微信小程序为什么引入 rpx
前言
众所周知,px 是一个叫做像素的东西,pixel。
像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。
可以将像素视为整个图像中不可分割的单位或者是元素。不可分割的意思是它不能够再切割成更小单位抑或是元素,它是以一个单一颜色的小格存在 [1] 。
每一个点阵图像包含了一定量的像素,这些像素决定图像在屏幕上所呈现的大小。
好的,明白了什么是像素的话,那么可以看下为什么rpx出现了。
正文
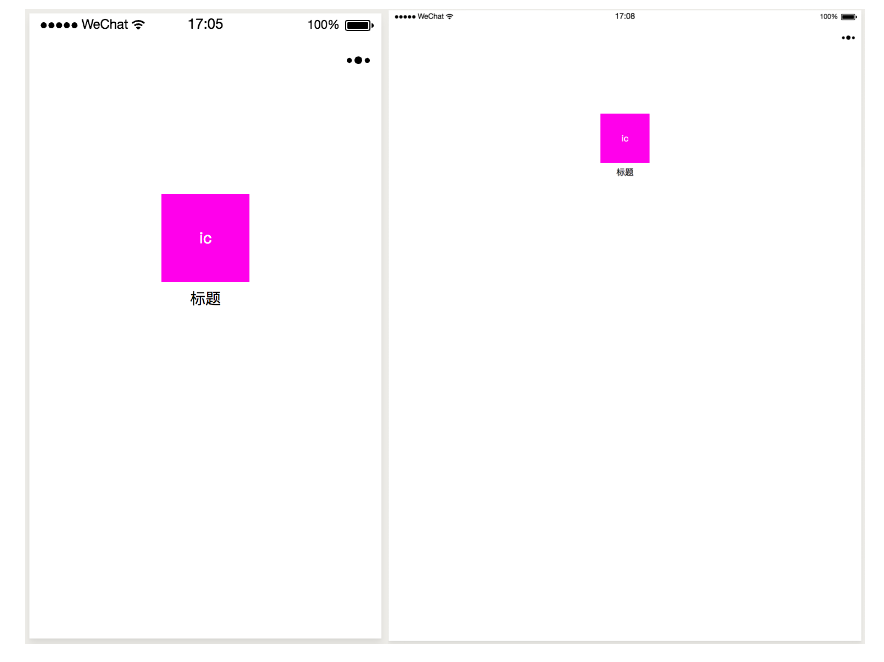
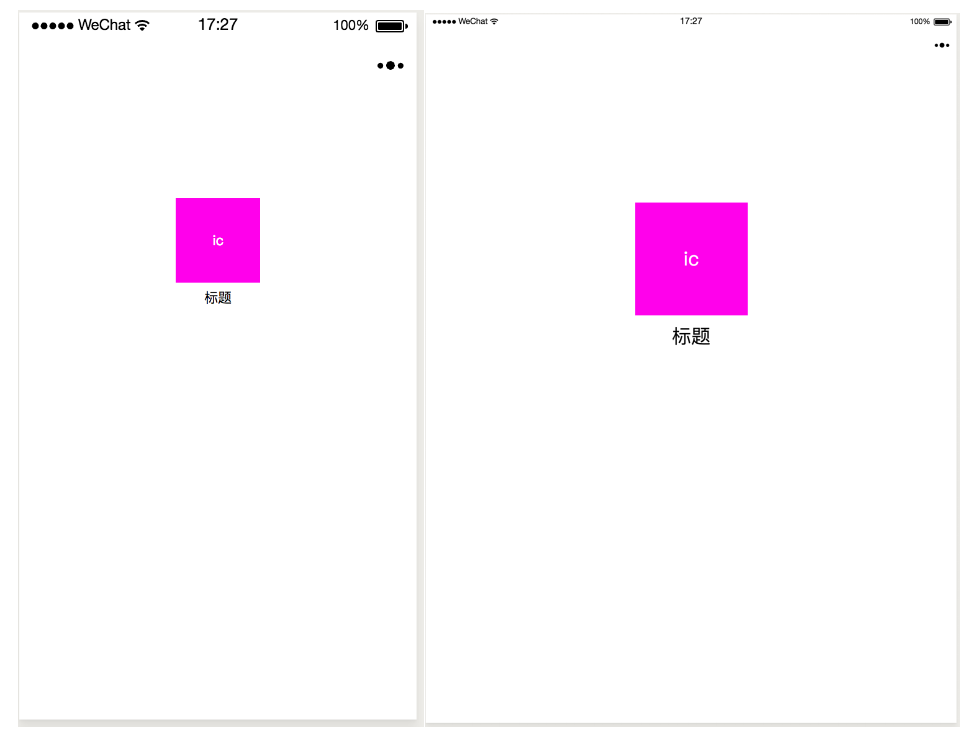
看一张图,假设两者的都是一个50px的div,那么显示效果如下:

我们看到他们大小都不一致,大的反而更小,这是为啥子呢?
首先像素不像素人民是不知道,人类看到的是肯定是cm。
在此之前呢,我们应该了解一些概念:
物理像素:
物理像素(分辨率)是指设备屏幕实际拥有的像素点。比如iPhone 6的屏幕在宽度方向有750个像素点,高度方向有1334个像素点,所以iPhone 6 总共有750*1334个物理像素。
同一个设备的物理像素是固定的,这是厂商在出厂时就设置好了的。
这个物理像素就很好理解了。
那么逻辑像素呢?
比如说iphone6,把屏幕的逻辑像素宽度设置为了375px,物理的其实可以随便设置。
那么有另外一个概念,就是像素比,也就是:
设备像素比(Device Pixel Ratio, DPR):一个设备的物理像素与逻辑像素之比
设备像素比 (dpr)= 物理像素(dp) / 设备独立像素(dip)
在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。通常所说的二倍屏(retina)的dpr是2, 三倍屏是3。
iphone6的尺寸:138.3 毫米 (5.44 英寸)×67.1 毫米 (2.64 英寸)×7.1 毫米 (0.28 英寸)
这里iphone6 的375px 其实就是把67.1分成了375份,然后50px,得到的宽度为:50/375*67.1。
好的在这里就解释了为什么大屏幕显示更小的问题。
而在一台手机上,人们关注的是比例问题。
在这里,50/375的比例明显大于50/1080的比例。
那么这时候就可以通过rpx来解决比例问题。
用iphone 6来举例,其宽度为逻辑像素为375px,而rpx 是把屏幕分成750rpx,那么1rpx=375/750=0.5px;
那么再回头来看比例问题,假设都是50rpx,那么比例都是50/750,这样就达到了视觉效果。

微信小程序为什么引入 rpx的更多相关文章
- 微信小程序尺寸单位rpx以及样式相关介绍
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应.规定屏幕宽为750rpx.如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375p ...
- 微信小程序新单位rpx与自适应布局
rpx是微信小程序新推出的一个单位,按官方的定义,rpx可以根据屏幕宽度进行自适应,在rpx出现之前,web页面的自适应布局已经有了多种解决方案,为什么微信还捣鼓出新的rpx单位?在解释这个单位前,我 ...
- 微信小程序中的rpx与移动设备物理像素
如下图: pt也称逻辑像素点,px物理像素点,1pt等于2px或者3px或更多; iphone6下面0.5pt=1px=1rpx; 使用rpx,小程序在不同设备分辨率下自行转换: PPI=物理像素开根 ...
- 在微信小程序中引入 Iconfont 阿里巴巴图标库
小程序的代码包不能超过4M,为了压缩代码包的大小,可以通过第三方链接引入图标资源 Iconfont 无疑是最常用的第三方图标库,这里介绍一下在微信小程序引入 Iconfont 的方法 一.下载图标 首 ...
- 微信小程序如何引入外部字体库iconfont的图标
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 微信小程序不能识别很多文件, 其中就包括外部的字体文件. 那我们怎么突破他的防火线呢, ...
- 如何在微信小程序中国引入fontawesome字体图标
fontawesome官网地址:http://fontawesome.dashgame.com/ 一. 二. 下载之后的字体图标 找到 文件中的如下图.ttf文件 三. 在https://transf ...
- 图文并茂学习记录--从零开始进行微信小程序开发+引入Vant Weapp组件
新建项目 创建页面 让人崩溃的东西来了 经过研究,发现这个图标不可以放在二级,只能一级 项目初始化 引入VANT组件库 文档地址:https://youzan.github.io/vant-weapp ...
- 【微信小程序】rpx尺寸单位的应用
前言:微信小程序中的rpx尺寸单位用起来很方便.他是怎么实现计算的呢?(这里要注意的是,常规浏览器解析css代码的时候会把font-size小于12px的字体转成12px,不会让他小于12px的,而微 ...
- 微信小程序rpx单位
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应.规定屏幕宽为750rpx.如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375p ...
- 微信小程序全面实战,架构设计 && 躲坑攻略(小程序入门捷径教程)
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图: Paste_Image.png 本文将结合具体的实战经验,主要介绍微信小程序的基础知识.开 ...
随机推荐
- 上来就对标 20k Star 的开源项目,是自不量力还是后起之秀?
先来一段紧箍咒:nvm.fvm.gvm.sdkman.fnm.n.g.rvm.jenv.phpbrew.rustup.swiftenv.pyenv.rbenv... 这些都是用来解决编程语言多版本管理 ...
- .NET Core 的 Docker 容器目录乱码问题
现象 使用 docker exec -ti <容器名> bash 进入容器,使用 ls 命令列出的数据里面,中文没有正常显示. 原因 就是对应的 Shell 字符集不正确的问题,调整对应的 ...
- vscode 两种定位跳转的方法 ctrl+p 方法1 path:行号 方法2 #变量名 - 针对$store变量不好找的方案 方法1可以备注在代码里面
vscode 两种定位跳转的方法 ctrl+p 方法1 path:行号 方法2 #变量名 - 针对$store变量不好找的方案 方法1可以备注在代码里面 问题 $store的变量不能跳转,有跳转插件也 ...
- 海量数据去重的Hash与BloomFilter
今天我们谈论一下散列表,我之前的两个博文写的都是关于平衡二叉树的 平衡二叉树 增删改查时间复杂度为log2n 平衡的目的是增删改以后,保证下次搜索能稳定排除一半的数据: 总结:通过比较保证有序,通过每 ...
- MediaCodec 低延时解码
介绍 我们在使用Android的硬解进行解码时,如果是Android11以上则可以使用其特性低延迟,谷歌官方文档 以下是Android 11支持的低时延特性: ANGLE支持:Android 11引入 ...
- Java 学习分享
建议语言入门可以先看看视频,学习网站可以是github,极客时间,infoQ等,然后去看书深入研究学习.学习最有效的方式一定是自己动手写代码,而不是看别人的代码,自己下载Intelli Idea多敲敲 ...
- STM32 HAL 使用串口IDLE中断+DMA实现收发
STM32 HAL 使用串口IDLE中断+DMA实现收发 cubeMX配置 mx配置如下(省去系统时钟,烧录口,工程属性配置) 注意:这里关闭 Force DMA channels Interrupt ...
- Hexo Next主题vercel页面NOT_FOUND
前端时间将博客部署到了Vercel上,使用的是Hexo Next主题.发现某些博文点进去以后会出现找不到的情况: 404: NOT_FOUND Code: NOT_FOUND ID: ... ... ...
- electron实现静默下载(各种踩坑解决)
前车之鉴 也是阅读了很多资料和前人踩的坑,直接使用webContent.print方法进行打印.其他方式要不就是Bug多,官方修复也有问题:要不就是官方升级版本后不再支持等 不赘述 需求思路 在mai ...
- Java博客大汇总
目录介绍 01.Java基础[30篇] 02.面向对象[15篇] 03.数据结构[27篇] 04.IO流知识[11篇] 05.线程进程[9篇] 06.虚拟机[12篇] 07.类的加载[7篇] 08.反 ...
