react多级路由 重定向与404定义
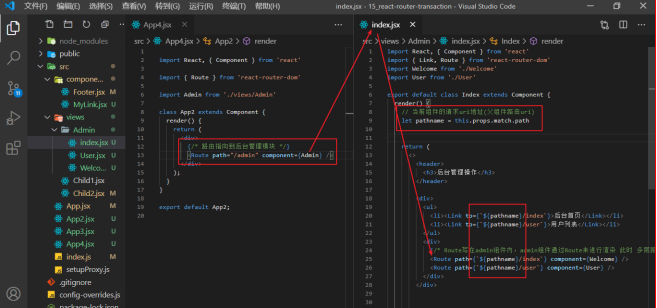
在有一些功能中,往往请求地址的前缀是相同的,不同的只是后面一部份,此时就可以使用多级路由(路由嵌套)来实现此路由的定义实现。
例: 路由规则如下
admin/index
admin/user
它们路由前缀的admin是相同的,不同的只是后面一部份

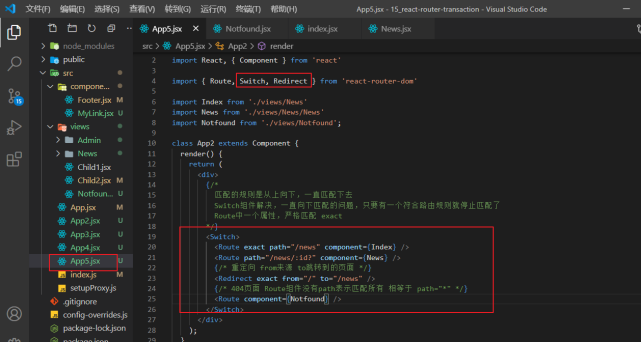
# 重定向 from从哪里来 to重定向到何处去
<Redirect from="/home" to="/" />
# 404设置
<Route component={Notfound} />

react多级路由 重定向与404定义的更多相关文章
- 我的一个React路由嵌套(多级路由),路由传参之旅
在上一篇react路由之旅中,我们简单地配置了react,进行了react路由及相关知识的学习,引入以及实现一个局部跳转的功能,接下来就是深入学习路由的嵌套以及传参,这是工作中主要用要的. 我的rea ...
- 多级路由,重定向之后,刷新页面报错问题:报错Unexpected token '<'
使用脚手架:vue-cli3.0vue版本:vue3.0vue-router版本:vue-router4.0 配置多级路由,首次访问,到重定向页面没有问题,然后在当前页面刷新控制台报错:Unexpec ...
- react之路由
功能:让用户从一个视图(组件)导航到另一个视图(组件) 前端路由是一套映射规则,在React中,是URL路径与组件的对应关系 使用React路由简单来说,就是配置路径和组件 路由的使用 1.安装路由 ...
- vue-router路由嵌套与二级路由重定向
(1)公共路由裁减 不是每个页面都存在导航,所以不要把导航组件在根组件APP.vue里引入,哪个页面需要,在哪里引入即可. 方案: 哪个页面需要,在哪个页面引入即可 (2)嵌套路由 注意:childr ...
- < react router>: (路由)
< react router> (路由): 思维导图: Atrial 文件夹下的index.js 文件内容: import React, { Component } from 'rea ...
- 神州数码静态路由及直连网段引入到RIP协议配置(路由重定向)
实验要求:掌握静态路由及直连网段引入协议当中的配置 拓扑如下 R1 enable 进入特权模式 config 进入全局模式 hostname R1 修改名称 interface g0/6 进入端口 i ...
- 关于vue-router,路由重定向的使用分析
看之前的项目,突然发现一个不算bug的bug,之前也是一直没有想到,现在发现之后越来越觉得有必要改掉, 项目用的是vue做的,自然切换用的就是路由,一级路由包括:首页.记录和个人中心,二级路由是在记录 ...
- nginx下根据指定路由重定向
前言: 最近在搭建vue后台,后端接口是PHP写的,线上构建好之后,需要请求其他域名下的接口,开发环境已经使用proxytable解决了接口问题,为了开发和生成的代码一致, 编译后的代码,放在ngin ...
- 【12】vue-router 之路由重定向
看之前的项目,突然发现一个不算bug的bug,之前也是一直没有想到,现在发现之后越来越觉得有必要改掉, 项目用的是vue做的,自然切换用的就是路由,一级路由包括:首页.记录和个人中心,二级路由是在记录 ...
- antdpro 打包部署后访问路由刷新后404
antdpro build 后访问路由刷新后 404? 解决方法有三种: 1. 改用 hashHistory,在 .umirc.js或者是config.js 里配 history: 'hash' 2. ...
随机推荐
- 力扣69(java&python)-x的平方根(简单)
题目: 给你一个非负整数 x ,计算并返回 x 的 算术平方根 . 由于返回类型是整数,结果只保留 整数部分 ,小数部分将被 舍去 . 注意:不允许使用任何内置指数函数和算符,例如 pow(x, 0. ...
- 力扣202(java&python)-快乐数(简单)
题目: 编写一个算法来判断一个数 n 是不是快乐数. 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和.然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终 ...
- opensips开启python支持
操作系统 :CentOS 7.6_x64 opensips版本: 2.4.9 python版本:2.7.5 python作为脚本语言,使用起来很方便,查了下opensips的文档,支持使用py ...
- Cube 技术解读 | 支付宝新一代动态化技术架构与选型综述
简介: 支付宝客户端的动态化技术经历三个阶段:现阶段也就是第三阶段是实体组件+部分光栅化的hybrid模式,Cube 就是该模式下的产物. 如标题所述,笔者将持续更新<Cube 技术解读& ...
- 本地已经有项目需要的所有依赖,但是maven总是会去网上下载
情况说明本地已经有项目需要的所有依赖,但是maven总是会去网上下载,因为网络不好等原因,一直下载失败,但是本地明明就已经有依赖了.maven的settings配置 maven已经配置成自己下载的,至 ...
- [Go] assignment count mismatch 1 = 2
Golang 中这个错误的的意思是赋值变量的数目不匹配. 举例: result := json.Marshal(List) 由于没有给返回值中的 error 正确赋值,就会报 assignment ...
- 特权同学笔记-《边练边学》-在QP里调用modelsim的步骤
在QP里调用Modelsim需要先设置仿真参数和工具路径. 在QP调用modelsim的步骤 1. 在QP里建立工程,代码,分析综合:2. 添加testbench代码,processing-start ...
- vue-router设置页面切换滑动效果的方法及解决遇到的坑
先上gif:这里演示顺序是1232121 1.router.js中配置入口路由 { path: '/', redirect: '/index' } 2.main.js中new vu ...
- springboot项目启动会报4个加载不到的debug提示,可改可不改
1. 因为启动的时候会报提示: Unable to locate LocaleResolver with name 'localeResolver': using default [org.sprin ...
- C数据结构:循环队列的顺序存储结构
顺序队列目录 队列的定义 定义 假溢出 空间浪费的缺点 如何解决 循环队列的缺点 *==主要的算法思想(重要)==* 如何理解循环队列(必看) 结构体代码 两种实现方法 **①循环队列,队头和队尾指针 ...
