原生JS在网页上复制的所有文字后面自动加上一段版权声明
不少技术博客有这样的处理,当我们复制代码的时候,会自动加上一段本信息版权为XXXX,这是怎么实现的呢?
其实实现的方式很简单,可以在我的网站页面上绑定一个copy事件,当你复制文章内容的时候,自动在剪切板文字后面加上一段版权声明。
我这边是没有加这些的,代码什么的想复制就复制好了。大家都是靠代码技能吃饭的,可以体会写代码的不易,相信一定会尊重知识劳动成果——保留出处等版权信息的。
效果示例 :

代码示例:
<body>
<p>是的你没有看错, 我还是在路边吃快餐, 在北京市的三里屯, 在上海市的外滩</p>
</body>
<script>
// 监听整个网页的copy(复制)事件
document.addEventListener('copy', function (event) {
// clipboardData 对象是为通过编辑菜单、快捷菜单和快捷键执行的编辑操作所保留的,也就是你复制或者剪切内容
let clipboardData = event.clipboardData || window.clipboardData;
// 如果未复制或者未剪切,则return出去
if (!clipboardData) { return; }
// Selection 对象,表示用户选择的文本范围或光标的当前位置。
// 声明一个变量接收 -- 用户输入的剪切或者复制的文本转化为字符串
let text = window.getSelection().toString();
if (text) {
// 如果文本存在,首先取消文本的默认事件
event.preventDefault();
// 通过调用常clipboardData对象的 setData(format, data) 方法;来设置相关文本 // setData(format, data);参数
// format
// 一个DOMString 表示要添加到 drag object的拖动数据的类型。
// data
// 一个 DOMString表示要添加到 drag object的数据。
clipboardData.setData('text/plain', text + '\n\n张无忌 版权所有');
}
}); </script>
以上代码相关参数详解:
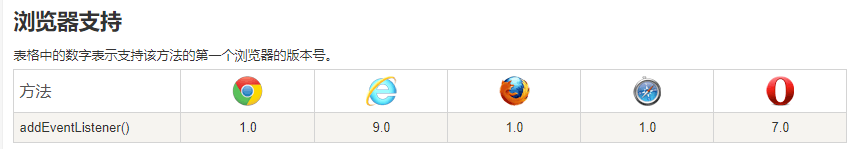
element.addEventListener(type, handle, false);
type: 事件触发类型,如click,keypress等等,下面我们详细的讲讲事件类型!!
handle:事件处理函数,事件出发后,定义可能发生的变化!!
false: 表示事件冒泡模型,一般来说都是false。

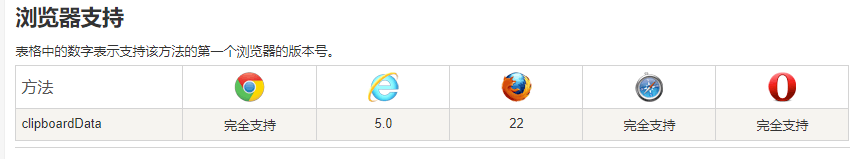
clipboardData
clipboardData 属性保存了一个 DataTransfer 对象(用户剪切板的内容),这个对象可用于:
format数据类型有:text/plain,text/uri-list。data表示要添加到剪切板的数据。
- 获取由
paste事件处理器拷贝进剪切板的数据,通常通过调用getData(format)方法

event.preventDefault() 方法阻止元素发生默认的行为。
例如:
- 当点击提交按钮时阻止对表单的提交
- 阻止以下 URL 的链接

如果有任何疑问即可留言反馈,会在第一时间回复反馈,谢谢大家
原生JS在网页上复制的所有文字后面自动加上一段版权声明的更多相关文章
- JS让网页上文字出现键盘打字的打字效果
一个挺简单的网页特效:JS让网页上文字出现键盘打字的打字效果实现 演示地址:http://codepen.io/guihailiuli/pen/jPOYMZ 以代码形式实现过程分析: <html ...
- 使用原生JS定位网页元素
约定:1.<meta name="viewport" content="width=device-width">这种标记简称"wdw&qu ...
- 使用js在网页上记录鼠标划圈的小程序
Spin-Wheel 实现鼠标在网页上转圈时记录转动圈数的小程序,每转一圈记录一次,同时要是顺时针方向的. 问题分析与实现 这个小程序的难点在于如何知道鼠标完成了一个转圈的动作,而且人工使用鼠标划圈时 ...
- 利用原生JS实现网页1920banner图滚动效果
内容描述:随着PC设备硬件性能的进步和分辨率的不断提高,现在主流网站逐渐开始采用1920banner图,为适应这一趋势,博主设计了1920banner图的滚动效果,代码利用了原生JS实现了1920ba ...
- 原生js实现文件上传
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js解决网页无法复制文字的问题
碰到有些网站,站长禁止了右键,或者用其它方法不让复制网页的文字,弄的好烦人啊,虽然这是小把戏,但多多少少造成了一些不方便,前几天发现这个解决不能复制问题的小方法,一行代码即搞定,就是下面这行: jav ...
- 原生JS实现图片上传并预览功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生JS获取网页宽高
网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.body.offset ...
- 原生js实现网页触屏滑动
前言: 我有一个html格式的2048游戏,可以用键盘上下左右操作,但是放到手机上就抓瞎了.于是想修改一下代码,将键盘事件改成手机触屏事件. html5 的touch事件 html5支持touch事件 ...
随机推荐
- CodeForces 620E"New Year Tree"(DFS序+线段树+状态压缩)
传送门 •题意 给你一颗 n 个节点的树,每个节点被染上了颜色: 有 m 次操作,每次操作的类型有两种 1 v c : 将以 v 为根的子树的结点全部涂成 c 2 v : 询问以 v 为根的子树的结点 ...
- H3C 高级ACL部署位置示例
- 使用Python内置的smtplib包和email包来实现邮件的构造和发送。
此文章github地址:https://github.com/GhostCNZ/Python_sendEmail Python_sendEmail 使用Python内置的smtplib包和email包 ...
- 51nod 1282 时钟
1282 时钟 题目来源: Codility 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 难度:4级算法题 有N个时钟,每个时钟有M个指针,P个刻度.时钟是圆形的,P个刻度均分 ...
- boostrap-非常好用但是容易让人忽略的地方【6】:role属性
普通样式,鼠标hover没有任何效果 <span>content</span> 加上role属性的样式,鼠标hover会有cursor:pointer的效果 <span ...
- Android3_了解Gradle工具
一.Gradle Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具.它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,目前也增加了基于K ...
- map实现删除给定字符串中的小写字母
def del_lowerletters(s): if s>='a' and s<='z': return " " else: return s print(" ...
- Google老师亲授 TensorFlow2.0实战: 入门到进阶
Google老师亲授 TensorFlow2.0 入门到进阶 课程以Tensorflow2.0框架为主体,以图像分类.房价预测.文本分类等项目为依托,讲解Tensorflow框架的使用方法,同时学习到 ...
- JSON 文件的存取
import json data = {'Tom': {'Weight:': 65, 'Score': 90, 'Height': 170}} # json.dumps 将字典转化为 JSON 编码的 ...
- Autofac总结
Autofac 介绍|术语 控制反转:IOC和DI IOC 调用者不再创建(不自己new)被调用者的实例,而是交给容器去创建(AutoFac就充当这里的容器),这就是控制反转 控制反转中引入的第三方对 ...
