Nuxt3 的生命周期和钩子函数(五)
title: Nuxt3 的生命周期和钩子函数(五)
date: 2024/6/29
updated: 2024/6/29
author: cmdragon
excerpt:
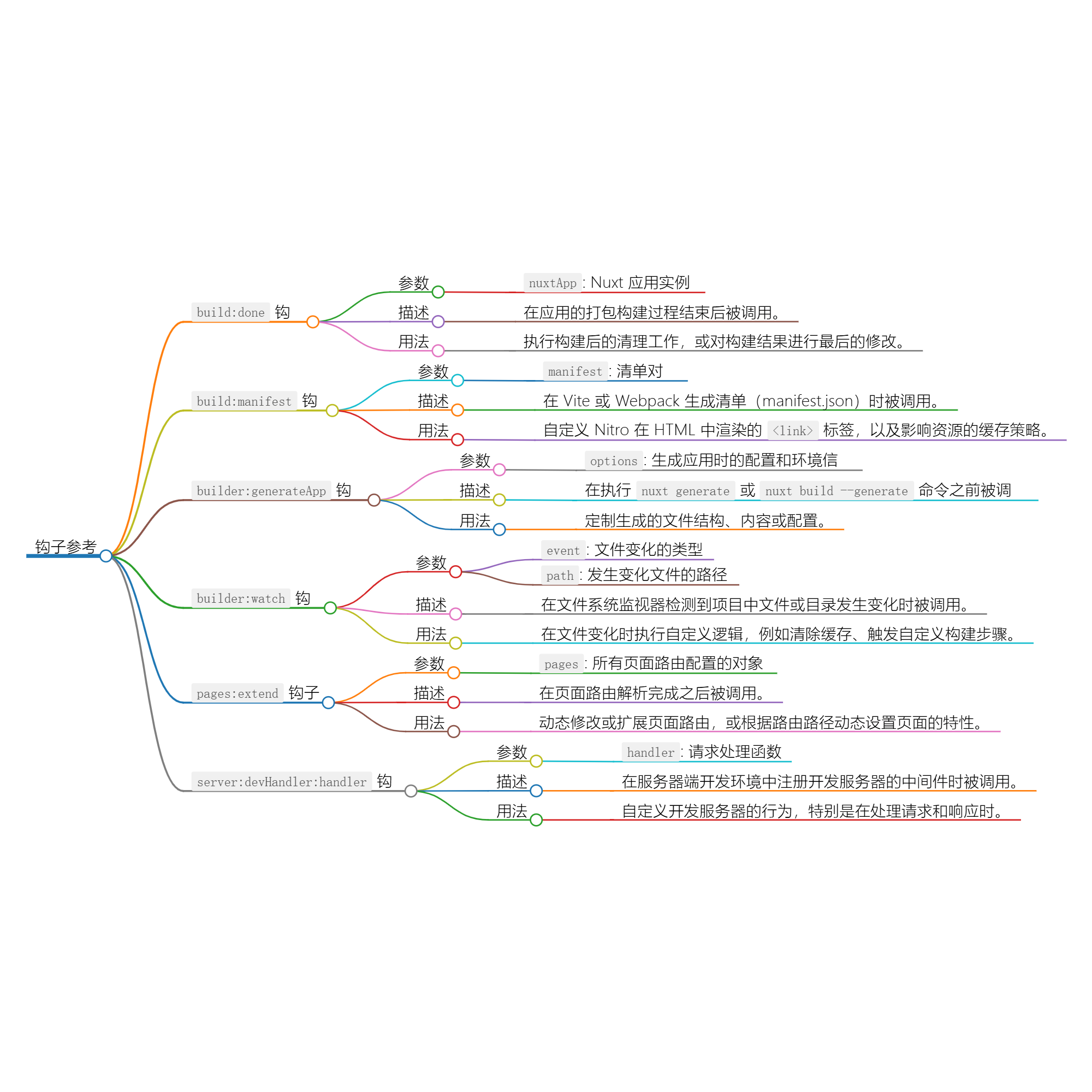
摘要:本文详细介绍了Nuxt3中的六个核心生命周期钩子及其用法,包括build:done、build:manifest、builder:generateApp、builder:watch、pages:extend和server:devHandler:handler。内容涵盖各钩子的调用时机、参数、环境、功能描述及具体示例代码,帮助开发者深入理解如何在Nuxt应用的构建、运行、开发及部署等阶段自定义行为和逻辑。
categories:
- 前端开发
tags:
- Nuxt3
- 生命周期
- 钩子函数
- Web开发
- 前端框架
- 自定义构建
- 服务器渲染


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
钩子:build:done
参数:nuxtApp
环境:Nuxt.js
描述:build:done是 Nuxt.js 的一个生命周期钩子,它在应用的打包构建过程完成后被调用。这个钩子允许开发者在构建过程结束后执行一些后续操作,比如清理临时文件、生成额外的资源或者通知外部服务构建完成。
详细解释与用法:
- 参数说明:
nuxtApp参数是 Nuxt 应用实例的引用,它提供了对 Nuxt 应用的配置和内部状态的访问。 - 使用场景:通常用于执行构建后的清理工作,或者对构建结果进行最后的修改。
- 调用时机:在 Nuxt 的构建过程完全结束后,即所有文件都被编译和优化之后。
案例Demo:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('build:done', async (builder) => {
// 示例:构建完成后,打印构建信息
console.log('构建完成!构建信息如下:');
console.log(builder.stats);
// 示例:清理构建目录中的临时文件
await cleanUpTemporaryFiles();
// 示例:发送构建完成的通知
await notifyBuildCompletion();
});
async function cleanUpTemporaryFiles() {
// 这里是清理临时文件的逻辑
// 例如使用 Node.js 的 fs 模块来删除文件
const fs = require('fs');
const path = require('path');
const tempFilePath = path.join(__dirname, 'temp-file.txt');
if (fs.existsSync(tempFilePath)) {
fs.unlinkSync(tempFilePath);
console.log('临时文件已清理');
}
}
async function notifyBuildCompletion() {
// 这里是通知构建完成的逻辑
// 例如发送 HTTP 请求到某个服务
const axios = require('axios');
await axios.post('https://example.com/build-completed', {
message: '构建完成'
});
console.log('构建完成通知已发送');
}
});
在这个案例中,build:done钩子被用来打印构建信息、清理临时文件,以及向外部服务发送构建完成的通知。这些操作有助于确保构建过程的完整性和后续的自动化流程。
钩子:build:manifest
参数:manifest
环境:Vite 或 Webpack (用于服务端渲染的框架)
描述:build:manifest是 Vite 或 Webpack 在构建过程中生成清单(manifest.json)时调用的钩子。清单文件通常包含了应用中所有静态资源的哈希值,以便浏览器缓存管理和服务器预加载。在
Nuxt.js 中,通过这个钩子,开发者可以自定义 Nitro(Vite 的预渲染服务)在 HTML 中渲染的<link>标签,以及影响资源的缓存策略。
详细解释与用法:
- 参数说明:
manifest是一个对象,包含了当前构建的清单内容,包括文件名、哈希值、版本等信息。 - 使用场景:可以根据需要修改清单,比如添加或删除特定资源,或者更改资源的缓存策略。
- 示例用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('build:manifest', async (manifest) => {
// 示例:修改清单中的资源哈希值
manifest['assets/images/my-image.png'].hash = 'new-hash-for-image';
// 示例:添加自定义的清单项
manifest['custom-manifest'] = {
url: '/custom-manifest.json',
revision: manifest.revision,
hash: 'custom-manifest-hash'
};
// 示例:处理 Nitro 预渲染的 `<link>` 标签
if (nuxtApp.isServer) {
const html = nuxtApp.renderToString();
const modifiedHtml = html.replace(
'<link rel="preload" href="/manifest.json">',
'<link rel="preload" href="/custom-manifest.json">'
);
nuxtApp.render(modifiedHtml);
}
});
});
在这个案例中,build:manifest钩子被用来:
- 修改
my-image.png的哈希值,这可能会影响浏览器缓存。 - 添加一个自定义的清单项,如
custom-manifest.json。 - 如果是在服务器端渲染(SSR)环境中,替换 Nitro 预渲染时使用的清单文件路径。
请注意,Vite 和 Webpack 的具体用法可能略有不同,但基本原理相似,都是在构建阶段对清单进行定制。
钩子:builder:generateApp
参数:options
环境:Nuxt.js 用于生成静态站点或预构建应用
描述:builder:generateApp是 Nuxt.js 在执行nuxt generate或nuxt build --generate
命令,即生成应用程序(如静态站点)之前调用的钩子。这个钩子允许开发者在生成过程开始时对生成的文件结构、内容或配置进行定制。
详细解释与用法:
参数说明:
options是一个对象,包含了生成应用时的配置和环境信息,如输出目录、模式(spa、ssr)、路由等。应用场景:
- 可以修改输出目录或文件名,如重命名文件、创建子目录结构。
- 可以根据生成环境(如开发、生产)动态调整内容或配置。
- 可能会用到
options.context,它提供了生成过程中的上下文信息,如当前路由、页面数据等。
示例用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('builder:generateApp', async (options) => {
// 示例:修改输出目录
options.outputDir = 'custom-output';
// 示例:根据环境添加不同的内容
if (options.mode === 'spa') {
options.content.push({
path: 'custom-spa-page.html',
template: '<h1>Custom SPA Page</h1>'
});
} else {
options.pages['/custom-server-page.vue'] = {
template: '<h1>Custom Server Page</h1>'
};
}
// 示例:使用 context 获取当前路由信息
const currentRoute = options.context.route;
if (currentRoute.name === 'my-custom-route') {
// 添加或修改特定路由的页面内容
}
});
});
在这个案例中,builder:generateApp钩子被用来:
- 修改生成的输出目录。
- 根据应用模式(SPA 或 SSR)动态添加或修改生成的内容。
- 利用
context获取当前路由信息,可能用于根据路由条件调整生成的页面。
请确保在实际使用时,遵循 Nuxt.js 的最佳实践和API规范。
钩子:builder:watch
参数:event, path
环境:Nuxt.js 开发环境
描述:builder:watch是 Nuxt.js
在开发环境中使用的钩子,当文件系统监视器检测到项目中的文件或目录发生变化时,此钩子会被调用。这个钩子允许开发者在文件变化时执行自定义逻辑,例如清除缓存、触发自定义构建步骤等。
详细解释与用法:
参数说明:
event:一个字符串,表示文件变化的类型,通常是add,change, 或unlink(删除)。path:一个字符串,表示发生变化文件的路径。
应用场景:
- 当文件被修改时,清除某些缓存或临时文件。
- 当文件被添加或删除时,触发某些自定义的构建或编译过程。
钩子:pages:extend
钩子:server:devHandler:handler
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(五) | cmdragon's Blog
往期文章归档:
- Nuxt3 的生命周期和钩子函数(四) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon's Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon's Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon's Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon's Blog
- Nuxt 3组件开发与管理 | cmdragon's Blog
- Nuxt3页面开发实战探索 | cmdragon's Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon's Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon's Blog
- 探索Web Components | cmdragon's Blog
Nuxt3 的生命周期和钩子函数(五)的更多相关文章
- vue学习(五)生命周期 的钩子函数
生命周期的钩子函数 主要有以下几种 beforeCreate created beforeMount mounted beforeUpdate updated activated deactivate ...
- Vue(3)- 安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- Vue 3 --安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- vue生命周期、钩子函数
https://segmentfault.com/a/1190000011381906 详解生命周期和钩子函数 每个vue实例再被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期 ...
- vue教程2-01 vue生命周期、钩子函数
vue教程2-01 vue生命周期.钩子函数 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- [前端] VUE基础 (5) (过滤器、生命周期、钩子函数)
一.过滤器 过滤器分为局部过滤器和全局过滤器. 1.局部过滤器 <body> <div id="app"> </div> <script ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
- vue2.0项目实战(4)生命周期和钩子函数详解
最近的项目都使用vue2.0来开发,不得不说,vue真的非常好用,大大减少了项目的开发周期.在踩坑的过程中,因为对vue的生命周期不是特别了解,所以有时候会在几个钩子函数里做一些事情,什么时候做,在哪 ...
随机推荐
- List集合中获取重复元素
一.方法1 ## 测试数据 List<String> words = Arrays.asList("a", "b", "c", ...
- 在 Chromebook 上使用 Word 的最佳方法
Splashtop 允许您从 Chromebook 远程控制 Windows 和 Mac 计算机,从而可以访问 Word 的桌面版本和所有文件. 对于远程工作者和学生,Chromebook 可以是一种 ...
- 用 C 语言开发一门编程语言 — S-表达式
目录 文章目录 目录 前文列表 使用 S-表达式进行重构 读取并存储输入 实现 S-Expression 语法解析器 实现 S-Expression 存储器 实现 lval 变量的构造函数 实现 lv ...
- IceRPC之调度管道->快乐的RPC
作者引言 很高兴啊,我们来到了IceRPC之调度管道->快乐的RPC, 基础引导,有点小压力,打好基础,才能让自已不在迷茫,快乐的畅游世界. 调度管道 Dispatch pipeline 了解如 ...
- mysql 命令行安装方式
一:下载 先到 mysql 官方网站下载:https://dev.mysql.com/downloads/mysql/ 点击直接下载: 解压到目录:D:\mysql-8.0.19-winx64 如图 ...
- 为什么下载程序的时候会提示win-amd64.exe
- golang 怎么获取kubernetes deployments的状态?
如果我们需要把k8s的信息展示为一个友好的web页面.那么deployment 的信息基本上是非常重要的(大部分的服务都是使用deployment部署). 从yaml 中我们能获取到很多关于deplo ...
- Windows平台git clone文件路径太长报错
问题描述 在Windows下拉取一些比较大的开源项目经常会提示文件路径太长(filename too long),然后死活都不成功 解决办法 1.配置git git config --system c ...
- js 实现简易时钟效果
大江东去,浪淘尽,千古风流人物.故垒西边,人道是,三国周郎赤壁.乱石穿空,惊涛拍岸,卷起千堆雪.江山如画,一时多少豪杰.遥想公瑾当年,小乔初嫁了,雄姿英发.羽扇纶巾,谈笑间,樯橹灰飞烟灭.故国神游,多 ...
- kettle从入门到精通 第五十九课 ETL之kettle 邮件发送多个附件,使用正则轻松解决
问题场景: 一个朋友说他用kettle将生成好的多个文件(a.xls和b.xls,文件在data目录下)发送给客户,但是data目录下还有其他的文件,他如果指定data目录发送会把 data目录下面的 ...
