Spring Boot + kkFileView-2.1.2 实现文档在线预览
1. 下载kkFileview:https://gitee.com/kekingcn/file-online-preview/releases
2. 启动服务
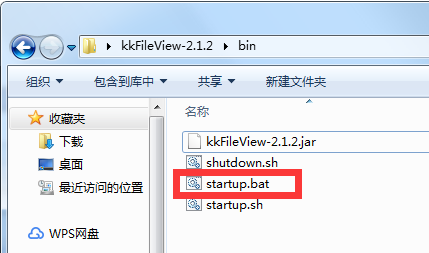
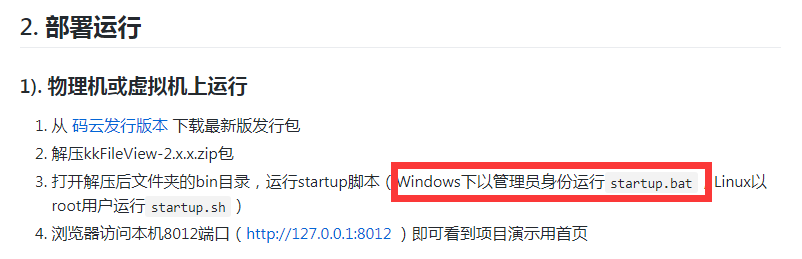
进入 bin 目录,双击 startup.bat 启动服务


3. 访问 http://127.0.0.1:8012 测试是否成功启动服务

4. 设置 Spring Boot 内置 tomcat 虚拟映射
@Configuration
public class WebConfig implements WebMvcConfigurer { /**
* 虚拟路径配置
* @param registry
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/upload/**").addResourceLocations("file:F:/tomcat-upload/");
}
}
5. 编写测试代码
<!-- 从数据库中获取的预览文件的虚拟路径 -->
<input type="hidden" th:value="${staticPath}" id="staticPath"/>
<button type="button" onclick="kkFileview();"/>点击预览
/**
* kkFileview 在线预览文档
*/
function kkFileview() {
var url = $("#staticPath").val();
var kkFileUrl = "http://localhost:8080/lcsin-blog"+url; //拼接预览文件的url
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(kkFileUrl)); //交由kkFileview实现在线预览
}
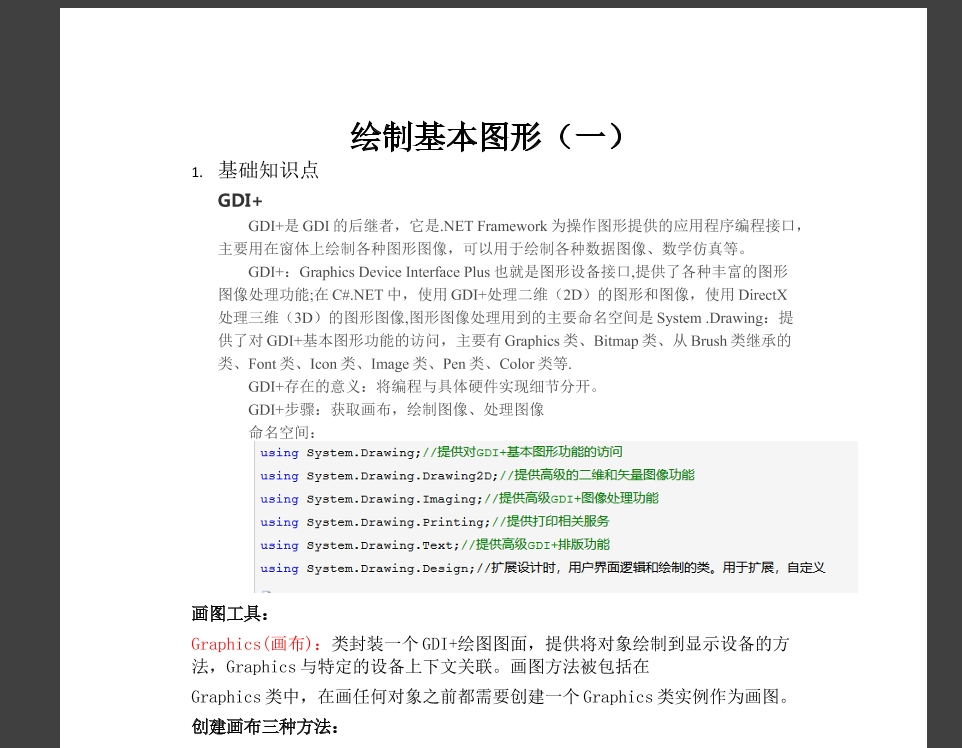
6. 预览效果
使用图片预览效果

使用PDF预览效果

遇到的一些问题:
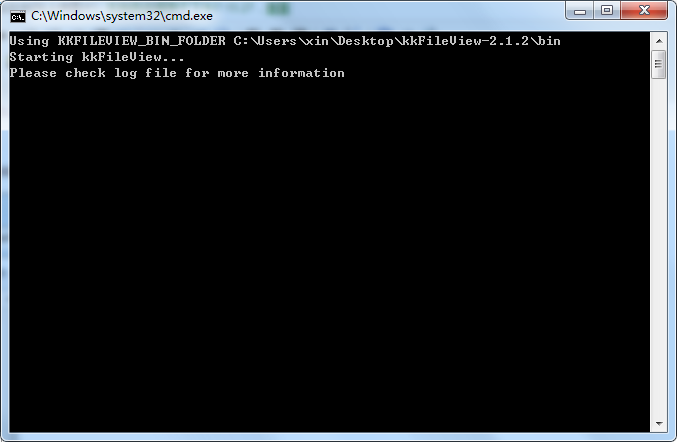
1. 管理员运行startup.bat 一闪而过,但服务未成功启动的。

解决方法:通过在cmd下编译bin目录里的kkFileView-2.1.2.jar成功启动服务,之后发现直接双击startup.bat 即可,无须以管理员身份运行
2. 预览页面报错,或者预览文件不存

问题原因:未正确传入接口参数或者预览文件的url拼接不正确导入传入的接口参数有误,应该传入预览文件的tomcat虚拟路径
传入的预览文件参数应该类似于:http://localhost:8080/项目名/预览文件的tomcat虚拟路径
其他问题可以在log目录下阅览kkFileView.log日志文件查看错误信息
Spring Boot + kkFileView-2.1.2 实现文档在线预览的更多相关文章
- Java+FlexPaper+swfTools仿百度文库文档在线预览系统设计与实现
笔者最近在给客户开发文档管理系统时,客户要求上传到管理系统的文档(包括ppt,word,excel,txt)只能预览不允许下载.笔者想到了百度文库和豆丁网,百度文库和豆丁网的在线预览都是利用flash ...
- Java+FlexPaper+swfTools 文档在线预览demo
1.概述 主要原理 1.通过第三方工具openoffice,将word.excel.ppt.txt等文件转换为pdf文件 2.通过swfTools将pdf文件转换成swf格式的文件 3.通过FlexP ...
- Print2flash在.NET(C#)64位中的使用,即文档在线预览
转:http://www.cnblogs.com/flowwind/p/3411106.html Print2flash在.NET(C#)中的使用,即文档在线预览 office文档(word,ex ...
- asp.net如何实现word文档在线预览
原文:asp.net如何实现word文档在线预览 实现方式:office文档转html,再在浏览器里面在线浏览 1.首先引入com组件中office库,然后在程序集扩展中引入word的dll 2.将M ...
- 文档在线预览开源实现方案二:OpenOffice + pdf.js
文档在线预览的另一种实现方式采用的技术栈是OpenOffice + pdf.js, office文档转换为pdf的工作依然由OpenOffice的服务来完成,pdf生成后我们不再将其转换为其他文件而是 ...
- 文档在线预览开源实现方案一:OpenOffice + SwfTools + FlexPaper
在文档在线预览方面,项目组之前使用的是Microsoft office web apps, 由于该方案需要按照微软License付费,项目经理要我预研一个文档在线预览的开源实现方案.仔细钻入该需求发现 ...
- Java实现word文档在线预览,读取office文件
想要实现word或者其他office文件的在线预览,大部分都是用的两种方式,一种是使用openoffice转换之后再通过其他插件预览,还有一种方式就是通过POI读取内容然后预览. 一.使用openof ...
- 最好用的js前端框架、组件、文档在线预览插件
这里收集的都是个人认为比较好的js框架.组件 js前端ui框架 此处列举出个人认为最好的几个框架(排序即排名),现在好点的框架商用都需要付费,以下几个也不例外,但是由于组件丰富,都可以作为企业应用的完 ...
- java 实现word文档在线预览
一.准备工具 1.通过第三方工具openoffice,将word.excel.ppt.txt等文件转换为pdf文件 下载地址:http://www.openoffice.org/download/in ...
- word文档在线预览解决方案
花了一整天在网上翻关于 “word文档在线预览解决方案” 相关的资料,感觉实现难度比较大还是用PDF来解决好了.. 下面列一下比较好的参考资料吧 参考资料 前端实现在线预览pdf.word.xls.p ...
随机推荐
- “今日头条杯”首届湖北省大学程序设计竞赛--F. Flower Road
题目链接:点这 github链接:(包含数据和代码,题解):点这 链接:https://www.nowcoder.com/acm/contest/104/E来源:牛客网 题目描述 (受限于评测机,此题 ...
- 记一次Tomcat运行失败记录
记一次Tomcat运行失败记录 如图tomcat运行之后会出现这样的情况,在网上百度之后大部分都说的是web.xml或者其他配置文件的问题,但是根据网上修改了之后却还是老样子. 这里有比较好的网址可以 ...
- jsp2自定义标签+属性
前面说过jsp2自定义标签如果要加入属性需要设置属性的getter和setter方法.代码如下: public class GetParam extends SimpleTagSupport { pr ...
- sed use case: Filter without editing
if we want to filter with sed pattern and just print the filtered lines without any further editing ...
- SDUTOJ 3374 数据结构实验之查找二:平衡二叉树
题目链接:http://acm.sdut.edu.cn/onlinejudge2/index.php/Home/Index/problemdetail/pid/3374.html 题目大意 略. 分析 ...
- 剑指offer——59二叉搜索树的第k大节点
题目描述 给定一棵二叉搜索树,请找出其中的第k小的结点.例如, (5,3,7,2,4,6,8) 中,按结点数值大小顺序第三小结点的值为4. 题解: 考察的就是中序遍历 不过注意进行剪枝 cl ...
- 关于scroll实现侧边导航栏
需求为一个简单的scroll效果,侧边选项卡跟随屏幕向下拖动变颜色的.点击侧边选项卡,跳转到相应模块. 索性上网找了一下类似的效果.附带源码地址 https://blog.csdn.net/drea ...
- Apache版hadoop编译
前言 做为大数据入门的基础,hadoop是每个大数据开发人员几乎不可避免的基础,目前hadoop已经发展到3.x.x版本,但当前企业使用的主流还是2.x.x版本,hadoop官网提供了编译后的had ...
- qt5.9.1 VS2017 qalgorithms.h
qt5.9.1只有VS2017 64位支持, 在32位工程下会出现关于qalgorithms.h的错误,参考以下内容修改该头文件解决: https://codereview.qt-project.or ...
- javascript中的insertBefore方法
<SCRIPT LANGUAGE="JavaScript"> window.onload=function(){ var a =document.createEleme ...
