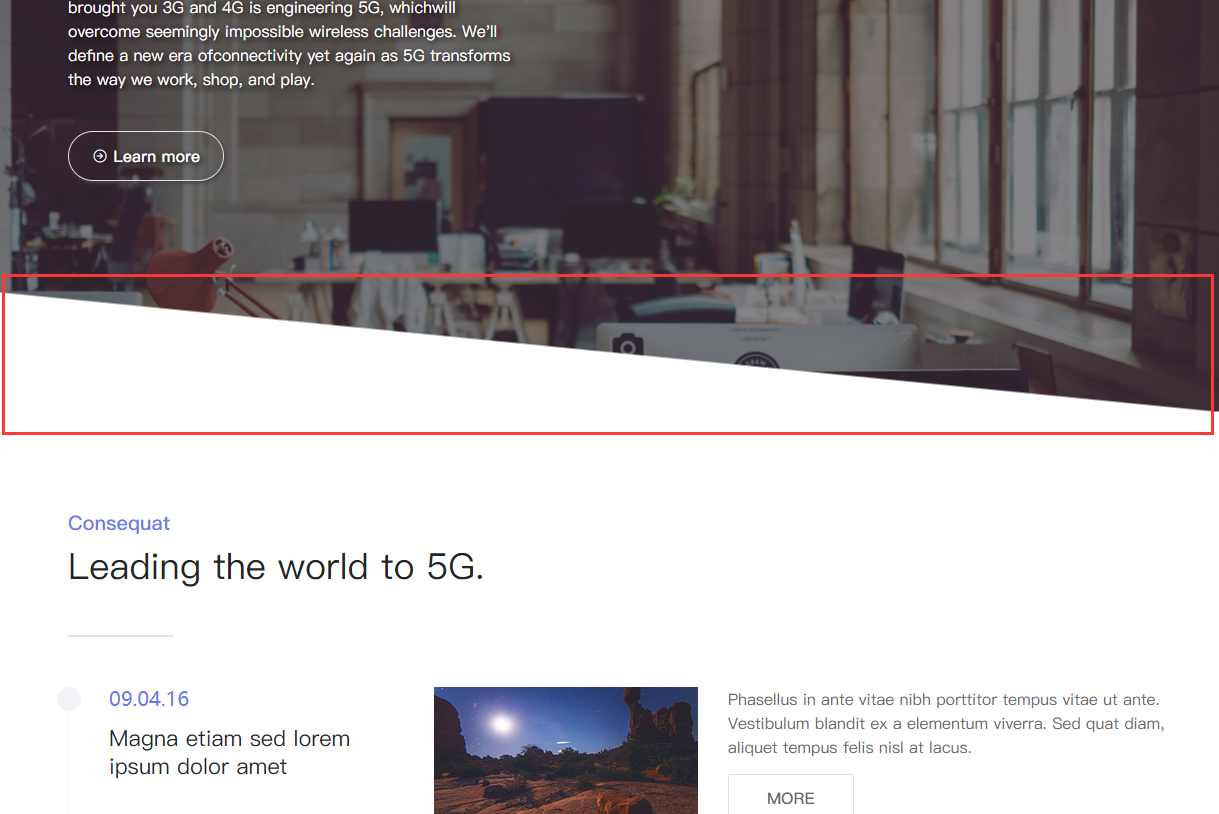
css写斜角

项目开发中遇到了这样的效果,百度了一波,可以使用css3的伪类实现:
/*斜角公用*/
1、外层的div加class='wrapper' 并需要设置相对定位
.wrapper:before {
-moz-transform: translateY(-100%);
-webkit-transform: translateY(-100%);
-ms-transform: translateY(-100%);
transform: translateY(-100%);
content: '';
top: 0;
}
.wrapper:before, .wrapper:after {
background-repeat: no-repeat;
background-size: 100% 100%;
height: 120px; //斜角的高度
left: 0; // 斜角的定位
position: absolute;
width: 100%;
} .wrapper:before, .wrapper:after {
background-image: url('../images/color2.png'); //斜角所引用的图片 正方形 背景透明的png格式
} .wrapper.alt:after { //div 下面也需要加斜角的话 最外层的div class="wrapper alt"
-moz-transform: translateY(100%) rotate(180deg);
-webkit-transform: translateY(100%) rotate(180deg);
-ms-transform: translateY(100%) rotate(180deg);
transform: translateY(100%) rotate(180deg);
bottom: 0;
content: '';
}
css写斜角的更多相关文章
- CSS Icon 项目地址 小图标-用css写成的
http://cssicon.space/#/icon/focus 这是所有用css写成的 小图标 右侧有 html和css代码
- css写出0.5px边框(一)
在移动端会出现线条太粗的现象,简单来说,是因为手机端的像素单位和ui的图比例是2:1,所以ui图的1px边框对我们来说就是0.5px,但是浏览器渲染的最小单位就是1px,下面给几种方法用css写出0. ...
- 纯CSS写三角形-border法
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- css写宽为30%的正方形
如何用纯css写一宽为30%的正方形,用到了padding属性: 会不会恍然大悟呢? <!DOCTYPE html> <html lang="en"> &l ...
- CSS Devices可以让你在线直接获取使用CSS写的Mobile外形。
CSS Devices可以让你在线直接获取使用CSS写的Mobile外形. CSS Devices 彩蛋爆料直击现场
- 还在为小三角形切图?使用纯CSS写一个简单的三角形
同学们,当美工给的设计图是这样: 或者这样: 我的内心其实是拒绝的-_-:但工作还得干,大部分同学会写 <style> .icon{width:20px;height:20px;displ ...
- css写出三角形(兼容IE)
css写出三角形 利用css写三角形,兼容IE7 .arrow-up { width:0px; height:0px; border-left:10px solid transparent; bo ...
- CSS写的提示框(兼容火狐IE等各大浏览器)
项目上使用jQuery的Tooltip组件,在谷歌上正常,在火狐和IE下没有效果,所以根据谷歌的提示框单独用CSS写了个提示框,比较好的兼容了火狐和IE,且效果一样 原Tooltip代码: $('#d ...
- html+css写出类似word目录样式的内容
word目录的格式里这种很常见,要用html+css写出来刚开始还有点懵. 左右两边都是内容撑开宽度,中间内容的宽度也不是确定的,也是随着左右两边的内容动态变化的. 最终解决思路是,给右边内容加上白色 ...
随机推荐
- oracle中 =: 和 := 分别是什么意思
oracle中 =: 和 := 分别是什么意思 =:应该相当于 a = :b 表明b是个绑定变量,需要执行时进行变量绑定:= 相当于一般编程语言中的 赋值 a := 1 即将 数字1赋值给变量 a
- python起个简单web服务器
在 Linux 服务器上或安装了 Python 的机器上,Python自带了一个WEB服务器 SimpleHTTPServer. 我们可以很简单的使用 python -m SimpleHTTPSer ...
- 2019-6-23-win10-uwp-解决-SerialDevice.FromIdAsync-返回空
title author date CreateTime categories win10 uwp 解决 SerialDevice.FromIdAsync 返回空 lindexi 2019-6-23 ...
- Mule自带例子之flight-reservation
1 配置效果图 2 应用的配置文件 <?xml version="1.0" encoding="UTF-8"?> <mule xmlns:sc ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- ZR10.1青岛集训三地联考
ZR10.1青岛集训三地联考 谢谢dijk和smy A 题目大意: 已知斐波那契数列\(f\) 设 \[ F_i = \sum_{i = 0}^nf_if_{n - i} \] 求 \[ \sum_{ ...
- C# 性能分析 反射 VS 配置文件 VS 预编译
本文分析在 C# 中使用反射和配置文件和预编译做注入的性能,本文的数据是为预编译框架,开发高性能应用 - 课程 - 微软技术暨生态大会 2018 - walterlv提供 本文通过代码生成工具,使用C ...
- 【NOIP数据结构专项】单调队列单调栈
[FZYZ P1280 ][NOIP福建夏令营]矩形覆盖 Description 有N个矩形,矩形的底边边长为1,且均在X轴上,高度给出,第i个矩形的高为h[i],求最少需要几个矩形才能覆盖这个图形. ...
- 由Request Method:OPTIONS初窥CORS
刚接触前端的时候,以为HTTP的Request Method只有GET与POST两种,后来才了解到,原来还有HEAD.PUT.DELETE.OPTIONS…… 目前的工作中,HEAD.PUT.DELE ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(一)
在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>,<Git+Gitlab+Ansi ...
