使用vscode对threejs的本地调试
始终坚信阅读和调试结合的方式,才是学习开源的高效方法
一、老版本调试
遥想当年的threejs(使用版本为r75)还没有CommonJS,对于我这个小白可以拿起大刀大杀四方......(咳。咳。 就是拿来简单画个方块啥的。。。),使用vscode简单配置一下就可以老老实实的拜倒在我的淫威之下。这种小秘籍已经遍地都是,说出来也不怕大家偷学去。
1 准备
vscode + debugger for chrome
2 设置
打开html所在目录后,F5开始调试,选择chrome调试器

生成launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "chrome",
"request": "launch",
"webRoot": "${workspaceFolder}",
"runtimeExecutable": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe",
"file": "${workspaceFolder}/examples/canvas_geometry_birds.html",
"runtimeArgs":["--allow-file-access-from-files"]
}
]
}
主要设置的内容为runtimeExecutable,该参数为当前系统chrome浏览器的地址,file为要调试的网页地址;设置完成以后保存,找到要调试的网页,并在javascript段打上断点,然后F5启动调试,小功告成,欲要神功大成,先需。。,你懂的

二、新版本调试
由于今年开始使用导入导出功能,所以就需要进行版本的升级(r113),一跑代码,我去,开不了了,原来新版本已经引入CommonJs的理念,需要在服务端运行。好吧,继续捣鼓吧。
1 准备
vscode + debugger for chrome + nodejs
2 设置
我选择的是使用nodejs作为服务器,nodejs+npm的安装我就不多介绍了,小伙伴们自己找秘籍吧。如果想使用其他方法,建议参考Testing with NPM一文。
在vscode的terminal窗口进行npm的安装操作,建议国内的还是使用cnpm,不然要等到天荒地老。
cnpm install
然后
npm run dev
然后在命令窗口中看到
[HTTP] Starting up http-server, serving ./
[HTTP] Available on:
[HTTP] http://192.168.1.144:8080
[HTTP] http://127.0.0.1:8080
[HTTP] Hit CTRL-C to stop the server
ok,现在你的本地服务已经运行起了,可以记载网页进行调试了。
跟老版本的调试差不多,生成launch.json,配置参数略微调试
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:8080/examples/#webgl_animation_cloth",
"webRoot": "${workspaceFolder}"
}
]
}
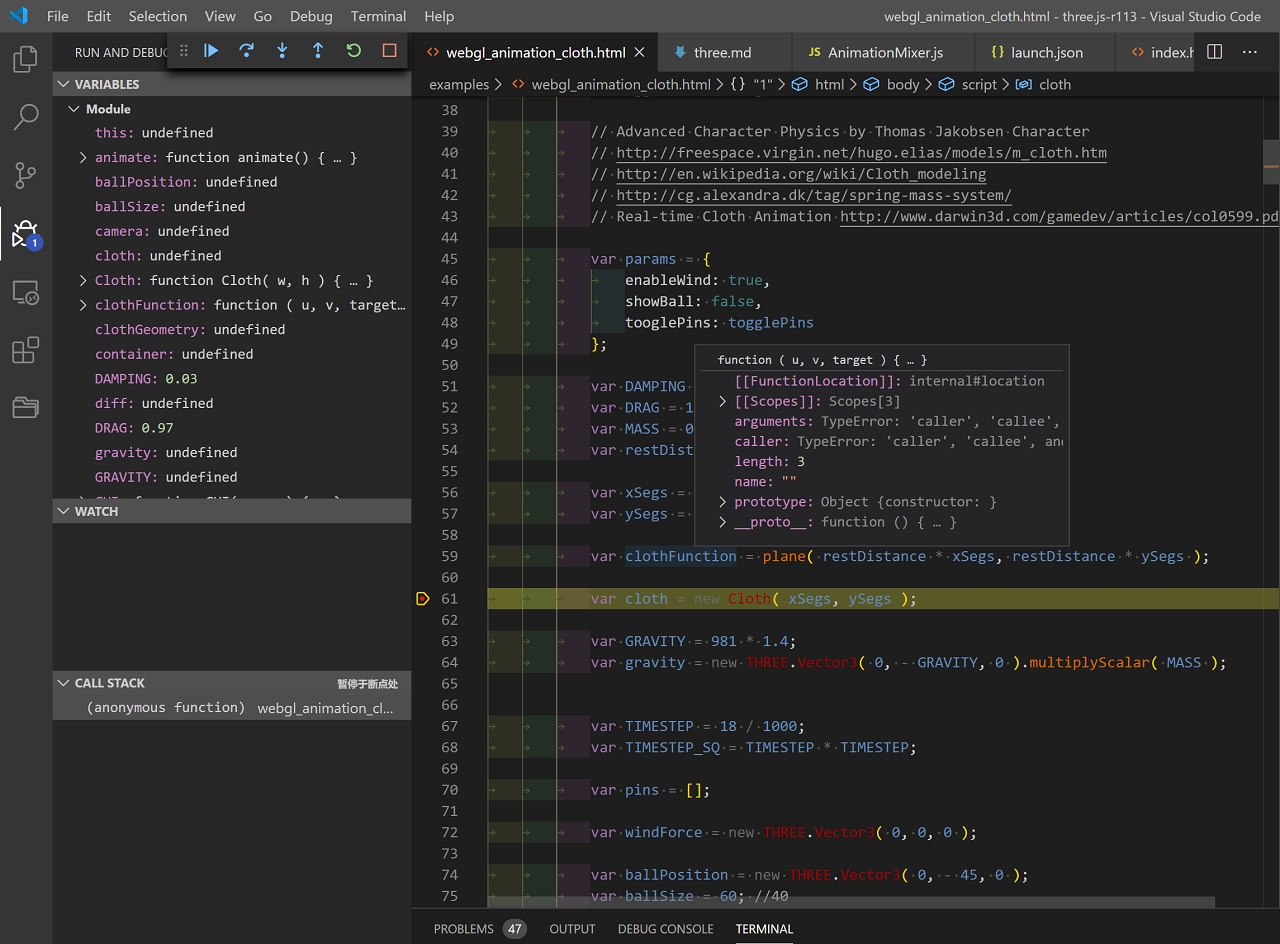
将url改成你要访问的文件路径,这里面使用的是路由的方式,注意没有.html。到你要调试的页面断点开始调试吧,祝你好运。

使用vscode对threejs的本地调试的更多相关文章
- 工具系列 | VScode Remote 远程开发与调试(告别SSH)
简介 最近VScode发布了远程编程与调试的插件Remote Development,使用这个插件可以在很多情况下代替vim直接远程修改与调试服务器上的代码,同时具备代码高亮与补全功能,就和在本地使用 ...
- mapreduce 本地调试需要注意的问题
1.写好的程序直接在hadoop集群里面执行 2.如果需要在本地调试,需要注释掉mapred-site.xml <configuration> <!-- <property&g ...
- 开源分布式实时计算引擎 Iveely Computing 之 本地调试Topology(4)
当我们写完一个比较复杂的Topology之后,倘若直接提交到服务器上运行,难免会有很多问题,如何进行本地的调试Topology,是我们非常关心的问题.我们依然以WordCount作为代码示例. 首先, ...
- OpenCart本地调试环境搭建
OpenCart简介: 免费开源网络版电子商务系统,是建立在线商务网站首选之一.有众多用户和开发基础,结合其丰富特性与模板插件,可最大化定制在线商店.(也就是用来方便开网店的) 本地调试准备: Fir ...
- 在本地调试微信项目(C#)
之前一人负责微信的项目,那时2014年LZ还没毕业..啥都不懂,为此特别感谢@SZW,没有你的框架,我可能都无从下手 当时做项目最麻烦的就是调试,因为很多页面都要使用 网页授权获取用户信息 在电脑上打 ...
- Oracle在本地调试成功读取数据,但是把代码放到服务器读不出数据的解决方法。
用MVC EF框架开发项目,数据库用的是Oracle,本地调试的时候一切正常,但是把代码编译之后放到服务器就会读不出数据. 原因:本地调试环境与服务器环境不一致. 办法:在服务器上装ODT.NET组件 ...
- C#微信公众号——本地调试
测试微信,因为要与微信服务器进行交互,所以必须要是外网地址,实现本地调试首先需要解决的问题就是外网问题,这个我前面的文章有介绍,这里就不再详细介绍了,网址http://www.cnblogs.com/ ...
- Hive 本地调试方法
关键词:hive, debug 本地调试(local debug) Hive 可分为 exec (hive-exec,主要对应源码里的ql目录) 和 metastore 两部分,其中exec对外有两种 ...
- WebService访问oracle数据库本地调试
WebService访问oracle数据库本地调试-一步一个坑 上篇文章提到我们额数据库挂了,重装了数据库,然后呢我需要在本地调试WebService,看看那些数据结构缺失,迁移到新数据库中去.踩坑之 ...
随机推荐
- 【Java面试】Mybatis篇
1.MyBatis编程步骤是什么样的? ① 创建SqlSessionFactory ② 通过SqlSessionFactory创建SqlSession ③ 通过sqlsession执行数据库操作 ④ ...
- 用tensorflow的Eager执行模式
一.即时执行模式 import tensorflow as tfimport tensorflow.contrib.eager as tfetfe.enable_eager_execution() a ...
- mva 的 第一弹 ASP.NET SignalR
弹弹弹 弹走 占位 补齐
- 月经贴 】 Csharp in depth
让你 真正 喜欢 上 C# 编译器 准备 为你 上演 的 奇迹. C# 3 中 相对 乏味 的 一些 特性 开始. 自动 实现 的 属性 和 简化 的 初始化, 有一个 私 有的 无 参 构造 函 ...
- 工具之awk
转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/13/2858470.html awk是一个强大的文本分析工具,相对于grep的查找,sed的编 ...
- SpringCloud与微服务Ⅱ --- 微服务概述
一.什么是微服务 1) Martin Fowler论文对微服务的阐述(中文版) 2) 对单一应用进行拆分 3) 每一个独立的应用都有一个独立的进程 4) 拥有自己独立的数据库 5) 微服务化的核心就是 ...
- window nginx 中文路径, 文件名乱码问题解决
window nginx 中文路径, 文件名乱码, error, not found 此问题是由于windows系统编码与nginx编码设置不一致导致的,因此我们要统一二者的编码 nginx编码设置 ...
- react中,路由的使用。import {BrowserRouter,Switch,Route} from "react-router-dom";
import React from "react"; import ReactDom from "react-dom"; import {BrowserR ...
- python中的变量和字符串
一.变量 1.python变量 *变量用于存储某个或某些特定的值,它与一个特定标识符相关联,该标识符称为变量名称.变量名指向存储在内存中的值.在创建变量时会在内存中开辟一个空间.基于变量的数据类型,解 ...
- 关于java String类的getBytes(String charsetName)和String(byte[] bytes, String charsetName)
public byte[] getBytes(Charset charset) Encodes this String into a sequence of bytes using the given ...
