CSS3-06 样式 5
浮动(Float)
关于浮动,要说的可能就是:一个设置了浮动的元素会尽量向左移动或向右移动,且会对其后的元素造成影响,其后的元素会排列在其围绕在其左下或右下部。似乎就这么简单,但是在实际开发中,它应用这的是非常的多。在此,我会浅析浮动的基本原理,然后通过实例的方式尽量让大家对浮动有更加深刻的理解
关于浮动
如何设置元素的浮动
设置一个元素的浮动很简单
// 只能设置一个元素左浮动或又浮动
float: left/right;
需要特别注意的是:
浮动 只能 作用于文档流中的元素。也就是说对于四种定位方式,只对默认定位(Static)、相对定位(Relative)的元素起作用。
浮动对其周围元素的作用
浮动
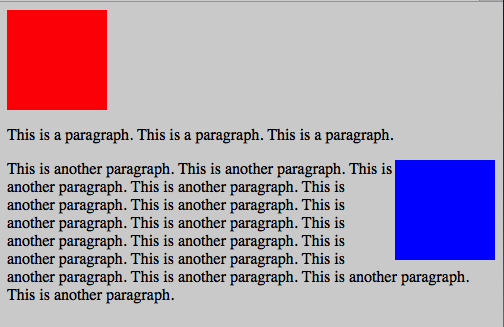
只对其后边的元素有影响,对前边的元素没有任何影响。示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
#red-div {
background-color: red;
width: 100px;
height: 100px;
}
#blue-div {
background-color: blue;
width: 100px;
height: 100px;
float: right;
}
</style>
</head>
<body>
<div id="red-div"></div>
<p id="before">This is a paragraph. This is a paragraph. This is a paragraph. </p>
<div id="blue-div"></div>
<p id="after">This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph. This is another paragraph.</p>
</body>
</html>

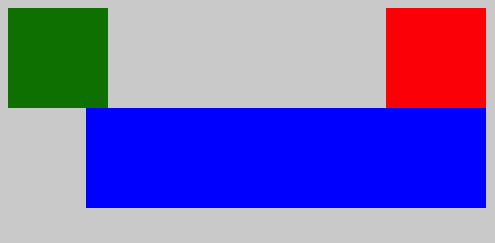
浮动对其后边元素的影响
其后为非浮动元素
我们说,“浮动元素后非浮动元素会围绕在其左下或右下排布”。准确的说,“浮动元素后非浮动元素会按照文档流的流失布局来排布,只不过会空出浮动元素所占的空间(浮动元素是处在文档流中的,会占据文档流的空间)”。但是有一点你需要明白:其后边元素的所在的容器的是不会为浮动元素流出空间的。
示例
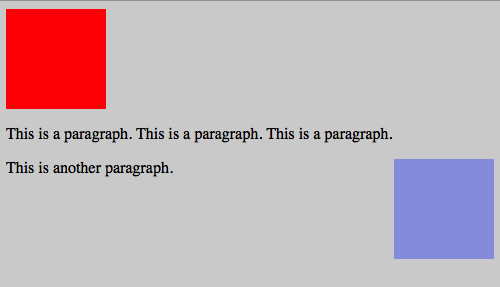
// 设置 blue 的透明度
#blue-div {
background-color: rgba(0, 0, 255, 0.3);
width: 100px;
height: 100px;
float: right;
}
// 改变 after 的内容长度
<p id="after">This is another paragraph.</p>

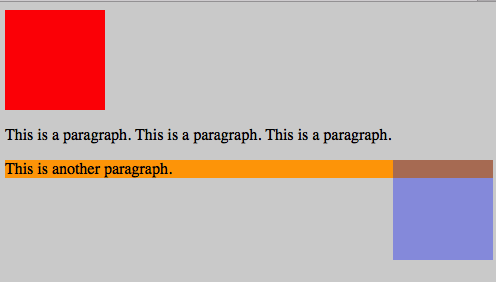
观察发现,after 按照正常的文档流布局方式排列// 设置 after 的背景色
#after {
background-color: orange;
}

观察发现,after 占据了整个屏幕宽度
其后为浮动元素
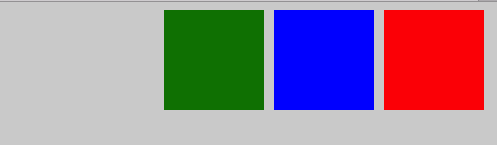
浮动元素后边的浮动元素,在空间允许的情况下会紧邻其左下或右下方显示(浮动方向相同)。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
background-color: lightgray;
}
div {
margin-right: 10px;
}
#red-div {
background-color: red;
width: 100px;
height: 100px;
float: right;
}
#blue-div {
background-color: blue;
width: 100px;
height: 100px;
float: right;
}
#green-div {
background-color: green;
width: 100px;
height: 100px;
float: right;
}
</style>
</head>
<body>
<div id="red-div"></div>
<div id="blue-div"></div>
<div id="green-div"></div>
</html>

我们可以发现,浮动元素后的浮动元素,在空间充足的情况下会紧邻其左下或右下方显示(可以理解为从浮动方向起,向相反方向排布)。我们接下来看看空间不足的情况。// 设置 blue 的款的为 400px
#blue-div {
background-color: blue;
width: 400px;
height: 100px;
float: right;
}

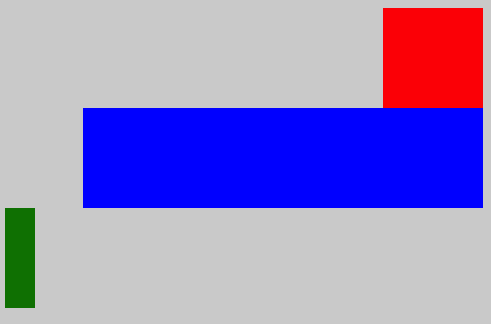
在空间不足的情况下,其后的元素会排列在下一行,且从浮动方向起,向相反方向排列。接下来我们设置不同的浮动方向。// 设置 green 左浮动
#green-div {
background-color: green;
width: 100px;
height: 100px;
float: left;
}

设置 green 左浮动后,其会从其在文档流的当前高度开始左右浮动(其不会对其前方的元素造成影响)
清除浮动
大家都知道,浮动元素会对其后的元素造成影响。那么,总有些时候,我们是讨厌这些影响的,这就需要清除浮动的影响。
clear: both/left/right;
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
background-color: lightgray;
}
div {
margin-right: 10px;
}
#red-div {
background-color: red;
width: 100px;
height: 100px;
float: right;
}
#blue-div {
background-color: blue;
width: 400px;
height: 100px;
float: right;
}
#green-div {
background-color: green;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="red-div"></div>
<div id="blue-div"></div>
<div id="green-div"></div>
</html>

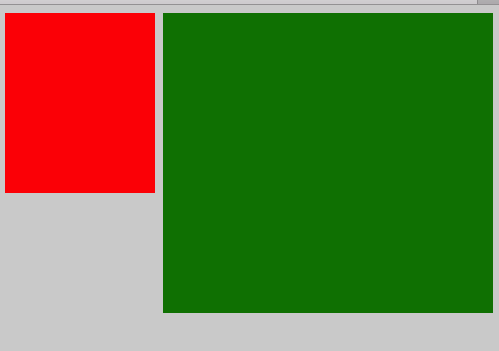
由图可知,green-div 显示到了 red-div 的左边,其主要是受到 red-div 右浮动的影响。怎么知道其是收到了 red-div 而不是 blue-div 的影响呢?// 改变 green-div 的宽度
#green-div {
background-color: green;
width: 30px;
height: 100px;
}

观察发现,green-div 并没显示在 blue-div 的左边(blue-div 的左边足以容纳 green-div)。接下来我们看看清除浮动后的效果。// 清楚 green-div 的浮动
#green-div {
background-color: green;
width: 30px;
height: 100px;
clear: both;
}

清除 green-div 的浮动后,green-div 重新按照文档流默认的流式布局方式排布。
浮动两列布局
浮动的一个重要的应用是设置页面的 两列或三列 布局,我们通过示例看看如何使用浮动来实现页面的两列布局,及其注意事项。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
background-color: lightgray;
}
#container {
background-color: yellow;
}
#red-div {
background-color: red;
float: left;
}
#green-div {
background-color: green;
float: right;
}
</style>
</head>
<body>
<div id="container">
<div id="red-div"></div>
<div id="green-div"></div>
</div>
</html>
我们先搭建页面的结构,但是在界面上,你什么都看不到。很明显,对于 div,它默认的尺寸是其内容的尺寸,你没有设置宽高,自然不会显示。// 设置 red-div 和 blue-div 的尺寸
#red-div {
background-color: red;
width: 150px;
height: 180px;
float: left;
}
#green-div {
background-color: green;
width: 330px;
height: 300px;
float: right;
}

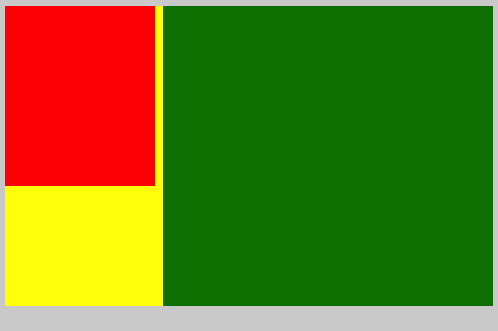
如图,设置 red-div 和 blue-div 后,其确实显示出来了。但是我们设置的父包含块背景颜色却没有显示出来。这明显不符合上边的说法“对于 div,它默认的尺寸是其内容的尺寸”,这又是怎么一会事呢?先不管怎么回事,我们先把问题解决了。// 设置 container 的 overflow 属性为 hidden
#container {
background-color: yellow;
overflow: hidden;
}

如图所示,我们发现,背景图片显示出来了。但是原因是什么?原因是,当父包含块中的子元素设置了浮动时,而其本身没有设置浮动的情况器,其自身的高度就没法扩展(不能随着子元素的高度来改变自己的高度)。关于两列布局,及如何解决这个问题,还有其他的方案,在此我们不在叙述。有兴趣的朋友可以和我一起探讨。
控制一个元素的显示(Display)
我们知道,一个元素至少有两种显示状态:显示 / 隐藏。而 HTML 元素又分为块级元素和内联元素,我们通常需要改变一个 HTML 元素的具体的显示状态,来满足实际的需求。在此,我们就来看看如何通过 display 属性来控制一个 HTML 元素的显示状态。
控制 隐藏 或 显示
// 隐藏一个元素,元素默认显示
display: none;
使用 display 隐藏一个元素,被隐藏的元素不会再占据文档流的空间// 使用 visibility 属性隐藏一个元素
visibility: hidden;
使用 visibility 属性隐藏一个元素,被隐藏的元素会占据原有的文档流空间控制以 块级元素 或 内敛元素显示
默认情况下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
background-color: lightgray;
}
#red-div {
background-color: red;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<div id="red-div">This is a div.</div>
<span>This is another paragraph.</span>
</html>

使块级元素显示为内联元素
// 使 red-div 显示为内联元素
#red-div {
background-color: red;
width: 100px;
height: 100px;
display: inline;
}

观察发现 red-div 和 span 显示在了一行(块级元素默认会在其前后添加一个换行);且 red-div 设置的宽高也没有效果,这是必然的(只有块才有尺寸)。如果我们想让 red-div 显示在现在的位置,且可设置宽高,那么就让它显示为一个行内块级元素。#red-div {
background-color: red;
width: 100px;
height: 100px;
display: inline-block;
}

使内联元素显示为块级元素
// span 本身是一个内敛元素,设置它显示为块级元素
span {
display: block;
}

图示为设置 span 为块级元素后的效果,但是我们会发现,没有在其前边增加换行。
对齐方式
通常情况下,我们需要设置一个元素或元素内容的对齐方式,来美化我们的界面。对齐主要在两个方向上:水平和垂直
元素
- 左右对齐
左右对齐
使用 Absolute 定位实现左右对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
background-color: lightgray;
}
#red-div {
background-color: red;
width: 100px;
height: 100px;
/*设置右对齐*/
position: absolute;
right: 0px;
}
</style>
</head>
<body>
<div id="red-div">This is a div.</div>
</html>

使用 float 设置左右对齐
#red-div {
background-color: red;
width: 100px;
height: 100px;
/*设置右对齐*/
float: right;
}

中心对齐
#red-div {
background-color: red;
width: 100px;
height: 100px;
/*设置居中对齐*/
margin: 0px auto;
}

需要注意的是,在使用 margin 来设置一个元素的居中对齐时,这个元素必须设置有宽度
- 上下对齐(主要用于图文混排)
设置垂直对齐
vertical-align: top/middle/bottom;
示例
默认情况(顶部对齐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
background-color: lightgray;
}
#red-div {
background-color: red;
width: 100px;
height: 100px;
display: inline-block;
}
</style>
</head>
<body>
<div id="red-div">This is a div.</div>
<span>This is a paragraph.</span>
</html>

设置垂直居中对齐
#red-div {
background-color: red;
width: 100px;
height: 100px;
display: inline-block;
vertical-align: middle;
}

- 左右对齐
内容(
水平对齐)使用 text-align 来设置文本内容的对齐方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
background-color: lightgray;
}
#red-div {
background-color: red;
width: 100px;
height: 100px;
text-align: center;
}
#content {
background-color: yellow;
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="red-div"><div id="content">div</div></div>
</html>

我们发现,设置 text-align 后,red-div 的子孙元素的文本内容水平居中对齐了,其子元素 content 并没有居中对齐。我们再试没有办法像控制元素一样控制内容的垂直方向上的对齐方式。但是可以采用其他方案,如:边距、填充等
后记
实在是枯燥无味,不知你是否能坚持看到这里。关于 HTML 和 CSS 基础的介绍,到此就告一段落了。有关更多细节的东西,会在后续的博客中少有涉及。接下来,会介绍 JavaScript 的基础。本目前在从事 iOS 和 web 开发工作,处于小妖修炼阶段,很希望与大家交流,共同进步。CSS3-06 样式 5的更多相关文章
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- [总结]CSS/CSS3常用样式与web移动端资源
CSS/CSS3常用样式与知识点 IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条 ...
- 炫酷的CSS3抖动样式:CSS Shake
CSS Shake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果(如下面的GIF图像): 炫酷的CSS3抖动样式:CSS Shake 这是一个很微小的动画 ...
- css3-4 css3边框样式
css3-4 css3边框样式 一.总结 一句话总结: 二.css3边框样式 1.相关知识 边框属性:1.border-width2.border-style3.border-color 边框方位:1 ...
- css3-3 css3背景样式
css3-3 css3背景样式 一.总结 一句话总结:网站页面上的小图标集成在一张大图上面,是因为降低服务器负载,网站上的那些图片都可以下载下来,源码那里,或者工具那里. 1.background:# ...
- 一些上流的CSS3图片样式
直接在图片元素上直接应用CSS3 inset box-shadow 或 border-radius时,浏览器并不能完美的渲染它们.不过,如果把这个图片用作背景图,你就可以可以给它添加任何样式了,浏览器 ...
- css3常用样式集锦
控制线显示0.5px .line:after{ content:""; display:block; position:absolute; width:200%; left:0; ...
- [CSS3] 学习笔记-CSS3盒子样式
1.盒子的类型 在CSS3中,使用display来定义盒子的类型,包括block,inline,inline-block类型.div元素和P元素,属于block类型,span元素和a元素,属于inli ...
- css3的样式讲解-css学习之旅(3)
css背景 属性:background-color:background-image:url("位置"):background-position:right等,px,百分数:bac ...
- CSS3水平翻转样式和background-size兼容问题
一.水平翻转和垂直翻转:第一种:随着现代浏览器对CSS3的支持愈发完善,对于实现各个浏览器兼容的元素的水平翻转或是垂直翻转效果也就成为了可能.相关的CSS代码如下: /*水平翻转*/ .flipx { ...
随机推荐
- MUI APP防止登陆页面出现白屏
最近在用MUI开发APP,总体效果,在IOS上,是完美的,但是在低端的Android手机上,就会出现性能问题,我个人觉得最严重的是,就是首页,就是APP打开的第一个页面,在iOS上,由于性能高,所以, ...
- iOS开发之集成iOS9中的Core Spotlight Framework搜索App的内容
Spotlight在iOS9上做了一些新的改进, 也就是开放了一些新的API, 通过Core Spotlight Framework你可以在你的app中集成Spotlight.集成Spotlight的 ...
- 修改USB固件库的Customer_HID例程
我用的是神州三号开发板子,板子的USB模块原理图为: 配置端口G的11号引脚为usb的使能引脚,按理来说应该是开漏输出的(看了很多的修改代码都是这个模式),不过就是不能使能usb,只能配置成推挽的才行 ...
- JavaScript的Tab切换
在网页设计中经常要用到tab切换,遂整理了一下常用的两种方法. 先看一下示例代码: HTML: <!doctype html> <html lang="en"&g ...
- 构建自己的PHP框架--创建组件的机制
在之前的博客中,我们完成了基本的Model类,但是大家应该还记得,我们创建数据库的pdo实例时,是hard好的配置,并且直接hard在Model类中. 代码如下: public static func ...
- Java:IDEA下使用JUNIT
JUnit单元测试--IntelliJ IDEA (本文转载自华行天下) 单元测试的基本使用 一.环境配置 使用idea IDE 进行单元测试,首先需要安装JUnit 插件. 1.安装JUnit插件步 ...
- angular使用总结
一.是否有必要加入模块化框架 1.Reqruiejs seajs的主要作用 (1)模块化,让代码易于维护. angular本身就是mvc,模块化很清晰,所以这点用不到requirejs (2)可以按需 ...
- Fragment基础----生命周期
Fragment生命周期和Activity对比 注意:在一个app的运行期间,前台的activity有时可能会被其他的视图组件打断,然后进入pause状态. 比如打开一个半透膜的activity (比 ...
- 大型网站提速关键技术(页面静态化,memcached,MySql优化)(一)
一:关键技术介绍: 衡量是否为大型网站的要素: A:PV值(page views 页面浏览量) 访问量大: 带来的问题:1:流量大 -->解决方案:增加带宽,优化程序(视频和图片较浪费带宽,尽量 ...
- OpenCV2学习笔记(一)
Mat - 图像的容器 在对图像进行处理时,首先需要将图像载入到内存中,而Mat就是图像在内存中的容器,管理着图像在内存中的数据.Mat是C++ 的一个类,由于OpenCV2中引入了内存自动管理机制, ...
