利用AJAX JAVA 通过Echarts实现豆瓣电影TOP250的数据可视化
mysql表的结构

数据(数据是通过爬虫得来的,本篇文章不介绍怎么爬取数据,只介绍将数据库中的数据可视化):

首先看一下项目目录:

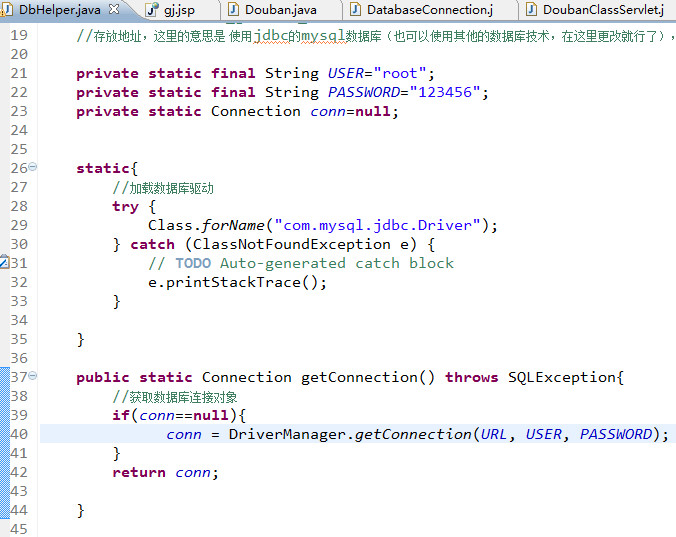
数据库层

业务逻辑层
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.sql.Connection;
public ArrayList<Info> query(){ //这里的query()方法是将从数据库中读取到的数据存储到集合中
ResultSet rs = null;
Statement st = null;
Connection conn=null;
ArrayList<Info> barArr=new ArrayList<Info>();
try{
st = conn.createStatement();
rs = st.executeQuery("select * from doubancn");
while(rs.next()){
Info movie=new Info();
movie.setCountries(rs.getString("countries"));
movie.setNum(rs.getInt("num"));
barArr.add(movie); //使用循环将从数据库中读到的内容存储到集合对象中
}
}catch(SQLException e){
e.printStackTrace();
}
catch(Exception e){
e.printStackTrace();
}
finally{
// try{
// if(rs!=null)
// rs.close();
// }catch(Exception e){
// e.printStackTrace();
// }
// try{
// if(st!=null)
// st.close();
// }catch(Exception e){
// e.printStackTrace();
// }
// try{
// if(conn!=null)
// conn.close();
// }catch(Exception e){
// e.printStackTrace();
// }
//
}
return barArr; //返回该集合对象
}
实体类
private String countries;
private Integer num;
public Info(){
}
public String getCountries() {
return countries;
}
public void setCountries(String countries) {
this.countries = countries;
}
public Integer getNum() {
return num;
}
public void setNum(Integer num) {
this.num = num;
}
}
servlet
import java.io.PrintWriter;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import entity.Info;
* Constructor of the object.
*/
public Barservice() {
super();
}
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
Deal dl=new Deal();
ArrayList<Info> brrar=dl.query(); //调用方法,获取数据
response.setContentType("text/html;charset=utf-8");
JSONArray json=JSONArray.fromObject(brrar); //将ArrayList类型转为JSONArray类型,因为Echarts只识别JsonArray
//注意,这里需要导入许多jar包
PrintWriter writer =response.getWriter();
writer.println(json);
writer.flush();
//关闭输出流
writer.close();
}
* Initialization of the servlet. <br>
*
* @throws ServletException if an error occurs
*/
public void init() throws ServletException {
// Put your code here
}
jsp页面代码
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="echarts.min.js"></script>
<script src="jquery-1.8.3.min.js"></script>
</head>
<body onload="loadData()"> <!-- 打开网页的时候就执行该方法加载数据 -->
<!-- 画图 -->
<h1>豆瓣TOP</h1>
<div id="content" style="margin:40px auto;">
<div id="myBarDiv" style="height:300px;width:1550px;display:inline-block"></div>
<div id="myLineDiv" style="height:300px;width:1550px;display:inline-block"></div>
<div id="myPieDiv" style="height:600px;width:1300px;display:inline-block"></div>
function loadData(option){
$.ajax({
type:"post", //跳转方式
async:false, //采用同步传输
url:'servlet/Barservice', //跳转的servlet。跳转到该servlet之后执行dopost方法,获取到JSONArray类型的数据,可以被Echarts识别。
data:{},
dataType:'json',
success:function(result){
if(result){
option.xAxis[0].data=[];
for(var i=0;i<result.length;i++){
option.xAxis[0].data.push(result[i].countries); //设置横坐标的数据
}
//初始化series[0]的data
option.series[0].data=[];
for(var i=0;i<result.length;i++){
option.series[0].data.push(result[i].num); //设置纵坐标的数据
}
}
},
error:function(errorMsg){
alert("数据加载失败");
}
});
}
//初始化Echarts
var myChart=echarts.init(document.getElementById('myBarDiv'));
var option={
title:{
text:'柱状图'
},
tooltip:{
show:true
},
legend:{
data:['数量']
},
xAxis:[{
type:'category',
axisTick:{
alignWithLabel: true,//竖线对准文字
interval:0, //横坐标的竖线的间隔
},
axisLabel:{
interval:0
} //横坐标显示全部信息
}],
yAxis:[{
type:'value'
}],
series:[{
name:'数量',
type:'bar',
}]
loadData(option); //加载数据到option
myChart.setOption(option); //设置option(画图)
</script>
<script type="text/javascript">
function loadData(option){
$.ajax({
type:"post", //跳转方式
async:false, //采用同步传输
url:'servlet/Barservice', //跳转的servlet。跳转到该servlet之后执行dopost方法,获取到JSONArray类型的数据,可以被Echarts识别。
data:{},
dataType:'json',
success:function(result){
if(result){
option.xAxis[0].data=[];
for(var i=0;i<result.length;i++){
option.xAxis[0].data.push(result[i].countries); //设置横坐标的数据
}
//初始化series[0]的data
option.series[0].data=[];
for(var i=0;i<result.length;i++){
option.series[0].data.push(result[i].num); //设置纵坐标的数据
}
}
},
error:function(errorMsg){
alert("数据加载失败");
}
});
}
var myChart=echarts.init(document.getElementById('myLineDiv'));
var option={
title:{
text:'折线图'
},
tooltip:{
show:true,
trigger:'item'
},
legend:{
data:['数量']
},
toolbox:{ //工具栏组件
show:true,
feature:{ //需要的功能
saveAsImage:{
show:true
}, //保存为图片
dataView:{
show:true //数据视图
},
show:true //区域缩放与区域缩放还原
},
magicType:{
type:['line','bar'] //动态类型转换
}
},
xAxis:[{
type:'category',
axisTick:{
alignWithLabel: true,//竖线对准文字
interval:0, //坐标轴刻度标签的显示间隔(在类目轴中有效哦),默认会采用标签不重叠的方式显示标签(也就是默认会将部分文字显示不全)
//可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推
},
axisLabel:{
interval:0
} //显示全部信息
}],
yAxis:[{
type:'value'
}],
series:[{
name:'数量',
type:'line'
}]
loadData(option); //加载数据到option
myChart.setOption(option); //设置option
</script>
<script type="text/javascript">
var myChart=echarts.init(document.getElementById('myPieDiv'));
function loadData(option){
$.ajax({
type:"post", //跳转方式
async:false, //采用同步传输
url:'servlet/Barservice', //跳转的servlet。跳转到该servlet之后执行dopost方法,获取到JSONArray类型的数据,可以被Echarts识别。
data:{},
dataType:'json',
success:function(result){
if(result){
var country=[];
var number=[]; //定义两个数组,用来存放饼状图的legend和data.
for(var i=0;i<result.length;i++){
country[i]=result[i].countries;
var obj =new Object();
obj.name=result[i].countries;
obj.value=result[i].num;
number[i]=obj;
}
var option={
title:{
text:'饼状图',
x:'center'
},
tooltip:{
show:true, //注意:饼状图的数据的动态获取需要将option放在result里面。这与柱状图和折线图不同
trigger:'item'
},
legend:{
data:country, //这里的legend使用的是数组,在上面动态获取的
left:'left',
orient:'vertical'
},
series:[{
name:'数量',
type:'pie',
radius:'60%',
data:number //这里的number也是数组,他里面存的是对象,拥有name和value两个属性,也是在上面动态获取到的数据
}]
myChart.setOption(option);
}
},
error:function(errorMsg){
alert("数据加载失败");
}
});
}
</html>
运行结果



利用AJAX JAVA 通过Echarts实现豆瓣电影TOP250的数据可视化的更多相关文章
- python pandas 豆瓣电影 top250 数据分析
豆瓣电影top250数据分析 数据来源(豆瓣电影top250) 爬虫代码比较简单 数据较为真实,可以进行初步的数据分析 可以将前面的几篇文章中的介绍的数据预处理的方法进行实践 最后用matplotli ...
- 利用python2.7正则表达式进行豆瓣电影Top250的网络数据采集及MySQL数据库操作
转载请注明出处 利用python2.7正则表达式进行豆瓣电影Top250的网络数据采集 1.任务 采集豆瓣电影名称.链接.评分.导演.演员.年份.国家.评论人数.简评等信息 将以上数据存入MySQL数 ...
- 利用selenium爬取豆瓣电影Top250
这几天在学习selenium,顺便用selenium + python写了一个比较简陋的爬虫,现附上源码,有时间再补充补充: from selenium import webdriver from s ...
- 使用JSP+Servlet+Jdbc+Echatrs实现对豆瓣电影Top250的展示
使用JSP+Servlet+Jdbc+Echatrs实现对豆瓣电影Top250的展示 写在前面: 有的小伙伴,会吐槽啦,你这个标题有点长的啊.哈哈 ,好像是的!不过,这个也是本次案例中使用到的关键技术 ...
- urllib+BeautifulSoup无登录模式爬取豆瓣电影Top250
对于简单的爬虫任务,尤其对于初学者,urllib+BeautifulSoup足以满足大部分的任务. 1.urllib是Python3自带的库,不需要安装,但是BeautifulSoup却是需要安装的. ...
- python2.7爬取豆瓣电影top250并写入到TXT,Excel,MySQL数据库
python2.7爬取豆瓣电影top250并分别写入到TXT,Excel,MySQL数据库 1.任务 爬取豆瓣电影top250 以txt文件保存 以Excel文档保存 将数据录入数据库 2.分析 电影 ...
- python2.7抓取豆瓣电影top250
利用python2.7抓取豆瓣电影top250 1.任务说明 抓取top100电影名称 依次打印输出 2.网页解析 要进行网络爬虫,利用工具(如浏览器)查看网页HTML文件的相关内容是很有必要,我使用 ...
- scrapy爬虫框架教程(二)-- 爬取豆瓣电影TOP250
scrapy爬虫框架教程(二)-- 爬取豆瓣电影TOP250 前言 经过上一篇教程我们已经大致了解了Scrapy的基本情况,并写了一个简单的小demo.这次我会以爬取豆瓣电影TOP250为例进一步为大 ...
- Scrapy爬虫(4)爬取豆瓣电影Top250图片
在用Python的urllib和BeautifulSoup写过了很多爬虫之后,本人决定尝试著名的Python爬虫框架--Scrapy. 本次分享将详细讲述如何利用Scrapy来下载豆瓣电影To ...
随机推荐
- 牛客网 —— 爱奇艺2020校招C++方向笔试题 总结
错了5,6个,主要集中在数据库和操作系统上. C++还需要提高熟练度. 总结 第6题: 折半查找树:根据二分查找构造得到的树,它一定是一个二叉排序树,是一个特殊的二叉排序树. (接近于平衡二叉 ...
- C 基础 _Generic 泛型应用
引言 - _Generic 用法简介 #include <stdio.h> #define TYPENAME_CASE(type) \ type: #type, #define TYPEN ...
- 关闭 APIPA
遇到的问题:我在网卡2上设置了静态ip,可是出现了一个奇怪的ip地址169.254.*.*,如下图. 解决方法:关闭APIPA功能 按照下述的做法,自己在win7企业版上尝试了下,有效.不再出现169 ...
- Excel如何快速选定所需数据区域
在使用Excel处理数据时,快速选定所需数据区域的一些小技巧. 第一种方法:(选定指定区域) Ctrl+G调出定位对话框,在[引用位置]处输入A1:E5000,点击[确定]即可. 第二种方法:(选定 ...
- MVC理解(全程白话不拽词)
我所发的所有博客只为了给想干程序员,但是基础没有或者很差,刚入职场的人 所有的观点不一定准确,我不懂的或者不理解的都会备注出来 先说MVC MVC理解为:M = Model = 数据库表里面每 ...
- ALSA lib编译
http://blog.sina.com.cn/s/blog_7d7e9d0f0101lqlp.html alsa lib: #!bin/sh rm -rf ./output/* mkdir -p ...
- 转载:openmax基本概念
https://yellowmax.blog.csdn.net/article/details/78080168 https://yellowmax.blog.csdn.net/article/det ...
- Appium appium 通过 adb 无线连接 Android 真机
一.准备工作 1.准备一台或多台Android设备(如小米,华为),开启USB调试2.Android设备与电脑(Mac或者Windows)在同一个局域网内3.电脑安装好ADB工具 二.具体步骤 1.使 ...
- MySQL 分组并多行拼接 group_concat 用法
数据源 user name age 小红 18 小明 18 小芳 19 ------------------------------------------------------------ ...
- AcWing 1019. 庆功会 多重背包求max
//多重背包 max #include <iostream> using namespace std; ; int n, m; int f[N]; int main() { cin > ...
