ng-项目结构
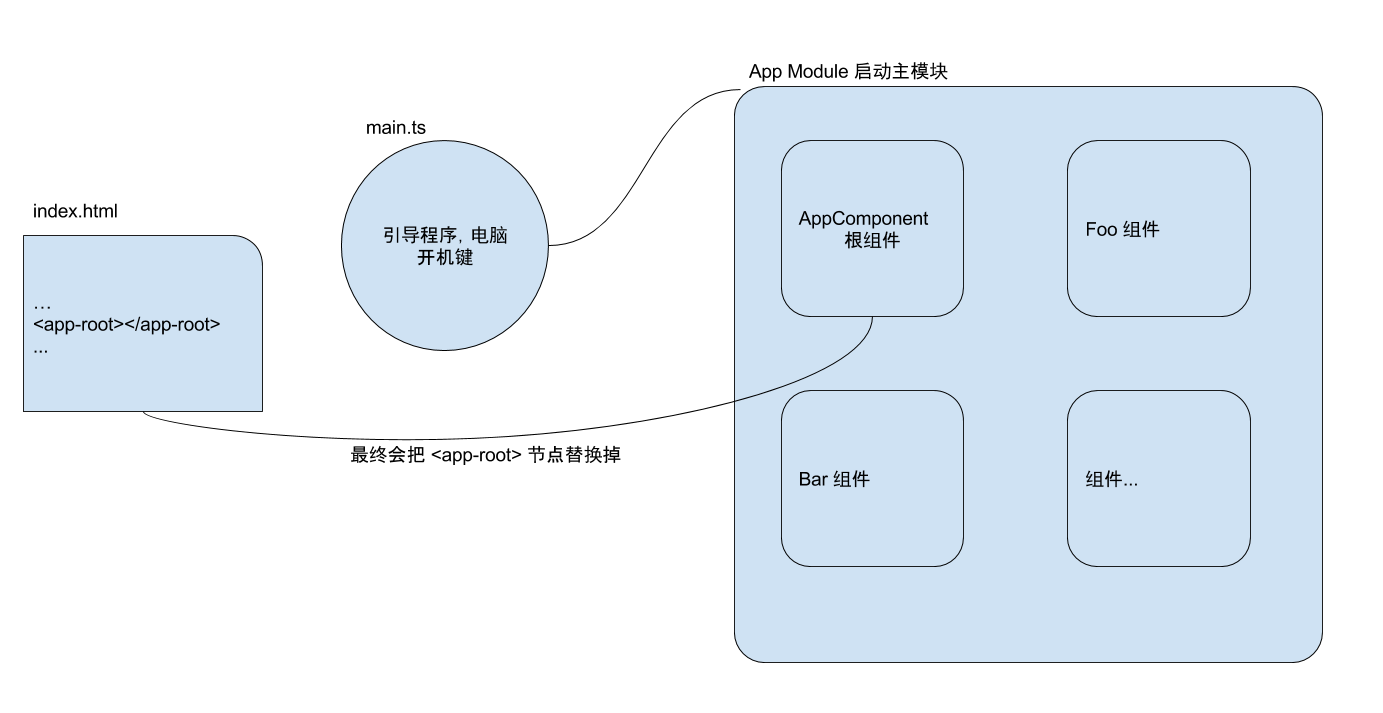
ng启动过程

目录结构
.
├── e2e 端到端测试(暂且不关心)
├── node_modules npm安装的第三方包
├── src 存放业务源码
├── .angular-cli.json AngularCLI脚手架工具配置文件
├── .editorconfig 针对编辑器的代码风格约束
├── .gitignore Git仓库忽略配置项
├── karma.conf.js 测试配置文件(给karma用的,暂且不用关心)
├── package.json 项目包说明文件
├── protractor.conf.js 端到端测试配置文件(暂且不用关心)
├── README.md 项目说明文件
├── tsconfig.json TypeScript配置文件
└── tslint.json TypeScript代码风格校验工具配置文件(类似于 eslint)
npm scripts 介绍
...
"scripts": {
"ng": "ng", 运行查看 Angular CLI 脚手架工具使用帮助
"start": "ng serve", 运行开发模式
"build": "ng build --prod", 运行项目打包构建(用于发布到生成环境)
"test": "ng test", 运行karma单元测试
"lint": "ng lint", 运行TypeScript代码校验
"e2e": "ng e2e" 运行protractor端到端测试
},
...
.angular-cli.json 文件
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "my-app"
},
"apps": [
{
"root": "src", 源码根目录
"outDir": "dist", 打包编译结果目录
"assets": [ 存放静态资源目录
"assets",
"favicon.ico"
],
"index": "index.html", 单页面
"main": "main.ts", 模块启动入口
"polyfills": "polyfills.ts", 用以兼容低版本浏览器不支持的 JavaScript 语法特性
"test": "test.ts", 测试脚本
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app", 使用脚手架工具创建组件的自动命名前缀
"styles": [ 全局样式文件
"styles.css"
],
"scripts": [], 全局脚本文件
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": { 端到端测试相关配置
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [ TypeScript代码风格校验相关配置
{
"project": "src/tsconfig.app.json",
"exclude": "**/node_modules/**"
},
{
"project": "src/tsconfig.spec.json",
"exclude": "**/node_modules/**"
},
{
"project": "e2e/tsconfig.e2e.json",
"exclude": "**/node_modules/**"
}
],
"test": { karma单元测试相关配置
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": { 默认后缀名
"styleExt": "css",
"component": {}
}
}
main.js
- 描述:模块化启动入口
- 职责:加载启动根模块
AppModule
- 描述:项目根模块
- 职责:把组件、服务、路由、指令等组织到一起,设置启动组件为根组件
AppComponent
- 描述:项目根组件
- 职责:替换掉
index.html文件中的<app-root></app-root>节点
ng-项目结构的更多相关文章
- angularjs探秘<三> 控制器controller及angular项目结构
先来看一个例子 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&quo ...
- SSH_ProductCRUD的项目结构与配置文件
项目结构 各类配置文件 <?xml version="1.0"?> <!DOCTYPE hibernate-mapping PUBLIC "-//Hib ...
- XXX_ProductCRUD的项目结构与配置文件
MVC_ProductCRUD Hibernate_ProductCRUD 项目结构 ...
- 认识ASP.NET 5项目结构和项目文件xproj
ASP.NET 5 在项目结构上做了很大的改变,我们以前熟悉的目录结构与项目文件内容都不太一样了,本篇文章带大家了解 ASP.NET 5 到底跟以前有哪些不一样的地方. 我们先用 Visual Stu ...
- 【完全开源】知乎日报UWP版:项目结构说明、关键源代码解释
目录 说明 项目结构 关键代码 演示视频 说明 上一篇博客将源码放出来了,但是并没有做过多的介绍,所以如果自己硬看可能需要花费很长的时间,尤其这些代码并不是自己写的.项目不算复杂但是也不算简单,这篇文 ...
- Android之什么是Activity和常用的ADB命令以及Android项目结构的认识
总结一下之前学习Android的一些内容 一: Android常用的ADB命令(adb android调试桥) 1.adb devices 查看模拟器设备并重新连接. 2.adb ki ...
- Go项目结构和模块导入
Go项目结构和模块导入 golang项目结构与其他语言类似,但是仍然有一些需要注意的地方. 项目结构 环境配置 go 命令依赖一个重要的环境变量:$GOPATH,它表示GO项目的路径,如下设置 exp ...
- android第一行代码-1.项目结构
0.项目结构 一个简单的android项目结构大致如下 入口就是MainActivity这个类,如果对于一个陌生的项目,最好的办法是看AndroidMainifest.xml,如下 <?xml ...
- Mybatis 复习 Mybatis 配置 Mybatis项目结构
pom.xml文件已经贴在了文末.该项目不使用mybatis的mybatis-generator-core,而是手写Entities类,DaoImpl类,CoreMapper类 其中,Entities ...
- django开发个人简易Blog——构建项目结构
开发之前第一步,就是构造整个的项目结构.这就好比作一幅画,第一步就是描绘轮廓,有了轮廓,剩下的就是慢慢的填充细节.项目结构规划如下图: 项目结构描述: 本项目以fengzhengBlog为根目录. a ...
随机推荐
- SpringMVC之Controller层最佳实践
规范设置接口, 有利于项目的可扩展性,提高前后端的交互特性. 请求参数 响应结果
- C++:析构函数的调用时机
结论:只有当类的某个实例化对象的构造函数执行完毕,而且当该对象退出作用域时,才会执行析构函数. 如果在执行构造函数的过程中抛出了异常,就不会调用析构函数 上测试代码: class Test { pub ...
- STM32,ARM,Keil工具相关
One ELF Section per Function https://blog.csdn.net/iceiilin/article/details/6091575 因此,可以得出,选项One EL ...
- pycharm template 设置
${PROJECT_NAME} - 当前Project名称; (the name of the current project. ) ${NAME} -创建文件的对话框中制定的文件名; (the na ...
- 【转载】SPI总线和I2C总线的异同点
来源:https://blog.csdn.net/lishun1422840684/article/details/77776763 总结的简单.明了.适用! 一:SPI接口的全称是"Ser ...
- indexedDB 使用
数据库的打开/新增/删除 initDB() { let _this = this; let obj = { id: 1, name: _this.addForm.content } let index ...
- input event兼容性
<div class="wrapper"> <p>keypress - event not call on adroid</p> <inp ...
- Nginx三大主要功能
1.做静态资源服务器,可以用于前端项目发布,图片文件文件等静态服务器. 2.做反向代理服务器,域名往往配置在Nginx上,真正的业务服务器躲在其身后. 3.做负载均衡服务器,作为负载集群的入口网关. ...
- 测试.NET core MiddleWare 运行逻辑
话不多说,直接开整. 首先创建一个.NET CORE web 工程,创建完成之后,会自动创建相关文件如图(本示例基于.NET CORE 3.0): 打开Startup.cs可以看到在Configure ...
- 物联网开源框架Thingsboard使用总结
Thingsboard中文社区:http://thingsboard.iotschool.com/ 参考网址:https://thingsboard.io/docs/getting-started-g ...
