华为云GaussDB(for Influx)揭密第六期:数据分级存储
摘要:GaussDB(for Influx)通过冷热数据存储分离,在提供海量数据高性能存储的同时可节省85%的存储成本,高效满足时序应用各种场景。
本文分享自华为云社区《华为云GaussDB(for Influx)揭密第六期:数据分级存储》,作者:高斯Influx官方博客 。
“只存储这些数据一年就要花费200多万?”
面对老板的质疑,小王又重新讲解了一遍评估方案。为了支撑生产分析和系统运维,一个设备就需要几十个检测点数据,所有设备24小时不断采集数据,一天的数据量就会达到TB级,这些数据至少存储2年,再加上高可用的3副本,总的数据量会达到PB级。
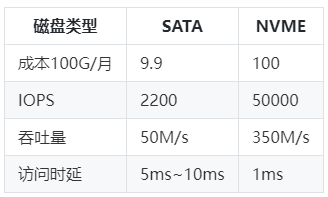
小王又展示了当前云厂商存储价格和性能对比的调研结果:

不同存储其性能差异很大。例如NVME盘的吞吐量是SATA盘的7倍,IOPS超过了20倍,当然对应的成本也高出10倍左右。根据测试评估,低成本的存储性能无法满足大量数据的写入和实时业务的监控,只得使用性能高的SSD盘,因此导致存储的成本提高。
成本提高,老板自然不满意。那如何才能既满足性能需求,又能控制成本呢?小王想,“实际上,不是所有的数据处理都需要很高的性能,如果把价值高的数据放在高性能磁盘上满足业务需求,价值低的数据放在低成本磁盘上降低成本,这样不就既能满足需求,又能降低成本了么?”
不过,想法很美好,现实很残酷,要实现这个方案,小王面临着更多的难题:
(1)怎么在一套系统中既能使用高性能存储,又能使用低成本存储?
(2)怎么区分高价值数据?
(3)高价值数据变成低价值数据后怎么自动转储?
(4)当前业务改造量要尽量少。
1. GaussDB(for Influx)解决方案
企业的数字化转型,数据是基础。为了能实时掌握设备、系统状态,需要采集大量的数据并进行实时处理。这些数据都属于时序数据,带有明显的特点,如时间戳、更新少、数据源唯一等。除了数据本身的特点,在业务应用上还具有如下特点:
- 随着时间的推移,其被查询和分析的概率越来越低。
- 随着时间的推移,对数据分析的实时性要求越来越低。
- 随着时间的推移,数据的精度要求越来越低。
- 数据只保留一段时间,到期后会删除。
如何结合时序数据的特点,实现小王既满足业务性能,又控制成本的美好愿望呢?华为云GaussDB(for Influx)时序数据库的数据分级存储功能完美解决了困扰小王的问题。
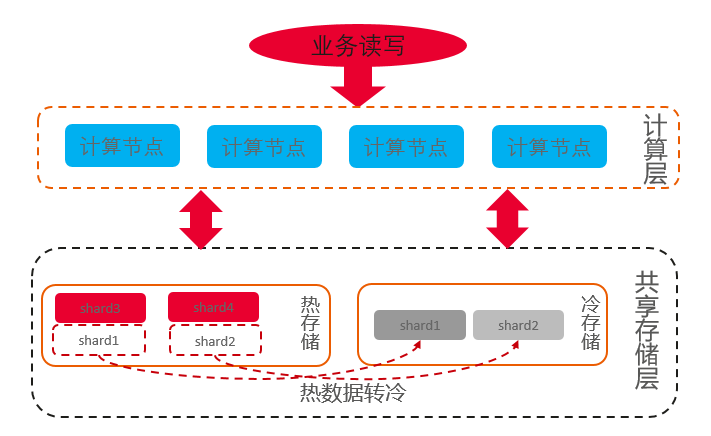
1、华为云GaussDB(for Influx)依托云原生能力,实现了计算存储分离的分布式架构,其中存储基于华为分布式存储DFV和对象存储OBS,解决了在一套系统中既能使用高性能存储,又能使用低成本存储的问题,其具体架构如下图:

分布式DFV存储属于高性能存储,热数据放在DFV中确保业务性能要求;OBS存储属于低成本存储,冷数据存储在OBS中,降低客户成本。
2、提供了冷热数据自动分离的方案,用户在创建保留策略时,可以指定冷热数据的划分时间,系统根据用户的指定,自动将数据分为热数据和冷数据,解决了数据如何划分的问题。
3、随着时间的推移,热数据转冷,系统会自动将数据转储到冷存储上。
4、上述过程中只有在创建RP时需要指定冷热数据策略。对于业务侧是不感知的,避免业务的适配和改造。
2. GaussDB(for Influx)冷热存储的使用
GaussDB(for Influx)存储分级功能使用十分方便,在购买冷存储后,设置RP策略时指定冷存储的时间即可,系统会根据RP策略,自动将冷数据转储到低成本存储上。业务在访问冷数据时,系统会自动去冷存储上读取,整个过程业务是不感知的,对业务无影响。
2.1 购买冷存储
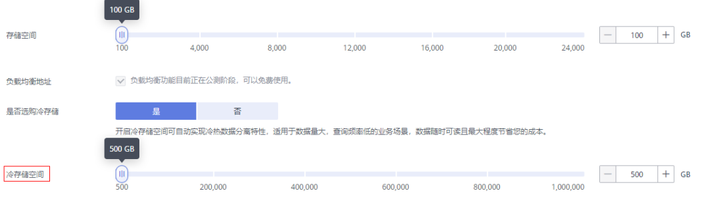
GaussDB(for Influx)支持一键购买冷存储空间,可以在购买实例时选择是否够买冷存储,选择“是”,可以根据业务需求选择冷存储的大小,具体如下图:

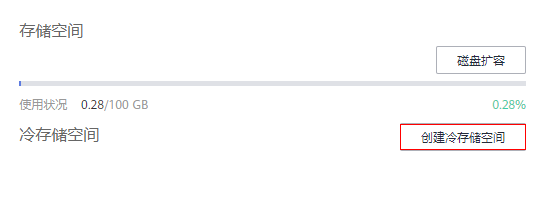
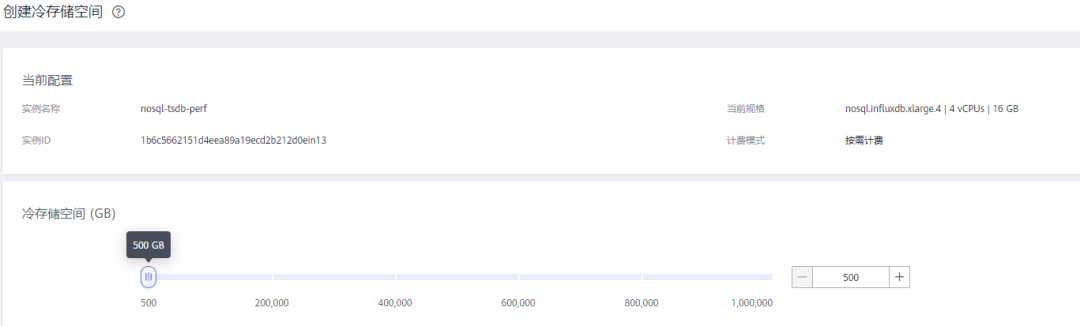
也可以在购买实例后,独立购买冷存储。进入实例详情页面,点击创建冷存储空间,如下图:

跳转到如下页面,按照业务需求进行存储空间大小选择:

冷存储空也支持在线扩容,扩容过程中不影响业务。
2.2 购买冷存储
在购买了冷存储空间后,就可以按照业务需求设置冷数据的规则,系统会根据规则,自动划分冷热数据,并将冷数据存储在冷存储空间上。可以通过创建RP来指定冷热数据规则,具体示例如下:
// 在db名为mydb上创建名为myrp的RP,显示指定WARM DURATION为6d,表示6天前的数据是冷数据。
create retention policy myrp on mydb duration 30d replication 1 warm duration 6d shard duration 3d // 在db名为mydb上创建名为myrp的RP,没有指定WARM DURATION,表示没有冷数据。
create retention policy myrp on mydb duration 30d replication 1 shard duration 3d // 创建名为mydb的db,并带有名为myrp的RP,显示指定WARM DURATION为3d,表示3天前的数据是冷数据。
create database mydb with duration 6d warm duration 3d name myrp // 修改WARM DURATION为7d,表示7天前的数据是冷数据。
alter retention policy myrp on mydb warm duration 7d
规则设置完成后,系统会根据指定的规则,自动判断哪些数据属于冷数据,并自动将数据转储到冷存储上。
2.3 购买冷存储
冷数据规则设置好,插入数据一段时间后,系统会自动判断数据是否转为冷数据,如果已经成为冷数据,系统会自动将数据转储到冷存储上。可以通过show shards命令来查看数据的状态,如下所示:
> show shards
name: hsdb
id database retention_policy shard_group start_time end_time expiry_time owners tier
-- -------- ---------------- ----------- ---------- -------- ----------- ------ ----
5 hsdb myrp 2 2019-08-12T00:00:00Z 2019-08-19T00:00:00Z 2019-08-19T00:00:00Z 4 cold
6 hsdb myrp 2 2019-08-12T00:00:00Z 2019-08-19T00:00:00Z 2019-08-19T00:00:00Z 5 moving
7 hsdb myrp 2 2019-08-12T00:00:00Z 2019-08-19T00:00:00Z 2019-08-19T00:00:00Z 6 warm
8 hsdb myrp 2 2019-08-12T00:00:00Z2019-08-19T00:00:00Z 2019-08-19T00:00:00Z 7
cold:表示数据为冷数据,已存储在冷存储中;
moving:表示数据为冷数据,该数据正在转储到冷存储中;
warm:表示数据为热数据。
3. 总结
在应用了GaussDB(for Influx)的冷热分级存储方案后,存储100T的数据量一年,按照1个月内的数据是热数据,其余是冷数据,其总体的存储成本从250万降至37.5万,可节省85%的存储成本。
GaussDB(for Influx)除了冷热分级存储功能外,在集群化、读写性能、压缩率、高可用方面也做了深度优化,能更好地满足时序应用的各种场景。
华为云GaussDB(for Influx)揭密第六期:数据分级存储的更多相关文章
- 揭秘华为云GaussDB(for Influx)最佳实践:hint查询
摘要:GaussDB(for Influx)通过提供hint功能,在单时间线的查询场景下,性能有大幅度的提升,能有效满足客户某些特定场景的查询需求. 本文分享自华为云社区<华为云GaussDB( ...
- 揭秘华为云GaussDB(for Influx):数据直方图
摘要:本文带您了解直方图在不同产品中的实现,以及GaussDB(for Influx)中直方图的使用方法. 本文分享自华为云社区<华为云GaussDB(for Influx)揭秘第九期:最佳实践 ...
- 升级的华为云“GaussDB”还能战否?
摘要:芯片.操作系统.数据库是现代信息技术领域的三大核心基础,做数据库,不仅需要技术和投入,对华为这种做通讯起家的企业,更需要的是一种并非玩票性质的态度. GaussDB,不仅蕴含着华为对数学和科学的 ...
- 华为云GaussDB(DWS)内存知识点,你知道吗?
前言 在日常数据库的使用中,难免会遇到一些内存问题.此次博文主要向大家分享一些华为云数仓GaussDB(DWS)内存的基本框架以及基本视图的使用,以便遇到内存问题后可以有一个基本的判断. 注意,本篇博 ...
- 华为云PB级数据库GaussDB(for Redis)揭秘第七期:高斯Redis与强一致
摘要:在KV数据库领域,"强一致性"不仅是一个技术名词,它更是业务与运维的重要需求. 清明刚过,五一假期就要来了.大好春光,不如去婺源看油菜花吧!小云迅速打开APP刷出余票2张,赶 ...
- 华为云FusionInsight MRS:助力企业构建“一企一湖,一城一湖”
摘要:华为云FusionInsight MRS新一代的数据湖,让大数据越用越快.越用越易.越用越稳.越用越省!让数据价值近在眼前! 10月30日,以"携手共赢·数创未来"为主题的第 ...
- “3+3”看华为云FusionInsight如何引领“数据新基建”持续发展
摘要:一个统一的现代化的数据基建需要三类架构来实践三种不同的应用场景. 近期,美国知名科技企业风投机构A16Z总结出一套通用的技术架构服务,分为以下三种场景. 一.数据基建架构全景 数据流向显示,左侧 ...
- 一文带你读懂!华为云在ACMUG技术沙龙上都透露了些啥?
摘要:近日,华为云数据库业务总裁苏光牛在ACMUG中国MySQL用户组主办的 "华为云专场" 技术沙龙中分享了华为云数据库重磅新品GaussDB的核心能力与竞争优势.那么, Gau ...
- 当MySQL执行XA事务时遭遇崩溃,且看华为云如何保障数据一致性
摘要:当前MySQL所有版本不支持分布式事务的崩溃恢复安全,这严重影响了分布式事务的高可用保障. 华为云数据库内核高级技术专家,拥有十多年MySQL内核研发经验,目前在华为云数据库团队研发华为云数据库 ...
- 华为云Stack新版发布:构筑行业云底座,共创行业新价值
摘要:在以"政企深度用云,释放数字生产力"为主题的华为云Stack战略暨新品发布会上,华为云提出深度用云三大关键举措,并发布华为云Stack 8.2版本,以智能进化推动创造行业新价 ...
随机推荐
- camerabin error:"Internal data stream error,使用QT打开MIPI摄像头
使用QT自带的QCamera打开MIPI摄像头 遇到:camerabin error:"Internal data stream error 降低分辨率为640*480 TRANSLATE ...
- LVS负载均衡群集——其二
LVS-DR 通信四元素:源IP,源端口,目的IP,目的端口 主机A(客户端)-->VIP 主机B(调度器) 主机A(客户端)<--VIP 主机C(节点服务器) 通信五元素:源IP,源端口 ...
- 中兴GoldenDB(MYSQL)营运商SQL优化案例(超复杂SQL)
陆老师好久没找我,今天他在营运商遇到2条性能慢的SQL,说找了好多专家老手看了都优化不了,然后就找到我打算给我玩玩. 第一次接触营运商行业的SQL,妈呦还真的复杂 SQL1: SELECT WORK ...
- GitHub - 如何对开源项目做出贡献
GitHub - 对项目做出贡献 转载来自git官方教程:https://git-scm.com/book/zh/v2/GitHub-对项目做出贡献 对项目做出贡献 账户已经建立好了,现在我们来了解一 ...
- 你真的了解@Async吗?
使用场景: 开发中会碰到一些耗时较长或者不需要立即得到执行结果的逻辑,比如消息推送.商品同步等都可以使用异步方法,这时我们可以用到@Async.但是直接使用 @Async 会有风险,当我们没有指定线程 ...
- AtCoder F - Parenthesis Checking
原题链接:AtCoder F - Parenthesis Checking 一个全由\('('\)和\(')'\)构成的字符串,由以下两个操作: 1 l r交换字符串第\(l\)个和第\(r\)个字符 ...
- springboot整合kafka,收不到消息,日志输出dead for group解决方法
项目启动以后收不到Kafka发出的消息,日志输出类似: INFO [org.springframework.kafka.KafkaListenerEndpointContainer#1-7-C-1] ...
- VBA常用的函数
space(8)加空格 vbcrlf换行 trim()去掉两侧空格 lrim()去掉左侧空格 rtrim()去掉右侧空格 left()取字符的左侧 right()取字符串的右侧开始 mid()取字符串 ...
- 精通TypeScript:打造一个炫酷的天气预报插件
前言 随着数字化和信息化的发展,数据大屏使用越来越广泛,我们不仅需要展示数据,更需要以一种更加美观的方式展示数据.这就必然需要使用到各种图表组件,比如柱状图.饼图.折线图等等.但是有一些效果不太适 ...
- 8 HTTP 的请求方法
目录 标准请求方法 GET/HEAD GET 方法 HEAD方法 POST/PUT POST PUT 非常用方法 DELETE 方法 CONNECT 方法 OPTIONS 方法 TRACE 方法 拓展 ...
