vue学习(三)完善模板页(bootstrap+AdminLTE)
1、配置index.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
- <title>blogweb</title>
- </head>
- <body>
- <div id="app"></div>
- <!-- built files will be auto injected -->
- </body>
- </html>
安装依赖字体图标
- npm i font-awesome
- npm i ionicons
main.js引入:
- import '../node_modules/font-awesome/css/font-awesome.min.css'
- import '../node_modules/ionicons/dist/css/ionicons.min.css'
static 新增css文件夹,用来存放AdminLTE相关样式文件,结构如下:

index.css
- @import './main/AdminLTE.min.css';
- @import './skins/_all-skins.min.css';
配置main.js
- // The Vue build version to load with the `import` command
- // (runtime-only or standalone) has been set in webpack.base.conf with an alias.
- import Vue from 'vue'
- import router from './router'
- //布局模板页
- import Layout from "./components/layout/Layout";
- //第三方插件
- import $ from 'jquery';
- import '../node_modules/bootstrap/dist/css/bootstrap.min.css'
- import '../node_modules/font-awesome/css/font-awesome.min.css'
- import '../node_modules/ionicons/dist/css/ionicons.min.css'
- import '../static/css/index.css';
- import '../node_modules/bootstrap/dist/js/bootstrap.min'
- Vue.config.productionTip = false
- /* eslint-disable no-new */
- new Vue({
- el: '#app',
- router,
- components: { Layout },
- template: '<Layout/>'
- })
index.html 配置body样式
- <body class="hold-transition skin-blue sidebar-mini">
layout文件夹新建 Header.vue
此时,Layout.vue代码如下:
- <template>
- <div class="wrapper">
- <v-header></v-header>
- <div class="container">
- <keep-alive>
- <router-view></router-view>
- </keep-alive>
- </div>
- <footer>footer</footer>
- </div>
- </template>
- <script>
- import Header from "./Header";
- export default {
- name: "App",
- components: {
- "v-header": Header
- }
- };
- </script>
Header.vue代码如下:
- <template>
- <header class="main-header">
- <!-- Logo -->
- <a href="index2.html" class="logo">
- <!-- mini logo for sidebar mini 50x50 pixels -->
- <span class="logo-mini"><b>A</b>LT</span>
- <!-- logo for regular state and mobile devices -->
- <span class="logo-lg"><b>Admin</b>LTE</span>
- </a>
- <!-- Header Navbar: style can be found in header.less -->
- <nav class="navbar navbar-static-top">
- <!-- Sidebar toggle button-->
- <a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button">
- <span class="sr-only">Toggle navigation</span>
- </a>
- <div class="navbar-custom-menu">
- <ul class="nav navbar-nav">
- <!-- Messages: style can be found in dropdown.less-->
- <li class="dropdown messages-menu">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <i class="fa fa-envelope-o"></i>
- <span class="label label-success">4</span>
- </a>
- <ul class="dropdown-menu">
- <li class="header">You have 4 messages</li>
- <li>
- <!-- inner menu: contains the actual data -->
- <ul class="menu">
- <li>
- <!-- start message -->
- <a href="#">
- <div class="pull-left">
- <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image">
- </div>
- <h4>
- Support Team
- <small><i class="fa fa-clock-o"></i> 5 mins</small>
- </h4>
- <p>Why not buy a new awesome theme?</p>
- </a>
- </li>
- <!-- end message -->
- <li>
- <a href="#">
- <div class="pull-left">
- <img src="dist/img/user3-128x128.jpg" class="img-circle" alt="User Image">
- </div>
- <h4>
- AdminLTE Design Team
- <small><i class="fa fa-clock-o"></i> 2 hours</small>
- </h4>
- <p>Why not buy a new awesome theme?</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="pull-left">
- <img src="dist/img/user4-128x128.jpg" class="img-circle" alt="User Image">
- </div>
- <h4>
- Developers
- <small><i class="fa fa-clock-o"></i> Today</small>
- </h4>
- <p>Why not buy a new awesome theme?</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="pull-left">
- <img src="dist/img/user3-128x128.jpg" class="img-circle" alt="User Image">
- </div>
- <h4>
- Sales Department
- <small><i class="fa fa-clock-o"></i> Yesterday</small>
- </h4>
- <p>Why not buy a new awesome theme?</p>
- </a>
- </li>
- <li>
- <a href="#">
- <div class="pull-left">
- <img src="dist/img/user4-128x128.jpg" class="img-circle" alt="User Image">
- </div>
- <h4>
- Reviewers
- <small><i class="fa fa-clock-o"></i> 2 days</small>
- </h4>
- <p>Why not buy a new awesome theme?</p>
- </a>
- </li>
- </ul>
- </li>
- <li class="footer"><a href="#">See All Messages</a></li>
- </ul>
- </li>
- <!-- Notifications: style can be found in dropdown.less -->
- <li class="dropdown notifications-menu">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <i class="fa fa-bell-o"></i>
- <span class="label label-warning">10</span>
- </a>
- <ul class="dropdown-menu">
- <li class="header">You have 10 notifications</li>
- <li>
- <!-- inner menu: contains the actual data -->
- <ul class="menu">
- <li>
- <a href="#">
- <i class="fa fa-users text-aqua"></i> 5 new members joined today
- </a>
- </li>
- <li>
- <a href="#">
- <i class="fa fa-warning text-yellow"></i> Very long description here that may not fit into the
- page and may cause design problems
- </a>
- </li>
- <li>
- <a href="#">
- <i class="fa fa-users text-red"></i> 5 new members joined
- </a>
- </li>
- <li>
- <a href="#">
- <i class="fa fa-shopping-cart text-green"></i> 25 sales made
- </a>
- </li>
- <li>
- <a href="#">
- <i class="fa fa-user text-red"></i> You changed your username
- </a>
- </li>
- </ul>
- </li>
- <li class="footer"><a href="#">View all</a></li>
- </ul>
- </li>
- <!-- Tasks: style can be found in dropdown.less -->
- <li class="dropdown tasks-menu">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <i class="fa fa-flag-o"></i>
- <span class="label label-danger">9</span>
- </a>
- <ul class="dropdown-menu">
- <li class="header">You have 9 tasks</li>
- <li>
- <!-- inner menu: contains the actual data -->
- <ul class="menu">
- <li>
- <!-- Task item -->
- <a href="#">
- <h3>
- Design some buttons
- <small class="pull-right">20%</small>
- </h3>
- <div class="progress xs">
- <div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">20% Complete</span>
- </div>
- </div>
- </a>
- </li>
- <!-- end task item -->
- <li>
- <!-- Task item -->
- <a href="#">
- <h3>
- Create a nice theme
- <small class="pull-right">40%</small>
- </h3>
- <div class="progress xs">
- <div class="progress-bar progress-bar-green" style="width: 40%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">40% Complete</span>
- </div>
- </div>
- </a>
- </li>
- <!-- end task item -->
- <li>
- <!-- Task item -->
- <a href="#">
- <h3>
- Some task I need to do
- <small class="pull-right">60%</small>
- </h3>
- <div class="progress xs">
- <div class="progress-bar progress-bar-red" style="width: 60%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">60% Complete</span>
- </div>
- </div>
- </a>
- </li>
- <!-- end task item -->
- <li>
- <!-- Task item -->
- <a href="#">
- <h3>
- Make beautiful transitions
- <small class="pull-right">80%</small>
- </h3>
- <div class="progress xs">
- <div class="progress-bar progress-bar-yellow" style="width: 80%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">80% Complete</span>
- </div>
- </div>
- </a>
- </li>
- <!-- end task item -->
- </ul>
- </li>
- <li class="footer">
- <a href="#">View all tasks</a>
- </li>
- </ul>
- </li>
- <!-- User Account: style can be found in dropdown.less -->
- <li class="dropdown user user-menu">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <img src="dist/img/user2-160x160.jpg" class="user-image" alt="User Image">
- <span class="hidden-xs">Alexander Pierce</span>
- </a>
- <ul class="dropdown-menu">
- <!-- User image -->
- <li class="user-header">
- <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image">
- <p>
- Alexander Pierce - Web Developer
- <small>Member since Nov. 2012</small>
- </p>
- </li>
- <!-- Menu Body -->
- <li class="user-body">
- <div class="row">
- <div class="col-xs-4 text-center">
- <a href="#">Followers</a>
- </div>
- <div class="col-xs-4 text-center">
- <a href="#">Sales</a>
- </div>
- <div class="col-xs-4 text-center">
- <a href="#">Friends</a>
- </div>
- </div>
- <!-- /.row -->
- </li>
- <!-- Menu Footer-->
- <li class="user-footer">
- <div class="pull-left">
- <a href="#" class="btn btn-default btn-flat">Profile</a>
- </div>
- <div class="pull-right">
- <a href="#" class="btn btn-default btn-flat">Sign out</a>
- </div>
- </li>
- </ul>
- </li>
- <!-- Control Sidebar Toggle Button -->
- <li>
- <a href="#" data-toggle="control-sidebar"><i class="fa fa-gears"></i></a>
- </li>
- </ul>
- </div>
- </nav>
- </header>
- </template>
运行,会出现如下错误:
- This relative module was not found:
- * ./img/boxed-bg.jpg in ./node_modules/css-loader??ref--5-1!./node_modules/postcss-loader/lib??ref--5-2!./static/css/index.css
指的是AdminLTE.min.css文件下img/boxed-bg.jpg路径找不到
同样在static文件夹下新增img,并且把AdminLTE 下 img文件夹复制过去,同样需要去修改css文件,具体取决于自定义文件夹结构,配置如下:
- //AdminLTE.min.css
- .layout-boxed {
- background: url('../../img/boxed-bg.jpg') repeat fixed
- }
再运行,发现排版是乱的,如下:

这时候没办法,我只能卸载bootstrap,直接引用AdminLTE默认的bootstrap文件了。也可以安装指定版本,默认安装最新版!
- npm uninstall bootstrap
同样在static文件夹下新增文件夹,plugin
并把bootstrap 复制进去

再配置main.js,把路径配置问当前路径:
- // The Vue build version to load with the `import` command
- // (runtime-only or standalone) has been set in webpack.base.conf with an alias.
- import Vue from 'vue'
- import router from './router'
- //布局模板页
- import Layout from "./components/layout/Layout";
- //第三方插件
- import $ from 'jquery';
- import '../static/plugin/bootstrap/dist/css/bootstrap.min.css'
- import '../node_modules/font-awesome/css/font-awesome.min.css'
- import '../node_modules/ionicons/dist/css/ionicons.min.css'
- import '../static/css/index.css';
- import '../static/plugin/bootstrap/dist/js/bootstrap.min'
- Vue.config.productionTip = false
- /* eslint-disable no-new */
- new Vue({
- el: '#app',
- router,
- components: { Layout },
- template: '<Layout/>'
- })
npm run dev运行:

OK,大功告成!其它的配置,同理!
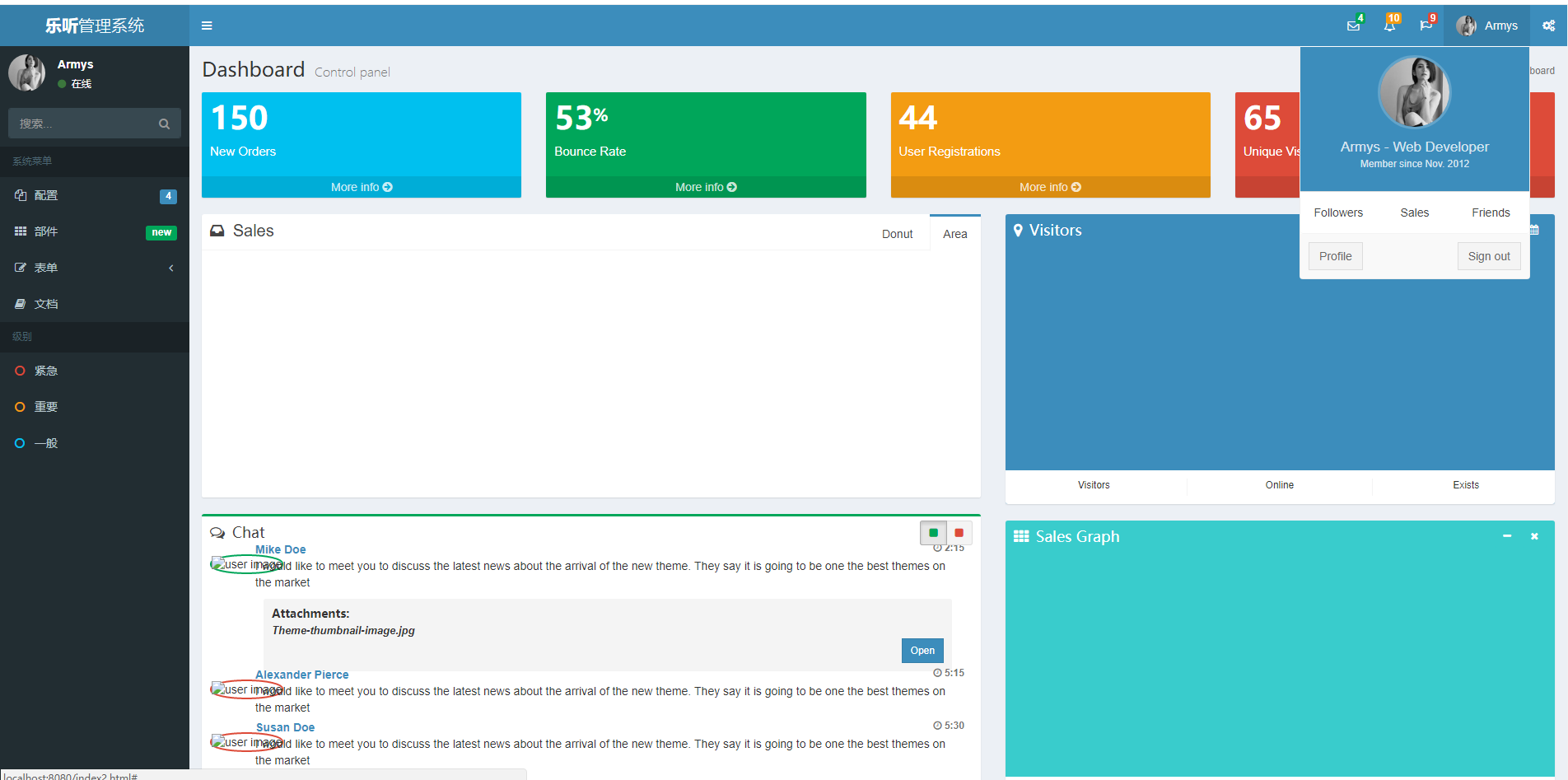
最后结果:

vue学习(三)完善模板页(bootstrap+AdminLTE)的更多相关文章
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- Vue学习2:模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- day 83 Vue学习三之vue组件
本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给大家介绍一下组件(componen ...
- 三 vue学习三 从读懂一个Vue项目开始
源码地址: https://github.com/liufeiSAP/vue2-manage 我们的目录结构: 目录/文件 说明 build 项目构建(webpack)相关代码. config ...
- vue学习三:生命周期钩子
生命周期钩子介绍: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生 ...
- Vue学习(三)-Vue-router路由的简单使用
一.Vue-Router环境的安装: 如果使用vue-cli脚手架搭建,项目创建过程中会提示你自否选择使用vue-router,选择使用即可, 二.路由学习 1.路由的配置 vue-cli项目自 ...
- Vue学习三:v-on:click命令及v-html命令学习
本文为博主原创,未经允许不得转载: 第一部分: v-on:click 命令讲解及使用方法 <!DOCTYPE html> <html lang="zh"> ...
- 学习笔记37_MVC模板页
ASPX母版页: 1.添加一个母版页,位置../Views/Shared,有 <asp:ContentPlaceHolder ID = "ContentPlaceHolder1&quo ...
- vue 学习三 v-model 表单绑定输入 以及修饰符的用处
v-model 指定使用过vue的同学都应该是很熟悉的了,这里就不多介绍,本章主要就是记录一些v-model非常实用的修饰符和对于v-model在html文本框,多行文本框,选择框,单选框,复选框上对 ...
随机推荐
- wireshark使用过程中,卡死未响应
原因 : 未知 处理办法:1.重装wireshark ----------无效果 2.卸载有道词典-----------成功,wireshark正常运行,重装有道词典该问题必现,所以问题由有道词典引起 ...
- 一文熟练使用python mock
mock作为python测试模拟对象工具,在单元测试当中使用较多,官方文档详细不够精简,这篇文章介绍mock常用的用法,以下为引用全文,留给自己和有需要的人查阅. https://realpython ...
- postman的测试,用对象接收所有的字符串
1.post请求 Headers: Content-Type application/json { "taskId":"1000001161", " ...
- phpstorm配置git并解决Terminal 中文乱码(Unicode 编码)的方法
前言:在使用PHPstorm的时候,需要用到terminal,主要还是用这个操作git,但是在使用这个的时候会发现,代码里所有中文都是乱码状态,不利于使用,下面就来看看怎么解决这个问题 一.先在php ...
- Activiti CamelTask(骆驼任务)
Activiti CamelTask(骆驼任务) 作者:Jesai 人生想讲个不成熟的建议 前言: Camel任务可以从Camel发送和介绍消息,由此强化了activiti的集成功能. 注意camel ...
- selenium chrome headless无界面引擎
注意:PhantomJS已被舍弃 chrome headless 在打开浏览器之前添加参数 import time import sys from selenium import webdriver ...
- python模拟鼠标拖动操作的方法
本文实例讲述了python模拟鼠标拖动操作的方法.分享给大家供大家参考.具体如下: pdf中的书签只有页码,准备把现有书签拖到一个目录中,然后添加自己页签.重复的拖动工作实在无趣,还是让程序帮我实现吧 ...
- object-c中的int NSInteger NSUInteger NSNumber辨析
object-c中的int NSInteger NSUInteger NSNumber辨析 #import <Foundation/Foundation.h> int main(int a ...
- mysql--->权限管理原理和设置
mysql 权限管理 mysql权限检查原理 权限检查两个阶段 你有没有权限链接上来 你有没有权限执行此操作 服务器如何判断用户用户有没有权限连接上来? 通过mysql库下的user表 查看:sele ...
- php--->注册模式
注册模式 什么是注册树模式? 注册树模式当然也叫注册模式,注册器模式.注册树模式通过将对象实例注册到一棵全局的对象树上,需要的时候从对象树上采摘的模式设计方法. 优点:单例模式解决的是如何在整个项目中 ...
