Vue中富文本编辑器(vue-quill-editor)的使用

1. 安装
npm install vue-quill-editor --save 2. 导入并挂载
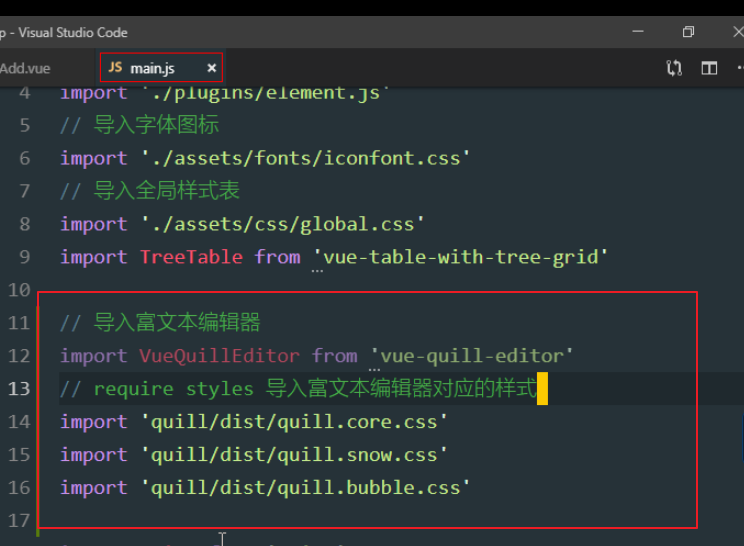
import VueQuillEditor from 'vue-quill-editor' // require styles
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
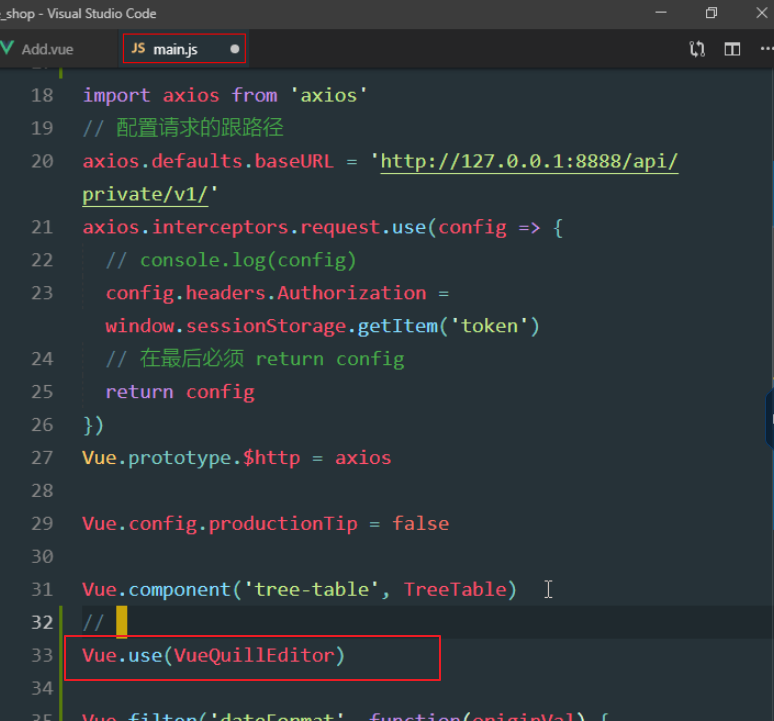
import 'quill/dist/quill.bubble.css' Vue.use(VueQuillEditor, /* { default global options } */)


3. 使用
Vue中富文本编辑器(vue-quill-editor)的使用的更多相关文章
- vue+富文本编辑器UEditor
vue+富文本编辑器UEditor 昨天的需求是把textarea换成富文本编辑器的形式, 网上找了几种富文本编辑器ueditor.tinymce等, 觉得ueditor实现双向绑定还挺有意思, 分享 ...
- vue富文本编辑器vue-quill-editor使用总结(包含图片上传,拖拽,放大和缩小)
vue-quill-editor是vue很好的富文本编辑器,富文本的功能基本上都支持,样式是黑白色,简洁大方. 第一步下载 vue-quill-editor: npm i vue-quill-edit ...
- vue富文本编辑器vue-quill-editor
1.下载Vue-Quill-Editor npm install vue-quill-editor --save 2.下载quill(Vue-Quill-Editor需要依赖) npm install ...
- vue 富文本编辑器 项目实战用法
1.挑个富文本编辑器 首先针对自己项目的类型,确定自己要用啥编辑器. 1.1 wangeditor 如果一般类似博客这种项目不需要花里胡哨的,功能也不要求贼多的,推荐一下wangeditor(点击跳转 ...
- 前端富文本编辑器vue + tinymce
之前有项目需要用到富文本编辑器,在网上找了好几个后,最终选择了这个功能强大,扩展性强的tinymce tinymce中文文档地址(不全):http://tinymce.ax-z.cn/ tinymce ...
- Vue富文本编辑器(图片拖拽缩放)
富文本编辑器(图片拖拽缩放) 需求: 根据业务要求,需要能够上传图片,且上传的图片能在移动端中占满屏幕宽度,故需要能等比缩放上传的图片,还需要能拖拽.缩放.改变图片大小.尝试多个第三方富文本编辑器,很 ...
- C#中富文本编辑器Simditor带图片上传的全部过程(MVC架构的项目)
描述:最近c#项目中使用富文本编辑器Simditor,记录一下以便以后查看. 注:此项目是MVC架构的. 1.引用文件 项目中引用相应的css和js文件,注意顺序不能打乱,否则富文本编辑器不会正常显示 ...
- c#中富文本编辑器Simditor带图片上传的全部过程(项目不是mvc架构)
描述:最近c#项目中使用富文本编辑器Simditor,记录一下以便以后查看. 注:此项目不是MVC架构的. 1.引用文件 项目中引用相应的css和js文件,注意顺序不能打乱,否则富文本编辑器不会正常显 ...
- React中富文本编辑器的技术选型调研
前言 富文本编辑器是项目中不可或缺的部分,目前市面上可以选择的富文本编辑器种类繁多,如何在项目中选择一款集轻量,美观,稳定,坑少,满足需求的富文本编辑器变成了团队中一个重要的问题. 现在项目中使用的是 ...
随机推荐
- Spring(五)核心容器 - 注册 Bean、BeanDefinitionRegistry 简介
目录 前言 正文 1.BeanDefinitionRegistry 简介 2.registerBeanDefinition 方法注册 Bean 最后 前言 上篇文章我们对 BeanDefinition ...
- 死磕mysql(4)
想把论坛和博客上所有关于mysql的都看一遍,死磕到底 看到关于数据库快照的东西.......不懂,百度......然后就跑题了,看到了表锁这种东西unlock tables; 用来锁定表..... ...
- LUA学习笔记(第5-6章)
x = a or b 如果a为真则x = a 如果a为假则x = b print(a .. b) 任何非nil类型都会被连接为字符串,输出 多重返回值 local s,e = string.find( ...
- Spanner的TrueTime与事务
Spanner的TrueTime与事务 Spanner是谷歌的分布式数据库,发表于著名论文Spanner: Google's Globally-Distributed Database,它创造性的采用 ...
- python学习记录(二)
0824--https://www.cnblogs.com/fnng/archive/2013/02/24/2924283.html 如果需要写一个非常非常长的字符串,它需要跨多行,那么,可以使用三个 ...
- js - 构造函数-静态属性/方法-原型对象 - 前端第八课
先来个普通对象 var duixiang={ a:"111", b:function (s) { return s+"886"; } }; console.lo ...
- what can we do if just only want to truncate transaction log without backup ?
n some circumstances, we just want to truncate transaction log without backup and refuce change data ...
- 机器学习(ML)十二之编码解码器、束搜索与注意力机制
编码器—解码器(seq2seq) 在自然语言处理的很多应用中,输入和输出都可以是不定长序列.以机器翻译为例,输入可以是一段不定长的英语文本序列,输出可以是一段不定长的法语文本序列,例如 英语输入:“T ...
- redis命令总结与持久化
上篇redis文章为大家介绍了redis与它的部署工作.这次我们来说一下redis的操作命令与持久化 一.命令总结 1)String操作 6379> set k1 v1 #设定值 6379> ...
- centos 7 设置 本地更新源
#yum-config-manager --disable \*--屏弊所有更新源#mkdir /r7iso# cd /run/media/{用户名}/CentOS\ 7\ x86_64/ #cp - ...
