Ant Design Vue中Table的选中详解
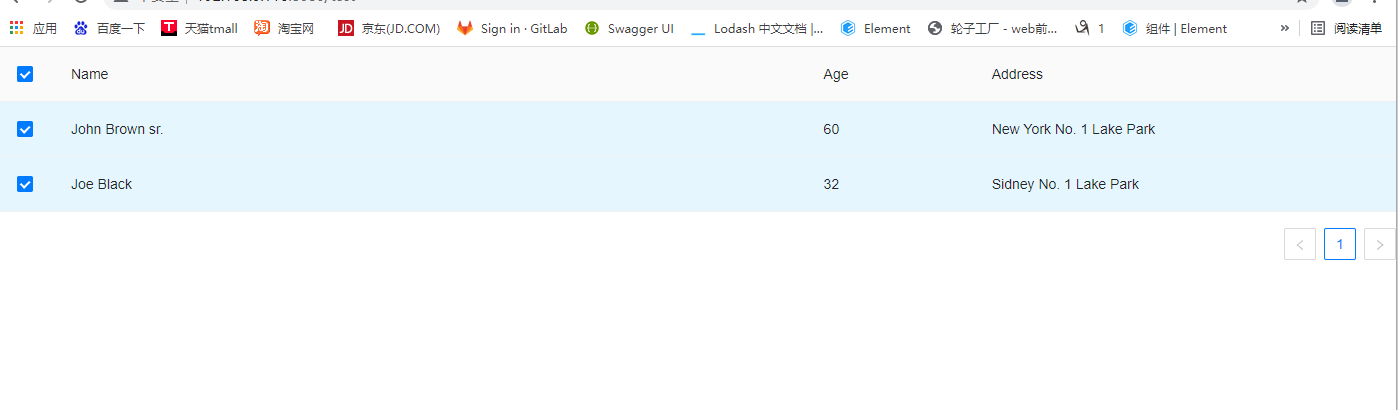
<template>
<a-table
:columns="columns"
:data-source="data"
:row-selection="rowSelection"
/>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
width: '12%',
},
{
title: 'Address',
dataIndex: 'address',
width: '30%',
key: 'address',
},
]
const data = [
{
key: 1,
name: 'John Brown sr.',
age: 60,
address: 'New York No. 1 Lake Park',
},
{
key: 2,
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
},
]
const rowSelection = {
// 选中项发生变化时的回调;根据这个函数就可以获取用户勾选的哪一个值
onChange: (selectedRowKeys: (string | number)[], selectedRows: []) => {
console.log(
`选中的值: ${selectedRowKeys}`,
'selectedRows: ',
selectedRows
)
},
// 户手动选择/取消选择某列的回调
onSelect: (record: [], selected: boolean, selectedRows: []) => {
console.log(
' 户手动选择/取消选择某列的回调 ',
record,
selected,
selectedRows
)
},
// 用户手动选择/取消选择所有列的回调
onSelectAll: (selected: boolean, selectedRows: [], changeRows: []) => {
console.log(
' 用户手动选择/取消选择所有列的回调 ',
selected,
selectedRows,
changeRows
)
},
}
export default defineComponent({
setup() {
return {
data,
columns,
rowSelection,
}
},
})
</script>

Ant Design Vue中Table的选中详解的更多相关文章
- vue中的双向数据绑定详解
前言 什么是数据双向绑定? vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化.这也算是vue的精髓之处了.值得注意的是,我 ...
- js中或者vue中 Object.assign()用法详解
Object.assign()是浅拷贝. 合并对象 var o1 = { a: 1 }; var o2 = { b: 2 }; var o3 = { c: 3 }; var obj = Object. ...
- react ,ant Design UI中table组件合并单元格并展开详情的问题
需求:购物车订单列表,如图: 一:单元格合并 遇到这种你会怎么办呢? 单元格合并? 还是其他的方法? 下面是我的处理方式,就是在table 组件的columns上处理,这里拿商品举例,其余的类似, ...
- vue中事件修饰符详解(stop, prevent, self, once, capture, passive)
==.stop== 是阻止冒泡行为,不让当前元素的事件继续往外触发,如阻止点击div内部事件,触发div事件 ==.prevent== 是阻止事件本身行为,如阻止超链接的点击跳转,form表单的点击提 ...
- 使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换
使用ant design vue的日历组件,实现一个简单交易日与非交易日的切换 需求: 日历区分交易日.非交易日 可以切换面板查看整年交易日信息 可以在手动调整交易日.非交易日 演示实例 序--使用软 ...
- Ant Design Vue select下拉列表设置默认值
在项目中需要为Ant Design Vue 的 select 组件设置一个默认值,如下图所示的状态下拉选择框,默认选择全部 代码如下: <a-select v-model="query ...
- Ant Design Pro中Transfer穿梭框的实际用法(与后端交互)
Ant Design Pro中Transfer穿梭框的实际用法(与后端交互) 该控件的属性以及属性的作用在ADP的官方文档中都有介绍,但没有讲如何与后端交互,本文旨在讲解该控件与后端的交互. Ant ...
- Ant Design Vue Pro 项目实战-项目初始化(一)
写在前面 时间真快,转眼又是新的一年.随着前后端技术的不断更新迭代,尤其是前端,在目前前后端分离开发模式这样的一个大环境下,交互性.兼容性等传统的开发模式已经显得有些吃力.之前一直用的是react,随 ...
- 基于Ant Design Vue封装一个表单控件
开源代码 https://github.com/naturefwvue/nf-vue3-ant 有缺点本来是写在最后的,但是博文写的似乎有点太长了,估计大家没时间往下看,于是就把有缺点写在前面了,不喜 ...
- Vue3学习(二)之集成Ant Design Vue
一.集成Ant Design Vue npm install ant-design-vue@2.0.0-rc.3 --save 兼容性 Ant Design Vue 2.x 支持所有的现代浏览器. 如 ...
随机推荐
- 在openEuler上做开发?这个大赛拿出30万寻找开源的yyds
摘要:为鲲鹏产业生态的一部分,在服务器操作系统层面,开源操作系统openEuler更是令人期待. 本文分享自华为云社区<在openEuler上做开发?这个大赛拿出30万寻找开源的yyds> ...
- SQL优化老出错,那是你没弄明白MySQL解释计划
摘要:数据库的解释计划阐明了sql的执行过程,展示了执行的细节,只要根据数据库告诉我们的问题按图索骥的分析就可以. 本文分享自华为云社区<轻松搞懂mysql的执行计划,再也不怕sql优化了> ...
- mysql新增数据库新增用户并授权用户
-- 创建数据库CREATE DATABASE baseName; -- 创建用户CREATE USER 'userName' @ '访问限制' IDENTIFIED BY 'password'; ...
- 揭露ROI提升5倍的秘密!火山引擎A/B测试白皮书重磅发布(内附下载链接)
- 文末立即下载白皮书原文 - 近期,<火山引擎A/B测试总体经济影响白皮书>正式发布.这份白皮书由市场研究公司Forrester调研撰写,揭示了A/B测试对于企业营收增长.运营成本.生 ...
- 构造函数中,获取yml中的参数
成员变量的注入是在Bean创建成功之后,通过setter方法进行注入的.所以下面会获取不到值 @RestController public class VipsoftImController { @A ...
- 【Go】函数高级 包的使用 gin框架入门 if-else 循环 switch 数组
目录 昨日回顾 今日内容 1 函数高级 2 包的使用 3 gin框架使用 4 if-else 5 循环 6 switch 7 数组 昨日回顾 # 1 go 基础数据类型 -数字:整数,正整数,浮点数, ...
- LVM----从CentOS7默认安装的/home中转移空间到根目录/(转载)
本文转载地址:https://www.cnblogs.com/user-sunli/p/15484345.html LVM----从CentOS7默认安装的/home中转移空间到根目录/ 一.基础概念 ...
- 【LibCurl】C++使用libcurl实现HTTP POST和GET、PUT
libcurl简介 libcurl是一个跨平台的网络协议库,支持http, https, ftp, gopher, telnet, dict, file, 和ldap 协议.libcurl同样支持HT ...
- AISing Programming Contest 2021(AtCoder Beginner Contest 202) 简单题解记录
补题链接:Here A - Three Dice 水题,问给定三次摇色子的正面,请问3次结果以后相对面的点数和 cout << (21 - a - b - c) << &quo ...
- 四、mycat垂直分库
系列导航 一.Mycat实战---为什么要用mycat 二.Mycat安装 三.mycat实验数据 四.mycat垂直分库 五.mycat水平分库 六.mycat全局自增 七.mycat-ER分片 一 ...
