我的一个React路由嵌套(多级路由),路由传参之旅
在上一篇react路由之旅中,我们简单地配置了react,进行了react路由及相关知识的学习,引入以及实现一个局部跳转的功能,接下来就是深入学习路由的嵌套以及传参,这是工作中主要用要的。
我的react已经配置了redux(见我的redux之旅),所以这是在引入的插件里做的演示。
从App组件跳转到NewRoute组件(需要简单的路由跳转,点击自己预习)

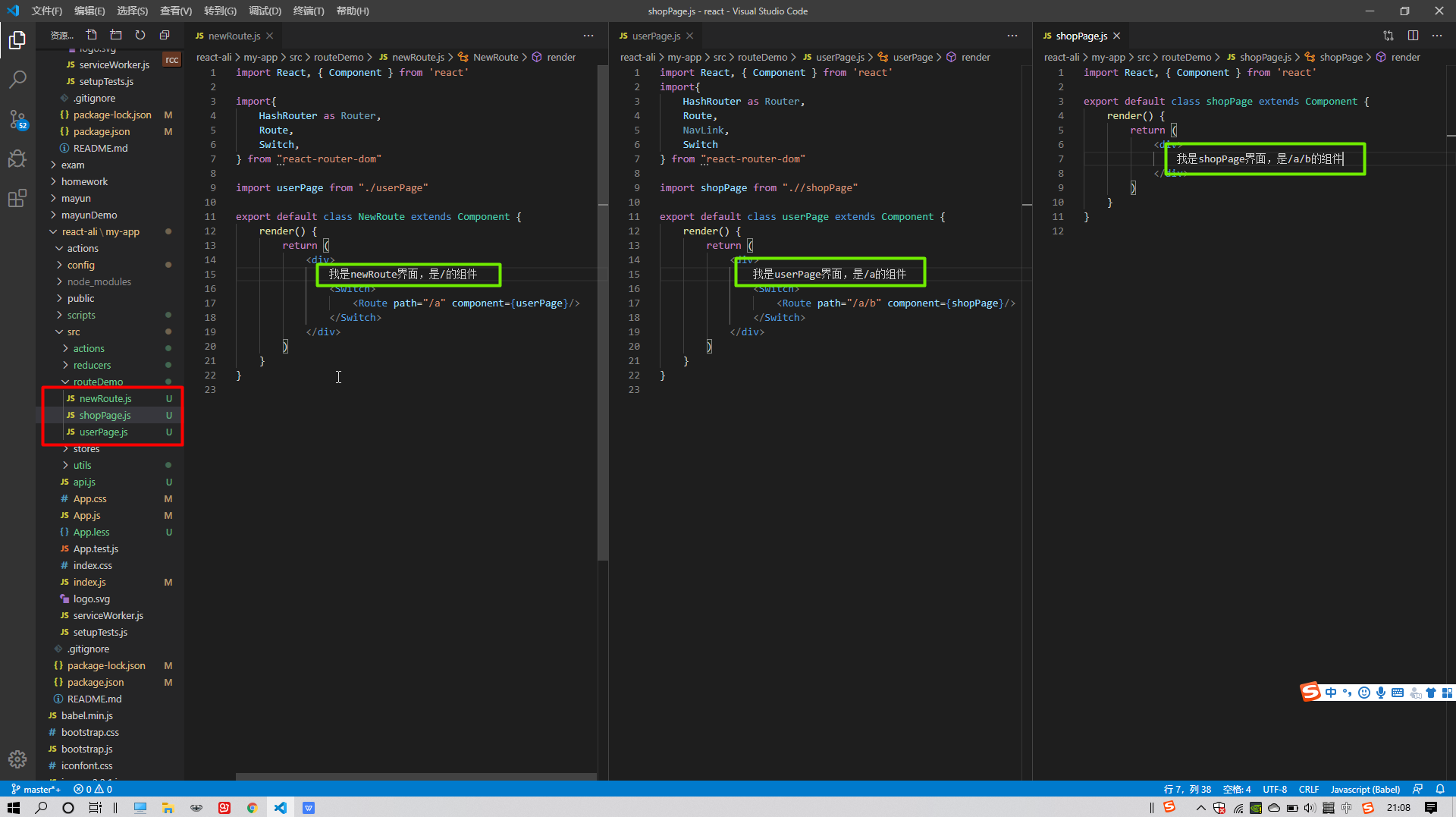
(1)新建一个demo:

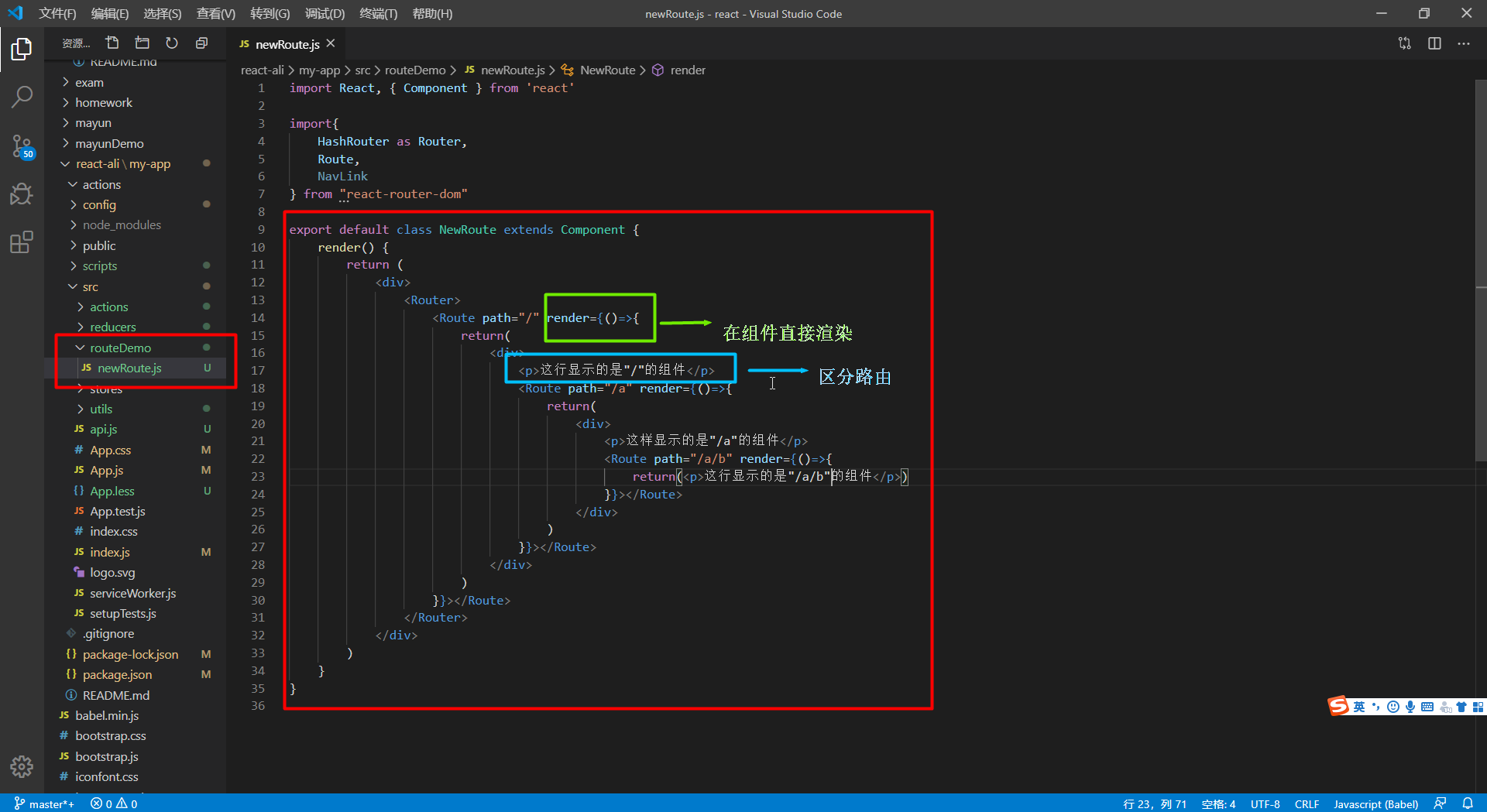
这里使用了render方式在一个文件中模拟了多个组件的效果 代码只为讲解使用在真实开发中尽量不要这样写代码的。
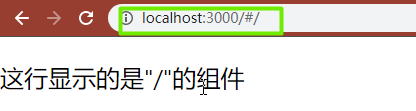
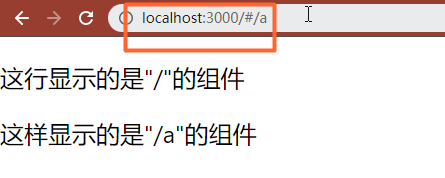
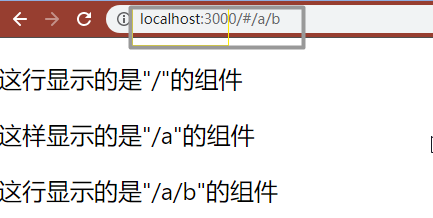
这段代码中,我们模拟了3层路由,路径和界面如下:



代码提供给大家
- import React, { Component } from 'react'
- import{
- HashRouter as Router,//路由会带#号
- Route,
- NavLink
- } from "react-router-dom"
- export default class NewRoute extends Component {
- render() {
- return (
- <div>
- <Router>
- <Route path="/" render={()=>{
- return(
- <div>
- <p>这行显示的是"/"的组件</p>
- <Route path="/a" render={()=>{
- return(
- <div>
- <p>这样显示的是"/a"的组件</p>
- <Route path="/a/b" render={()=>{
- return(<p>这行显示的是"/a/b"的组件</p>)
- }}></Route>
- </div>
- )
- }}></Route>
- </div>
- )
- }}></Route>
- </Router>
- </div>
- )
- }
- }
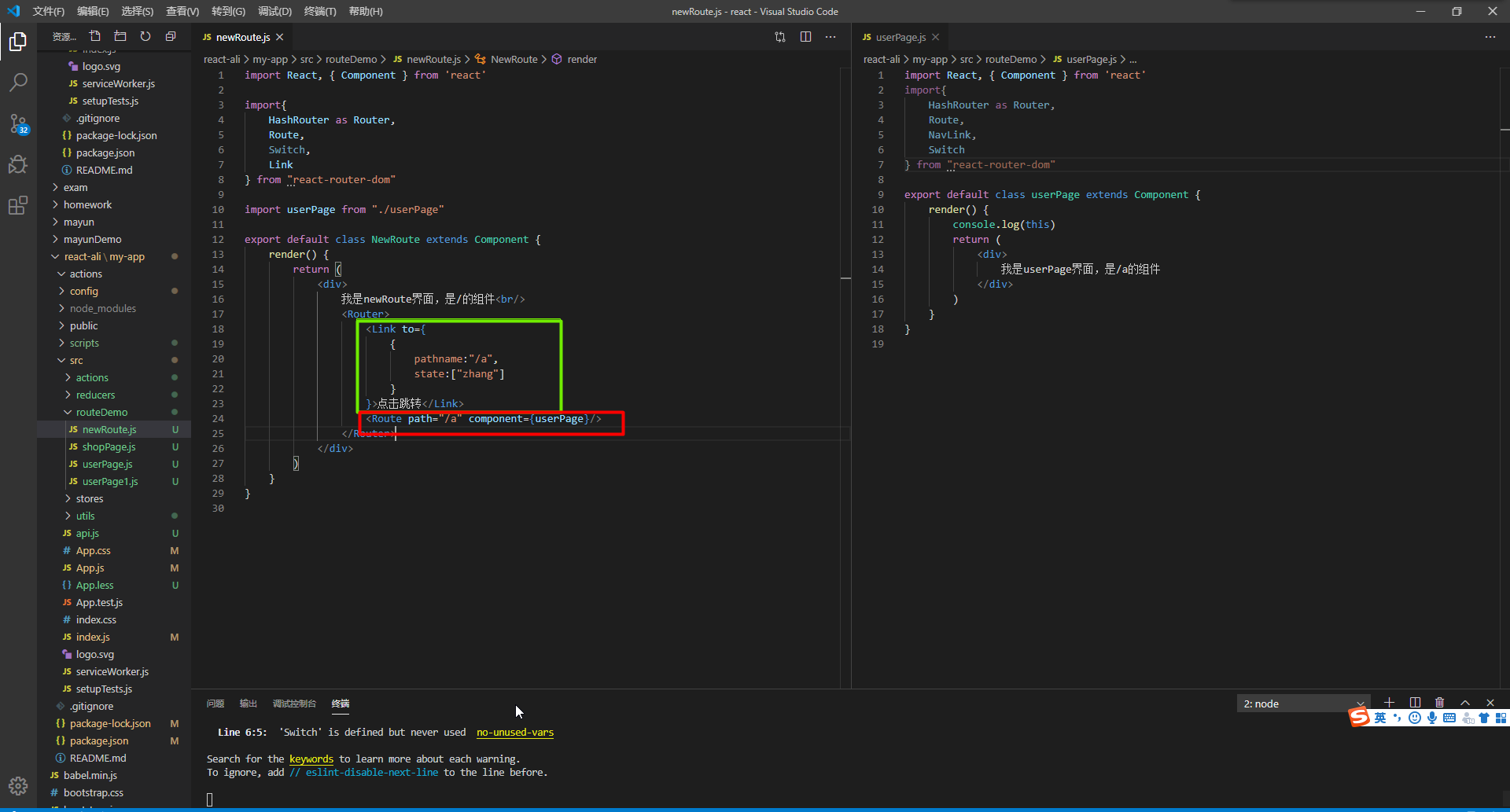
(2)用子组件形式实现上面的demo:

效果如下:



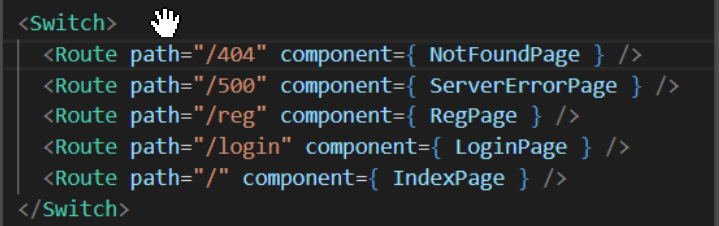
如果你对现在的页面效果不满意,可以添加多个link,并且在Switch中添加多个路由,真实还原网站。
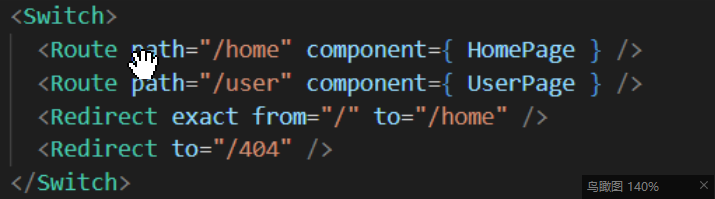
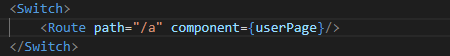
(3)实际开发中:
App.js中代码:

indexPage.js中代码:

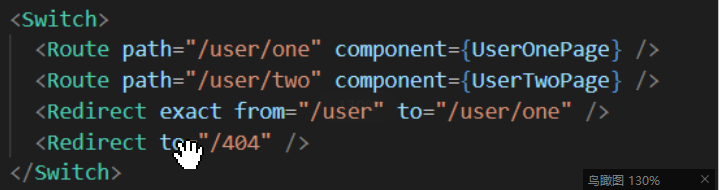
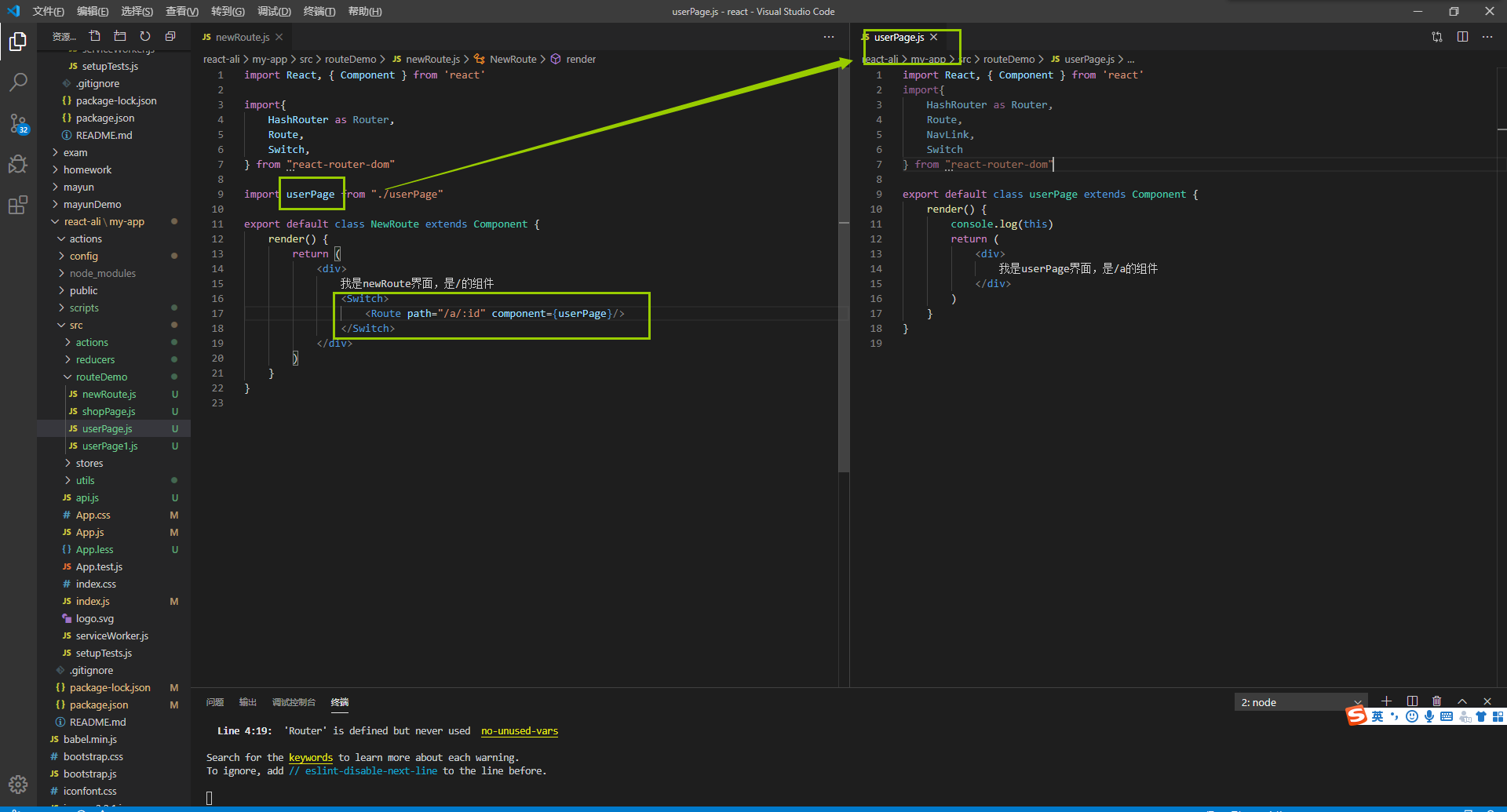
userPage.js中的代码:

这是一套基本的业务流程,不仅涉及到界面跳转,嵌套,还有网页不存在的重定向,它们之间是向下调用的关系 App.js中 path = / 会调用 indexPage.js indexPage.js path = /user 会调用 userPage.js userPage.js path = /user/one 会调用最终显示组件。
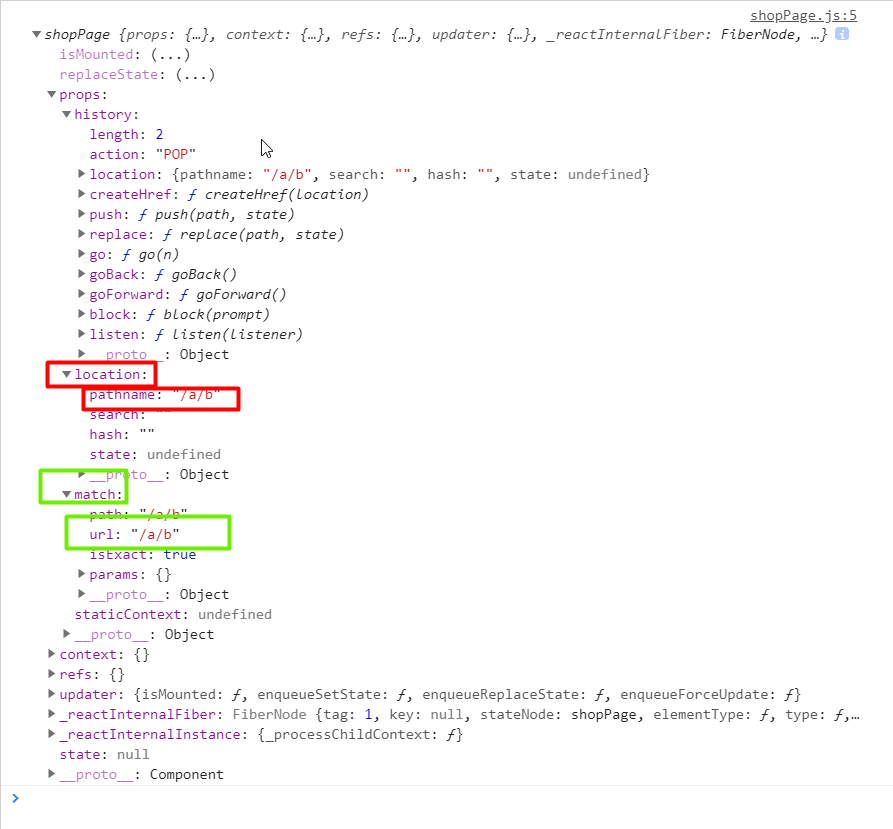
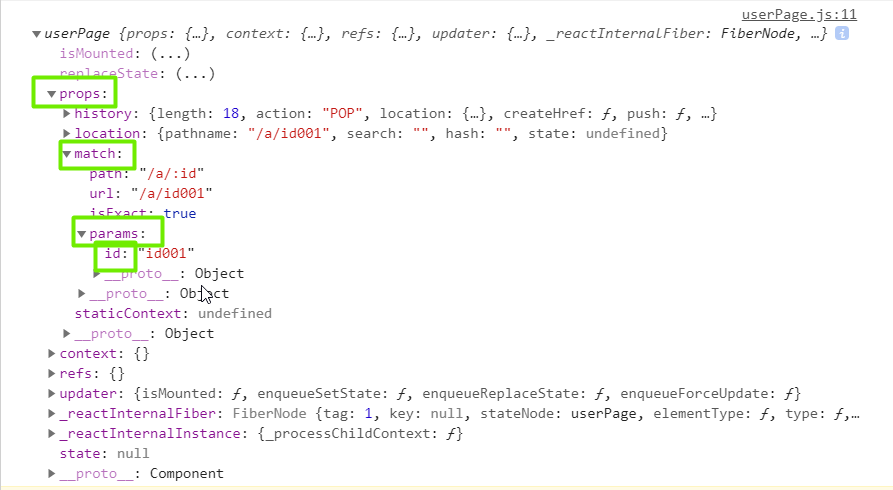
(4)我们打印一下shopPage的this,看看里面有什么:

想得到当前的路径,用this.props.match.url是个不错的选择
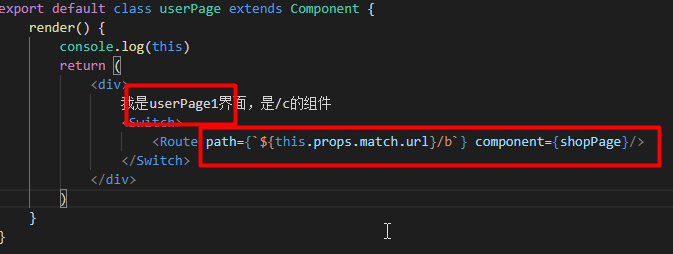
(5)多级路由中地址的拼接:
拼接的作用,可以随意切换组件间的调用,比如随时在/b之前再插入一层地址,也可以直接整个组件移动到其它路径之下。
我们现在在这里呢,复制了一份userPage界面,命名为userPage1,把他的路径命名为c,并把b组件引入了userPage和userPage1:
userPage组件:

userPage1组件:

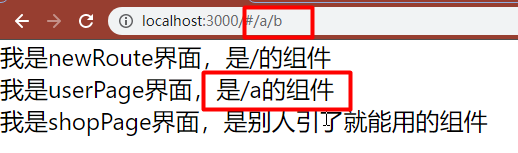
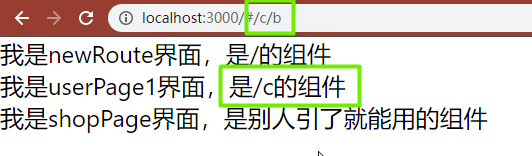
此时此刻,在各自的路径下打开b组件的截图:


(6)我们的组件,有时候只是一个模板,需要接受传值,才能起到自己的作用,然后就说一下组件传值:
路由传值的常用方式:params(/)、hash(#)、search(?)、state
(7)params(/)

● 上面代码中是在定义路由组件中
● 注意path地址中斜杠后面 :id
● 其中:冒号可以理解为即将声明一个变量
● 变量的名字是id
拓展内容,参数正则匹配
● /:id?后面?号表示可有可无
● /name_:id前面加name必须匹配/name_XXX
● /:id(\d+)括号中的内容为正则,这里表示:id必须是数字才会匹配

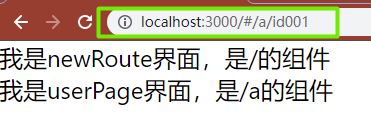
取值需要在对应的component定义的组件 UserPage中使用 this.props.match.params.id 地址栏输入上图的地址(/id001)取到的结果就是 id001

在此为我的粗心表示歉意,直到我最后用state传值菜发现,没有给大家讲Link,而是直接在浏览器的网址直接写了数据,然后让大家看的控制台,仅仅是取了一个数据,这次重新编辑给大家补上Link的代码,大家心里想象截图上有一个Link就好了,当然,没有link,直接在网址里加入数据是没错的,只不过心里膈应,怕大家看不懂。如果你要把这行代码补到 组件,记得外面包一层Router
- <Link to={ ' /a/ ' + ' id001 ' } activeClassName='active'>点击跳转</Link>
- <Link to={
- {
- pathname:"/a",
- hash:'#name=zhang',
- query:{name: 'zhang'},
- state:{name:'zhang'}
- }
- }>点击跳转
- </Link>
再次给各位姥爷磕头!
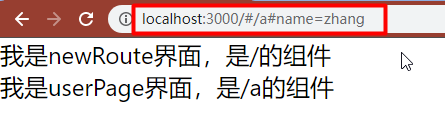
(8)hash(#)
正常的path:

页面给到值:

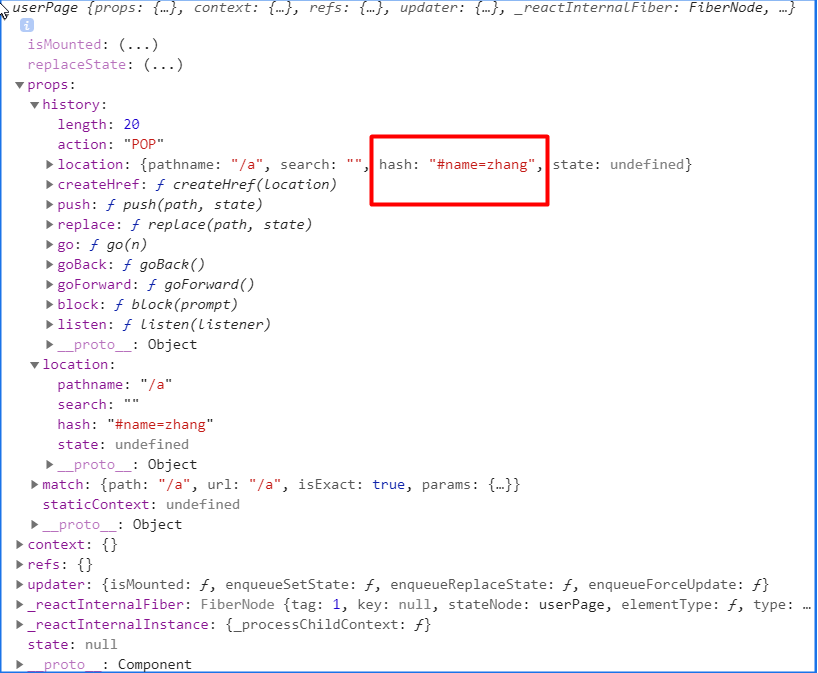
此时的控制台打印this

● 在regPage.js页面中直接使用 this.props.location.hash 取值
● 打印结果是地址栏包括#号及后面所有的值
● 该方式需要在对键值对进行处理相对比较麻烦
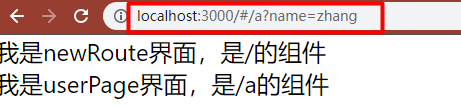
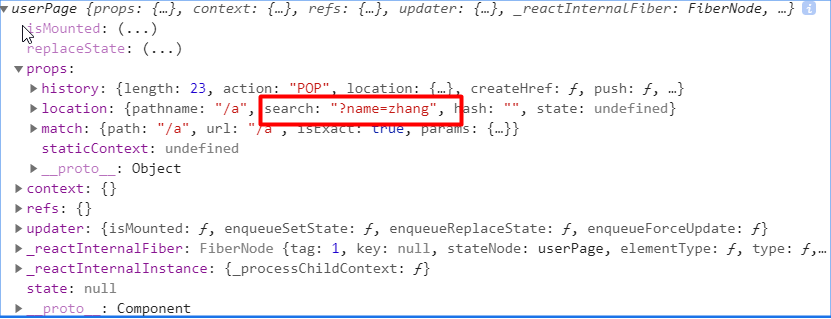
(9)search(?)
用法优缺点问题与上面的hash十分类似
正常的path:

界面:

控制台:

(10)state
代码是这样的:

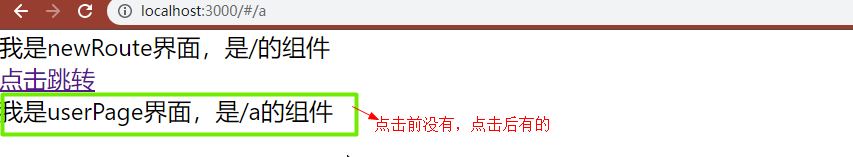
页面是这样的:

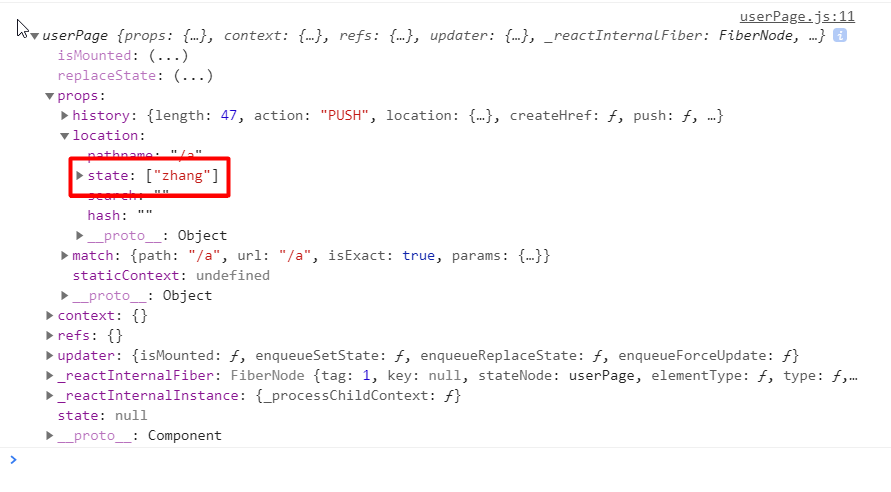
控制台:

在regPage.js组件中通过 this.props.location.state取值
总结:这次写博客经历了一次大改和一次补充,总的来说我这个人是懒的,克服困难,加油吧
我的一个React路由嵌套(多级路由),路由传参之旅的更多相关文章
- [AngularJS] “多重路由”嵌套模块——AngularJS“路由”嵌套学习资料教程
这是小编的一些学习资料,理论上只是为了自己以后学习需要的,但是还是需要认真对待的 以下内容仅供参考,请慎重使用学习 1.AngularJS路由嵌套 Angularjs本身自带路由模块,可以满足通过不同 ...
- react路由的跳转和传参
1.路由的跳转 一.DOM跳转 在需要跳转的页面导入import {Link} from 'react-router-dom',在需要跳转的地方使用link标签的to属性进行跳转,路由配置文件中导出的 ...
- vue路由对不同界面进行传参及跳转的总结
最近在做一个公众号的商城项目,主要用的VUE+MUI,其实今天这个点对于有过项目经验的前端工作者来说是最基础的,但也是必须要掌握的,今天小编主要是记录下传参和跳转的一些总结(仅供参考). 首先我们先上 ...
- angular 实例笔记之嵌套指令间的传参
最近在项目中遇到了需要嵌套指令的情况,指令在嵌套后子指令必须获得父指令中的数据来进行判断,但是在写传参的时候遇到了坑,因此记录下来,防止以后遗忘,个人的肤浅理解,欢迎大家留言讨论 首先,关于direc ...
- vue-router路由嵌套与二级路由重定向
(1)公共路由裁减 不是每个页面都存在导航,所以不要把导航组件在根组件APP.vue里引入,哪个页面需要,在哪里引入即可. 方案: 哪个页面需要,在哪个页面引入即可 (2)嵌套路由 注意:childr ...
- vue中嵌套的iframe中控制路由的跳转及传参
在iframe引入的页面中,通过事件触发的方式进行传递参数,其中data是一个标识符的作用,在main.js中通过data进行判断,params是要传递的参数 //iframe向vue传递跳转路由的参 ...
- 路由的query参数(传参)
路由组件不会在组件里面放自己组件标签. 案例使用嵌套组件的,但是在Message组件下新增了组件Detail.vue index.html //引入bootstrap.css <link rel ...
- vue2.0路由(跳转和传参)经典介绍
声明式 <router-link :to="...">编程式router.push(...) router.push('home') / ...
- Vue总结第五天:vue-router (使用模块化(创建Vue组件)机制编程)、router-link 标签的属性、路由代码跳转、懒加载、路由嵌套(子路由)、路由传递数据、导航守卫)
Vue总结第五天:vue-router ✿ 路由(器)目录: □ vue中路由作用 □ vue-router基本使用 □ vue-router嵌套路由 □ vue-router参数传递 □ ...
随机推荐
- TensorFlow——Graph的基本操作
1.创建图 在tensorflow中,一个程序默认是建立一个图的,除了系统自动建立图以外,我们还可以手动建立图,并做一些其他的操作. 下面我们使用tf.Graph函数建立图,使用tf.get_defa ...
- ODBC连接时报错不可识别的数据库格式
报这个错误是因为Acess的版本不同. 2003版本的Acess的数据连接字符串: string dataBasePath = @"C:/Users/user/Documents/Test. ...
- Java 基础(四)| IO 流之使用文件流的正确姿势
为跳槽面试做准备,今天开始进入 Java 基础的复习.希望基础不好的同学看完这篇文章,能掌握泛型,而基础好的同学权当复习,希望看完这篇文章能够起一点你的青涩记忆. 一.什么是 IO 流? 想象一个场景 ...
- AI漫谈:我们距离实现《庆余年》里的五竹叔机器人还有多远?
(警告: 本文包含少量剧透内容,请酌情阅读) 五竹叔是机器人吗? 看过庆余年的朋友,一定对五竹叔印象深刻,外表英俊潇洒,一袭黑衣加黑布条蒙眼,充满神秘侠客气息.五竹叔不但神秘,而且言行举止常常很 ...
- 机器学习-特征工程-Feature generation 和 Feature selection
概述:上节咱们说了特征工程是机器学习的一个核心内容.然后咱们已经学习了特征工程中的基础内容,分别是missing value handling和categorical data encoding的一些 ...
- Java入门 - 高级教程 - 07.多线程
原文地址:http://www.work100.net/training/java-multi-threading.html 更多教程:光束云 - 免费课程 多线程 序号 文内章节 视频 1 概述 2 ...
- java面试|精选基础(1)
以下题目是从面试经历和常考面试题中选出有点儿意思的题目,参考答案如有错误,请联系小编指正,感谢! 1.反射 1.1定义 JAVA反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法 ...
- 彻底理解Future模式
先上一个场景:假如你突然想做饭,但是没有厨具,也没有食材.网上购买厨具比较方便,食材去超市买更放心. 实现分析:在快递员送厨具的期间,我们肯定不会闲着,可以去超市买食材.所以,在主线程里面另起一个子线 ...
- 文艺平衡树(区间splay)
文艺平衡树(luogu) Description 题目描述 您需要写一种数据结构(可参考题目标题),来维护一个有序数列. 其中需要提供以下操作:翻转一个区间,例如原有序序列是 5\ 4\ 3\ 2\ ...
- JS-01-js的三种引入方式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
