three.js案例-web3d三维地图大屏炫酷3D地图下钻地图-附源码
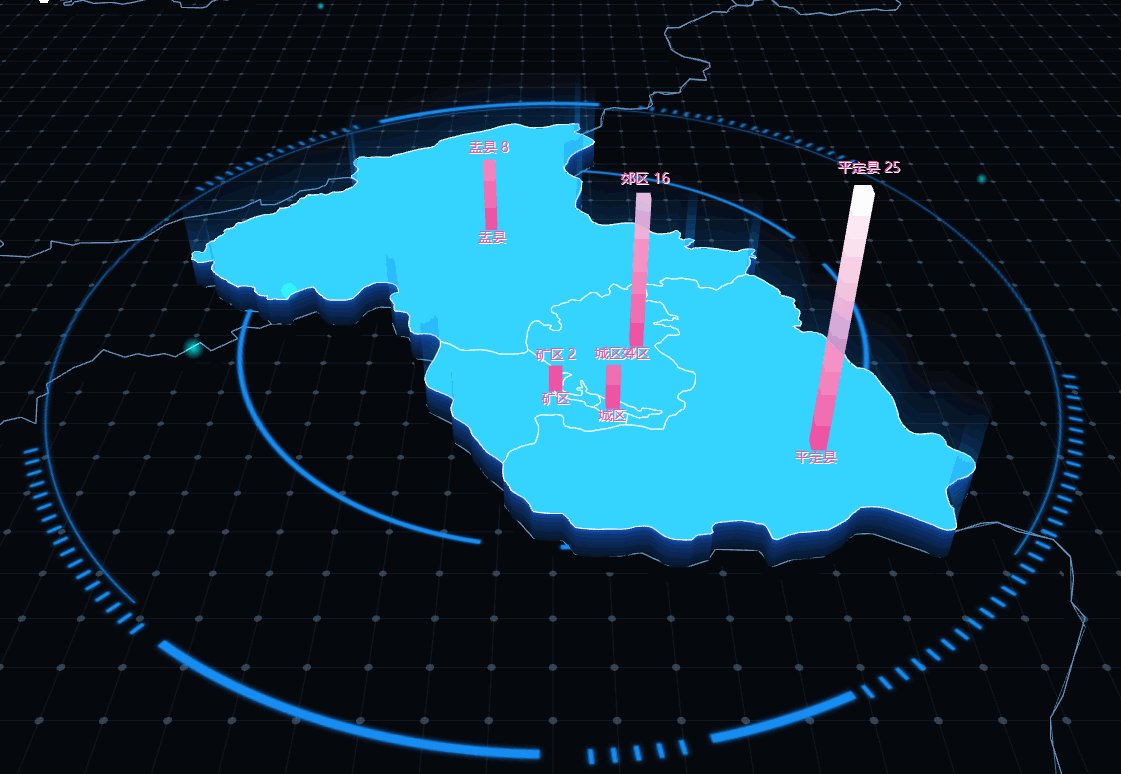
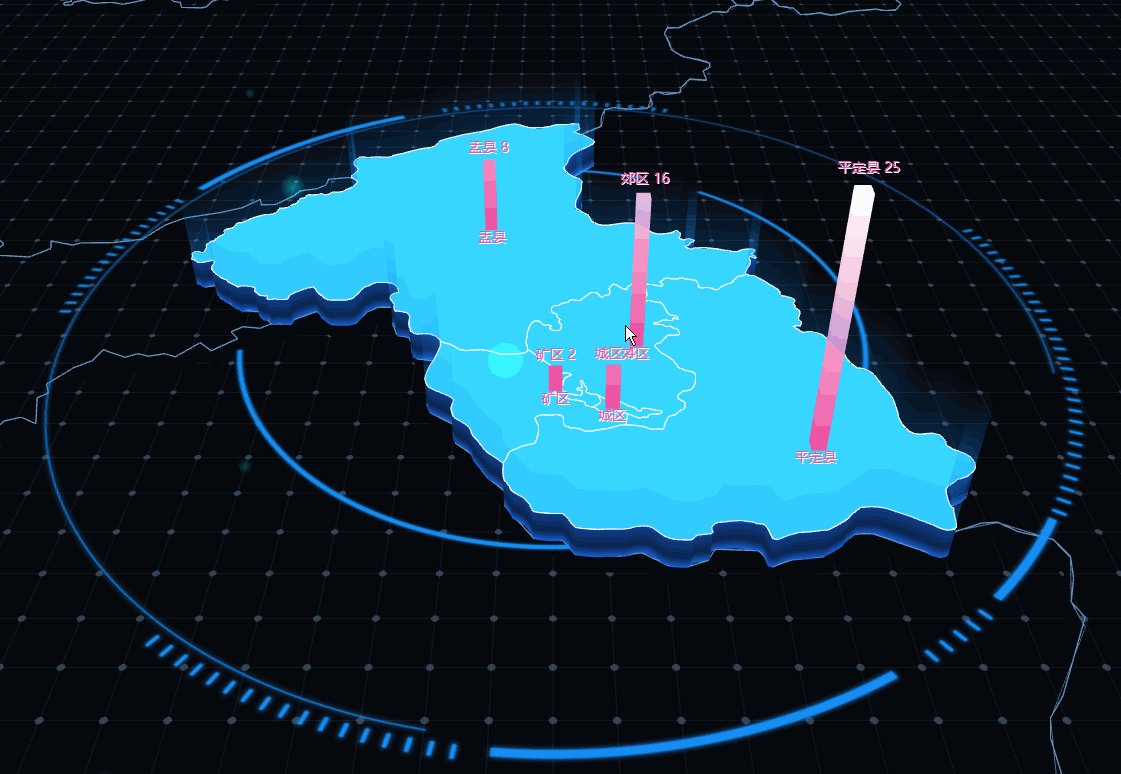
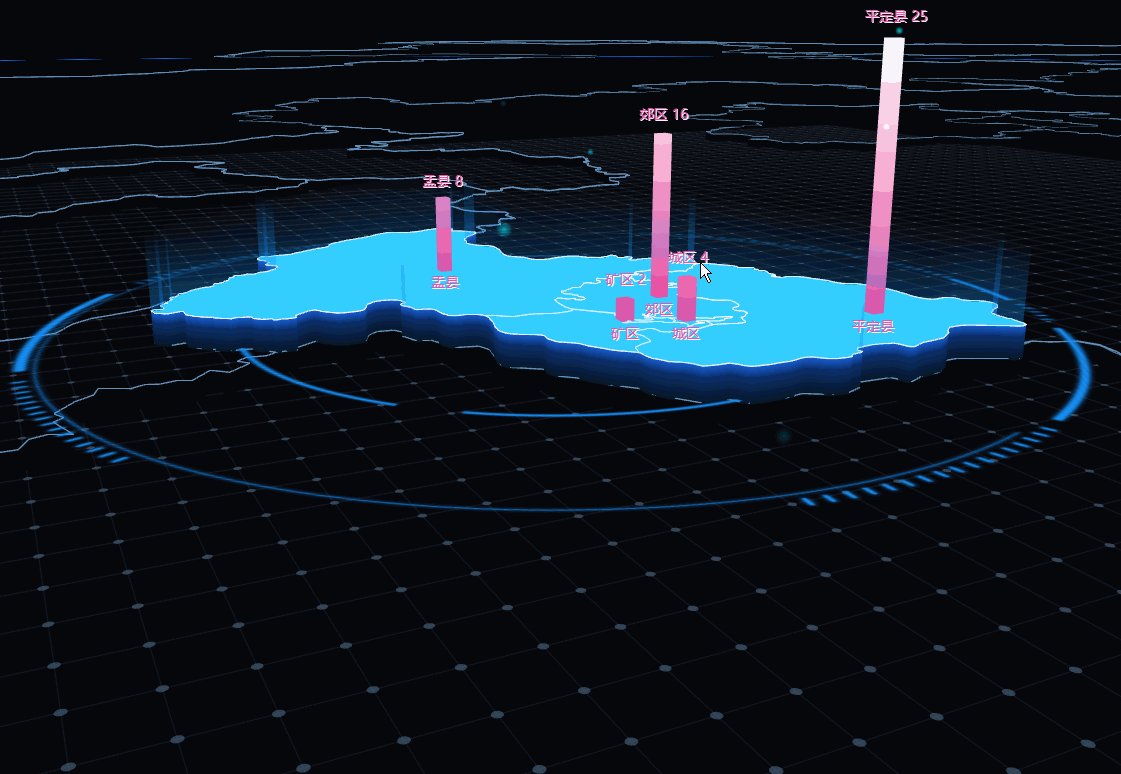
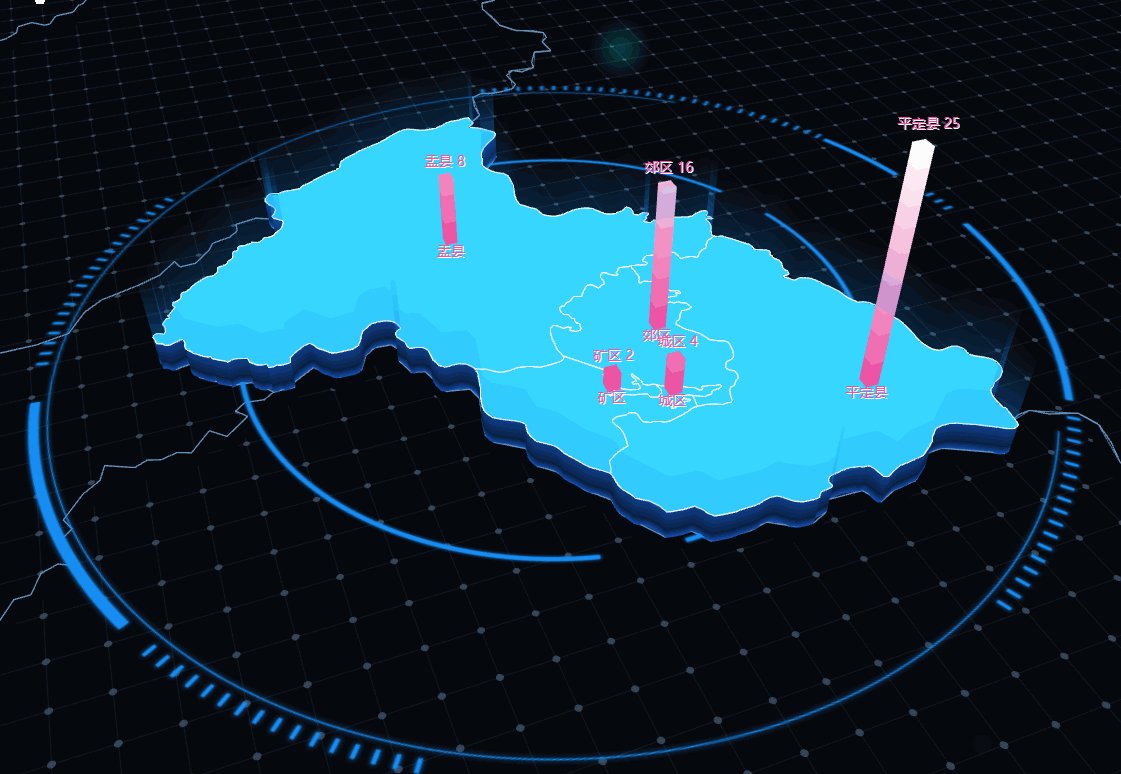
炫酷3D地图效果如下:

代码注释非常详细:
create() {
// 添加雾,随着距离线性增大,只能看到一个小是视野范围内的场景,地图缩小很多东西就会看不清
//this.scene.fog = new THREE.Fog(0x191919, 30, 70)
this.getCenterPoint() //计算城市中心点,并将center存储到localStorage中
this.createSpreadWave() //创建向四周扩散的蓝色波纹
this.createChinaMap() //创建中国省份地图-加载渲染时间比较长,可以注释掉
this.createProvinceMap() //创建山西省城市地图
this.createCityMap() //创建阳泉市地图
this.createGrid() //创建地图网格效果
//this.createLight() //设置点光源
this.createRotateBorder() //城市地图上旋转的圆圈边框动画
this.createCityLabel() //城市地图上的文本标签
this.createCityWall() //城市边界线上的半透明的围墙
this.createBar() //城市地图上各个区县的柱状图
this.createParticles() //三维空间的向上飞的粒子动画
}
需要案例源码,+vx:jackgiss
three.js案例-web3d三维地图大屏炫酷3D地图下钻地图-附源码的更多相关文章
- arcgis api 3.x for js 入门开发系列批量叠加 zip 压缩 SHP 图层优化篇(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 共享干货系列之二自定义 Navigation 控件样式风格(附源码下载)
0.内容概览 自定义 Navigation 控件样式风格 源码下载 1.内容讲解 arcgis api 3.x for js 默认的Navigation控件样式风格如下图:这样的风格不能说不好,各有各 ...
- 大文件拆分问题的java实践(附源码)
引子 大文件拆分问题涉及到io处理.并发编程.生产者/消费者模式的理解,是一个很好的综合应用场景,为此,花点时间做一些实践,对相关的知识做一次梳理和集成,总结一些共性的处理方案和思路,以供后续工作中借 ...
- 大文件拆分方案的java实践(附源码)
引子 大文件拆分问题涉及到io处理.并发编程.生产者/消费者模式的理解,是一个很好的综合应用场景,为此,花点时间做一些实践,对相关的知识做一次梳理和集成,总结一些共性的处理方案和思路,以供后续工作中借 ...
- 利用HTML5和echarts开发大数据展示及大屏炫酷统计系统
想这样的页面统计及展示系统都是通过echarts来发开的及ajax数据处理,echarts主要是案例,在案例上修改即可,填充数据 echarts的demo案例如下: http://echarts.ba ...
- arcgis api 3.x for js 实现克里金插值渲染图不依赖 GP 服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- jQuery+Ajax滚屏异步加载数据实现(附源码)
一.CSS样式 body { font:12px/1.0em Microsoft Yahei; line-height:1.6em; background:#fff; line-height:1.2e ...
- openlayers4 入门开发系列之地图导航控件篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- threejs三维地图大屏项目分享
这是最近公司的一个项目.客户的需求是基于总公司和子公司的数据,开发一个数据展示大屏. 大屏两边都是一些图表展示数据,中间部分是一个三维中国地图,点击中国地图的某个省份,可以下钻到省份地图的展示. 地图 ...
- Vue过渡和动画效果展示(案例、GIF动图演示、附源码)
前言 本篇随笔主要写了Vue过渡和动画基础.多个元素过渡和多个组件过渡,以及列表过渡的动画效果展示.详细案例分析.GIF动图演示.附源码地址获取. 作为自己对Vue过渡和动画效果知识的总结与笔记. 因 ...
随机推荐
- #欧拉回路,状压dp,Floyd#洛谷 6085 [JSOI2013]吃货 JYY
题目传送门 分析 先用Floyd求出两点间的最短距离,包含必经边的欧拉回路, 先考虑欧拉回路的性质就是度数为偶数且连通,那如果有偶数个奇点可以两两配对. 设 \(g[S]\) 表示选择 \(S\) 中 ...
- #动态规划#CF889E Mod Mod Mod
题目传送门 分析 这道题有一个很妙的地方就是将一段前缀整体一起做. 设 \(dp[i][j]\) 表示\(x\) 被前 \(i\) 个数取模后答案最大,并且 \(j\) 为取得此答案的最大值 最后再对 ...
- 如何使用DevEco Studio创建Native C++应用
简介 本篇主要介绍如何使用DevEco Studio for OpenAtom OpenHarmony (以下简称"OpenHarmony")创建一个Native C++应用.应用 ...
- Git分支教程:详解分支创建、合并、删除等操作
Git是一种强大的分布式版本控制系统,它的分支功能使得团队协作和代码管理变得更加灵活和高效.分支可以让开发人员在不影响主线开发的情况下进行并行开发和实验性工作.本篇博客将详解Git分支的创建.合并.删 ...
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Account Kit
1.问题描述 实时验证和非实时验证的区别是什么? 解决方案 相同点: "手机号快速验证"和"实时验证"都是为了向用户发起获取手机号信息的请求.最终目的都是为了获 ...
- vue3探索——使用ref与$parent实现父子组件间通信
在vue3中,可以使用vue3的API defineExpose()函数结合ref或者$parent,实现父子组件数据的传递. 子组件向父组件传递数据defineExpose()和ref 子组件:通过 ...
- 粗心的小红qsnctfwp
将原 apk 安装包后缀名修改为 zip 将其中的 classes3.dex 文件解压 使用 Notepad++ 或其他工具打开 classes3.dex,将第 2 行的 38 修改为 35 或 36 ...
- 国内十大活跃报表 BI 产品深度点评
目前国内市场上的报表 BI 工具琳琅满目,看起来也各有特点,这给选型工作带来了一些困扰,本文就一些较活跃的报表 BI 产品进行点评,对于不太熟悉这些产品和技术的同学,可作为参考资料. 这里选了十个产品 ...
- redis 简单整理——哨兵简单介绍[二十八]
前言 简单介绍一下哨兵模式. 正文 Redis的主从复制模式下,一旦主节点由于故障不能提供服务,需要人 工将从节点晋升为主节点,同时还要通知应用方更新主节点地址,对于很多 应用场景这种故障处理的方式是 ...
- NodeJs初探索
练习1:模块之间的引用 a.js // 引入b.js模块 var b = require("./b"); // 调用对象里的方法: 对象.属性名 对象.方法名() b.add(); ...
