【前端方案】-表格排序列LRU缓存方案
目标:
排序后的表格列,页面刷新或者用户重新登录后,能够保持之前的操作排序
完成效果:

解决方案:
利用localstorage对排序后的表格列属性进行存储,页面刷新或者用户重新进入该页面时都先从localstorage中读取
1.存储方式:localstorage(key,value)
key - 表格增加配置属性tableHeaderKey,以当前路由的path+tableHeaderKey来做key
value - 排序后的属性列数组(defaultKeys-所有属性列key,selectedKeys要显示的key,tableSize表格高度)只存key,减少存储空间
2.存储时机:
配置有tableHeaderKey并且showTableSetting开启,进入页面就读取,没有则先存一份
3.移除或新增列的情况:
(1)在后续需求迭代中,以前表格的字段列可能会增加或者减少,需要将新的字段列和localstorage中的旧有字段列进行diff,如果存在删除的字段,则移除,存在新增字段则自动追加。
(2)或者强制更新,通过读取发版的版本号,如果发版的版本号大于旧的版本号,则清空localstorage。
升级方案:
针对localstorage缓存太多的情况,会采用LRU算法对缓存进行优化。
LRU全称为Least Recently Used,即最近使用的。针对的是在有限的内存空间内,只缓存最近使用的数据(即get和set的数据),超过有限内存空间的数据将会被删除。
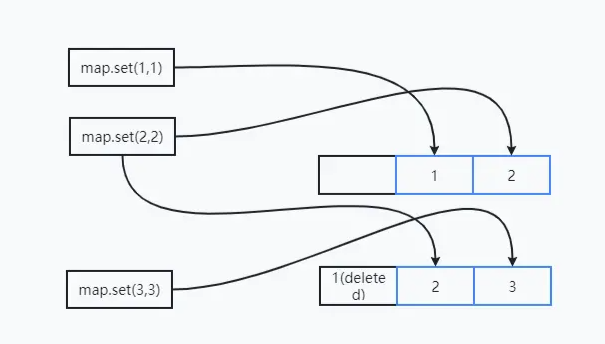
大致思路:

简单实现思路
class LRUCache {
data = new Map(); // 数据map
constructor(length) {
if (length < 1) throw new Error('长度不能小于1')
this.length = length
}
set(key, value) {
const data = this.data;
// 如果存在该对象,则直接删除
if (data.has(key)) {
data.delete(key);
}
// 将数据对象添加到map中
data.set(key, value);
if (data.size > this.length) {
// 如果map长度超过最大值,则取出map中的第一个元素,然后删除
const delKey = data.keys().next().value
data.delete(delKey);
}
}
get(key) {
const data = this.data;
// 数据map中没有key对应的数据,则返回null
if (!data.has(key)) return null;
const value = data.get(key);
// 返回数据前,先删除原数据,然后在添加,就可以保持在最新
data.delete(key);
data.set(key, value);
return value;
}
}
const lruCache = new LRUCache(2);
lruCache.set('1', 1); // Map(1) {1 => 1}
lruCache.set('2',2); // Map(2) {1 => 1, 2 => 2}
console.log(lruCache.get('1')); // Map(2) {2 => 2, 1 => 1}
lruCache.set('3',3); // Map(2) {1 => 1, 3 => 3}
console.log(lruCache.get('2')); // null
lruCache.set('4',4); // Map(2) {3 => 3, 4 => 4}
console.log(lruCache.get('1')); // null
console.log(lruCache.get('3')); // Map(2) {4 => 4, 3 => 3}
console.log(lruCache.get('4')); // Map(2) {3 => 3, 4 => 4}
map结合localstorage实现存储操作用例
let contacts = new Map()
contacts.set('Jessie', {phone: "213-555-1234", address: "123 N 1st Ave"})
contacts.set('Hilary22',333) // undefined
contacts.set('Hilary', {phone: "617-555-4321", address: "321 S 2nd St"})
//contacts.get('Jessie') // {phone: "213-555-1234", address: "123 N 1st Ave"}
console.log(contacts)
console.log(JSON.stringify(Array.from(contacts.entries())))
window.localStorage.setItem('test',JSON.stringify(Array.from(contacts.entries())))
//console.log(new Map(JSON.parse(window.localStorage.getItem('test'))))
contacts = new Map(JSON.parse(window.localStorage.getItem('test')))
onsole.log( contacts )
封装storage
export default {
setItem(key, item) {
let stringifyItem;
try {
stringifyItem = JSON.stringify(item);
} catch (error) {
stringifyItem = '';
} finally {
window.localStorage.setItem(key, stringifyItem);
}
},
getItem(key) {
let item;
try {
const stringifyItem = window.localStorage.getItem(key);
item = JSON.parse(stringifyItem);
} catch (erorr) {
item = null;
}
return item;
},
removeItem(key) {
window.localStorage.removeItem(key);
},
};
后续升级
达到一定量级,如果要做针对用户层面的表格列操作缓存,会考虑结合后端存储使用indexDb存储方式,支持G级别大小。
【前端方案】-表格排序列LRU缓存方案的更多相关文章
- 基于微前端qiankun的多页签缓存方案实践
作者:vivo 互联网前端团队- Tang Xiao 本文梳理了基于阿里开源微前端框架qiankun,实现多页签及子应用缓存的方案,同时还类比了多个不同方案之间的区别及优劣势,为使用微前端进行多页签开 ...
- java web开发缓存方案,ehcache和redis哪个更好
Ehcache在java项目广泛的使用.它是一个开源的.设计于提高在数据从RDBMS中取出来的高花费.高延迟采取的一种缓存方案.正因为Ehcache具有健壮性(基于java开发).被认证(具有apac ...
- jQuery数据缓存方案详解:$.data()的使用
我们经常使用隐藏控件或者是js全局变量来临时存储数据,全局变量容易导致命名污染,隐藏控件导致经常读写dom浪费性能.jQuery提供了自己的数据缓存方案,能够达到和隐藏控件.全局变量相同的效果,但是j ...
- zmNgFrameWork 架构升级ng1.5和md5静态资源缓存方案【angular1.x】
前言: 在我前面的博客,angular项目总结——angular + browserify + gulp + bower + less 架构分享 把我开发angular的架构进行了分享,并上传到了g ...
- 【Nginx】不改系统源代码的情况下,动态网站离线缓存方案
背景: 公司的一套系统,由前端.界面.服务层.大数据开发平架等多层组成,每一层被划分为多个模块,每个模块会依赖若干组建.由于公司的这套系统是部署在内网环境中的,现在需要拿出去给客户演示,用一个笔记本装 ...
- nginx视频服务缓存方案设置指导
本文描述了如何通过设置nginx缓存达到降低服务器后端压力的效果以及结合nginx第三方插件ngx_cache_purge实现nginx缓存后的自动清理功能.具体实施步骤如下所示:第一步:获取清除清除 ...
- Web 前端 UI 组件库文档自动化方案 All In One
Web 前端 UI 组件库文档自动化方案 All In One 需求 自动化 动态 好用 markdown element-ui 中示例和说明按照一定规则写在md文件中,调用md-loader将md文 ...
- 04 | 链表(上):如何实现LRU缓存淘汰算法?
今天我们来聊聊“链表(Linked list)”这个数据结构.学习链表有什么用呢?为了回答这个问题,我们先来讨论一个经典的链表应用场景,那就是+LRU+缓存淘汰算法. 缓存是一种提高数据读取性能的技术 ...
- HashMap+双向链表手写LRU缓存算法/页面置换算法
import java.util.Hashtable; class DLinkedList { String key; //键 int value; //值 DLinkedList pre; //双向 ...
- 《数据结构与算法之美》 <04>链表(上):如何实现LRU缓存淘汰算法?
今天我们来聊聊“链表(Linked list)”这个数据结构.学习链表有什么用呢?为了回答这个问题,我们先来讨论一个经典的链表应用场景,那就是 LRU 缓存淘汰算法. 缓存是一种提高数据读取性能的技术 ...
随机推荐
- Sound Joy连接非华为手机热点
很简单,准备两个手机.常用手机和备用手机1.常用手机开启热点2.备用手机连接常用手机的热点,并且已经安装华为智慧生活app3.备用手机连接到常用手机热点后,再打开智慧生活app连接常用手机热点即可
- R语言文本数据挖掘(一)
文本挖掘可以视为NLP(Natural language processing,自然语言处理)的一个子领域,目标是在大量非结构化文本中整理析取出有价值的内容.由于人类语言具有很高的复杂性,例如不同语言 ...
- vue之列表渲染v-for
目录 简介 用法 v-for可循环的几种变量的展示 数组的循环展示 对象的循环展示 字符串的循环展示 数字的循环展示 v-for搭档key值的说明 js循环几种方式 基于索引的循环 数组的循环 数组基 ...
- [VMware]虚拟网络编辑器
虚拟网络编辑器 Vmware > 编辑 > 虚拟网络编辑器 VMnet0 VMnet0:用于虚拟桥接模式网络下的虚拟交换机 vmnet0: 实际上就是一个虚拟的网桥 这个网桥有很若干个端口 ...
- [数据库/MYSQL]#解决缺陷#设置Unique索引时:"[Err] 1071 - Specified key was too long; max key length is 767 bytes"
1 问题复现 原表结构: CREATE TABLE `XX_TEMPERATURE` ( `FLOW_ID` int(11) NOT NULL COMMENT '独立的数据表或FTP唯一标识', -- ...
- spring事务里面开启线程插入,报错了是否会回滚?
1.前言 一道非常有意思的面试题目.大概是这样子的,如果在一个事务中,开启线程进行插入更新等操作,如果报错了,事务是否会进行回滚 2.代码 示例1 @RequestMapping("/tes ...
- JSON.parse 函数 (JavaScript)
将 JavaScript 对象表示法 (JSON) 字符串转换为对象. 语法 参数 返回值 异常 以下示例使用 JSON.parse 将 JSON 字符串转换成对象. var jsontext = ' ...
- SpringBoot自定义权限过滤注解详解
一.需求 我们在做项目的时候,通常会根据不同的账号登录进去,展示的菜单和列表不同,这是因为我们在后端根据定义的角色权限,来筛选不同的数据.我们来看看我们Before和After是如何做的. 二.Bef ...
- Gateway服务网关+过滤器
为什么需要网关 Gateway网关是我们服务的守门神,所有微服务的统一入口. 网关的核心功能特性: 请求路由 权限控制 限流 架构图: 权限控制:网关作为微服务入口,需要校验用户是是否有请求资格,如果 ...
- Python pip速度慢,更换源
版权声明:本文为CSDN博主「cocoprince」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/Coco ...
