你知道css3渐变吗线性渐变和径向渐变
线性渐变
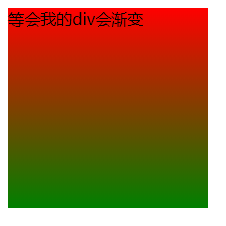
#app {
width: 200px;
height: 200px;
background: linear-gradient(to bottom, red, green);
/*从顶部到底部 to是到 效果顶部红 底部绿 你还可以多些几个颜色
如果还有其他的颜色,可以继续写在后面*/
}
<div id="app">
等会我的div会渐变
</div>

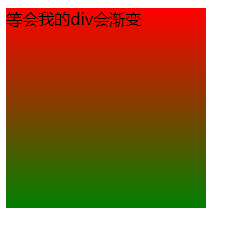
线性渐变之通过角度进行渐变
#app {
width: 200px;
height: 200px;
background: linear-gradient(180deg, red, green);
/* 顺时针 上部是红 下面试绿 */
}

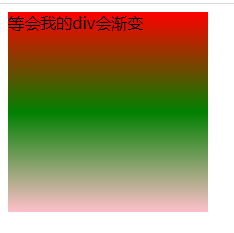
#app {
width: 200px;
height: 200px;
background: linear-gradient(180deg, red, green, pink);
/* 顺时针 上部是红 下面试绿 */
}

径向渐变
径向渐变:是从图形的中心(center默认值)向四周放射性渐变, 默认是椭圆形渐变
径向渐变的语法
radial-gradient(形状 大小 at位置; 颜色1,颜色2,颜色3,颜色4);
形状:circle是圆形的方式渐变 ellipse是(默认值)是以椭圆的方式进行渐变的
大小:第一种40px;直径是40px的大小;
第二种:20% 30%;横轴渐变的直径是宽度的20%,纵轴渐变是高度的30%;
at位置:一共有9个位置,left,right,top,bottom, left top,.......,center(默认值);
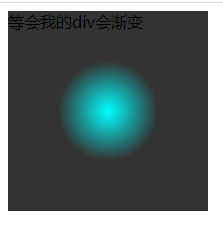
/* 径向渐变 */
#app {
width: 200px;
height: 200px;
background: radial-gradient(circle 50px, aqua, #333333);
/*circle是圆形的方式渐变 50px是渐变的大小,aqua是渐变的颜色,背景颜色是灰色#333333 */
}

#app {
width: 200px;
height: 200px;
background: radial-gradient(at left top, red, blue);
/*左边是红色,右边是绿色*/
}

你知道css3渐变吗线性渐变和径向渐变的更多相关文章
- CSS3背景渐变属性 linear-gradient(线性渐变)和radial-gradient(径向渐变)
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). 为了更好的应用CSS3 Gradient,我们需要先了解一下目前的几种现代浏览器 ...
- CSS3:radial-gradient,径向渐变的使用方法
语法 径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“一个点”向四周的颜色渐变.其语法如下: background: radial-gradient(cen ...
- CSS3渐变——径向渐变
上节在<再说CSS3渐变——线性渐变>和大家一起学习了CSS3 Gradient中径向渐变最新语法(称得上是W3C的标准语法)相关知识以及其基本使用.今天我们在这一篇中主要和大家一起来了解 ...
- CSS3学习之radial-gradient(径向渐变)
转自:http://www.cnblogs.com/rainman/p/5133685.html 1.语法 径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“ ...
- 使用canvas来完成线性渐变和径向渐变的功能
fillStyle的第二种使用情况就是渐变色的填充.渐变色就分为线性渐变色和径向渐变色. 线性渐变:大致分为两步 这里又会使用到canvas的两个新的函数. 第一步 : 使用一个新的函数cre ...
- 深入理解CSS径向渐变radial-gradient
× 目录 [1]定义 [2]椭圆圆心 [3]椭圆类型 [4]椭圆大小 [5]色标 [6]重复渐变 [7]其他 前面的话 上篇介绍了线性渐变,本文接着介绍径向渐变的内容 定义 径向渐变,实际上就是椭圆渐 ...
- CSS3渐变(Gradients)-线性渐变
CSS3渐变(Gradients)可以让你在两个或多个指定颜色之间显示平稳的过度,包括透明度. 以前,你必须使用图像来实现这些效果.但是,通过Css3渐变(Gradients),你可以减少下载的事件和 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- css3渐变之线性渐变
css3定义了两种类型的渐变,即线性渐变和径向渐变.这里我要说的是线性渐变. 为了创建一个线性渐变,你必须至少定义两种颜色结点.颜色结点即你想要呈现平稳过渡的颜色.同时,你也可以设置一个起点和一个方向 ...
- 深入理解css3中的线性渐变
css3中的线性渐变 线性渐变公式: background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, & ...
随机推荐
- JPEG/Exif/TIFF格式解读(1):JEPG图片压缩与存储原理分析
JPEG文件简介 JPEG的全称是JointPhotographicExpertsGroup(联合图像专家小组),它是一种常用的图像存储格式, jpg/jpeg是24位的图像文件格式,也是一种高效率的 ...
- 8款最佳实践,保护你的 IaC 安全!
基础设施即代码(IaC) 是一种快速发展的技术,利用软件开发原则和实践,用软件配置基础设施.与传统的 IT 基础架构相比,IaC 可以更高效地交付软件.自动化还解锁了弹性配置的能力,该功能可在不同的负 ...
- Axure 绘制表格添加删除
1.添加按钮:白底黑框,80X30,文本和命名均为"添加"; 2.数据表格(表头):1行5列,灰底黑框的表格作为表头,从左到右每个格子的文字分别为:姓名.性别.年龄.电话和操作: ...
- Docker 安装 ELK,EFK代替
ELK 版本因为 前面 Elasticsearch 用的 7.9.3 版本,所以 kibana-7.9.3.logstash-7.9.3 都用 7.9.3 版本 安装配置 Elasticsearch ...
- HF Hub 现已加入存储区域功能
我们在 企业版 Hub 服务 方案中推出了 存储区域(Storage Regions) 功能. 通过此功能,用户能够自主决定其组织的模型和数据集的存储地点,这带来两大显著优势,接下来的内容会进行简要介 ...
- Django rest_framework使用自定义异常
完整代码 https://gitee.com/mom925/django-system 在settings.py中配置 REST_FRAMEWORK = { "EXCEPTION_HANDL ...
- Nginx--upstream健康检查
nginx 判断节点失效状态: Nginx 默认判断失败节点状态以connect refuse和time out状态为准,不以HTTP错误状态进行判断失败,因为HTTP只要能返回状态说明该节点还可以正 ...
- Codeforces Round #736 (Div. 2) A~D
比赛链接:Here 1549A. Gregor and Cryptography 不难,观察一下就容易得知要想使得 \(p\pmod a = p\pmod b\) 令 \(a = 2,b=p - 1\ ...
- 【每日一题】3.数学考试 (前缀和,线性DP)
题目链接:Here 思路:区间求和问题可以想到一个常用算法.前缀和.区间 \([l,r]\) 的和可以用 \(sum_r - sum_l\) 方便求出 由于区间长度 \(k\) 已知,所以我们可以直接 ...
- Java 开发手册 (阿里巴巴开发手册)
Java 开发手册 (有需要pdf版本的私信我,可以邮箱发)0版本号 制定团队 更新日期 备注 1.4.0 阿里巴巴集团技术团队 2018.5.20 增加设计规约(详尽版) 一.编程规约 (一) 命名 ...
