Vue3开发新范式,不用`ref/reactive`,不用`ref.value`
什么是Cabloy-Front?
Cabloy-Front 是一款支持 IOC 容器的 Vue3 框架。不用ref/reactive,不用ref.value,不用pinia
与UI库的配合
Cabloy-Front 可以搭配任何 UI 库使用,并且内置了几款 UI 库的项目模版,便于开箱即用,包括:
- antdv
- element-plus
- quasar
- vuetify
特性
Cabloy-Front 为 Vue3 引入了以下鲜明特征:
不用ref/reactive:因为在大多数场景下,不需要使用 ref 和 reactive不用ref.value:因为在 Cabloy-Front 中定义响应式变量更加直观,不再需要 ref 语义不用pinia:因为 Cabloy-Front 提供了 IOC 容器,可以更加灵活的定义和使用全局对象
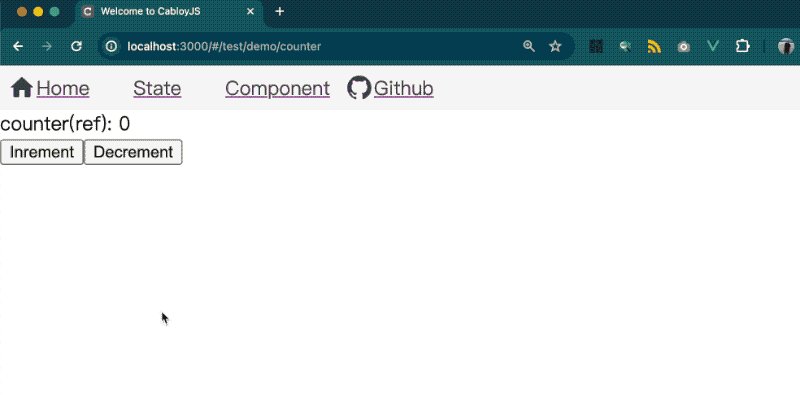
动图演示

演示:不用ref/reactive,不用ref.value
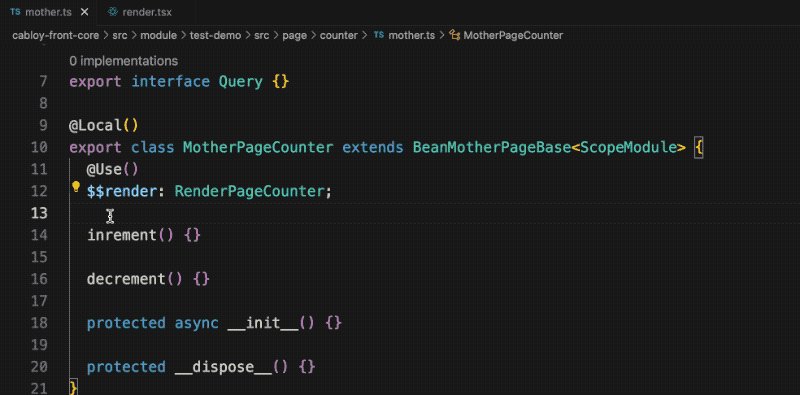
1. 定义响应式状态
@Local()
export class MotherPageCounter extends BeanMotherPageBase {
counter: number = 0;
inrement() {
this.counter++;
}
decrement() {
this.counter--;
}
}
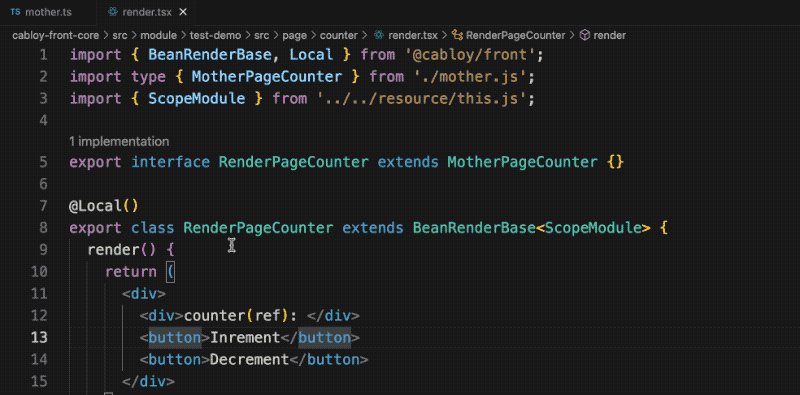
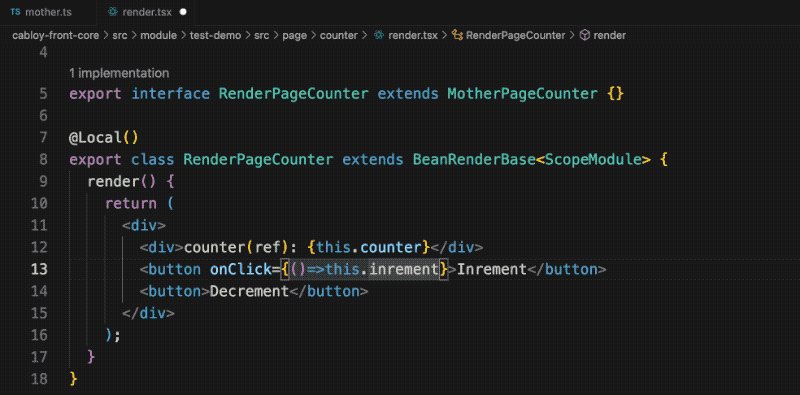
2. 使用响应式状态
@Local()
export class RenderPageCounter extends BeanRenderBase {
render() {
return (
<div>
<div>counter(ref): {this.counter}</div>
<button onClick={() => this.inrement()}>Inrement</button>
<button onClick={() => this.decrement()}>Decrement</button>
</div>
);
}
}
演示:依赖注入
1. 逻辑抽离
将counter逻辑抽离出来,创建一个Counter Bean
@Local()
export class LocalCounter extends BeanBase {
counter: number = 0;
inrement() {
this.counter++;
}
decrement() {
this.counter--;
}
}
2. 在组件中注入并使用
@Local()
export class MotherPageCounter extends BeanMotherPageBase {
@Use()
$$counter: LocalCounter;
}
@Local()
export class RenderPageCounter extends BeanRenderBase {
render() {
return (
<div>
<div>counter(ref): {this.$$counter.counter}</div>
<button onClick={() => this.$$counter.inrement()}>Inrement</button>
<button onClick={() => this.$$counter.decrement()}>Decrement</button>
</div>
);
}
}
框架已开源: https://github.com/cabloy/cabloy-front
Vue3开发新范式,不用`ref/reactive`,不用`ref.value`的更多相关文章
- vue3 第二天vue响应式原理以及ref和reactive区别
前言: 前天我们学了 ref 和 reactive ,提到了响应式数据和 Proxy ,那我们今天就来了解一下,vue3 的响应式 在了解之前,先复习一下之前 vue2 的响应式原理 vue2 的响应 ...
- Vue3响应式系统api 之 ref reactive
reactive 接收一个普通对象然后返回该普调对象的响应式代理.等同于2.x的 Vue.observable() Vue3中响应数据核心是 reactive , reactive 中的实现是由 P ...
- 简单梳理下 Vue3 的新特性
在 Vue3 测试版刚刚发布的时候,我就学习了下 Composition API,但没想到正式版时隔一年多才出来,看了一下发现还是增加了不少新特性的,在这里我就将它们一一梳理一遍. 本文章只详细阐述 ...
- 尝鲜 vue3.x 新特性 - CompositionAPI
0. 基础要求 了解常见的 ES6 新特性 ES6 的导入导出语法 解构赋值 箭头函数 etc... 了解 vue 2.x 的基本使用 组件 常用的指令 生命周期函数 computed.watch.r ...
- LiveVideoStack Meet|深圳 多媒体开发新趋势
2018年初始,音视频技术生态并不平静,Codec争夺愈加激烈,新一代标准的挑战一浪高过一浪:WebRTC的定版也为打通浏览器.移动端乃至IoT带来了机会:此外AI.区块链技术的兴起,催化着与多媒体领 ...
- Vue3.0新特性
Vue3.0新特性 Vue3.0的设计目标可以概括为体积更小.速度更快.加强TypeScript支持.加强API设计一致性.提高自身可维护性.开放更多底层功能. 描述 从Vue2到Vue3在一些比较重 ...
- vue3.0新特性以及进阶路线
Vue3.0新特性/改动 新手学习路线 ===> 起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要 ...
- Vue3中的响应式对象Reactive源码分析
Vue3中的响应式对象Reactive源码分析 ReactiveEffect.js 中的 trackEffects函数 及 ReactiveEffect类 在Ref随笔中已经介绍,在本文中不做赘述 本 ...
- 中国数字化是怎么转型成新范式TOP 50的?
我不大认可"中国数字化转型成新范式TOP 50"的,确切的说,照着"中国数字化转型新范式TOP 50"做转型,大概率失败,对中国企业数字化转型的帮助甚微 ,尤其 ...
- 基于 RocketMQ 的 Dubbo-go 通信新范式
本文作者:郝洪范 ,Dubbo-go Committer,京东资深研发工程师. 一.MQ Request Reply特性介绍 什么是 RPC 通信? 如上图所示,类似于本地调用,A 服务响应调用 B ...
随机推荐
- QImage将图片白色背景修改为透明色
// 改透明色 QImage setImageColor(QImage img) { QImage img_color = img.convertToFormat(QImage::Format_RGB ...
- Qt线程简单使用二:QObject~创建任务类
需求: 点击QPushButton按钮,QLabel中的数字,不断累加,一直到999. 做法: 创建任务类,用来完成任务,创建子线程,将任务类放到子线程中,点击QPushButton后,先发送 ...
- HarmonyOS音频开发指导:使用OpenSL ES开发音频播放功能
OpenSL ES全称为Open Sound Library for Embedded Systems,是一个嵌入式.跨平台.免费的音频处理库.为嵌入式移动多媒体设备上的应用开发者提供标准化.高性 ...
- UML 哲学之道——领域模型[四]
前言 简单整理一下领域模型. 正文 领域模型是对领域内的概念类或现实中的对象的可视化表示 领域模型也称概念模型.领域对象模型和分析对象模型 领域模型是可以在业务建模科目中创建的制品之一 领域模型是up ...
- 房屋设计H51图纸
- mybatis generator生成mapper接口后的代理类,很方便使用。
1.spring 配置: <bean id="superMapperProxy" class="com.qws.v1.daoImpl.MapperProxy&quo ...
- vue 弹出框挂载富文本,富文本()无法实例化问题
因为elementUI的dialog组件,他是v-if渲染,再页面刚加载时,这个弹出框还未进行挂载,我们就让他v-show显示. ,富文本实例再mounted里面挂载即可
- 力扣7(java)-整数反转(中等)
题目: 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果. 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0. 假设环境不允许存 ...
- Fluid 助力阿里云 Serverless 容器极致提速
简介: 本文展示了一个在 ASK 环境中运行 Fluid 的完整数据访问示例,希望能够帮助大家了解 Fluid 的使用体验.运行效果以及 Serverless 和数据密集型应用结合的更多可行性. 作者 ...
- 大数据时代下,App数据隐私安全你真的了解么?
简介:你是否有过这样的经历:你和朋友聊天表达你近期想要购买某件商品,第二天当你打开某购物软件时,平台向你推送的商品正是你想要购买的:或者,你是否接到过陌生来电,他们准确的报出了你的名字和年龄.... ...
