webpack 中使用 autoprefixer
webpack中autoprefixer是配合postcss-loader使用的,首先安装相应资源:
npm i -D style-loader css-loader postcss-loader autoprefixer
在webpack.config.js中
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1
}
},
'postcss-loader'
]
},
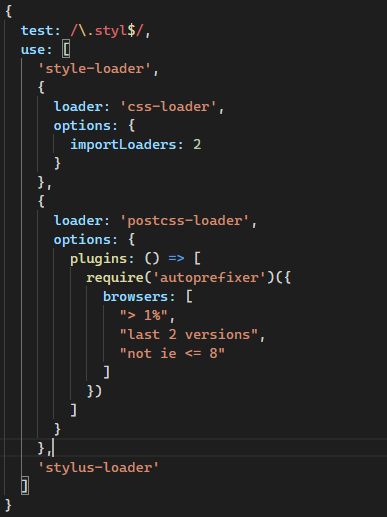
{
test: /\.styl$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2
}
},
'postcss-loader',
'stylus-loader'
]
}
]
}
}
在postcss.config.js中
module.exports = {
"plugins": [
require('autoprefixer')({
browsers: [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
})
]
}
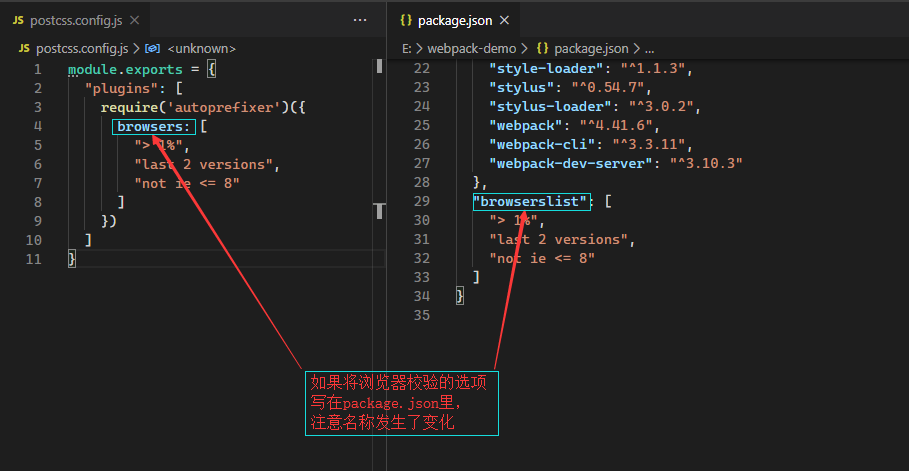
注意:

也可以不要postcss.config.js文件:

webpack 中使用 autoprefixer的更多相关文章
- vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机.适配有多重模式,有flex.百分比等.字体大小的控制也有px.百分比.rem等单位,webpack中 px转rem. vue项目中postcss ...
- 在webpack中使用postcss之插件包precss
precss是一个预处理css的插件包,集成了很多postcss插件的功能,比如嵌套,变量,继承,混合,循环,判断.下面来介绍如何在webpack中使用precss.一.新建项目1.新建package ...
- Webpack中hash与chunkhash的区别,以及js与css的hash指纹解耦方案
文件的hash指纹通常作为前端静态资源实现增量更新的方案之一,Webpack是目前最流行的开源编译工具之一,其强大的功能也带来很多坑(当然,大部分麻烦其实都可以在官方文档中找到答案). 比如,在Web ...
- webpack中利用require.ensure()实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- webpack中实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.j ...
- [转] webpack中配置Babel
一.安装 npm install --save-dev babel-loader babel-core babel-preset-env 二.在webpack.config.js中配置module 1 ...
- [转]webpack中require和import的区别
webpack中可以写commonjs格式的require同步语法,可以写AMD格式的require回调语法,还有一个require.ensure,以及webpack自己定义的require.incl ...
- webpack中插件 prerender-spa-plugin 来进行SEO优化(二十四)
vue.react对于开发单页应用来说带来了很好的用户的体验,但是同样有缺点,比如首页加载慢,白屏或SEO等问题的产生.为什么会出现这种情况呢?我们之前开发单页应用是这样开发的,比如首页 index. ...
- 如何在webpack中成功引用到图片?
打包图片时,你可曾遇到在产出目录文件夹找不到图片,即便找到了,但是页面说引用不到资源?页面上或者文件中引用的图片地址不对? 一.在webpack中引入图片需要url-loader //webpack配 ...
随机推荐
- linux环境jacoco接入
我们通常会将测试覆盖率分为两个部分,即“需求覆盖率”和“代码覆盖率”. 需求覆盖:指的是测试人员对需求的了解程度,根据需求的可测试性来拆分成各个子需求点,来编写相应的测试用例,最终建立一个需求和用例的 ...
- Iris_MVC
2. MVC包使用 在Iris框架中,封装了mvc包作为对mvc架构的支持,方便开发者遵循mvc的开发原则进行开发. iris框架支持请求数据.模型.持久数据分层处理,并支持各层级模块代码绑定执行. ...
- angularJS 十六进制与字符串相互转换
angular 将字符串数据转换为十六进制数据 /** * @Description: TODO 字符串转16进制方法 * @author wjw * @date 2019年9月18日16:35:32 ...
- HTML学习(11)表格
HTML表格由<table>标签定义,下面是一个2行3列的表格: <table> <tr> <td>11</td> <td>12 ...
- winform学习(10)设置控件透明背景色
如何将控件的背景色设置为透明 ①将属性BackColor设置为Web--Transparent ②将属性FlatStyle设置为Flat 如果想将边框去掉: 将属性FlatAppearance下的Bo ...
- Oracle中的数据迁移到Mysql数据库中的方式Navicat premium工具
1.安装 Navicat premium工具 2.破解 Navicat premium工具 3.连接需要相互迁移的两个库Mysql和Oracle(可以是远程的或者本机的数据库都是可以的) 4.连接上之 ...
- poj 3281Dining(网络流 拆点)
题目链接:http://poj.org/problem?id=3281 题目大意:John养了N只奶牛,他为奶牛准备了F个食物和D个饮料,但是每只奶牛只对其中的一些饮料和食物感兴趣,现在请制定一些方案 ...
- Service Worker,Web Worker,WebSocket的对比
Service Worker 处理网络请求的后台服务.适用于离线和后台同步数据或推送信息.不能直接和dom交互.通过postMessage方法交互. Web Worker 模拟多线程,允许复杂计算功能 ...
- CSS中的z-index属性如何使用
z-index属性介绍 只有设置了定位我们才会使用到该z-index属性,如:固定定位.相对定位.绝对定位. 定位元素默认的z-index属性值是0. 如果2个定位的元素都没有设置z-index属性, ...
- [爬坑日记] 安卓模拟器1903蓝屏 没开hyper-v
先说解决方案: 我在升级完1903之后短短几个小时蓝屏了两次 还是不同原因,不由得开始怀疑这个版本的稳定性,随后发现只有启动安卓模拟器的时候必然蓝屏(还有一次蓝屏实在安装驱动的时候) 经过百度得知需要 ...
