<img>标签在vue中的使用
定义和用法
onerror 事件会在文档或图像加载过程中发生错误时被触发。
在装载文档或图像的过程中如果发生了错误,就会调用该事件句柄。
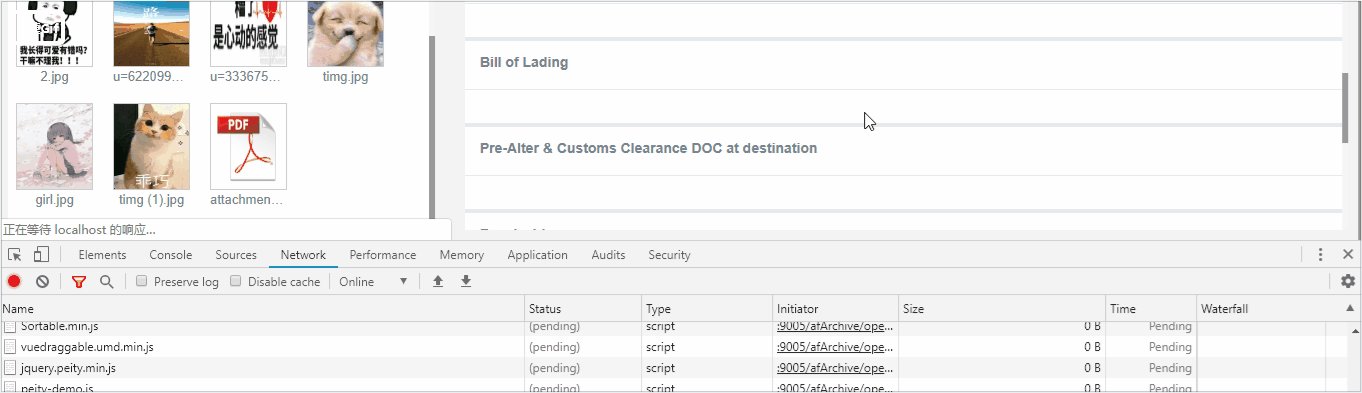
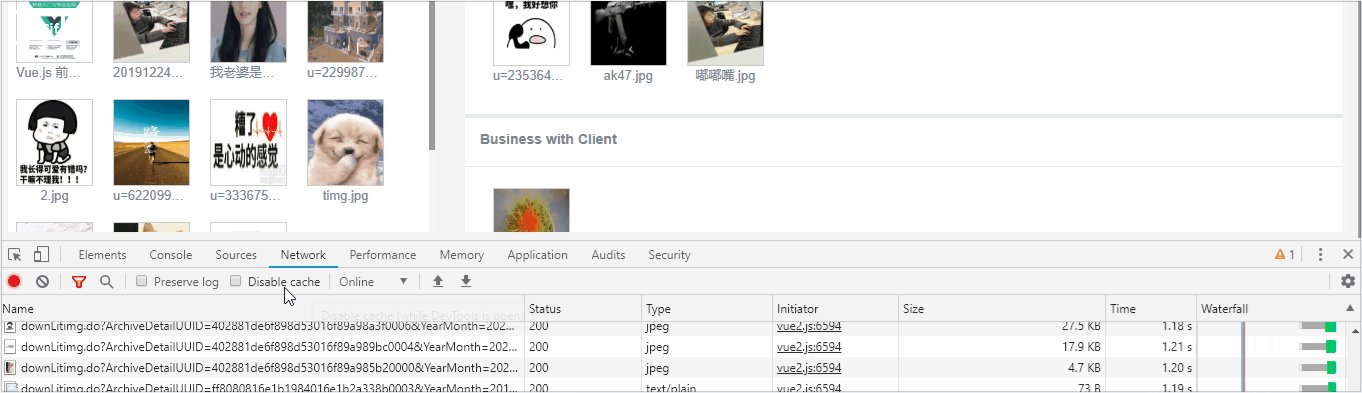
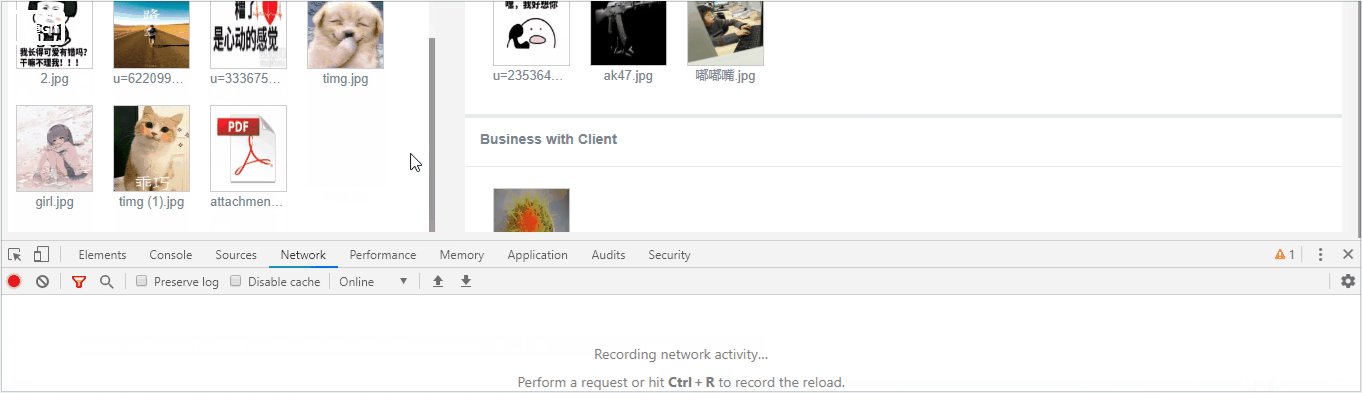
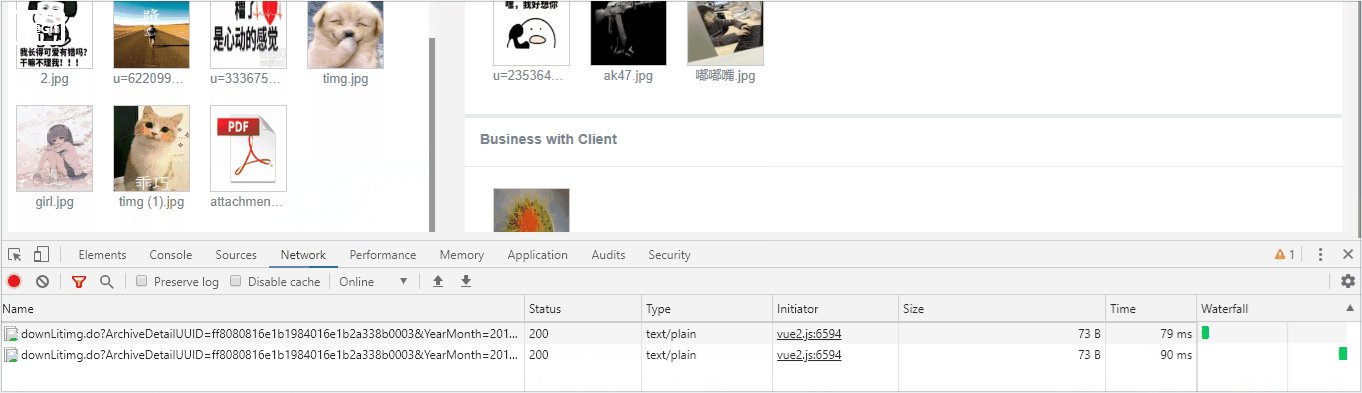
实例 加载缩略图
<img :src="'/xxxx/downLitimg.do?xxxID='+xxxid" onerror="javascript:this.src='${sysHostUrl}/static/img/pdf_icon.png'">
vue写法:src="'/xxxx/downLitimg.do?xxxID='+xxxid" 调后台接口
加载缩略图失败后会去加载一张默认的图片:onerror="javascript:this.src='${sysHostUrl}/static/img/pdf_icon.png'"
java后台代码:
/**
* 下载缩略图
*
* @param ArchiveDetailUUID
*/
@GetMapping(value = "downLitimg.do")
public void downLitimg(String ArchiveDetailUUID,String YearMonth, HttpServletRequest request, HttpServletResponse response) {
try {
AfdataLitimg entity=afdataLitimgService.find(ArchiveDetailUUID,YearMonth);
if (entity != null && entity.getLitimgData()!=null && entity.getLitimgData().length>0) { response.setContentType("image/jpeg");
OutputStream toClient = new BufferedOutputStream(response.getOutputStream());
toClient.write(entity.getLitimgData());
toClient.flush();
toClient.close(); return;
}else{
System.out.println("图片加载没有数据C,getLitimgData=null"+ArchiveDetailUUID);
return;
}
} catch (IOException ex) {
System.out.println("图片加载异常D,"+ArchiveDetailUUID+"-----"+ex.getMessage());
LogerHelper.WebLog(ex.getMessage());
return;
}
} 实际效果gif:

<img>标签在vue中的使用的更多相关文章
- Vue 中渲染字符串形式的组件标签
在vue中如果要渲染字符串形式的标签,vue 提供了 v-html 指令,可以很方便的渲染出来.但是如果这个标签是一个组件,或者element-ui 的组件时,就不能解析出来了,因为v-html 只能 ...
- 【vue】vue中实现标签页
前言 tab标签页实现很多, 纯css实现, js实现等, 外加一些特殊动画. vue中实现标签页实现 keep-alive标签和is特性 vue-router中嵌套路由 is特性实现(推荐) 优点: ...
- 去除富文本中的html标签及vue、react、微信小程序中的过滤器
在获取富文本后,又只要显示部分内容,需要去除富文本标签,然后再截取其中一部分内容:然后就是过滤器,在微信小程序中使用还是挺多次的,在vue及react中也遇到过 1.富文本去除html标签 去除htm ...
- 如何在vue中修改动态标签中的样式和修改组件库样式
vue中修改动态标签中的样式和修改组件库样式 因为vue中的标签在渲染的时候,都会给标签加上id 所以你想在<style lang="scss" scoped>直接修改 ...
- vue中嵌套页面 iframe 标签
vue中嵌套iframe,将要嵌套的文件放在static下面: <iframe src="../../../static/bear.html" width="300 ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- 理解vue中的scope的使用
理解vue中的scope的使用 我们都知道vue slot插槽可以传递任何属性或html元素,但是在调用组件的页面中我们可以使用 template scope="props"来获取 ...
- 理解Vue中的Render渲染函数
理解Vue中的Render渲染函数 VUE一般使用template来创建HTML,然后在有的时候,我们需要使用javascript来创建html,这时候我们需要使用render函数.比如如下我想要实现 ...
- vue中的checkbox全选和反选
前几天有个博客园的朋友问小颖,小颖之前写的vue2.0在table中实现全选和反选 .Vue.js实现checkbox的全选和反选,为什么他将里面的js复制下来,但是实现不了全选和反选.小颖当时看他 ...
随机推荐
- eclipse的一些使用
1.恢复默认视图 window->perspective->open perspective ->open java 2.打开其他的一些视图,比如server(tomcat,目前使用 ...
- python3练习100题——018
原题链接:http://www.runoob.com/python/python-exercise-example18.html 题目:求s=a+aa+aaa+aaaa+aa...a的值,其中a是一个 ...
- Vue 任务清单
<style> li{ list-style: none; } #root{ width: 400px; min-height: 400px; box-shadow: 0 0 10px # ...
- HTTPSConnectionPool(host='files.pythonhosted.org', port=443): Read timed out的解决方法
问题描述: Pycharm创建Django项目提示:HTTPSConnectionPool(host='files.pythonhosted.org', port=443): Read timed o ...
- MySql -- default 默认约束
常用数据库约束: 一.default 默认约束: 二.not null:非空约束,指定某列不为NULL: 三.unique:唯一约束,指定某列和几列组合的数据不能重复: 四.primary key:主 ...
- 查看和清理相关yum安装应用--例如docker包
查看和清理相关yum安装应用--例如docker包 待办 https://blog.csdn.net/CSDN_duomaomao/article/details/78997138
- C语言 fgets
C语言 fgets #include <stdio.h> char *fgets(char *s, int size, FILE *stream); 功能:从stream指定的文件内读入字 ...
- D. Game with modulo 交互题(取余(膜)性质)附带a mod b<a/2证明
D. Game with modulo 交互题(取余(膜)性质) 题意 猜一个点\(a\)可以向机器提问 点对\((x,y)\) 如果\(x\mod(a)>=y\mod(a)\)回答\(x\) ...
- Go_Redis
Redis介绍 Redis是一个开源的内存数据库,Redis提供了多种不同类型的数据结构,很多业务场景下的问题都可以很自然地映射到这些数据结构上.除此之外,通过复制.持久化和客户端分片等特性,我们可以 ...
- Makefile中的wildcard/notdir/patsubst
在Makefile规则中,通配符会被自动展开. 但在变量的定义和函数引用时,通配符将失效.这种情况下如果需要通配符有效,就需要使用函数“wildcard”,它的用法是:$(wildcard PATTE ...
