vue卸载与安装+vue创建项目
vue卸载,网上查找的命令
npm install -g @vue/cli
两种都是,都可以试试
npm uninstall -g vue-cli
npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli。
使用Vue-cli 3.x搭建Vue项目
原链接:https://www.cnblogs.com/Jimc/p/10278254.html
一、Vue-cli 3.x安装
Node 版本要求:Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)
npm install -g @vue/cli
查版本是否正确 (3.x):
vue --version
官方安装文档:https://cli.vuejs.org/zh/guide/installation.html
二、创建一个项目
以搭建一个项目名称为
vue-test的Vue前端项目为例
1.在cmd下运行以下命令创建项目
vue create vue-test
下面将根据提示进行相应的配置。
2.选择配置方式

说明:
- default (babel, eslint) :默认配置
- Manually select features: 手动选择配置
这里选择 Manually select features
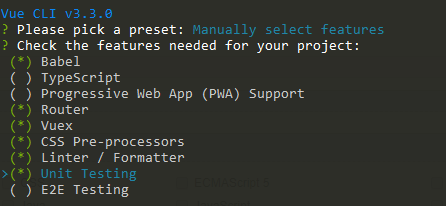
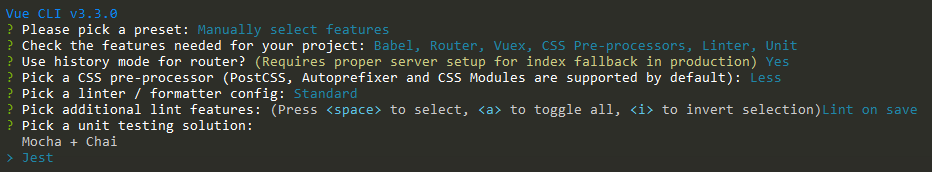
3.手动选择项目需要的特性

说明:
- Babel: Babel编译
- TypeScript:TypeScript支持
- Progressive Web App (PWA) Support: PWA支持
- Router: Vue路由
- Vuex: Vue状态管理
- CSS Pre-processors: CSS预编译器(包括:SCSS/Sass、Less、Stylus)
- Linter / Formatter: 代码检测和格式化
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
这里选择上图勾选的项。
注意:选择用按空格键
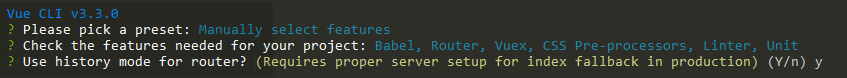
4.路由是否采用history模式,这里选择 y

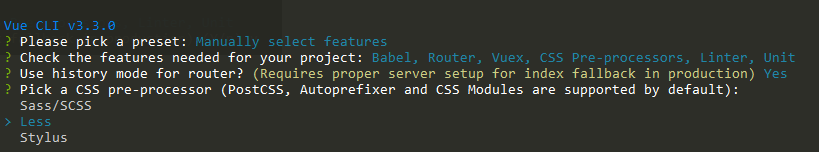
5.选择CSS预编译器,这里选择 Less

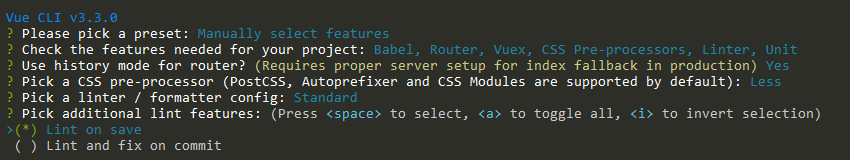
6.选择ESLint的代码规范,这里选择 ESLint + Standard config

7.选择何时进行代码检测,这里选择 Lint on save

说明:
- Lint on save: 在保存时进行检测
- Lint and fix on commit: 在fix和commit是进行检查
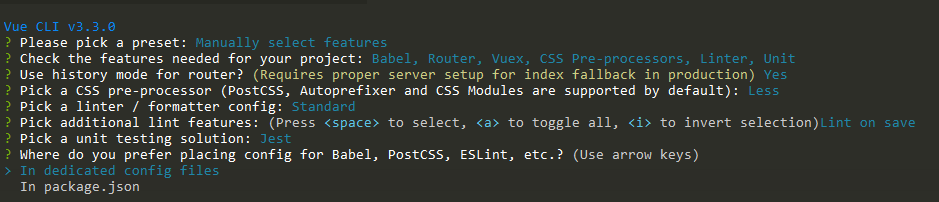
8.选择单元测试解决方案,这里选择 Jest

9.选择 Babel、PostCSS、ESLint等配置文件存放位置,这里选择 In dedicated config files

说明:
- In dedicated config files: 单独保存在各自的配置文件中
- In package.json: 保存在package.json文件中
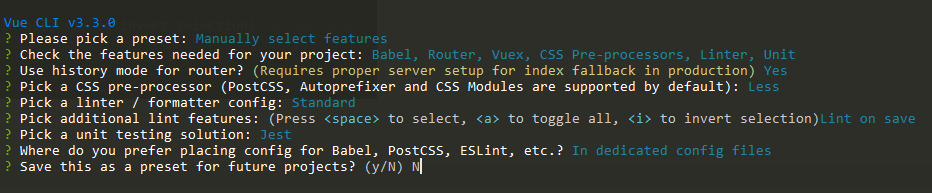
10.是否记录一下以便下次使用这套配置,这里选择 N 不记录,如果键入Y需要输入保存名字

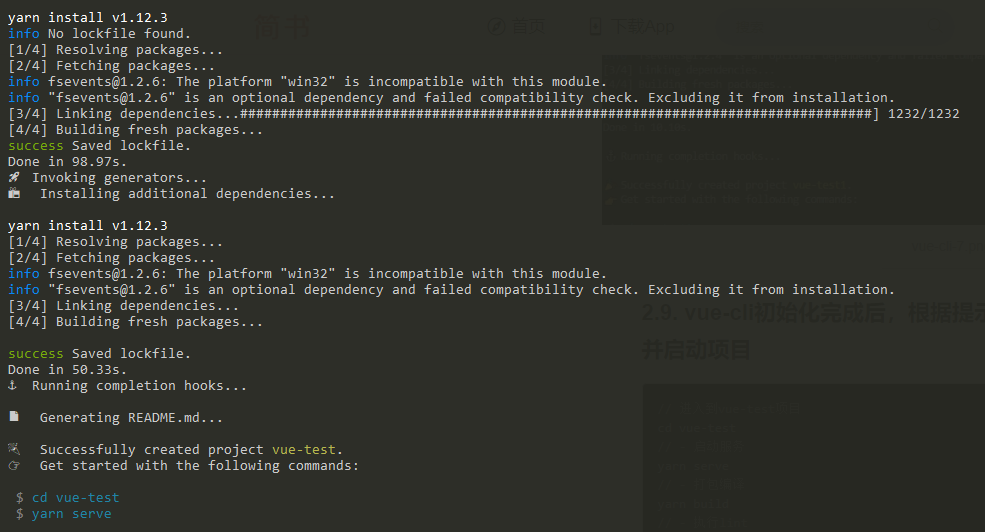
11.确定后,等待Vue-cli完成初始化

12.vue-cli初始化完成后,根据提示,进入vue-test项目中,并启动项目
(1)进入vue-test项目
cd vue-test
(2)启动服务
yarn serve
(3)打包编译
yarn build
(4)执行lint
yarn lint
(5)执行单元测试
yarn test:unit
vue卸载与安装+vue创建项目的更多相关文章
- vue学习:安装及创建项目
1.先安装npm 参考链接:https://www.cnblogs.com/Hao-Killer/p/7235398.html 查看npm版本:在终端输入:npm -v 2.在安装vue # 安装vu ...
- vue安装及创建项目的几种方式
原文地址:https://www.wjcms.net/archives/vue安装及创建项目的几种方式 VUE安装的方式 直接用 script标签 引入 对于制作原型或学习,你可以这样使用最新版本: ...
- vue进阶:基于vue-cli创建项目(搭建手脚架)
vue-cli安装.创建项目 基于vue-cli创建的项目进行开发 使用vue-cli图形化界面搭建项目 插件与工具 一.vue-cli简介.安装.创建项目 Vue-cli是基于Vue.js进行快速开 ...
- vue-cli 3.0 安装和创建项目流程
使用前我们先了解下3.0较2.0有哪些区别 一.3.0 新加入了 TypeScript 以及 PWA 的支持二.部分命令发生了变化: 1.下载安装 npm install -g vue@cli 2. ...
- C++框架_之Qt的开始部分_概述_安装_创建项目_快捷键等一系列注意细节
C++框架_之Qt的开始部分_概述_安装_创建项目_快捷键等一系列注意细节 1.Qt概述 1.1 什么是Qt Qt是一个跨平台的C++图形用户界面应用程序框架.它为应用程序开发者提供建立艺术级图形界面 ...
- Django在Win7下安装与创建项目hello word示例
Django在Win7下的安装及创建项目hello word的例子 有关python 的django 框架安装与开发的小例子.Django在Win7下的安装及创建项目hello word.1.安装:命 ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- Webpack指南(一):安装,创建项目,配置文件,开发环境以及问题汇总
Webpack是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency gra ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
随机推荐
- 巨杉Tech | 微服务趋势下的数据库设计与应用简析
周五(7月12日)巨杉数据库参与了由得到App主办八里庄技术沙龙活动,分享主题是关于分布式数据库架构与实战. 以下就是根据巨杉数据库现场分享的内容进行的分享实录整理. 巨杉数据库简介 巨杉,专注新一代 ...
- 关于wget安装mysql的过程
鄙人才疏学浅,写此文章是为了帮助我那些刚入门的朋友一点心意 第一步 安装yum源 安装mysql的yum源:wget https://dev.mysql.com/get/mysql80-commun ...
- 腾讯短链接url生成接口/腾讯短网址在线生成/新浪微博短链接生成器的分享
在通常情况下,URL是由系统生成的,通常包括URI路径,多个查询参数,可以对参数进行加密和解密. 当人们要分享某个URL,比如短信,邮件,社交媒体,这就需要短URL.而短网址,顾名思义就是在长度上比较 ...
- 面试官所问的--Token认证
写这一篇文章的来源是因为某一天的我被面试官提问:让你设计一个登录页面,你会如何设计? 我当时的脑子只有??? 不就是提交账号.密码给后台就搞定了呢? 不可能那么简单,我弱弱的想,难道要对密码加密?? ...
- .htaccess详解
http://www.cnblogs.com/adforce/archive/2012/11/23/2784664.html .htaccess是什么 .htaccess文件(或者"分布式配 ...
- FireFox浏览器的about:config参数大全及其具体用途介绍
FireFox浏览器的about:config参数大全及其具体用途介绍,注意:这还远不是所有的about:config参数,由于设置参数太多,官方也只提供英文版本的说明,这里提供的FireFox ab ...
- python3安装虚拟环境(windows)
1.pip install virtualenv :安装命令 2.pip install virtualenvwrapper-win:安装命令 3.配置WORKON_HOME环境变量: 变量名:W ...
- 银行贷款利率低到“令人发指”,很多人还坚持借高利贷,why?
编辑 | 于斌 出品 | 于见(mpyujian) 网络上,每隔一段时间,就会出现因为借了高利贷,家破人亡的新闻. 这种现象,层出不求,但其实,我们每次看了这些新闻,只是为其感到惋惜,并没有进一步去发 ...
- ubuntu 离线装包
1,为什么要离线装包 防止有些包官方升级以后导致的不兼容,比如php5和php7,目前已经无法apt-get install php5了, 2,装包以前你得有安装包文件,deb或者是run deb包在 ...
- QT离线安装包
各个版本下载链接http://mirrors.ustc.edu.cn/qtproject/archive/qt http://www.qtcn.org/bbs/i.php
