acmPush模块示例demo
感谢论坛版主 马浩川 的分享。
模块介绍:
阿里移动推送(Alibaba Cloud Mobile Push)是基于大数据的移动智能推送服务,帮助App快速集成移动推送的功能,在实现高效、精确、实时的移动推送的同时,极大地降低了开发成本。让开发者最有效地与用户保持连接,从而提高用户活跃度、提高应用的留存率。
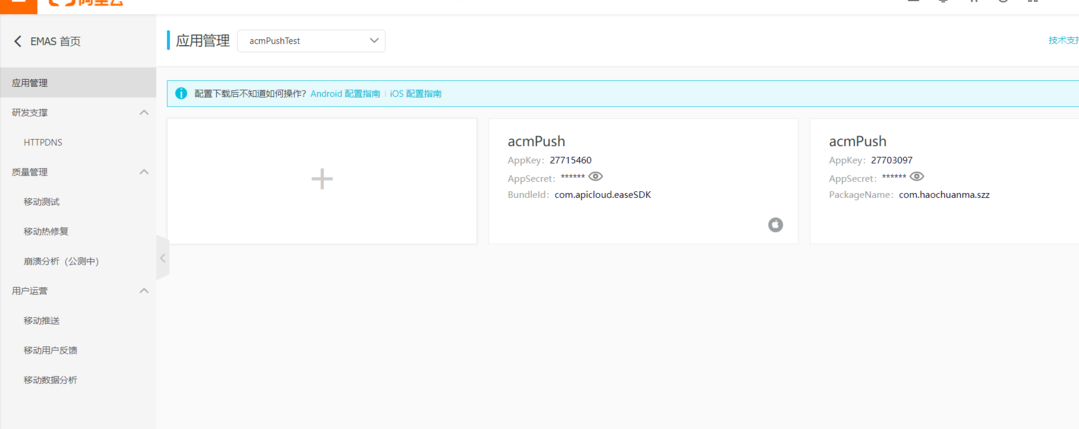
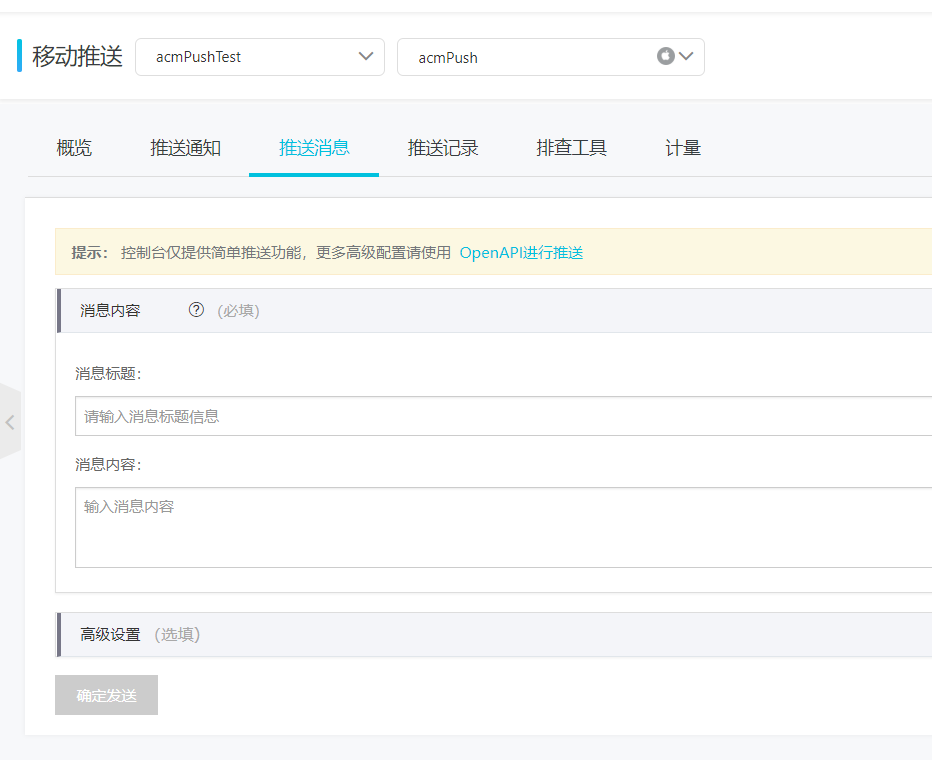
EMAS操作图示:
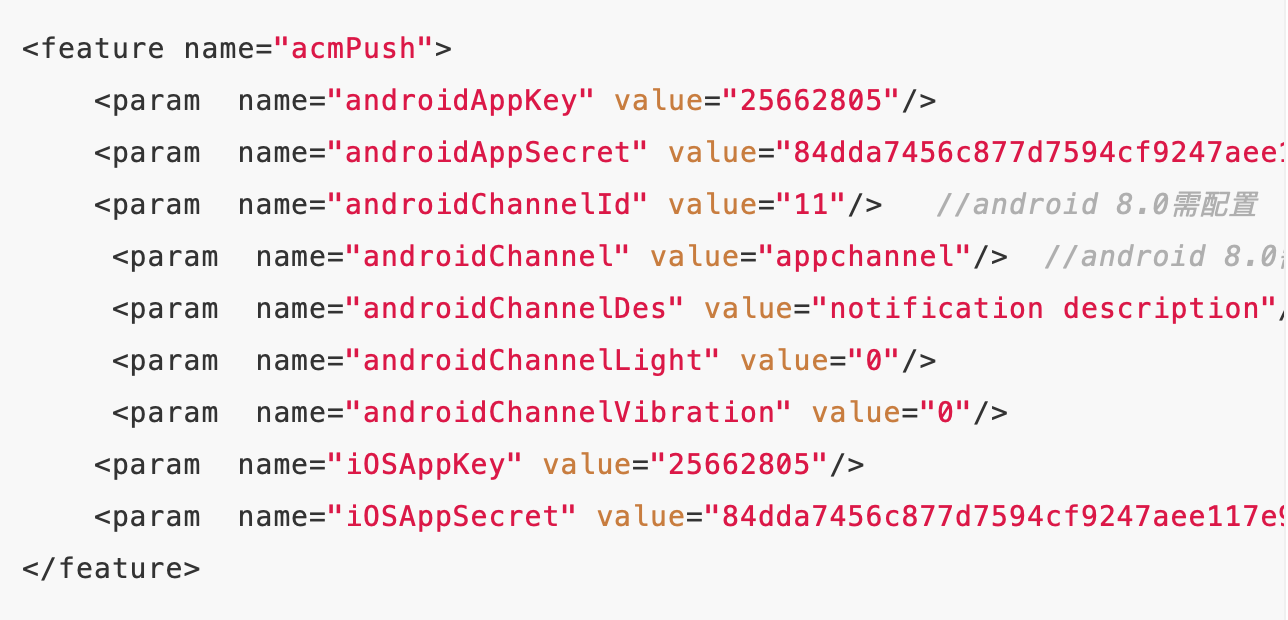
创建 , 在这里获取配置项的值


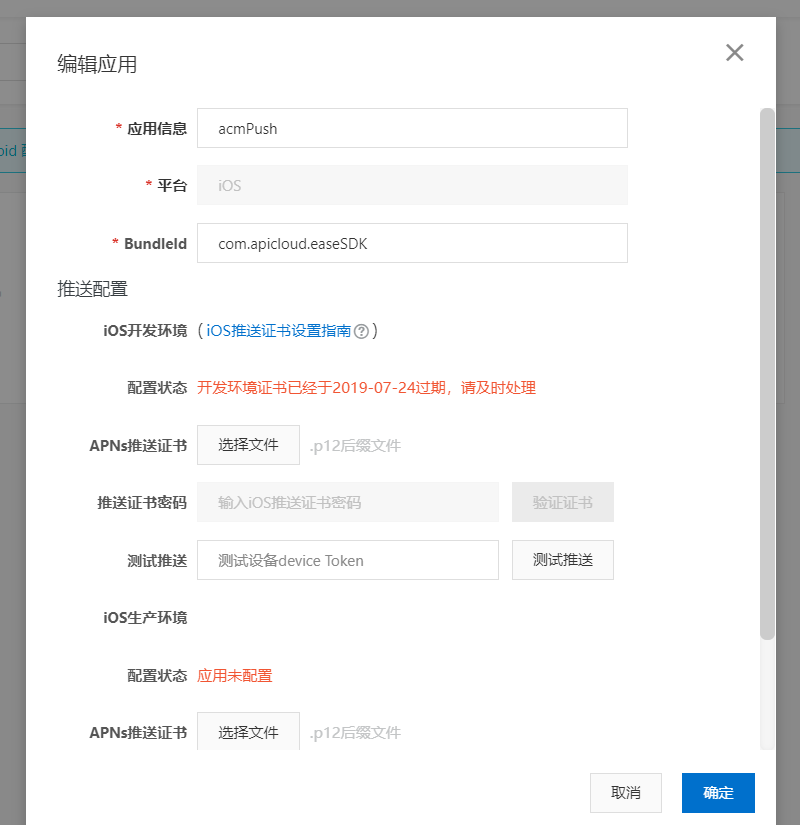
配置ios推送证书:

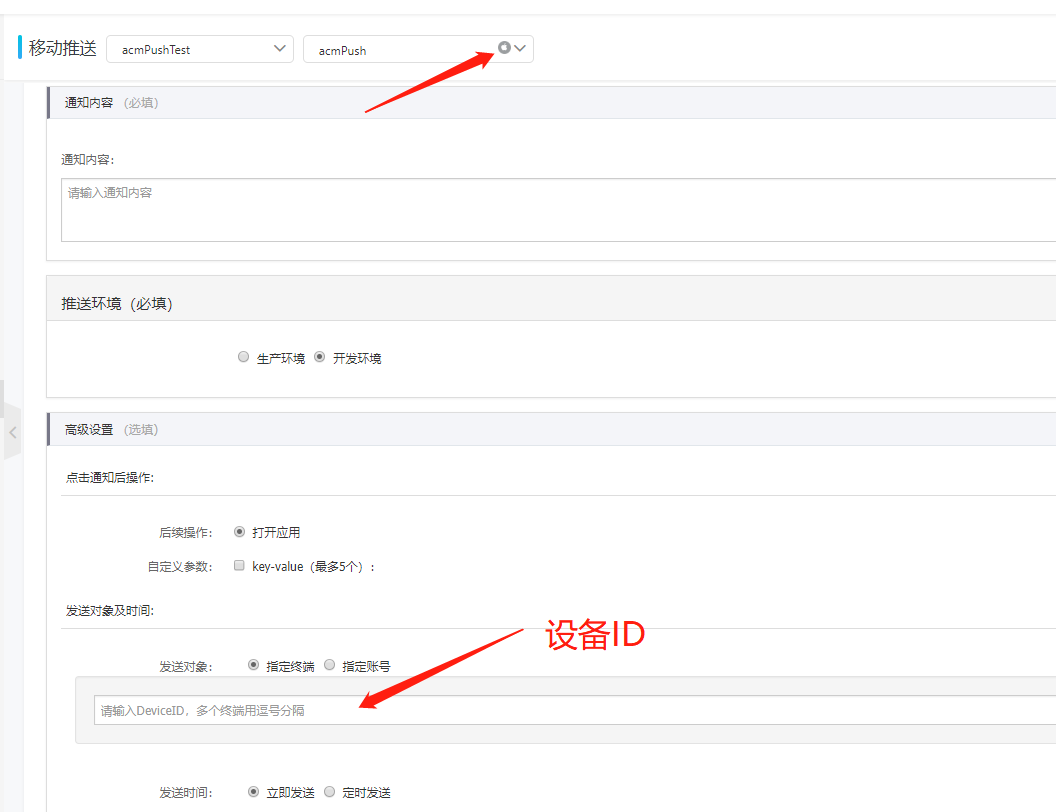
开发环境下需要填写单个设备id

消息通知: 需要打开消息监听addMessageListener

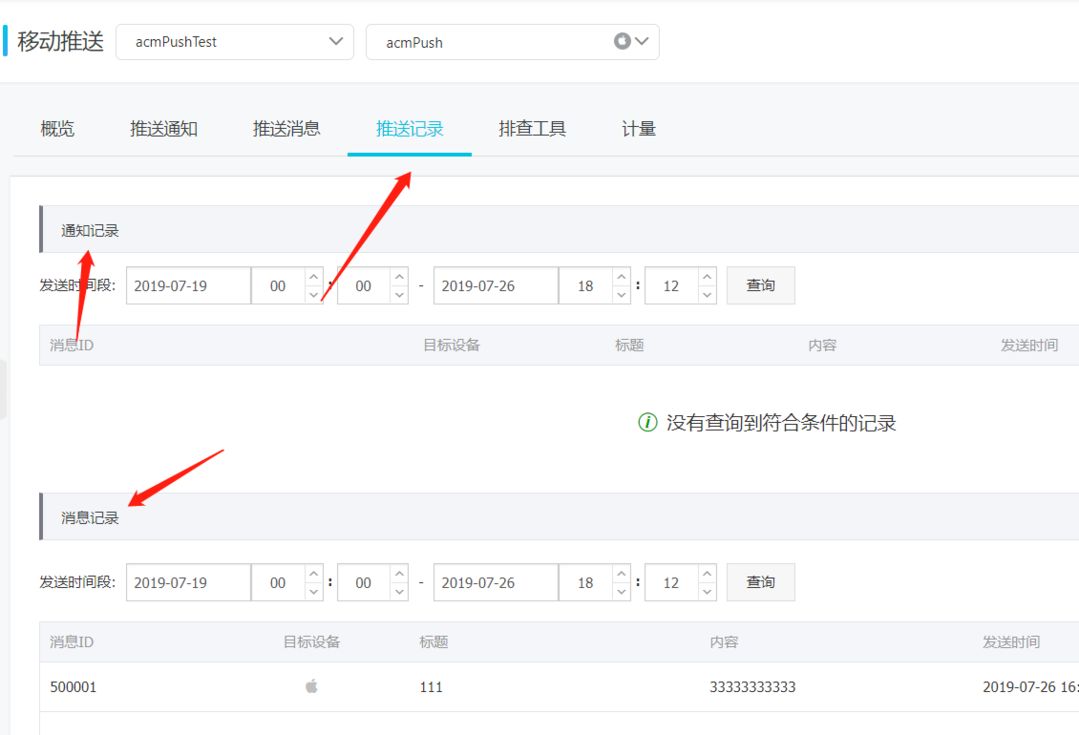
记录:

<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0, minimum-scale=1.0, user-scalable=0, initial-scale=1.0, width=device-width" />
<meta name="format-detection" content="telephone=no, email=no, date=no, address=no">
<title>Hello APP</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<style>
label {
margin: 10px;
font-size: 24px;
}
ul {
margin-bottom: 10px;
}
ul li {
margin: 5px 10px;
padding: 5px;
color: #000;
word-wrap: break-word;
}
button {
font-size: 18px;
display: block;
padding: 10px;
}
</style>
</head>
<body>
<button>统计App启动信息(android)</button>
<button>添加消息监听</button>
<button>移除消息监听</button>
<button>获取设备唯一标识</button>
<button>打开推送通道(android)</button>
<button>关闭推送通道(android)</button>
<button>查询通道状态</button>
<button>绑定标签</button>
<button>本设备标签查询</button>
<button>设备添加别名</button>
<button>设置通知声音</button>
<button>设置通知栏图标</button>
<button>设置免打扰时段</button>
<button>关闭免打扰</button>
<button>删除所有通知</button>
<button>同步角标数到服务端</button>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript">
var acmPush;
apiready = function() {
acmPush = api.require('acmPush');
};
function getDeviceId() {
acmPush.getDeviceId({}, function(ret, err) {
console.log(JSON.stringify(ret));
});
}
function addMessageListener() {
acmPush.addMessageListener({
listenerName: 'name',
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function onAppStart() {
acmPush.onAppStart({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function turnOnPushChannel() {
acmPush.turnOnPushChannel({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function turnOffPushChannel() {
acmPush.turnOffPushChannel({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function checkPushChannelStatus() {
acmPush.checkPushChannelStatus({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function bindTag() {
acmPush.bindTag({
target: 1,
tags: ["Google", "Runoob", "Taobao"],
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function listTags() {
acmPush.listTags({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function addAlias() {
acmPush.addAlias({
alias: '别名1',
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function setNotificationSound() {
acmPush.setNotificationSound({
soundPath: 'widget://res/sound.mp3',
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function setNotificationLargeIcon() {
acmPush.setNotificationLargeIcon({
iconPath: 'widget://res/QQ.png',
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function setDoNotDisturb() {
acmPush.setDoNotDisturb({
startHour: 0,
startMinute: 02,
endHour: 1,
endMinute: 02
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function closeDoNotDisturbMode() {
acmPush.closeDoNotDisturbMode({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function clearNotifications() {
acmPush.clearNotifications({}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
function syncBadgeNum() {
acmPush.syncBadgeNum({
num: 1,
}, function(ret, err) {
alert(JSON.stringify(ret));
});
}
</script>
</html>
注意: ios编译自定义loader不能使用官方证书
acmPush模块示例demo的更多相关文章
- UIPickerView 模块示例demo
本文出自APICloud官方论坛 UIPickerView 此模块封装了一个可以从屏幕底部向上弹出的 action 选择器(3D滚轮效果).开发者可自定义选择器的样式,包括:导航条颜色.高度,导航条上 ...
- APICloud开发者进阶之路 | UIPickerView 模块示例demo
本文出自APICloud官方论坛 rongCloud2 3.2.8 版本更新后添加了发送小视频接口,发送文件接口. rongCloud2 概述 融云是国内首家专业的即时通讯云服务提供商,专注为互联 ...
- UIChatBox模块示例demo
感谢论坛版主 马浩川 的分享. UIChatBox 模块是一个聊天输入框模块,开发者可自定义该输入框的功能.通过 open 接口可在当前 window 底部打开一个输入框,该输入框的生命属于当前 wi ...
- iOS之ProtocolBuffer搭建和示例demo
这次搭建iOS的ProtocolBuffer编译器和把*.proto源文件编译成*.pbobjc.h 和 *.pbobjc.m文件时,碰到不少问题! 搭建pb编译器到时没有什么问题,只是在把*.pro ...
- node模块示例
来源于慕课网课程:http://www.imooc.com/video/6701 (视频) 模块的流程图如下: 做一个学校的模块示例 建一个学生的js studet.js function add(s ...
- c#实例化继承类,必须对被继承类的程序集做引用 .net core Redis分布式缓存客户端实现逻辑分析及示例demo 数据库笔记之索引和事务 centos 7下安装python 3.6笔记 你大波哥~ C#开源框架(转载) JSON C# Class Generator ---由json字符串生成C#实体类的工具
c#实例化继承类,必须对被继承类的程序集做引用 0x00 问题 类型“Model.NewModel”在未被引用的程序集中定义.必须添加对程序集“Model, Version=1.0.0.0, Cu ...
- 利用webuploader插件上传图片文件,完整前端示例demo,服务端使用SpringMVC接收
利用WebUploader插件上传图片文件完整前端示例demo,服务端使用SpringMVC接收 Webuploader简介 WebUploader是由Baidu WebFE(FEX)团队开发的一 ...
- Windows上配置Mask R-CNN及运行示例demo.ipynb
最近做项目需要用到Mask R-CNN,于是花了几天时间配置.简单跑通代码,踩了很多坑,写下来分享给大家. 首先贴上官方Mask R-CNN的Github地址:https://github.com/m ...
- 百度编辑器UEditor ASP.NET示例Demo 分类: ASP.NET 2015-01-12 11:18 346人阅读 评论(0) 收藏
在百度编辑器示例代码基础上进行了修改,封装成类库,只需简单配置即可使用. 完整demo下载 版权声明:本文为博主原创文章,未经博主允许不得转载.
随机推荐
- Python--day25--接口类多继承
- dos taskkill 命令
C:\Users\asn\Desktop>taskkill /? TASKKILL [/S system [/U username [/P [password]]]] { [/FI filter ...
- H3C 寻找邻居
- [转]ASP.NET WebApi OWIN 实现 OAuth 2.0
OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用. OAuth 允许用户提供一个令牌, ...
- [php] 如何处理好autoload
在有了诸如apc之类的cache之后,php的autoloader成为了需要认真考虑的性能点. 参见: http://stackoverflow.com/questions/4788452/does- ...
- js执行代码顺序
之前一直停留在主线程先执行,异步后执行的浅理解中,后来随着不断的学习,才渐渐意识到这里面还是有点复杂的,不过我不打算写很多.一幅图来说明这个复杂的关系 processTick可理解为node中的延时器 ...
- zeppelin开启多个
conf/zeppelin-env.sh 添加行: export ZEPPELIN_PID_DIR=/xx/zeppelin/run_2
- PowerShell 通过 WMI 获取系统安装的驱动
本文告诉大家如何通过 WMI 获取用户已经安装的驱动程序 通过下面代码可以获取用户已经安装的驱动程序 Get-WmiObject Win32_SystemDriver | Format-List Ca ...
- Linux 内核 /sys/class类
我们在本章中要考察最后的设备模型概念是类.一个类是一个设备的高级视图, 它抽象出 低级的实现细节. 驱动可以见到一个 SCSI 磁盘或者一个 ATA 磁盘, 在类的级别, 它们都 是磁盘. 类允许用户 ...
- video实现有声音自动播放
video实现自动播放有声音 需求:老板见人家可以的,我们的也要可以!!! 前端:自动播放,简单... 要实现:鼠标移入视频播放同时有声音,移出让你暂停,,,,, 问题集合 1- 自动播放实现没有声音 ...
