vue-cli新手总结
项目中需要用到vue-cli脚手架来搭建前端框架,对于vue小白,总结一下自己遇到的问题以及解决方案,还要学习的地方有很多。
vue-cli安装下载网上有很多教程,但对于新手而言,有些地方需要自己摸索才能明白,对于,将我的总结心得分享一下。
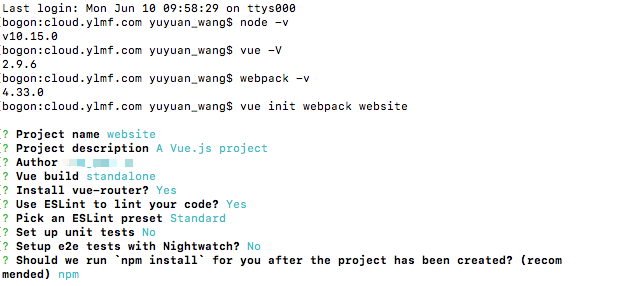
首先在创建vue-cli项目之前,需要安装node、webpack、vue,安装成功后执行
npm install vue-cli -g
在你的目录下创建一个基于 webpack 模板的新项目
vue init webpack [name]

安装vue-cli时出现安装不上的问题
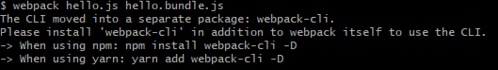
安装webpack时,执行npm install webpack -g,但是检查是否安装上时(webpack -v)出现下图问题

但是按照npm install webpack-cli -D执行命令执行,仍然还是安装不上,这里解决方式是执行npm install webpack-cli -g,执行一遍就能安装上了。
安装完成后,用webstrom打开项目(其他编辑软件也可)会出现如下结构

到此一切很顺利,项目雏形搭建完成了。建议在搭建项目之前对于vue基础知识有一定的掌握,在使用组件时,有很大帮助。
接下来介绍一下项目中各个文件的用法

根据项目结构也能看出,index.html是入口,那只有一个主页面,怎么进行多个页面的跳转呢?
这里就应用到vue的组件,相当于直接在组件内将所有页面定义好,只要切换组件就可以了,而src->components目录下的所有vue文件就是一个个的组件,在组件之内是可以相互引用的(后面回详细解答)。也可以自己创建目录放vue文件(src->pages文件)。
组件详解:
拿一个例子,讲解一下组件中各个部分的应用与说明

现在大概了解页面是怎么创建出来的,但是如何引用相应的组件呢?
这里就用到src->main.js与src->router->index.js两个文件
main.js

index.js

至此,项目内常用的几个文件之间的调用与结构大致如图,在index.js 当中还可引入需要应用的其他插件。
未完待续。。。
vue-cli新手总结的更多相关文章
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- [WIP]Vue CLI
更新: 2019/05/30 文档: https://cli.vuejs.org/zh/ 安装 npm install -g @vue/cli 确认是否成功安装 vue --version 基础 ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue cli使用融云实现聊天
公司有个项目要实现一个聊天功能,需求如下图,略显随意 公司最终选择融云这个吊炸天的即时通信,文档详细的一匹,刚开始看文档感觉很详细实现起来也不麻烦,有很多开源的demo可以在线演示和下载 不过我们的项 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Vue CLI 3使用:浏览器兼容性
package.json 文件里的 browserslist 字段 (或一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围.这个值会被 @babel/preset-env ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
随机推荐
- 如何在html中添加视频
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="445" heig ...
- unittest(2)
测试用例执行顺序 1.setUp和tearDown相关 setUp:表示前置条件,它在每一个用例执行之前必须会执行一次 setUp可以理解为我们需要自动化测试时,需要打开网页窗口,输入对 ...
- 事务和JDBC事务隔离级别
与事务相关的理论 mysql事物隔离级别:http://mj4d.iteye.com/blog/1744276 事务(Transaction): 是并发控制的单元,是用户定义的一个操作序列.这些操作要 ...
- Winform打包工具SetupFactory 9 的使用 (转)
写了个WinForm的小程序..以前没打过包..只是直接把Bin里的东西复制出来使用..自己使用是足够.但是发给别人毕竟不太好看(不牛逼)..所以就想着打包.. Vs2012自带的有打包的功能..相信 ...
- iOS开发系列-iOS布局相关
LayoutSubViews 需要在某个View调整子视图的位置时,可以重写. 以下情况会出发LayoutSubViews方法的调用 init初始化不会触发layoutSubviews,但是是用ini ...
- Vagrant安装步骤
Vagrant安装步骤 下载添加box镜像 vagrant box add base 远端的box地址或者本地的box文件名 建立box镜像关联 vagrant box add centos72 va ...
- Linux内存 mem 和 swap
摘抄并用于自查 Linux mem/swap/buffers/cached区别 free命令相对于top,提供了更简洁的查看系统内存使用情况: # free -m mem:表示物理内存统计 buff/ ...
- Windows中的"簇"和Linux中的"块"是对应的
扇区是对硬盘而言,块是对文件系统而言. 簇”又称为“分配单元” ,文件系统是操作系统与驱动器之间的接口,当操作系统请求从硬盘里读取一个文件时,会请求相应的文件系统(FAT 16/32/NTFS)打开文 ...
- The Battle of Chibi
The Battle of Chibi 给出一段长度为n的序列\(\{a_i\}\),求其中长度为m的严格上升子序列个数\(mod\ 10^9+7\),\(n\leq 10^3\). 解 不难想到设\ ...
- flask 使用hashlib加密
flask 使用hashlib加密 import hashlib #引入hashlib #使用方法: password = ' sha1 = hashlib.sha1() #使用sha1加密方法,你还 ...
