es6笔记 day1---let和const的应用
ES6 -> ECMA标准
ES7 ES8
最早是由ECMA-262版本实现的
----------------------------------------
ES6 也称为ES2015,2015年6月份推出来的
每年的6月份,会发布一个版本
2016年6月 ES6.1
2017年7月 ES6.2
-----------------------------------------
ESnext 下一代JS语言
-----------------------------------------
任何人都可以向标准委员会(TC39)要求更改语言标准
提案变成标准,经历5个阶段
Stage 0 展示阶段
Stage 1 征求意见阶段
Stage 2 草案阶段
Stage 3 候选阶段
Stage 4 定案阶段(标准)
ES6环境:webpack3.x
----------------------------------------------------------------------------------------------------------------------------------------------
let 和const
关于定义(声明)变量

----------------------------------------------------------------------------------------
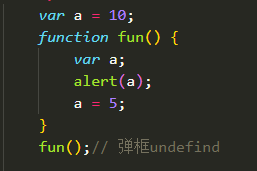
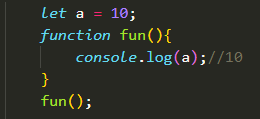
如果声明了变量,那么会出现弹框

------------------------------------------------------------------------------------------------------------------------------------------------------------
如果是这样的话,会出现undefind

为什么????
因为此时局部作用域里面有局部变量,有局部变量的话就优先用局部变量,此时会出现一个变量提升现象,也叫预解析。提升后出现如下情况:

此时,a虽然被声明了,但是没有被赋值。所以会出现undefind
---------------------------------------------------------------------------------------------------------------------------------------------------
let 相当于之前的var
const 常量,定义好了它就不能改变了
-----------------------------------------------------------------------------------------------------------------------------------------------------
块级作用域
{
//块级作用域
}
if{ }() for(){} while(){}
----------------------------------------------------------------------------------------------------------------------------------------------------------

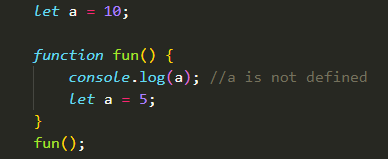
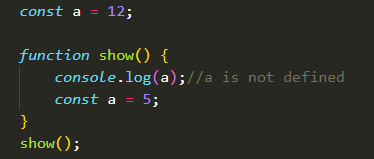
1.let不存在变量提升(预解析)这一说。另外,在代码块内,只要是let定义变量,在之前使用,都是报错。必须先定义完,再使用。

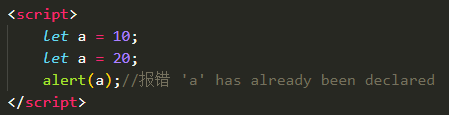
2.同一个作用域里,let 不能重复定义变量,但是可以重新赋值(见上面的截图案例)


3.for循环,for循环里面是父级作用域,里面又一个

进一步理解块级作用域:

--------------------------------------------------------------------------------------------------------
TDZ 暂时性死区概念

--------------------------------------------------------------------------------------------------------------
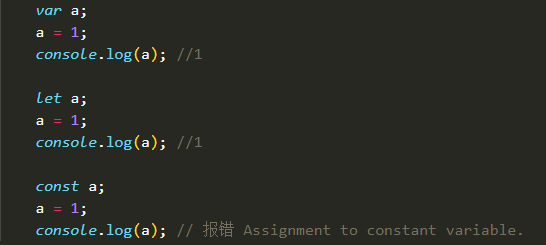
const:特性和let一样
1.const定义变量不能修改

2.const定义完变量,必须有值,不能后赋值,不能修改

3.const也不能预解析

--------------------------------------------------------------------------------------------------------------------

上面的可以扩展,下面的就不行
----------------------------------------------------------------------------------------------------
建议:以后就用let,不要再用var了
如果限制住一个常量,就用const吧!
es6笔记 day1---let和const的应用的更多相关文章
- ES6学习笔记(一)——let和const
1.ES6学习之let.const (1).var.let.const 变(常)量声明 ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景. 在ES6中let就诞生了,实际上它 ...
- ES6学习笔记(1)----let和const命令
参考书<ECMAScript 6入门>http://es6.ruanyifeng.com/ let和const命令 let 总结1.声明变量基本使用方法与var 相同 不同点 a.在代 ...
- ES6学习笔记之 let与const
在js中,定义变量时要使用var操作符,但是var有许多的缺点,如:一个变量可以重复声明.没有块级作用域.不能限制修改等. //缺点1:变量可以重复声明 var a=1; var a=2; conso ...
- ES6笔记(2)-- let的块级作用域
系列文章 -- ES6笔记系列 一.函数级作用域 我们都知道,在ES6以前,JS只有函数级作用域,没有块级作用域这个概念 没有块级作用域,有利有弊,利于方便自由,弊于作用域内的变量容易被共享,例如这个 ...
- ES6笔记(3)-- 解构赋值
系列文章 -- ES6笔记系列 解构赋值,即对某种结构进行解析,然后将解析出来的值赋值给相关的变量,常见的有数组.对象.字符串的解构赋值等 一.数组的解构赋值 function ids() { ret ...
- ES6 笔记汇总
ES6 笔记汇总 二.ES6基础-let和const命令 三.变量的解构赋值 四.字符串的拓展 五.正则表达式的拓展 ...将会持续更新,敬请期待
- ES6笔记2
ES6笔记2 Promise Promise 是 ES6 引入的异步编程的新解决方案,语法上是一个构造函数 一共有3种状态,pending(进行中).fulfilled(已成功)和rejected(已 ...
- ES6笔记(5)-- Generator生成器函数
系列文章 -- ES6笔记系列 接触过Ajax请求的会遇到过异步调用的问题,为了保证调用顺序的正确性,一般我们会在回调函数中调用,也有用到一些新的解决方案如Promise相关的技术. 在异步编程中,还 ...
- ES6笔记系列
ES6,即ECMAScript 6.0,ES6的第一个版本是在2015年发布的,所以又称作ECMAScript 2015 如今距ES6发布已经一年多的时间,这时候才去学,作为一个JSer,羞愧羞愧,还 ...
- 《OOC》笔记(1)——C语言const、static和extern的用法
<OOC>笔记(1)——C语言const.static和extern的用法 C语言中const关键字用法不少,我只喜欢两种用法.一是用于修饰函数形参,二是用于修饰全局变量和局部变量. 用c ...
随机推荐
- JAVA高级--异常处理概念和异常处理机制
什么是异常 程序运行的过程中发生的一些不正常事件 异常分类 Throwable Error 错误 Exception IOException RuntimeException ...
- day4_python之名称空间与作用域、闭包函数、嵌套函数
一.名称空间与作用域 名称空间:存放名字的地方,准确的说名称空间是存放名字与变量值绑定关系的地方 内置名称空间:在python解释器启动时产生,存放一些python内置的名字 全局名称空间:在执行文件 ...
- JAVA代码规范 标签: java文档工作 2016-06-12 21:50 277人阅读 评论(5) 收藏
开始做java的ITOO了,近期的工作内容就是按照代码规范来改自己负责的代码,之前做机房收费系统的时候,也是经常验收的,甚至于我们上次验收的时候,老师也去了.对于我们的代码规范,老师其实是很重视的,他 ...
- Nuxt.js打造旅游网站第1篇_项目环境搭建
1. 安装 使用官网提供的脚手架工具 create-nuxt-app,创建一个nuxtjs项目. npx create-nuxt-app xianyun 注意:在NPM版本5.2.0默认安装了npx, ...
- MyBatis映射文件的基本功能
#{}与${}区别 "#{}"使用的是preparedStatement方式预处理,就是使用了占位符来填充数据防止SQL注入. ${}使用的是statement方式进行sql语句的 ...
- 【转载】使用 gnuplot 在网页中显示数据
来源:http://www.ibm.com/developerworks/cn/aix/library/au-gnuplot/ 简介 gnuplot 是一个用于生成趋势图和其他图形的工具.它通常用于收 ...
- nodeJs学习-07 express、body-parser;链式操作next
express和body-parser const express=require('express'); const bodyParser=require('body-parser'); var ...
- 一 linux安装python3
参考 https://www.cnblogs.com/pyyu/p/7402145.html?tdsourcetag=s_pcqq_aiomsg 1 下载 网址:https://www.python. ...
- Streamy障碍二:超大排序合并
- php第三方登录(微博登录,仿照慕课网)
https://www.cnblogs.com/haoyu521/p/5606931.html 1:开发之前,请大家先自行熟悉一下OAuth协议原理. 2:我们开发需要具备一个外网可访问的线上域名,如 ...
