nuxt3前端开发教程

源码请移步:springboot+vue3+nuxt3+ts+minio开发的dsblog3.0前后端博客 - java大师 (javaman.cn)
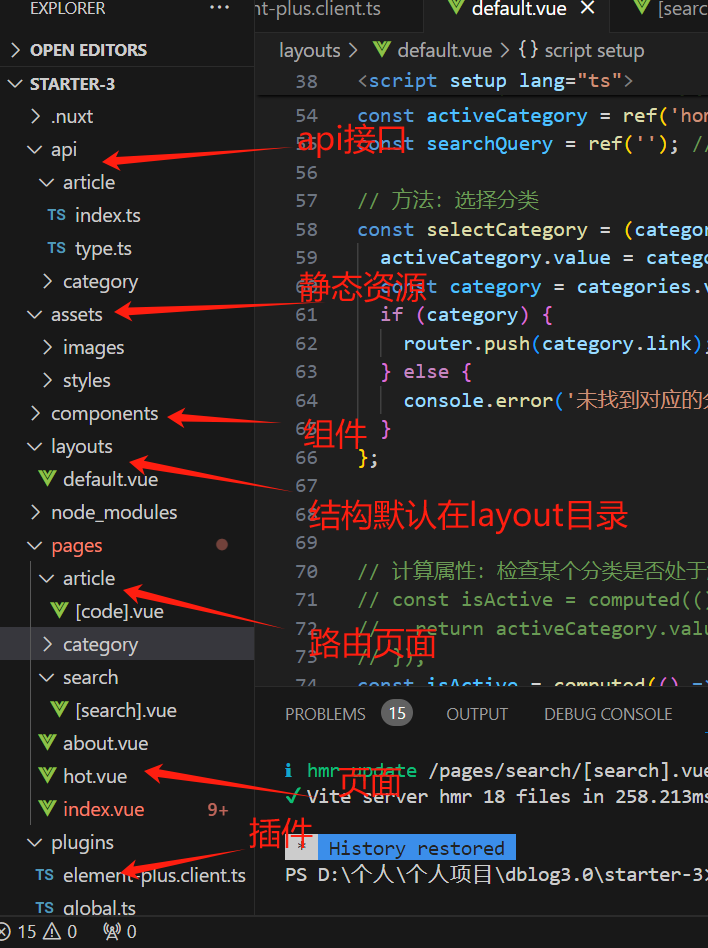
目录结构如下:

一、nuxt3配置文件
这段代码是一个Nuxt.js的配置文件,用于定义Nuxt.js项目的配置选项。Nuxt.js是一个基于Vue.js的通用应用框架,它简化了Vue.js项目的创建和开发过程。接下来我会详细解释代码中的每一部分:
- 定义配置
export default defineNuxtConfig({
// ... 配置选项
});
这里使用了defineNuxtConfig函数来定义一个Nuxt.js的配置对象,并将其导出。
- 模块配置
modules: [
'@element-plus/nuxt',
],
在modules数组中,引入了@element-plus/nuxt模块。Element Plus是一个基于Vue 3的桌面端UI组件库,这里引入的模块是Element Plus为Nuxt.js提供的集成插件。
- 开发者工具
devtools: { enabled: true },
这行代码启用了Nuxt.js的开发者工具,这些工具可以帮助开发者在开发过程中调试和诊断问题。
- Element Plus配置
elementPlus: {
icon: "ElIcon",
},
这里配置了Element Plus的图标组件前缀为ElIcon。
- CSS样式引入
css: [
'element-plus/dist/index.css',
],
在css数组中,引入了Element Plus的CSS样式文件。
- 插件配置
plugins: [
'~/plugins/element-plus.client.ts',
// '~/plugins/prism.ts'
],
在plugins数组中,引入了一个自定义的插件文件element-plus.client.ts。这个文件可能是用于注册或配置Element Plus组件的。注意,prism.ts插件被注释掉了,所以不会被加载。
- Vite配置
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData: '@use "@/assets/styles/default.scss" as *;'
}
}
},
server: {
proxy: {
'/api': {
target: 'http://localhost:8989',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
}
}
}
}
这部分是Vite的配置。Vite是Nuxt.js的默认构建工具和模块服务器。
css.preprocessorOptions.scss.additionalData:为SCSS预处理器添加了一些额外的数据,这里引入了一个名为default.scss的全局样式文件。server.proxy:配置了代理规则。这里定义了一个代理路径/api,它将所有以/api开头的请求代理到http://localhost:8989。同时,changeOrigin设置为true,表示开启代理并修改请求的Host头部,这有助于解决跨域问题。rewrite函数用于重写请求路径,移除了/api前缀。
总的来说,这个配置文件主要是用于配置Nuxt.js项目的模块、样式、插件和代理规则等。其中特别引入了Element Plus组件库,并配置了其相关选项。同时,通过Vite的代理功能,解决了开发过程中的跨域问题。
这段代码是一个Nuxt.js插件的定义,专门用于集成Element Plus组件库。让我们逐步解释每一部分的作用:
二、引入ElementPlus
- 导入Element Plus及其样式
import ElementPlus from 'element-plus'
import 'element-plus/theme-chalk/index.css';
这两行代码首先导入了Element Plus组件库和它的默认样式(Chalk主题)。Element Plus是一个基于Vue 3的UI组件库,提供了丰富的组件和工具,可以简化Vue应用的界面开发。
- 定义Nuxt插件
export default defineNuxtPlugin((nuxtApp) => {
// ...
})
defineNuxtPlugin是一个Nuxt.js的函数,用于定义Nuxt插件。Nuxt插件允许你在Nuxt应用的初始化阶段执行一些逻辑,比如注册全局组件、添加全局混入(mixins)、安装Vue插件等。
- 安装Element Plus插件
nuxtApp.vueApp.use(ElementPlus)
在插件的函数体中,我们调用了nuxtApp.vueApp.use方法来安装Element Plus插件。这里,nuxtApp是Nuxt.js应用实例的引用,而vueApp则是内部的Vue应用实例。通过调用use方法,我们确保了Element Plus的组件和工具可以在整个Nuxt应用中使用。
总的来说,这段代码定义了一个Nuxt.js插件,用于在Nuxt应用中安装和配置Element Plus组件库。一旦这个插件被Nuxt应用加载,你就可以在应用的任何组件中直接使用Element Plus提供的UI组件了。这样做的好处是,你可以避免在每个组件中单独导入和注册Element Plus组件,而是直接在应用级别进行全局安装和配置。
三、主入口App.vue
<template>
<div>
<NuxtLayout>
<NuxtPage/>
</NuxtLayout>
</div>
</template>
<template>
在 Vue 中,<template> 标签用于定义组件的 HTML 结构。所有在 <template> 标签中的内容都会被 Vue 的渲染函数处理并转化为最终的 DOM 结构。
<div>
这是一个普通的 HTML div 元素,它在这里用作一个容器,用来包裹 <NuxtLayout> 和 <NuxtPage> 组件。
<NuxtLayout>
<NuxtLayout> 是 Nuxt.js 提供的一个特殊组件,它用来包裹页面的内容,并且允许你定义全局的布局。通常,在 layouts/ 目录下会定义一些布局文件(比如 default.vue),这些布局文件定义了页面的结构,比如头部、侧边栏、底部等。<NuxtLayout> 会根据路由的配置来加载并使用相应的布局。
<NuxtPage>
<NuxtPage> 是 Nuxt.js 的另一个特殊组件,它代表当前路由对应的页面组件。Nuxt.js 会根据当前的路由动态地加载并渲染对应的页面组件。
上面定义了一个 Nuxt.js 的基础布局模板。当 Nuxt.js 渲染一个页面时,它会首先加载并使用定义的布局(通过 <NuxtLayout>),然后在布局中加载并渲染对应的页面组件(通过 <NuxtPage>)。这样,你就可以通过定义不同的布局来实现全局的页面结构,同时又能方便地管理和渲染各个页面的内容。
四、框架结构
在 Nuxt 3 中,layout 是一个非常重要的概念,它用于定义页面组件的外部结构或模板。这允许你创建可重用的页面布局,比如统一的页眉、页脚、侧边栏等,而无需在每个页面组件中重复这些元素。
layout 文件夹
在 Nuxt 3 项目中,layout 文件夹通常位于项目的根目录下,与 pages、components、store 等其他文件夹并列。这个文件夹中包含了所有你定义的布局组件。
default.vue
default.vue 是 layout 文件夹中的一个特殊文件。当 Nuxt 3 渲染一个页面时,如果它没有指定使用其他的布局(通过 layout 属性在 pages 目录下的页面组件中指定),那么它会自动使用 default.vue 作为该页面的布局。
default.vue 文件通常包含页面的基本结构,比如一个 <template> 标签来定义 HTML 结构,<script setup> 标签来定义组件的逻辑,以及 <style> 标签来定义样式。
下面是一个简单的 default.vue 示例:
<template>
<div class="layout">
<header>
<!-- 页眉内容,比如 logo、导航等 -->
</header>
<main>
<!-- 这里是页面的主要内容,通过 <NuxtPage /> 组件插入 -->
<NuxtPage />
</main>
<footer>
<!-- 页脚内容,比如版权信息、链接等 -->
</footer>
</div>
</template>
<script setup>
// 在这里可以定义布局组件的逻辑,比如方法、计算属性等
</script>
<style scoped>
/* 在这里定义布局组件的样式 */
.layout {
display: flex;
flex-direction: column;
height: 100vh;
}
header, footer {
/* 页眉和页脚的样式 */
}
main {
/* 主内容区域的样式 */
flex-grow: 1;
}
</style>
在上面的示例中,<NuxtPage /> 是一个特殊的组件,Nuxt 3 会自动将其替换为当前路由对应的页面组件。这样,你就可以在 default.vue 中定义通用的布局结构,并在不同页面之间共享它。
自定义布局
除了 default.vue 之外,你还可以在 layout 文件夹中创建其他的 .vue 文件来定义自定义的布局。然后,你可以在 pages 目录下的页面组件中通过 layout 属性来指定使用哪个布局。例如:
// pages/about.vue
<script setup>
export default {
layout: 'custom' // 指定使用 custom.vue 作为布局
}
</script>
在上面的例子中,about.vue 页面将使用 layout/custom.vue 作为其布局,而不是默认的 default.vue。
五、路由
Nuxt3 的路由系统是其核心功能之一,它允许你定义和管理应用程序中的页面导航。Nuxt3 基于 Vue Router,但提供了更为简化和自动化的路由配置方式。下面我将详细解释 Nuxt3 的路由系统。
路由基础
Nuxt3 通过在 pages 目录中组织 .vue 文件来自动生成路由。每个 .vue 文件都对应一个路由,其路径由文件在 pages 目录中的位置决定。例如:
pages/index.vue对应根路径/pages/about.vue对应/aboutpages/category/index.vue对应/categorypages/category/[id].vue对应/category/:id(动态路由)
这种基于文件系统的路由方式使得添加、删除或修改路由变得非常简单直观。
动态路由
在 Nuxt3 中,你可以通过文件名中的下划线 _ 前缀和参数名来创建动态路由。例如,_id.vue 会匹配任何具有 id 参数的 URL。在组件内部,你可以通过 $route.params 来访问这些参数。
嵌套路由
Nuxt3 支持嵌套路由,允许你创建具有父子关系的路由。通过在 pages 目录中创建子目录并在其中放置 .vue 文件,你可以定义嵌套路由。例如:
pages/category/index.vue对应/categorypages/category/[id].vue对应/category/:idpages/category/[id]/profile.vue对应/category/:id/profile
在这种情况下,[id].vue 可以包含一个 <NuxtChild /> 组件来渲染与其对应的嵌套子路由(如 profile.vue)。
路由守卫
Nuxt3 允许你使用中间件(middleware)来实现路由守卫。中间件函数可以在路由发生变化之前或之后执行,用于处理身份验证、权限检查、数据预取等操作。你可以在 middleware 目录中创建中间件文件,并在页面组件中使用 middleware 属性来引用它们。
路由参数和查询
在 Nuxt3 的页面组件中,你可以通过 $route 对象访问当前路由的信息,包括参数($route.params)和查询字符串($route.query)。这允许你根据路由的不同部分动态地渲染内容。
自定义路由配置
虽然 Nuxt3 提供了强大的基于文件系统的路由生成功能,但你也可以通过创建 nuxt.config.js 文件中的 router 选项来自定义路由配置。这允许你添加额外的路由、修改现有路由的配置或完全自定义路由系统。
路由导航
在 Nuxt3 中,你可以使用 <NuxtLink> 组件来实现页面之间的导航。<NuxtLink> 是一个封装了 Vue Router <router-link> 组件的 Nuxt 特定组件,它提供了更简洁和 Nuxt 特定的 API。你可以使用 to 属性来指定目标路由,并可以像使用普通 HTML 链接一样使用它。
总结
Nuxt3 的路由系统提供了一种简单而强大的方式来定义和管理 Web 应用程序的页面导航。通过基于文件系统的路由生成、动态路由、嵌套路由、路由守卫等功能,你可以轻松地构建出结构清晰、功能丰富的 Web 应用程序。同时,Nuxt3 也提供了足够的灵活性,允许你根据需要进行自定义路由配置和导航实现。
六、api请求
在 Nuxt3 中请求后台服务以及处理跨域问题,主要涉及到两个核心方面:发起网络请求和处理跨域请求。下面我将详细解释这两个方面。
发起网络请求
Nuxt3 推荐使用 fetch API 或第三方库(如 axios)来发起网络请求。这些工具允许你发送 GET、POST、PUT、DELETE 等 HTTP 请求到后台服务。
使用 fetch API
Nuxt3 基于 Vite,内置了对原生 fetch API 的支持,因此你可以直接在组件或页面中使用它。例如:
<script setup>
import { ref } from 'vue';
const data = ref(null);
const error = ref(null);
async function fetchData() {
try {
const response = await fetch('https://api.www.javaman.cn/data');
if (!response.ok) {
throw new Error('请求出错');
}
data.value = await response.json();
} catch (err) {
error.value = err;
}
}
// 在页面加载时调用
fetchData();
</script>
使用 axios
如果你更喜欢使用 axios,你需要先安装它:
bash复制代码
npm install axios
然后在你的组件或页面中引入并使用它:
<script setup>
import { ref } from 'vue';
import axios from 'axios';
const data = ref(null);
const error = ref(null);
async function fetchData() {
try {
const response = await axios.get('https://api.example.com/data');
data.value = response.data;
} catch (err) {
error.value = err;
}
}
// 在页面加载时调用
fetchData();
</script>
跨域
server: {
proxy: {
// 选项写法
'/api': {
target: 'http://localhost:8989', // 目标地址
changeOrigin: true, // 开启代理,在本地创建一个虚拟服务器,然后发送请求的数据,会同时会收到请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
rewrite: (path) => path.replace(/^\/api/, '') // 路径重写,移除路径中的 /api 前缀
}
// 可以添加更多的代理规则
}
}
nuxt3前端开发教程的更多相关文章
- 推荐20个很有帮助的 Web 前端开发教程
在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表.这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅.相信你会在这个列表中发现对你很有用的资料. 您 ...
- 推荐20个很有帮助的web前端开发教程
1. CSS Vocabulary 一个伟大的指向和点击的小应用程序,让你加快速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称. 2. Liquidapsive 一个简单的信息化布局,通 ...
- 推荐20个非常有帮助的web前端开发教程
1. CSS Vocabulary 一个伟大的指向和点击的小应用程序,让你加高速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称. 2. Liquidapsive 一个简单的信息化布局.通 ...
- 优秀前端开发教程:超炫的 Mobile App 3D 演示
今天,我们想与您分享一个实验性的3D效果.它涉及到一个3D移动设备和一些移动应用程序截图.点击切换按钮时,我们将让移动设备转动并移动每个画面,使我们能看到一个分层的视图.你可能之前没见过这种应用程序演 ...
- 前端开发教程:使用 CSS3 Transforms 构建圆形导航
在本教程中我将告诉你如何使用 CSS 变换来创建圆形导航.教程逐一讲解实现这个样式将要涉及一些基本的数学知识并配合 CSS 变换来创建这些样式.不过不用担心,这里用到的数学知识真的是很简单的.教程使用 ...
- web前端开发教程系列-1 - 前端开发编辑器介绍
目录: 前言 一. Webstorm 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 二. SublimeText 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 前言 由于很 ...
- web前端开发教程系列-4 - 前端开发职业规划
前言 关于我:小天 1). 架构师,项目经理,产品经理 2). 中间件研发 3). VPCC 云计算基础平台管理 4). 智慧旅游 5). 智慧教育 6). 一次失败的创业体验(爱邂逅网) 一. 在开 ...
- web前端开发教程系列-3 - 前端开发调试工具分享
前言 一. Bug出现的原因 1. 主观原因或者是出现这么多浏览器的原因 2. 另外客观原因: 二. 调试工具 1. Firebug 2. Chrome 3. IE11 4. IETester 5. ...
- web前端开发教程系列-2 - 前端开发书籍分享(转)
目录: 前言 一. CSS 二. JavaScript 三. jQuery 四. 后记 前言 前端书籍在每个商城或书架上面都是琳琅满目,很多初学者又不能很好的判断书的质量或层次.因为今天给同学们分 ...
- web前端开发教程系列-2 - 前端开发书籍分享
目录: 前言 一. CSS 二. JavaScript 三. jQuery 四. 后记 前言 前端书籍在每个商城或书架上面都是琳琅满目,很多初学者又不能很好的判断书的质量或层次.因为今天给同学们分 ...
随机推荐
- axios请求失败,获取接口返回错误信息
一般vue项目都会对axios进行封装,后台统一规范默认让服务器对所有请求都返回成功,然后在成功的对象里面包装一层对象result,里面也包含code,msg,result信息,前端拿这个result ...
- 取代传统BIOS的EFI和UEFI究竟是什么?
传统的蓝白BIOS界面可以说是陪伴着很多玩家共同成长,不过在英特尔发布Sandy Bridge架构处理器的时候,传统BIOS也到了和我们说再见的时间,采用图形化界面的EFI以及UEFI很快就取代了传统 ...
- U390630 分考场题解
题目链接:U390630 分考场 本题来自于2019年蓝桥杯国赛的题.在洛谷上也被标为了假题.原因是首先官方在需要输出浮点数的情况下,并没有开启spj,并且官方所给的数据当中,总有一两个数据以不知道到 ...
- VS Code 使用
Tips 总结 1. VSCode显示空格和tab符号 1.打开setting,在搜索框中输入renderControlCharacters,选中勾选框,即可显示tab 2.在搜索框中输入render ...
- 如何使用 etcd 实现分布式 /etc 目录
etcd 是一款兼具一致性和高可用性的键值数据库,简单.安全.快速.可信,目前是 Kubernetes 的首要数据存储.我们先来看一段 etcd 官方对于名字的解释. The name "e ...
- Jackson objectMapper.readValue 方法 详解
直接说结论方便一目了然: 1. 简单的直接Bean.class 2. 复杂的用 TypeReference 这样就完事了. public class TestMain2 { public static ...
- 《ASP.NET Core 与 RESTful API 开发实战》-- (第7章)-- 读书笔记(上)
第 7 章 高级主题 7.1 缓存 缓存是一种通过存储资源的备份,在请求时返回资源备份的技术.ASP.NET Core 支持多种形式的缓存,既支持基于 HTTP 的缓存,也支持内存缓存和分布式缓存,还 ...
- 《ASP.NET Core 微服务实战》-- 读书笔记(第7章)
第 7 章 开发 ASP.NET Core Web 应用 ASP.NET Core 基础 在本章,我们将从一个命令行应用开始,并且在不借助任何模板,脚手架和向导的情况下,最终得到一个功能完整的 Web ...
- [Ngbatis源码学习] Ngbatis 源码学习之资源加载器 DaoResourceLoader
Ngbatis 源码学习之资源加载器 DaoResourceLoader DaoResourceLoader 是 Ngbatis 的资源文件加载器,扩展自 MapperResourceLoader.本 ...
- P2P通讯方式
概述 实现p2p通讯我们提供两种方式,这两种方式分别是通过客户端直接互通和p2p映射: 无论哪一种,首先设备两端都得部署好fastnat客户端,NAT类型不能是对称类型NAT(Symmetric),否 ...
