JavaScript--放大镜
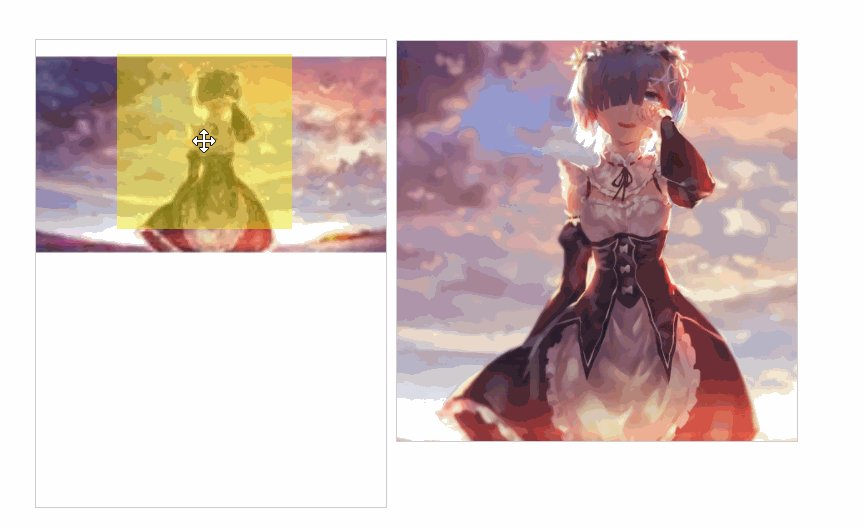
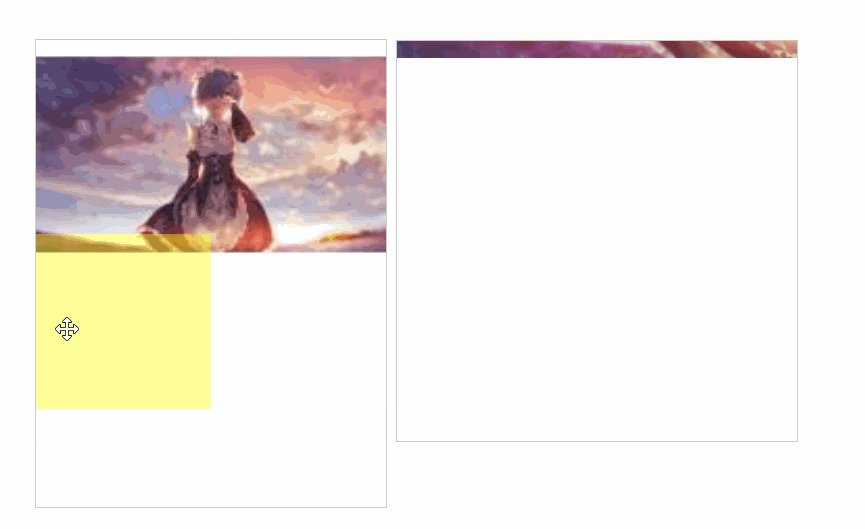
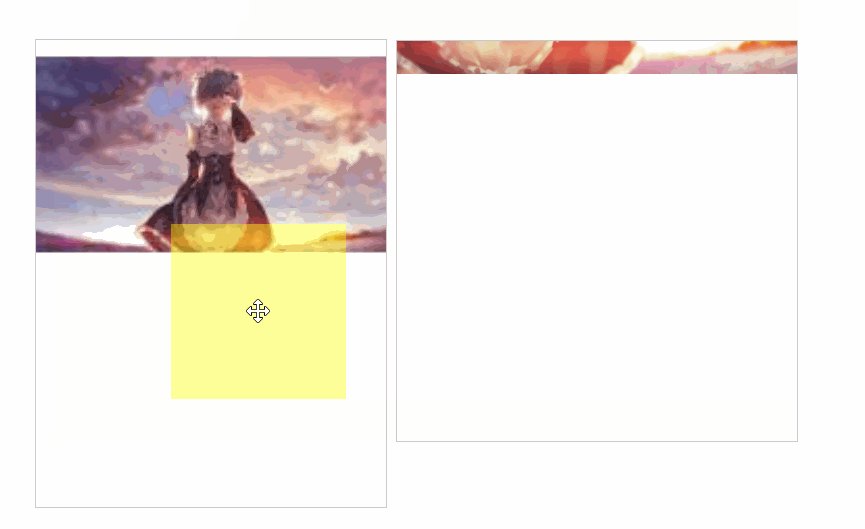
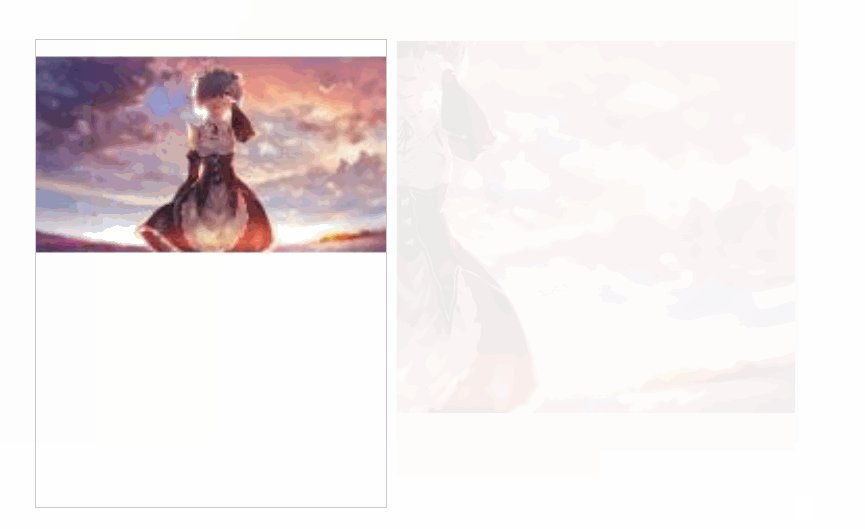
上例图:

- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <style>
- * {
- margin: 0;
- padding: 0;
- }
- .box {
- width: 350px;
- height: 467px;
- margin: 100px;
- border: 1px solid #ccc;
- position: relative;
- /*overflow: hidden;*/
- }
- .big {
- width: 400px;
- height: 400px;
- position: absolute;
- top: 0;
- left: 360px;
- border: 1px solid #ccc;
- overflow: hidden;
- /*display: none;*/
- opacity: 0.1;
- z-index: -1;
- /*transform: translateX(-500px) scale(0);*/
- transition: all .4s;
- }
- .mask {
- width: 175px;
- height: 175px;
- background: rgba(255, 255, 0, 0.4);
- position: absolute;
- top: 0px;
- left: 0px;
- cursor: move;
- display: none;
- }
- .small {
- position: relative;
- }
- .box:hover .mask{
- display: block;
- }
- .box:hover .big{
- transform: translateX(0px) scale(1);
- opacity: 1;
- z-index: 1;
- /*display: block;*/
- }
- </style>
- </head>
- <body>
- <div class="box" id="box">
- <div class="small"><!--小层-->
- <img src="img/small2.jpg" width="350" alt=""/>
- <div class="mask" id="mask"></div><!--遮挡层-->
- </div>
- <div class="big" id="big"><!--大层-->
- <img src="img/big2.jpg" width="800" alt=""/><!--大图-->
- </div>
- </div>
- </body>
- </html>
- <script>
- /*以下注释的代码用CSS代替了*/
- // var box = document.getElementById("box");
- // var mask = document.getElementById("mask");
- // var big = document.getElementById("big");
- // box.onmouseover = function () {
- // mask.style.display = "block";
- // big.style.display = "block";
- // }
- // box.onmouseout = function () {
- // mask.style.display = "none";
- // big.style.display = "none";
- // }
- /**
- * 1.鼠标移上大分区,遮罩层和大图显示
- * 2.鼠标移出大分区,遮罩层和大图隐藏
- * 3.鼠标在大分区内移动的时候,遮罩层跟鼠标移动,大图也跟着移动
- * */
- var box = document.getElementById("box");
- var mask = document.getElementById("mask");
- var bigImg = document.getElementById("big").children[0];
- box.onmousemove = function (event) {
- var pageX = event.pageX;
- var pageY = event.pageY;
- // 数据有了,我们希望盒子跟着鼠标走
- // 由于盒子是绝对定位,所以基于页面获取到的坐标要做处理
- // 目标数据 = 鼠标在页面的坐标 - 大盒子距离页面的坐标
- var boxOffsetLeft = box.offsetLeft ;
- var boxOffsetTop = box.offsetTop;
- var boxOffsetWidth = box.offsetWidth;
- var boxOffsetHeight = box.offsetHeight;
- var maskOffsetWidth = mask.offsetWidth;
- var maskOffseetHeight = mask.offsetHeight;
- // 让鼠标在mask盒子中心拖拽移动
- var mX = pageX - boxOffsetLeft -maskOffsetWidth/2;
- var mY = pageY - boxOffsetTop - maskOffseetHeight/2;
- // 以下判断mask盒子是否越出父盒子
- if(mX < 0) {
- mX = 0 ;
- }
- if(mY < 0) {
- mY = 0 ;
- }
- if(mX > boxOffsetWidth - maskOffsetWidth) {
- mX = boxOffsetWidth -maskOffsetWidth;
- }
- if(mY > boxOffsetHeight - maskOffseetHeight) {
- mY = boxOffsetHeight - maskOffseetHeight;
- }
- // 设置mask盒子位置
- mask.style.left = mX + "px";
- mask.style.top = mY + "px";
- // 获取比例设置大图等比例的位置
- var bili = bigImg.offsetWidth/boxOffsetWidth;
- bigImg.style.marginLeft = -mX*bili + "px";
- bigImg.style.marginTop = -mY*bili + "px";
- }
- </script>
JavaScript--放大镜的更多相关文章
- javascript放大镜效果
JS实现放大镜效果 首先我们先设想一下放大镜效果 1.当鼠标进入小盒子的时候,把大图片显示出来 2.当指定移动区域的时候,显示当前放大区域(放大效果) 3.鼠标移除我们让它消失 一.实现页面布局HTM ...
- JavaScript之放大镜效果
在网上也浏览过许多关于JavaScript放大镜效果的文章,有的代码解释得些隐晦难懂,看的我头有点晕晕的╮(╯﹏╰)╭,我的心情是这样的: 吐槽完了,我们动动小鼠标,当鼠标经过下面这张美女图片时就实现 ...
- 【JavaScript】放大镜效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [原创] JavaScript 图片放大镜插件 enlarge.js 以及移动版 enlarge.touch.js
拖拖拉拉准本了一个月,终于把网站做好了.也终于可以分享这两个插件了.这两个插件,一个是 jQuery 版本,适合鼠标使用的,另一个是原生 JavaScript 制作,适合触摸屏使用(touch 事件) ...
- JavaScript之放大镜效果2
在放大图片效果的同时,我们怎么原图和放大窗体增加间隔呢? 我们只需应用一个table就行了: 源码上: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML ...
- 原生javascript实现图片放大镜效果
当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品.今天我对这一技术,进行简单实现,实现图片放大 ...
- 从零开始学习前端JAVASCRIPT — 11、JavaScript运动模型及轮播图效果、放大镜效果、自适应瀑布流
未完待续...... 一.运动原理 通过连续不断的改变物体的位置,而发生移动变化. 使用setInterval实现. 匀速运动:速度值一直保持不变. 多物体同时运动:将定时器绑设置为对象的一个属性. ...
- javascript 实现图片放大镜功能
淘宝上经常用到的一个功能是利用图片的放大镜功能来查看商品的细节 下面我们来实现这样一个功能吧,原理很简单: 实现一个可以随鼠标移动的虚框 在另外一个块中对应显示虚框中的内容 实现思路: 虚框用css中 ...
- javascript图片放大镜效果展示
javascript图片放大镜效果展示 <!DOCTYPE html> <html> <head lang="en"> <meta cha ...
- JavaScript仿淘宝实现放大镜效果的实例
我们都知道放大镜效果一般都是用于一些商城中的,列如每当我们打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大镜的效果.在没有去理解分析它的原理时,感觉非常的神奇,当真正地去接触,也是 ...
随机推荐
- javascript 的原始数据类型
javascript 的原始数据类型有五种,分别是Number.String.Boolean.null.undefined 原始类型数据的特点:值保存在变量本地,且赋值给其他变量后,其它变量改变 ...
- [转]js模块化(一)
java有类文件.Python有import关键词.Ruby有require关键词.C#有using关键词.PHP有include和require.CSS有@import关键词,但是对ES5版本的ja ...
- Weekly Challenges - Week 11
一拖再拖,忍无可忍,自己懒的没救了. 一周前就结束的比赛,到现在才想起来补. 最后一题貌似又遇到了splay...还是不会!!!shit 题目链接 A题--快速幂 #include <cmath ...
- 深入浅出 Java Concurrency (12): 锁机制 part 7 信号量(Semaphore)[转]
Semaphore 是一个计数信号量.从概念上讲,信号量维护了一个许可集.如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可.每个 release() 添加一个许可,从而可能释放 ...
- jmeter参数化之用户自定义变量
1. 用badboby进行录制,录制完成后保存,用JMeter格式进行保存,如:登陆.jmx 2. 在jmeter中打开保存的文件登陆.jmx. 3.线程组右击-添加-配置元件-用户定 ...
- 评价目标检测(object detection)模型的参数:IOU,AP,mAP
首先我们为什么要使用这些呢? 举个简单的例子,假设我们图像里面只有1个目标,但是定位出来10个框,1个正确的,9个错误的,那么你要按(识别出来的正确的目标/总的正确目标)来算,正确率100%,但是其实 ...
- Java TimeUnit使用
TimeUnit是java.util.concurrent包下面的一个类,表示给定单元粒度的时间段. 常用的颗粒度 TimeUnit.DAYS //天 TimeUnit.HOURS //小时 Time ...
- 《2018年云上挖矿态势分析报告》发布,非Web类应用安全风险需重点关注
近日,阿里云安全团队发布了<2018年云上挖矿分析报告>.该报告以阿里云2018年的攻防数据为基础,对恶意挖矿态势进行了分析,并为个人和企业提出了合理的安全防护建议. 报告指出,尽管加密货 ...
- 前端插件--swiper.js
使用swiper.js还要注意引入它的同时也要引入swiper.css样式文件: swiper官方文档:http://www.swiper.com.cn/api/effects/193.html 实例 ...
- git学习记录——远程仓库(说白了就是代码放到githup上)
远程仓库 现在讲述的这些SVN都已经做到了,并没什么稀奇的地方 所以这节课赘述的是杀手级的东西——远程仓库githup ssh-keygen -t rsa -C "xxxxxxxxxxx@ ...
