typescript 点滴
1 extend的用法
const x = extend({ a: 'hello' }, { b: 42 });
2只有在d.ts,你才可以使用 export as 这样子的语法。而且必须有namespace.
export const aaa = 132;
export const bbb = 132;
export as namespace ccc;
3 至今也不知道 安装了@types/sizzle后。
export = Sizzle;
4
class _BB {}
// 命名空间声明,用于代码提示
declare global {
declare namespace nn {
let BB: typeof _BB;
}
}
// 命名空间实际定义
window['nn'] = window.nn || {};
nn.BB = _BB
5
typeScript 有两种模块化方式,一种是使用 ES6 的 import/export 及其 TS 对这种语法的微小扩展;另一种方式是使用 TS 特有的 namespace (命名空间)。在分析这两种模块化方式之前,我先推荐使用第一种方式,因为第二种方式涉及到模块引用顺序的问题(可以通过 /// <reference path="..." /> 来解决,但感觉不如 import 爽。 如果使用 namespace 方式的模块化,那么所有东西都是全局的,内部引用直接使用即可,TS 能识别出同一命名空间下 export 的内容;外部引用导入即可;全局使用(比如在页面上的 <script> 内,把命名空间写完整就好(仅仍然只能使用 export 的内容。 如果使用 ES6 模块方式的模块化,目前最好的方式可能就是挂到 window 上了,如果是在 Node 下,就需要挂到 global 上。如果要兼容,就得写点代码来判断全局对象。一般来说,用 TypeScript 写代码,就已经决定了要模块化,除非很少的时候需要在页面的 <script> 中调用脚本中的某些对象,这种情况往 window 上挂就行。如果是要做为库来发布,tsc 是可以编译生成 .d.ts 文件的,如果是引用 js,那就不存在静态类型检查的问题;如果是引用 ts,那就以模块化的方式引用;如果想以全局的方式引用 ts,那就在在全局对象上挂一个入口对象,然后在文档里说明,使用前自己申明这个对象(不需要提供 .d.ts),也就几行代码的事情,也不算麻烦。比如
declare global {
interface Window {
myEntry: EntryClass;
}
}
declare namespace Aaa{
interface bbb {
}
}
export { Aaa }
第一种方式引入。
import { Aaa } from './m1.d';
const aaa: Aaa.bbb;
第二种方式引入。
例子
declare namespace Aaa{
interface bbb {
}
}
// export { Aaa } 第二种方式引入这里如果不注释为什么会报错。
/// <reference path="./m1.d.ts" />
这个/// 不写好像也能检测到,只是为了表明先后顺序。
const aaa: Aaa.bbb;
6 declare 和declare global
两个的作用是一样的,但是在vue-cli的中用的是declare global而且不能去掉globa.
7 不使用declare也是可以的呀。也可以在其他模块中使用呀。在简单的typescript环境中。
可以全局使用,但是在vue-cli中则不可以全局使用。
8 namespace默认是全局的。
9 declare
你可以通过 declare 关键字,来告诉 TypeScript,你正在试图表述一个其他地方已经存在的代码(如:写在 JavaScript、CoffeeScript 或者是像浏览器和 Node.js 运行环境里的代码):
declare的后边不能使用=后,只能生命其他地方已经有的代码,写=号会报错。
环境声明就好像你与编译器之间的一个约定,如果这些没有在编译时存在,但是你却使用了它们,则事情将会在没有警告的情况下中断。
环境声明就好像是一个文档。如果源文件更新了,你应该同步更进。所以,当你使用源文件在运行时的新行为时,如果没有人更新环境声明,编译器将会报错。
10 以下两个是等效声明, 第一个使用内联注解,第二个使用接口:
以下两个是等效声明, 第一个使用内联注解,第二个使用接口: // Sample A
declare const myPoint: { x: number; y: number }; // Sample B
interface Point {
x: number;
y: number;
}
declare const myPoint: Point;
11 生命同样的接口
// Lib a.d.ts
interface Point {
x: number,
y: number
}
declare const myPoint: Point // Lib b.d.ts
interface Point {
z: number
} // Your code
let myPoint.z // Allowed!
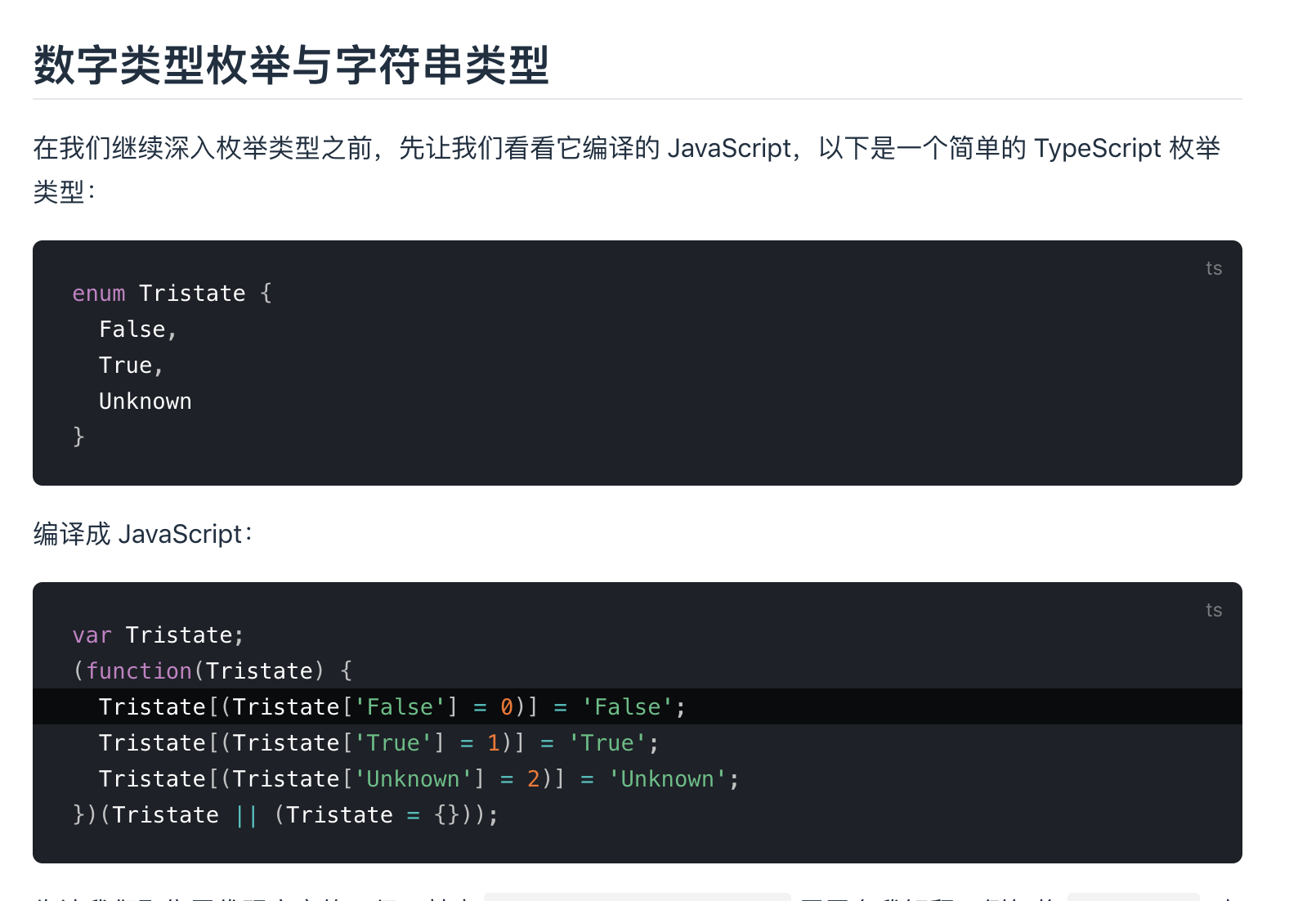
12 enum的实现源码

13 type 的enum
enum Color {
Red,
Green,
Blue
}
enum Color {
DarkRed = 3,
DarkGreen,
DarkBlue
}
14 生命函数的两种方式,一种是,注解方式,一种接口方式。
内联类型注解
// variable annotation 变量注解
let sampleVariable: { bar: number }; // function parameter annotation 函数注解
function foo(sampleParameter: { bar: number }) {}
interface Foo {
foo: string;
}
// Return type annotated as `: Foo`
function foo(sample: Foo): Foo {
return sample;
}
interface ReturnString {
(): string;
}
// 它可以表示一个返回值为 string 的函数:
declare const foo: ReturnString;
const bar = foo(); // bar 被推断为一个字符串。
为了使指定可调用的类型签名更容易,TypeScript 也允许你使用简单的箭头函数类型注解。例如,在一个以 number 类型为参数,以 string 类型为返回值的函数中,你可以这么写:
const simple: (foo: number) => string = foo => foo.toString();
可实例化仅仅是可调用的一种特殊情况,它使用new做为前缀。它意味着你需用使用new关键字去调用它:
interface CallMeWithNewToGetString {
new (): string;
} // 使用
declare const Foo: CallMeWithNewToGetString;
const bar = new Foo(); // bar 被推断为 string 类型
15. keyof
http://www.softwhy.com/article-9151-1.html
16 字面量类型 使用实例
// 用于创建字符串列表映射至 `K: V` 的函数
function strEnum<T extends string>(o: Array<T>): { [K in T]: K } {
return o.reduce((res, key) => {
res[key] = key;
return res;
}, Object.create(null));
} // 创建 K: V
const Direction = strEnum(['North', 'South', 'East', 'West']); // 创建一个类型
type Direction = keyof typeof Direction; // 简单的使用
let sample: Direction; sample = Direction.North; // Okay
sample = 'North'; // Okay
sample = 'AnythingElse'; // ERROR!
17 当输入参数是一个函数的时候,如果用ts约定。
const iTakeSomethingAndPassItAnErr = (x: (err: Error, data: any) => void) => {
/* 做一些其他的 */
};
iTakeSomethingAndPassItAnErr(() => null); // ok
iTakeSomethingAndPassItAnErr(err => null); // ok
iTakeSomethingAndPassItAnErr((err, data) => null); // ok
// Error: 参数类型 `(err: any, data: any, more: any) => null` 不能赋值给参数类型 `(err: Error, data: any) => void`
// iTakeSomethingAndPassItAnErr((err, data, more) => null);
18 使用mixins
// 所有 mixins 都需要
type Constructor<T = {}> = new (...args: any[]) => T; /////////////
// mixins 例子
//////////// // 添加属性的混合例子
function TimesTamped<TBase extends Constructor>(Base: TBase) {
return class extends Base {
timestamp = Date.now();
};
} // 添加属性和方法的混合例子
function Activatable<TBase extends Constructor>(Base: TBase) {
return class extends Base {
isActivated = false; activate() {
this.isActivated = true;
} deactivate() {
this.isActivated = false;
}
};
} ///////////
// 组合类
/////////// // 简答的类
class User {
name = '';
} // 添加 TimesTamped 的 User
const TimestampedUser = TimesTamped(User); // Tina TimesTamped 和 Activatable 的类
const TimestampedActivatableUser = TimesTamped(Activatable(User)); //////////
// 使用组合类
////////// const timestampedUserExample = new TimestampedUser();
console.log(timestampedUserExample.timestamp); const timestampedActivatableUserExample = new TimestampedActivatableUser();
console.log(timestampedActivatableUserExample.timestamp);
console.log(timestampedActivatableUserExample.isActivated);
19 typescript中局部变量变为全局变量的方法。
const { called } = new class {
count = 0;
called = () => {
this.count++;
console.log(`Called : ${this.count}`);
};
}();
called(); // Called : 1
called(); // Called : 2
20 tslint 对ts语法中不允许带数字,字符串,布尔声明后直接赋值。因为ts已经可以直接判断出类型了。
Type boolean trivially inferred from a boolean literal, remove type annotation
21
interface DataHandleFunctionType {
(param: []): [];
};
type DataHandleFunctionType = (param: []) => [];
22 enum和接口的区别和联系
typescript 点滴的更多相关文章
- typescript点滴
typescript比较优质的学习资料都放在前端资料汇总 这些都是为了自己更好的理解和记忆而不是为了学术性的博客. 这里讲的是一些容易忘记的.混淆的. #### typescript的模块的导入3种方 ...
- TypeScript学习笔记之基础类型
从今天开始学习typescript了,记录ts学习点滴,最后,使用ts结合nodejs开发后端应用,一起共勉吧: typescript最新版本2.6,所有演示代码均基于此版本 开始之前确定安装了如下n ...
- TypeScript是什么,为什么要使用它?
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 原文出处:https://medium.com/swlh/what-is-typescript-bf333e ...
- TypeScript: Angular 2 的秘密武器(译)
本文整理自Dan Wahlin在ng-conf上的talk.原视频地址: https://www.youtube.com/watch?v=e3djIqAGqZo 开场白 开场白主要分为三部分: 感谢了 ...
- TypeScript为Zepto编写LazyLoad插件
平时项目中使用的全部是jQuery框架,但是对于做webapp来说jQuery太过于庞大,当然你可以选择jQuery 2.*针对移动端的版本. 这里我采用移动端使用率比较多的zepto框架,他跟jqu ...
- TypeScript Vs2013 下提示Can not compile modules unless '--module' flag is provided
VS在开发TypeScript程序时候,如果import了模块有的时候会有如下提示: 这种情况下,只需要对当前TypeScript项目生成设置为AMD规范即可!
- TypeScript
TypeScript: Angular 2 的秘密武器(译) 本文整理自Dan Wahlin在ng-conf上的talk.原视频地址: https://www.youtube.com/watch? ...
- 打造TypeScript的Visual Studio Code开发环境
打造TypeScript的Visual Studio Code开发环境 本文转自:https://zhuanlan.zhihu.com/p/21611724 作者: 2gua TypeScript是由 ...
- 转职成为TypeScript程序员的参考手册
写在前面 作者并没有任何可以作为背书的履历来证明自己写作这份手册的分量. 其内容大都来自于TypeScript官方资料或者搜索引擎获得,期间掺杂少量作者的私见,并会标明. 大部分内容来自于http:/ ...
随机推荐
- Oracle RAC服务器重启故障排查
Oracle Real Application Clusters(Oracle RAC),相对于Oracle单实例来说部署安装和维护都增加了难度,尤其在日常的维护和故障处理过程中,各种日志的查看更加重 ...
- Xadmin的实现
一.启动 1.前提 配置setting.py文件 INSTALLED_APPS 2.定位Xadmin,找到对应的类 'Xadmin.apps.XadminConfig', 3.根据admin源码,实现 ...
- Java入门 - 语言基础 - 20.Stream和File和IO
原文地址:http://www.work100.net/training/java-stream-file-io.html 更多教程:光束云 - 免费课程 Stream和File和IO 序号 文内章节 ...
- java面试| 精选基础题(3)
每天进步一点点,距离大腿又近一步! 阅读本文大概需要6分钟 系列文章 java面试| 精选基础题(1) java面试|精选基础题(2) 1.float f=3.4;是否正确? 答:不正确,编译无法通过 ...
- 【转载】Notepad++源码分析
在网上发现了一个哥们写了关于Notepad++源码的文章,不过就写了一就没有了,我就接着他的工作再说说吧! 大三了,也写了一点儿程序了,但是如果只是按照自己的思路写下去恐怕难以提高,于是准备开始阅读一 ...
- FreeImage 结合 VB6 使用技巧
1.图片(Bitmap)改变为32位使用FreeImage_ConvertColorDepth函数.图片半透明绘制需要图片(Bitmap)是32位的. 2.图片(Bitmap)的半透明绘制使用函数:F ...
- 从头开始,如何配置一部纯净好用的Windows
emmm,原因是酱紫的, 鉴于许许多多的人问过我怎么重装系统,装出来的系统干净没有广告什么的, 还有问为什么我的电脑这么卡,是不是要重装系统or更换设备的, 啊,更换设备的土豪请随意
- Linux环境下的network IO
同步IO和异步IO,阻塞IO和非阻塞IO分别是什么,到底有什么区别?不同的人在不同的上下文下给出的答案是不同的.所以先限定一下本文的上下文. 本文讨论的背景是Linux环境下的network IO. ...
- Ubuntu固定多个静态ip
步骤: 1.sudo vim /etc/network/interfaces 加入下列内容 auto eth0#此处查看自己的ip信息是eth0还是eth1等等 iface eth0 inet sta ...
- Cassandra2.2.10安装过程
1. 2.安装JVM 3.OS环境配置: 关闭防火墙:service iptables stop vi /etc/sysctl.conf vm.zone_reclaim_mode=0 vm.max_m ...
