前端规范2-CSS规范
CSS规范

.png)



.png)

.png)


.png)


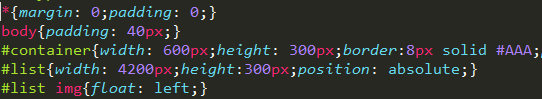
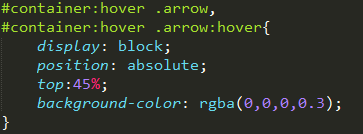
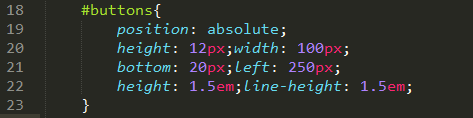
- Formatting Model 相关属性包括:position / top / right / bottom / left / float / display / overflow 等
- Box Model 相关属性包括:border / margin / padding / width / height 等
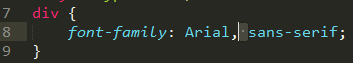
- Typographic 相关属性包括:font / line-height / text-align / word-wrap 等
- Visual 相关属性包括:background / color / transition / list-style 等
.png)

前端规范2-CSS规范的更多相关文章
- 前端规范之CSS规范(Stylelint)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
- 前端开发规范:命名规范、html 规范、css 规范、js 规范
上周小组的培训内容是代码可读性艺术,主要分享如何命名.如何优化代码排版,如何写好的注释.我们都知道写出优雅的代码是成为大牛的必经之路. 下面感谢一位前端开发小伙伴总结的前端开发规范,通过学习相关开发规 ...
- 前端开发规范:命名规范、HTML 规范、CSS 规范、JavaScript 规范
一个好的程序员肯定是要能书写可维护的代码,而不是一次性的代码,怎么能让团队当中其他人甚至一段时间时候你再看你某个时候写的代码也能看懂呢,这就需要规范你的代码了.我是有一点强迫症的人,上周我们后端给我了 ...
- 前端开发规范之命名规范、html规范、css规范、js规范
在学习编程的时候,每次看到那些整齐规范的代码,心里顿时对这个程序员表示点点好感,有时,比如看到自己和朋友写的代码时,那阅读起来就是苦不堪言,所以,一些基本的开发规范是必须的,是为了自己方便阅读代码,也 ...
- 前端基础系列——CSS规范(文章内容为转载)
原作者信息 作者:词晖 链接:http://www.zhihu.com/question/19586885/answer/48933504 来源:知乎 著作权归原作者所有,转载请联系原作者获得授权. ...
- CSS书写规范、命名规范、网易CSS框架NEC
网易CSS框架NEC:http://nec.netease.com/ NEC框架的CSS规范: CSS规范 - 分类方法 CSS规范 - 命名规则 CSS规范 - 代码格式 CSS规范 - 优化方案 ...
- 前端编码规范之CSS
"字是门面书是屋",我们不会去手写代码,但是敲出来的代码要好看.有条理,这还必须得有一点约束~ 团队开发中,每个人的编码风格都不尽相同,有时候可能存在很大的差异,为了便于压缩组件对 ...
- 前端css规范
文章整理了Web前端开发中的各种CSS规范,包括文件规范.注释规范.命名规范.书写规范.测试规范等. 一.文件规范 1.文件均归档至约定的目录中(具体要求以豆瓣的CSS规范为例进行讲解): 所有的CS ...
- 前端开发人员要注意的css规范,css命名。
刚工作的时候也没注意关于css的规则,根据自己的心情想怎么用就怎么用,完成工作就好不会考虑代码的可读性,加载的性能,现在身为前端的一员就要有程序员的自我修养(嘿嘿,是不是很有责任感啊). 废话不多说, ...
- Web前端开发CSS规范总结
作为Web前端开发必备语言,CSS为大家广为熟知,今天就跟大家分享下CSS规范总结,Web前端的小伙伴们看过来吧! CSS样式的权值(权重) 权值等级的定义 第一等:代表内联样式,如: style=” ...
随机推荐
- PipeCAD Import IDF
PipeCAD Import IDF eryar@163.com IDF/PCF文件是国际标准管道数据交换文件,主要用于isogen生成ISO图.目前主流设计软件都可以生成这些格式的文件,如PDMS. ...
- cookie中转注入
用这个源码搭建网站找注入点http://192.168.226.129/shownews.asp?id=235 判断注入点,在后面加上'http://192.168.226.129/shownews. ...
- 2019-4-17-从-dotnet-core-3.0-的特性让-WPF-布局失效讨论-API-兼容
title author date CreateTime categories 从 dotnet core 3.0 的特性让 WPF 布局失效讨论 API 兼容 lindexi 2019-4-17 1 ...
- 定时任务 $ ls /etc/cron* + cat$ for user in $(cat /etc/passwd | cut -f1 -d:); do crontab -l -u $user; done
是否有某个定时任务运行过于频繁? 是否有些用户提交了隐藏的定时任务? 在出现故障的时候,是否正好有某个备份任务在执行?
- 【cml】wosi-demo
推荐一个cml项目,https://github.com/Bowen7/wosi-demo 呃呃,运行了项目只能够说开发者好牛逼,数据处理很厉害, 这个是最后的结果,然后要进行效果查看,估计你得等明天 ...
- CSS制作的32种图形效果[梯形|三角|椭圆|平行四边形|菱形|四分之一圆|旗帜]
转载链接:http://www.w3cplus.com/css/css-simple-shapes-cheat-sheet 前面在<纯CSS制作的图形效果>一文中介绍了十六种CSS画各种不 ...
- django中的路由规则
项目的目录结构 外层的firstysite目录与Django无关,只是你项目的容器,可以任意重命名. #其中settings.py是django的总配置文件,即项目的总管家#urls.py,则是项目的 ...
- PHP配置环境中开启GD库
下配置好的PHP环境中,GD库不像windows那样可以直接用,而是默认关闭,需要把它打开,去到php.ini文件中 找到php_gd2.dll把分号去掉即可.(注:GD库跟绘制二维码等有关)
- 图文结合深入理解 JS 中的 this 值
图文结合深入理解 JS 中的 this 值 在 JS 中最常见的莫过于函数了,在函数(方法)中 this 的出现频率特别高,那么 this 到底是什么呢,今天就和大家一起学习总结一下 JS 中的 th ...
- Web编译器Visual Studio扩展
原文地址:https://marketplace.visualstudio.com/items?itemName=MadsKristensen.WebCompiler 一个Visual Studio扩 ...
