在vue中使用jquery
首先默认你已经有了一个vue程序,如果你想在vue中使用jquery,那么请继续阅读。
当然,加入你没有一个vue程序,这里也给出创建一个vue程序的命令。当然,你肯定装了vue-cli,不然你不会点进这篇博客
vue init webpack vue-demo01
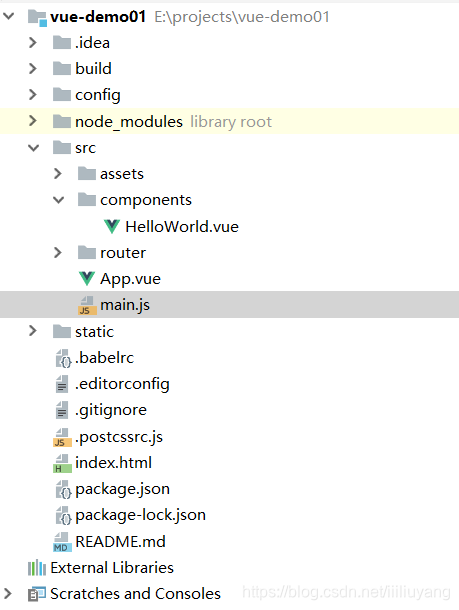
项目的目录类似如下:

对了,这个demo里使用了element-ui
安装方式:
npm i element-ui -S
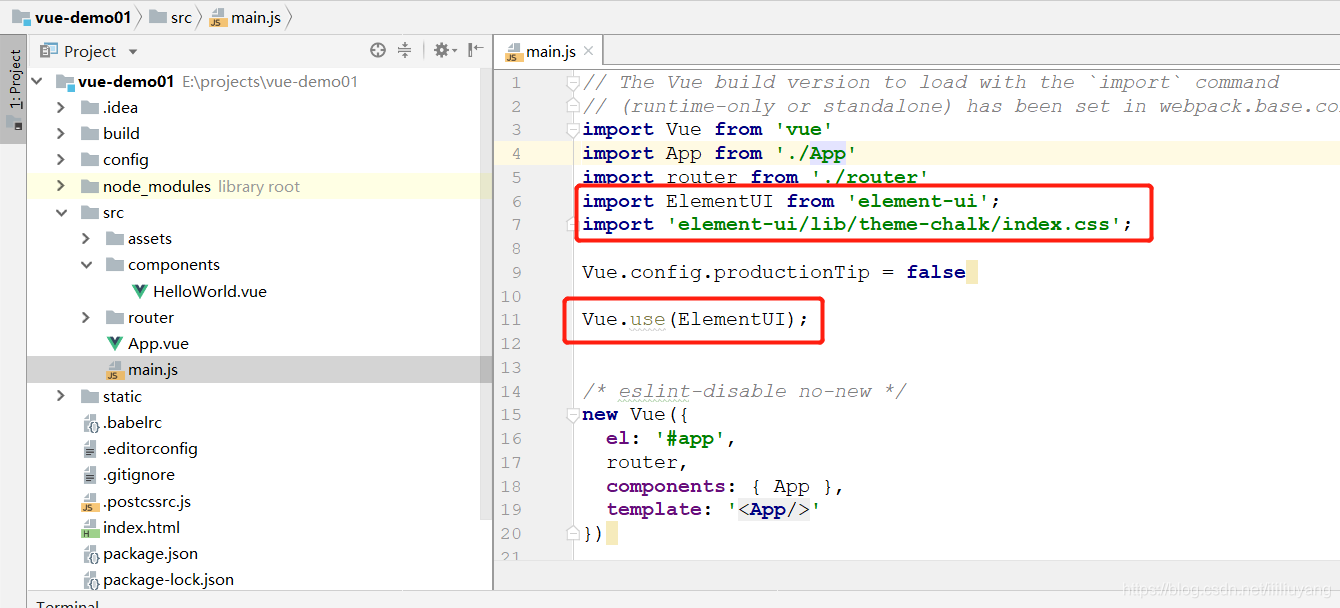
配置方式:

可以直接拷走
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
jquery安装
直接运行下面的命令
npm run jquery
jquery引用
在需要使用jquery的组件里,引入jquery后,即可正常使用
import $ from 'jquery'
举例
HelloWorld.vue
<template>
<div>
<el-tree :data="list" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'HelloWorld',
data() {
return {
list:[],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
mounted() {
this.getList()
}, methods: {
handleNodeClick(data) {
console.log(data);
},
getList() {
var _this = this
$.getJSON("../static/list.json", function (data) {
_this.list = data
});
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
list.json
[{
"label": "一级 1",
"children": [{
"label": "二级 1-1",
"children": [{
"label": "三级 1-1-1"
}]
}]
}, {
"label": "一级 2",
"children": [{
"label": "二级 2-1",
"children": [{
"label": "三级 2-1-1"
}]
}, {
"label": "二级 2-2",
"children": [{
"label": "三级 2-2-1"
}]
}]
}, {
"label": "一级 3",
"children": [{
"label": "二级 3-1",
"children": [{
"label": "三级 3-1-1"
}]
}, {
"label": "二级 3-2",
"children": [{
"label": "三级 3-2-1"
}]
}]
}]
运行效果:

如果需要源码,在下面下载
下载地址:vue-demo01
如果这篇博客对你有用,点个赞再走呗~
在vue中使用jquery的更多相关文章
- vue中引入jquery
npm install jquery -S 在webpack.base.conf.js里加入 plugins: [ new webpack.optimize.CommonsChunkPlugin('c ...
- vue 中使用jquery
vue-cli搭建的项目 第一种方式:npm 引包的方式 1.安装jquery npm install jquery --save 2.webpack配置 在项目根目录下的build目录下找到webp ...
- Vue中使用jquery
在vue项目中,需要实现某些特定的功能时,使用mvvm模式不易实现.因此引入jquery包来完成需求 npm install jqueryimport $ from jquery //在需要使用的页面 ...
- react 或 vue 中引用 jQuery 插件
前言 今天与遇到一个令人抓狂的事情, 因为项目中有个交互太过于复杂而且冷门, 没有人封装类似react-swiper那种的移植过来的插件 只有现成的jQuery插件. 而时间并不宽裕,自己重写成rea ...
- vue 中引用jquery
1.安装jquery npm install jquery --save-dev 2.打开配置文件webpack.base.conf.js 加入'jquery': path.resolve(__dir ...
- 【vue】vue中引入jquery
简洁版: 第一步:首先在package.json中输入"jquery":"^3.2.1",其中“3.2.1”为jquery版本号,按需修改 注:package. ...
- vue中引入jQuery和bootstrap
一.引入jQuery: 首先在当前项目的根目录下(就是与package.json同目录),运行命令npm install jquery --save-dev 这样就将jquery安装到了这个项目中 ...
- Vue中引入jquery方法
vue-cli webpack 引入jquery 今天费了一下午的劲,终于在vue-cli 生成的工程中引入了jquery,记录一下.(模板用的webpack) 首先在package.json里的 ...
- Vue中引入jquery方法 vue-cli webpack 引入jquery
在vue-cli 生成的工程中引入了jquery(模板用的webpack) 首先在package.json里的dependencies加入"jquery" : "^2.2 ...
随机推荐
- 用WPF实现大数据分析,超炫的效果,还带地图
开头语 经过一段时间研究,终于实现CS和BS相同效果的大数据展示平台了.首先来看看实现的效果,超炫的效果,客户特别喜欢,个人也非常满意,分享给各位,同大家一起交流学习. 大数据展示平台 从上图可以看出 ...
- 洛谷p1345---最小割的奇妙运用
让你去掉最少的点,使得c1和c2变得不连通,你有办法吗??? 这是最小割呀!!! 网络流的最小割去掉的是边,构造边的顶点的唯一关系就好了!!! 需要注意一点 #include<iostream& ...
- SpringJDBC的使用(转载)
转载自 https://www.yiibai.com/spring/maven-spring-jdbc-example.html 工具: eclipse4.7.2及mysql-8.0.13 项目最 ...
- 【合集】有标号的DAG图计数(合集)
[合集]有标号的DAG图计数(合集) orz 1tst [题解]有标号的DAG计数1 [题解]有标号的DAG计数2 [题解]有标号的DAG计数3 [题解]有标号的DAG计数4
- InterpreterPattern(解释器模式)-----Java/.Net
解释器模式(Interpreter Pattern)提供了评估语言的语法或表达式的方式,它属于行为型模式.这种模式实现了一个表达式接口,该接口解释一个特定的上下文.这种模式被用在 SQL 解析.符号处 ...
- cassandra中的ACID,与RDBMS中的事务有何不同?
Cassandra中的ACID标准 Apache Cassandra不遵循具有回滚或锁定机制的ACID(原子性,一致性,隔离性,持久性)事务,而是提供原子,隔离和持久的事务,并具有最终和可调的一致性, ...
- axios封装的拦截器的应用
axios拦截器 页面发送http请求,很多情况我们要对请求和其响应进行特定的处理:如果请求数非常多,单独对每一个请求进行处理会变得非常麻烦,程序的优雅性也会大打折扣.好在强大的axios为开发者 ...
- 如何制作地图故事使用esri story maps
博客作者原创 制作方法如下:http://url.cn/5dnsVQd
- Java带有运算符的字符串转换为Long型
由于项目需要在配置文件中配置一个刷新时间,但是配置文件中取出来来的数据肯定是字符串,然后要将该带有运算符的字符串转换为Long型.具体代码如下: 配置文件system.properties中: ref ...
- Java零基础搭建实时直播平台
https://www.cnblogs.com/scywkl/p/12101437.html
