ES6中Promise方法详解

概要
Promise是个保存异步结果的容器(对象)。
Promise的状态有:pending(进行中),fulfilled(已成功),rejected(已失败),对应其异步操作的状态。
状态转换:
pending->fulfilled,将调用resolve函数。pending->rejected,将调用reject函数。
只能是已上的状态的转换,且其状态的改变只能由其自身改变,状态确定后将不能再改变,此时状态称已定型resolved(参数中常将resolved当作是到fulfilled态)。且Promise对象一旦创建就无法中途取消。
// 构造函数
const promise = new Promise(function(resolve, reject) {}
// Promise对象的简单例子。
function timeout(ms) {
return new Promise((resolve, reject) => {
setTimeout(resolve, ms, 'done');
});
}
timeout(100).then((value) => {
console.log(value);
});
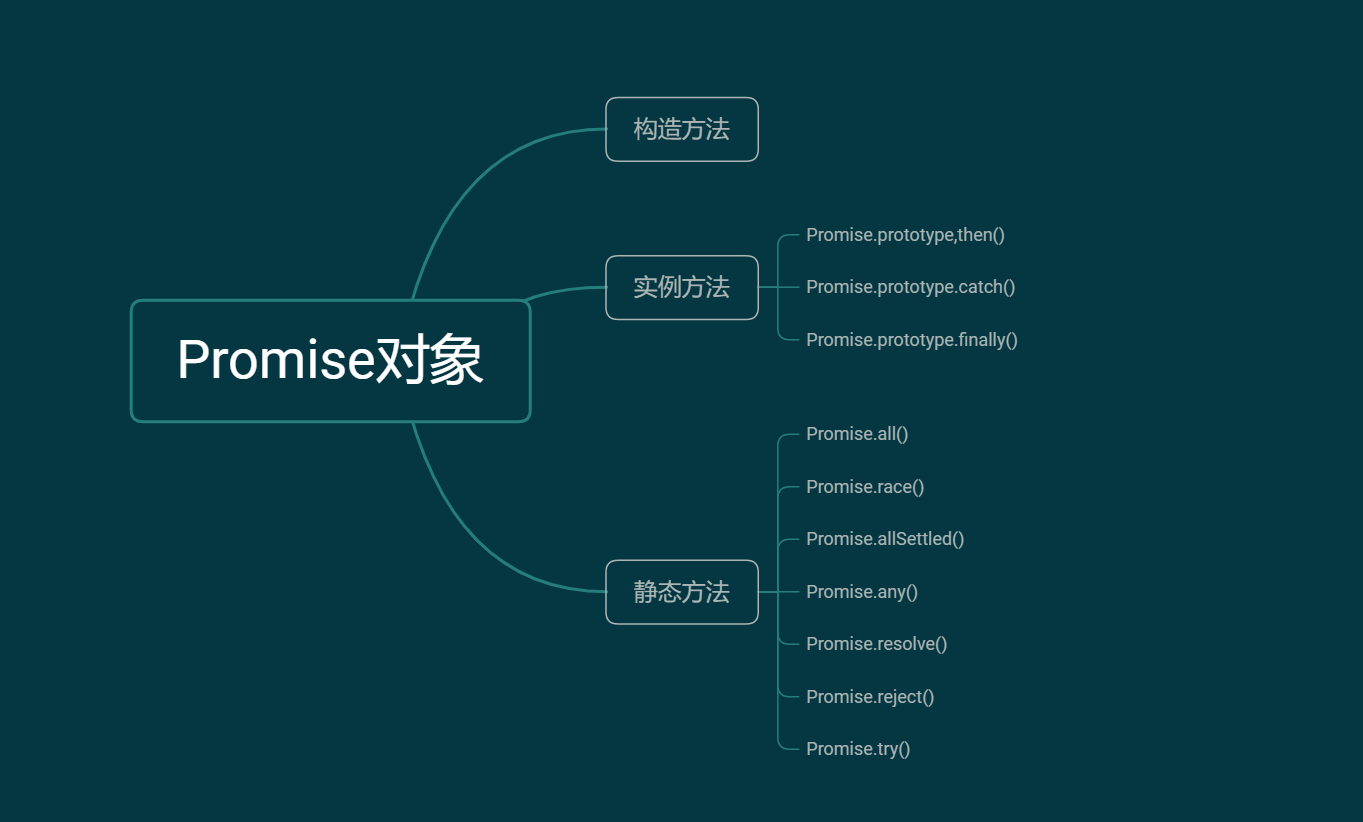
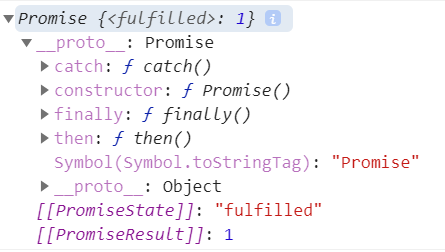
一个Promise对象的组成:

Promise.prototype.then()
promise实例可以使用then方法,指定异步成功(resolve)或失败reject时的回调。
它有两个可以选参数,一参是,resolve的回调,二是reject的回调。then方法返回的是一个新的Promise实例,所以可以再此上继续then,也就是说可以链式操作。
promise.then(function(value){
// 成功时调用
},function(error){
// 失败时调用
});
// 链式使用
const p = Promise.resolve(1);
console.log( p.then(value => console.log("first:"+value)))
// Promise {<pending>}
p.then(
value => console.log("first:"+value)
).then(
value => console.log("second:"+value)
)
// first:1
// second:undefined
Promise.prototype.catch()
catch()方法是.then(null, rejection)或.then(undefined, rejection)的别名,用于指定发生错误时的回调函数。
一般来说,不要在then()方法里面定义 Reject 状态的回调函数(即then的第二个参数),总是使用catch方法。
promise.then(
value => console.log("first:"+value)
).catch( error => consle.log('错误:'+error) )
注:Promise 内部的错误不会影响到 Promise 外部的代码,Promise中的错误不会让脚本停止运行,通俗的说法就是“Promise 会吃掉错误”。
Promise.prototype.finally()
finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作。
promise
.then(result => {···})
.catch(error => {···})
.finally(() => {···});
Promise.all()
Promise.all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
const p = Promise.all([p1, p2, p3]);
它的状态由其参数中的,promise中的状态决定:
- 当传入的全部实例中的状态都
fulfilled时,其生成的实例的状态会fulfilled,且传入promise实例的结果组成的数组,会作为当前新实例的回调参数返回。 - 当参数中实例中有一个被
rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
若传入的的参数中有不时promise实例的,会调用Prmoise.solve()将其转换成Promise。
Promise.race()
race()方法同样是将多个Promise实例,包装成一个新的 Promise 实例。
const p = Promise.race([p1, p2, p3]);
其参数之中有一个实例率先改变状态,p的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给p的回调函数。
Promise.allSettled()
allSettled()方法接受一组 Promise 实例作为参数,包装成一个新的 Promise 实例。只有等到所有这些参数实例都返回结果,不管是fulfilled还是rejected,包装实例才会结束。
这是一个关注结果,而不关注过程的函数,当前传入参数的实例都有结果时,它的会返回一个fulfilled状态的新实例。
Promise.any()
该方法接受一组 Promise 实例作为参数,包装成一个新的 Promise 实例返回。只要参数实例有一个变成fulfilled状态,包装实例就会变成fulfilled状态;如果所有参数实例都变成rejected状态,包装实例就会变成rejected状态。
Promise.solve()
该方法可以参生Promise实例,或是将其它对象包装成Promise实例。
Promise.solve('foo');
// 等价
new Promise( function(resolve){ resolve('foo') } )
Promise.resolve()方法的参数分成四种情况。
- 参数是一个 Promise 实例
此时将不做任何修改、原封不动地返回这个实例。 - 参数是一个thenable对象
thenable对象指的是具有then方法的对象,比如下面这个对象。
let thenable = {
then: function(resolve, reject) {
resolve(42);
}
};
Promise.resolve()方法会将这个对象转为 Promise 对象,然后就立即执行thenable对象的then()方法。
- 参数不是具有then()方法的对象,或根本就不是对象
如果参数是一个原始值,或者是一个不具有then()方法的对象,则Promise.resolve()方法返回一个新的 Promise 对象,状态为resolved。
const p = Promise.resolve('Hello');
p.then(function (s) {
console.log(s)
});
- 无参数
Promise.resolve()方法允许调用时不带参数,直接返回一个resolved状态的Promise对象。
Promise.reject()
Promise.reject(reason)方法也会返回一个新的 Promise 实例,该实例的状态为rejected。
实例
Promise对象实现的 Ajax 操作的例子
const getJSON = function(url) {
const promise = new Promise(function(resolve, reject){
const handler = function() {
if (this.readyState !== 4) {
return;
}
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
};
const client = new XMLHttpRequest();
client.open("GET", url);
client.onreadystatechange = handler;
client.responseType = "json";
client.setRequestHeader("Accept", "application/json");
client.send();
});
return promise;
};
ES6中Promise方法详解的更多相关文章
- es6的promise用法详解
es6的promise用法详解 promise 原理 promise是es6的异步编程解决方案, 是es6封装好的对象: 一个promise有三种状态:Pending(进行中).Resolved(已完 ...
- angularJS中$apply()方法详解
这篇文章主要介绍了angularJS中$apply()方法详解,需要的朋友可以参考下 对于一个在前端属于纯新手的我来说,Javascript都还是一知半解,要想直接上手angular JS,遇到的 ...
- jQuery中 $.ajax()方法详解
$.ajax()方法详解 jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为Strin ...
- ES6之Promise用法详解
一 前言 本文主要对ES6的Promise进行一些入门级的介绍.要想学习一个知识点,肯定是从三个方面出发,what.why.how.下面就跟着我一步步学习吧~ 二 什么是Promise 首先是what ...
- Java中常见方法详解合集(方法的定义及语法结构)
Java的方法定义 1.方法的定义 方法是控制对象的动作行为方式与准则,在Java中方法位于类体下又有另一种含义. 普通的方法在类中称为"实例方法",因为方法的调用需要创建对象,而 ...
- (二)线程Thread中的方法详解
1.start() start()方法的作用讲得直白点就是通知"线程规划器",此线程可以运行了,正在等待CPU调用线程对象得run()方法,产生一个异步执行的效果.通过start( ...
- 线程Thread中的方法详解(二)
1.start() start()方法的作用讲得直白点就是通知"线程规划器",此线程可以运行了,正在等待CPU调用线程对象得run()方法,产生一个异步执行的效果.通过start( ...
- JavaScript中getBoundingClientRect()方法详解
获取浏览器滚动的高度: scrollTop=document.documentElement.scrollTop || document.body.scrollTop getBoundingClien ...
- (转)php中__autoload()方法详解
转之--http://www.php100.com/html/php/lei/2013/0905/5267.html PHP在魔术函数__autoload()方法出现以前,如果你要在一个程序文件中实例 ...
- php中__autoload()方法详解
[导读] PHP在魔术函数__autoload()方法出现以前,如果你要在一个程序文件中实例化100个对象,那么你必须用include或者require包含进来100个类文件,或者你把这100个类定义 ...
随机推荐
- 记录--vue3问题:如何实现微信扫码授权登录?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一.需求 微信扫码授权,如果允许授权,则登录成功,跳转到首页. 二.问题 1.微信扫码授权有几种实现方式? 2.说一下这几种实现方式的原理 ...
- 记录--【vue3】写hook三天,治好了我的组件封装强迫症。
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 我以前很喜欢封装组件,什么东西不喜欢别人的,总喜欢自己搞搞,这让人很有成就感,虽然是重复造轮子,但是能从无聊的crud业务中暂时解脱 ...
- spring boot @Scheduled
例子 @EnableScheduling @Component public class Job { /** * 每秒执行一次 */ @Scheduled(cron = "0/1 * * * ...
- FPGA中的时钟域问题
FPGA中的时钟域问题 一.时钟域的定义 所谓时钟域,就是同一个时钟驱动的区域.这里的驱动,是指时钟刷新D触发器的事件,体现在verilog中就是always的边沿触发信号.单一时钟域是FPGA的基本 ...
- linux下firefox用css配置把网页设置成黑白
网址输入 about:config 忽略警告 toolkit.legacyUserProfileCustomizations.stylesheets设置为true 在 /home/user/.mozi ...
- Unicode编码解码的全面介绍
1. Unicode的起源和发展 Unicode是一个国际标准,旨在统一世界上所有文字的表示方式.它最初由Unicode协会创立,解决了不同字符集之间的兼容性问题.Unicode的发展经历了多个版本, ...
- 'scanf': This function or variable may be unsafe
'scanf': This function or variable may be unsafe. Consider using scanf_s instead. To disable depreca ...
- 汇编语言-使用BIOS进行键盘输入和磁盘读写
int9中断例程对键盘输入的处理 键盘输入将引发9号中断,BIOS提供了int9中断例程.CPU在9号中断发生后,执行int 9中断例程,从60h端口读出扫描码,并将其转化为相应的ASCII码或状 ...
- 【Learning eBPF-2】eBPF 的“Hello world”
前一章讲了 eBPF 为什么这么吊,不理解没关系,现在开始,我们通过一个 "Hello world" 例子,来真正入门一下. BCC Python 框架是上手 eBPF 的最友好方 ...
- #2-SAT,Tarjan,前缀优化建边#洛谷 6378 [PA2010]Riddle
题目 \(n\) 个点 \(m\) 条边的无向图被分成 \(k\) 个部分.每个部分包含一些点. 请选择一些关键点,使得每个部分恰有一个关键点,且每条边至少有一个端点是关键点. 分析 每条边至少有一个 ...
