【资源分享】Gmod-Expression2 - 自定义像素画生成
*作者:BUI*




可自定义制作属于你的像素画(默认为Sans)
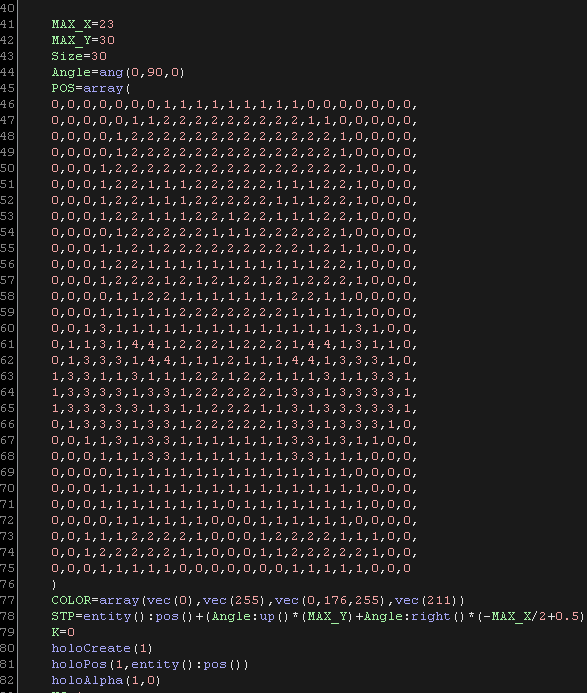
第77行的COLOR可编辑你想要的颜色(RGB值)
1,2,3,4分别代表第77行所定义的颜色(0代表不显示)
视频地址:传送链接
@name Pixel painting ByBUI
@persist MAX_X MAX_Y POS:array COLOR:array Size Angle:angle STP:vector K HC
runOnTick(1)
if(first())
{
entity():propNotSolid(1)
function number v2p(V:vector2)
{
X=V:x()+1
Y=V:y()
return Y*MAX_X+X
}
function vector2 p2v(N:number)
{
return vec2((K-1)%MAX_X,int((K-1)/MAX_X) )
}
function vector2 maxholo(V:vector2)
{
local C=POS[v2p(V),number]
local X=0
local MAXX=10
local MAXY=10
local Y=0
while(POS[v2p(V+vec2(0,Y)),number]==C)
{
X=0
while(POS[v2p(V+vec2(X,Y)),number]==C&&X<=MAXX)
{
X++
}
if(X<MAXX)
{
MAXX=X
}
Y++
}
MAXY=Y
return vec2(MAXX-1,MAXY-1)
} MAX_X=23
MAX_Y=30
Size=30
Angle=ang(0,90,0)
POS=array(
0,0,0,0,0,0,0,1,1,1,1,1,1,1,1,1,0,0,0,0,0,0,0,
0,0,0,0,0,1,1,2,2,2,2,2,2,2,2,2,1,1,0,0,0,0,0,
0,0,0,0,1,2,2,2,2,2,2,2,2,2,2,2,2,2,1,0,0,0,0,
0,0,0,0,1,2,2,2,2,2,2,2,2,2,2,2,2,2,1,0,0,0,0,
0,0,0,1,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,1,0,0,0,
0,0,0,1,2,2,1,1,1,2,2,2,2,2,1,1,1,2,2,1,0,0,0,
0,0,0,1,2,2,1,1,1,2,2,2,2,2,1,1,1,2,2,1,0,0,0,
0,0,0,1,2,2,1,1,1,2,2,1,2,2,1,1,1,2,2,1,0,0,0,
0,0,0,0,1,2,2,2,2,2,1,1,1,2,2,2,2,2,1,0,0,0,0,
0,0,0,1,1,2,1,2,2,2,2,2,2,2,2,2,1,2,1,1,0,0,0,
0,0,0,1,2,2,1,1,1,1,1,1,1,1,1,1,1,2,2,1,0,0,0,
0,0,0,1,2,2,2,1,2,1,2,1,2,1,2,1,2,2,2,1,0,0,0,
0,0,0,0,1,1,2,2,1,1,1,1,1,1,1,2,2,1,1,0,0,0,0,
0,0,0,1,1,1,1,1,2,2,2,2,2,2,2,1,1,1,1,1,0,0,0,
0,0,1,3,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,3,1,0,0,
0,1,1,3,1,4,4,1,2,2,2,1,2,2,2,1,4,4,1,3,1,1,0,
0,1,3,3,3,1,4,4,1,1,1,2,1,1,1,4,4,1,3,3,3,1,0,
1,3,3,1,1,3,1,1,1,2,2,1,2,2,1,1,1,3,1,1,3,3,1,
1,3,3,3,3,1,3,3,1,2,2,2,2,2,1,3,3,1,3,3,3,3,1,
1,3,3,3,3,3,1,3,1,1,2,2,2,1,1,3,1,3,3,3,3,3,1,
0,1,3,3,3,1,3,3,1,2,2,2,2,2,1,3,3,1,3,3,3,1,0,
0,0,1,1,3,1,3,3,1,1,1,1,1,1,1,3,3,1,3,1,1,0,0,
0,0,0,1,1,1,3,3,1,1,1,1,1,1,1,3,3,1,1,1,0,0,0,
0,0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,0,
0,0,0,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,0,0,0,
0,0,0,1,1,1,1,1,1,1,1,0,1,1,1,1,1,1,1,1,0,0,0,
0,0,0,0,1,1,1,1,1,1,0,0,0,1,1,1,1,1,1,0,0,0,0,
0,0,1,1,1,2,2,2,2,1,0,0,0,1,2,2,2,2,1,1,1,0,0,
0,0,1,2,2,2,2,2,1,1,0,0,0,1,1,2,2,2,2,2,1,0,0,
0,0,0,1,1,1,1,1,0,0,0,0,0,0,0,1,1,1,1,1,0,0,0
)
COLOR=array(vec(0),vec(255),vec(0,176,255),vec(211))
STP=entity():pos()+(Angle:up()*(MAX_Y)+Angle:right()*(-MAX_X/2+0.5))*Size
K=0
holoCreate(1)
holoPos(1,entity():pos())
holoAlpha(1,0)
HC=1
}
if(holoCanCreate()&&HC<=250&&K<=MAX_X*MAX_Y)
{
K++
if(POS[K,number])
{
local VV=p2v(K)
local HV=maxholo(VV)
local V=STP+(Angle:right()*(VV:x()+HV:x()/2)+Angle:up()*(-VV:y()-HV:y()/2))*Size
HC++
holoCreate(HC)
holoModel(HC,"models/hunter/blocks/cube4x4x4.mdl")
holoMaterial(HC,"models/debug/debugwhite")
holoScale(HC,vec(Size,Size*(1+HV:x()),Size*(1+HV:y()))/holoEntity(HC):boxSize())
holoPos(HC,V)
holoAng(HC,Angle)
holoDisableShading(HC,1)
holoShadow(HC,0)
holoColor(HC,COLOR[POS[K,number],vector])
holoParent(HC,1)
for(I=0,HV:y())
{
for(J=0,HV:x())
{
POS[v2p(VV+vec2(J,I)),number]=0
}
}
#print(HC)
}
}
if(K>MAX_X*MAX_Y&&1)
{
findByClass("player")
P=findClosest(entity():pos())
A=(P:pos()-entity():pos()):toAngle()
holoAng(1,ang(0,A:yaw()+90,0)) }
浏览代码
供学习使用,切勿未经作者BUI同意私自外流代码。
【资源分享】Gmod-Expression2 - 自定义像素画生成的更多相关文章
- 实现SLIC算法生成像素画
前言 像素风最早出现在8bit的电子游戏中,受制于电脑内存大小以及显示色彩单一, 只能使用少量像素来呈现内容,却成就了不少经典的像素游戏.随着内存容量与屏幕分辨率的提升,内存与显示媒介的限制不再是问题 ...
- AsciiMorph - 新奇的 ASCII 字符画生成工具&插件
AsciiMorph 是一个新奇的 ASCII 字符画生成工具和开源插件.字符画(ASCII Art)的历史可以追溯到几十年前,起初是用在图形显示功能受限的设备上,用ASCII字符集里的可打印字符来拼 ...
- (转) 深度强化学习综述:从AlphaGo背后的力量到学习资源分享(附论文)
本文转自:http://mp.weixin.qq.com/s/aAHbybdbs_GtY8OyU6h5WA 专题 | 深度强化学习综述:从AlphaGo背后的力量到学习资源分享(附论文) 原创 201 ...
- 国外一些好用的UX/UI设计工具和资源分享
国外一些好用的UX/UI设计工具和资源分享 你今天使用的设计工具也许不再适合以后的网页和APP设计项目了.新的工具不断的推出市场,目标只有一个,让你的工作更快.更容易而且工作成效更好.今天分享的这些U ...
- 开源一款资源分享与下载工具 —— 电驴(eMule)
这里分享一款资源分享与下载工具--电驴,其实严格来说,应该叫电骡,这是我维护的版本,eMuleVeryCD版本,VeryCD是一个不错的资源分享网站:http://www.verycd.com/.大概 ...
- 微信分享网页时自定义缩略图和简介(.net版本)
要实现微信分享网页时自定义缩略图和简介,需开发者在公众平台网站中创建公众号.获取接口权限后,通过微信JS-SDK的分享接口,来实现微信分享功能. 下面来说明实现步骤. 第一部分 准备步骤 步骤一:注册 ...
- k8s系列---资源指标API及自定义指标API
不得不说千万不要随意更改版本,我用的1.13的版本,然后学到这一步时,还因yaml文件不同,卡住了很久,然后各种google才找到解决办法 https://www.linuxea.com/2112. ...
- 技术期刊 · 天光台高未百尺 | Uber 工程师的 JS 算法课;大数据时代的个人隐私;设计师的 Github;告别 PPT 工程师;从零开始实现的像素画
蒲公英 · JELLY技术期刊 Vol.42 这是一个最好的时代,多样化的平台给了所有人成长发展的机会,各种需求和解决需求的人让人大开眼界:但这也并不是完美的时代,"前端还需要懂什么算法?& ...
- 资源分享 | PyTea:不用运行代码,静态分析pytorch模型的错误
前言 本文介绍一个Pytorch模型的静态分析器 PyTea,它不需要运行代码,即可在几秒钟之内扫描分析出模型中的张量形状错误.文末附使用方法. 本文转载自机器之心 编辑:CV技 ...
随机推荐
- 我的第一个Maven Helloworld
使用MAVEN创建项目可以有两种方式进行创建,第一种,使用mvn命令创建Maven项目,第二种,使用eclipse创建Maven项目. 在创建Maven项目之前,我们需要安装maven,并和配置JDK ...
- Git 版本回退的几种操作方法
1, 结合使用 git reset --hard <commit id> , git reset --hard HEAD^, git reflog , git log 1) 使用 git ...
- PHP不使用第三个变量,如何实现两个变量值互换(变量值自定)
1.使用函数: $a = 123; $b = 456; list($b,$a) =array($a,$b); 2.数学算式:$a =$a+$b-$b; $a =2; $b =1; $a =$a+$b; ...
- 占位 SC
占位 SC include: SC404 SC405
- RabbitMQ使用注意事项
用ConnectionFactory创建的TCP连接要复用,因为创建新的TCP连接比较耗时. IModel(信道)是轻量级的,可以用时创建. channel.BasicQos(0, 1, false) ...
- Java基础知识点总结笔记
面向对象的三大特性 继承:一般只能单继承,内部类实现多继承,接口可以多继承 封装:访问权限控制public>protected>包>private内部类也是一种封装 多态:编译时多态 ...
- ECMAScript基本语法——⑤运算符 一元运算符
++自增 在前先自增,再运算 在后先运算,再自增 --自减 在前先自减,再运算 在后先运算,再自减 +正号,-负号.表示数字的正负 注意:在JavaScript中,如果运算数不是运算符要求的类型, 那 ...
- python面试的100题(21)
正则表达式 94.请写出一段代码用正则匹配出ip? ip地址的生成规则. IP地址,是由32位数字二进制转为四个十进制的字符串组成. 怎么转化?下面讲解: 二进制:111111111111111111 ...
- AST抽象语法树——最基础的javascript重点知识,99%的人根本不了解
AST抽象语法树——最基础的javascript重点知识,99%的人根本不了解 javascriptvue-clicommonjswebpackast 阅读约 27 分钟 抽象语法树(AST),是一 ...
- python3练习100题——012
今天继续,答案都通过py3测试. 原题链接:http://www.runoob.com/python/python-exercise-example12.html 题目:判断101-200之间有多少个 ...
