webpack4 入门配置研究
1. 全局安装 npm install webpack webpack-cli webpack-dev-server -g
1.1)输密文的密码(电脑开机)
1.2)安装成功
2. 输入命令mkdir config dist src创建三个文件夹
3.输入命令npm init -y
4. 输入命令touch dist/index.html src/index.js分别dist和src文件夹下面创建一个index.html文件和index.js文件
5. webpack4.x中打包默认找src/index.js作为默认入口,可以直接在终端中输入命令webpack 将当前的内容进行一个简单的打包
5.1) 应该看到打包的时候终端中会出现黄色的警告提示
5.2)mode是webpack中独有的,有两种打包环境,一个是开发环境:development另外一个是生产环境:production
打包的时候输入webpack --mode=development或者webpack --mode=production就不会出现警告提示了
5.3)webapck --mode=production命令打包,这个是代码压缩过的,同时项目文件夹下面多了 一个node_modules文件夹
6.输入命令touch config/webpack.dev.js创建文件
7. 输入命令rm dist/main.js src/index.js移除掉这两个文件我们自己来配置
7.1) 现在在src文件夹下面创建main.js文件
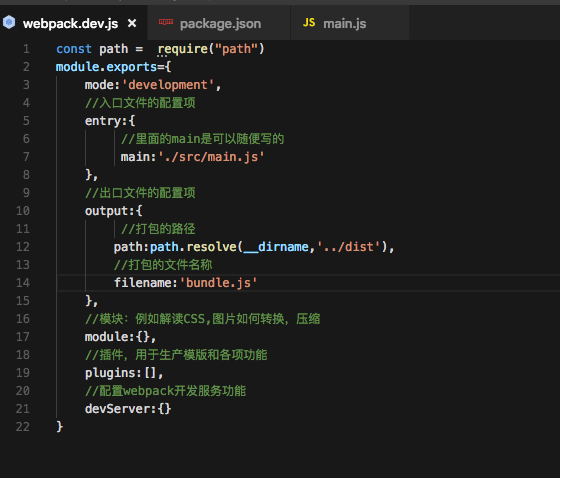
7.2)进入到webpack.dev.js文件中进行配置,具体在代码中注释

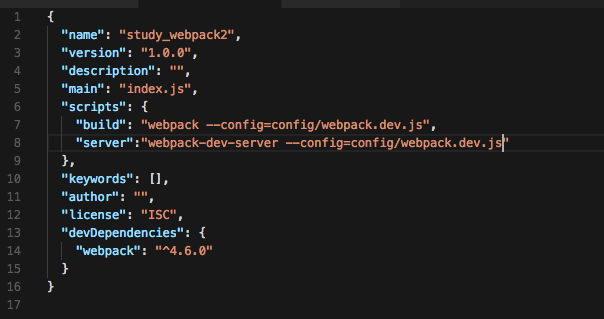
7.3) 现在不能执行之前的webpack --mode="development"命令了会报下面的错误没有放在src文件夹内;这里是因为webpack4打包默认找的src下面的index.js入口,我们前面已经删除了,这里src下面死main.js文件,所以找不到就报ERROR in Entry module not found: Error: Can't resolve './src' in '/Users/yubo/Desktop/www/study_webpack2'错误,所以这里我们到packsge.json里面配置下命令,让打包的时候执行我们在config/webpack.dev.js下面配置的入口。
启动配置

8.npm run build 就可以了;
简单配置 webpack.dev.js
module.exports = {
entry: ['./src/okcPages/okMainIndex.js', './src/units/remChange.js','./src/okcPages/initCp.js'],
output: {
publicPath: '/', //这里要放的是静态资源CDN的地址
path: path.resolve(__dirname, 'dist'),
filename: 'build.js' // 单文件输出 ,如果多文件可在 entry :{} ,这里 filename: '[name].js'
},
resolve: {
extensions: [".js", ".css", ".json"],
alias: {
// jquery: './src/units/jquery-1.83.min.js',
} //配置别名可以加快webpack查找模块的速度
},
externals: {
jquery: 'window.$'
},
module: {
// 多个loader是有顺序要求的,从右往左写,因为转换的时候是从右往左转换的
rules: [
{
test: /.css$/,
use: ExtractTextWebapckPlugin.extract({
fallback: 'style-loader',
use: ['css-loader'] // 不再需要style-loader放到html文件内
}),
include: path.join(__dirname, 'src'), //限制范围,提高打包速度
exclude: /node_modules/
},
{
test: /.jsx?$/,
use: {
loader: 'babel-loader',
query: { //同时可以把babel配置写到根目录下的.babelrc中
presets: ['env', 'stage-0'] // env转换es6 stage-0转es7
}
}
},
{ //file-loader 解决css等文件中引入图片路径的问题
// url-loader 当图片较小的时候会把图片BASE64编码,大于limit参数的时候还是使用file-loader 进行拷贝
test: /.(png|jpg|jpeg|gif|svg)/,
use: {
loader: 'url-loader',
options: {
outputPath: 'images/', // 图片输出的路径
limit: 1 * 1024
}
}
}
]
},
plugins: [
// 多入口的html文件用chunks这个参数来区分
/* new HtmlWebpackPlugin({
template: path.resolve(__dirname, 'src', 'index.html'),
filename: 'index.html',
hash: true,//防止缓存
minify: {
removeAttributeQuotes: true//压缩 去掉引号
}
}),*/
new ExtractTextWebapckPlugin('css/build.css'), // 其实这个特性只用于打包生产环境,测试环境这样设置会影响HMR
// new CleanWebpackPlugin([path.join(__dirname, 'dist')]),
],
devtool: 'eval-source-map', // 指定加source-map的方式
devServer: {
contentBase: path.join(__dirname, "dist"), //静态文件根目录
port: 3824, // 端口
host: 'localhost',
overlay: true,
compress: false // 服务器返回浏览器的时候是否启动gzip压缩
},
watch: true, // 开启监听文件更改,自动刷新
watchOptions: {
ignored: /node_modules/, //忽略不用监听变更的目录
aggregateTimeout: 500, //防止重复保存频繁重新编译,500毫米内重复保存不打包
poll: 1000 //每秒询问的文件变更的次数
},
配置js压缩
uglifyjs-webpack-plugin(JS压缩插件,简称uglify) webpack4 已经集成;
const uglify = require('uglifyjs-webpack-plugin');
plugins:[
new uglify()
],
这个时候我们再终端运行命令 npm run bulid 进行打包会提示下载webpack-cli 命令输入yes
webpack都有哪些插件?
1.)html生成插件: html-webpack-plugin
2.)css分离的插件:extract-text-webpack-plugin new extractTextPlugin("css/index.css") //这里的/css/index.css 是分离后的路径
3.)处理HTML中的图片:html-withimg-loader
4.)自动处理CSS3属性前缀:postcss-loader 和 autoprefixer
5.)消除未使用的css 和js: purify-css purifycss-webpack
6.)copy 插件 :copy-webpack-plugin
7.)编译输出文件前,删除旧文件: clean-webpack-plugin
8.) 压缩css,优化css结构,利于网页加载和渲染 : optimize-css-assets-webpack-plugin
9.) 打包编译时,显示进度条: progress-bar-webpack-plugin
10.) 规范scss, less,css书写规则:stylelint-webpack-plugin
11.) 将CSS解压到单独的文件中。它为每个包含CSS的JS文件创建一个CSS文件:webpack4用mini-css-extract-plugin 代替了 extract-text-webpack-plugin
12.)减少构建时间:webpack-parallel-uglify-plugin
13.)加快编译速度:happypack
14.)资源路径与问件名对应:assets-webpack-plugin
参考原文:https://segmentfault.com/a/1190000015355816 ;
1.路径问题
var website ={
publicPath:"http://localhost:8888/"
// publicPath:"http://192.168.1.103:8888/"
}
声明一个变量查找更快 publicPath:website.publicPath 使用webpack命令进行打包,你会发现原来的相对路径改为了绝对路径
2. 处理HTML中的图片
在webpack中是不喜欢你使用标签来引入图片的,但是我们作前端的人特别热衷于这种写法,国人也为此开发了一个:html-withimg-loader。他可以很好的处理我们在html 中引入图片的问题,如何把图片放到指定的文件夹下html-withimg-loader;
npm install html-withimg-loader --save-dev
{
test: /.(htm|html)$/i,
use:[ 'html-withimg-loader']
}
3.)自动处理CSS3属性前缀:postcss-loader 和 autoprefixer
postCSS推荐在项目根目录(和webpack.config.js同级),建立一个postcss.config.js文件。
module.exports={
plugins: [
require('autoprefixer') //自动添加前缀插件
]
}
在webpack.dev.cnfig.js中配置:
{
test:/.css$/,
use: extractTextPlugin.extract({
fallback: "style-loader",
use:[{loader:"css-loader"},
{
loader:"postcss-loader",
},
]
})
},
4.消除未使用的CSS 安装PurifyCSS-webpack
PurifyCSS-webpack要依赖于purify-css这个包,所以两个都要下载
npm install purifycss-webpack purify-css --save-dev
因为我们需要同步检查html模板,所以我们需要引入node的glob对象使用。在webpack.dev.config.js文件头部引入glob
const glob = require('glob');
const PurifyCSSPlugin = require("purifycss-webpack");
new PurifyCSSPlugin({
//这里配置了一个paths,主要是需找html模板,purifycss根据这个配置会遍历你的文件,查找哪些css被使用了。
paths: glob.sync(path.join(__dirname, 'src/*.html')),
}),
注意: 使用这个插件必须配合extract-text-webpack-plugin这个插件
5)webpack bable 的配置;
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
//babel 配置
{
test:/.(jsx|js)$/,
use:{
loader:'babel-loader',
options:{
presets:[
"es2015","react"
]
}
},
exclude:/node_modules/
}
5.1)一般是写到.babelrc 文件夹里
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-0"
]
}
5.2)对比.webpack.dev.config.js里的loader配置
babel 配置
{
test:/.(jsx|js)$/,
use:{
loader:'babel-loader',
},
exclude:/node_modules/
}
参考原文:简书(素时年锦 )webpack4.x入门配置
webpack4 入门配置研究的更多相关文章
- webpack4入门配置
下面是抄过来的,方便自己翻越 webpack4.x入门配置 1.首先npm install webpack webpack-cli webpack-dev-server -g (mac电脑用超级管 ...
- webpack4入门
前提 已安装node(版本号>4.0,已自带NPM) mac机器 有一个空目录 无webpack.config.js配置打包 快速构建package.json文件. npm init -y 安装 ...
- webpack4入门到进阶案例实战课程
愿景:"让编程不在难学,让技术与生活更加有趣" 更多教程请访问xdclass.net 第一章 webpack4前言 第一集 webpack4入门到进阶案例实战课程介绍 简介:讲述w ...
- Spring-MVC开发步骤(入门配置)
Spring-MVC开发步骤(入门配置) Step1.导包 spring-webmvc Step2.添加spring配置文件 Step3.配置DispatcherServlet 在web.xml中: ...
- CEPH集群操作入门--配置
参考文档:CEPH官网集群操作文档 概述 Ceph存储集群是所有Ceph部署的基础. 基于RADOS,Ceph存储集群由两种类型的守护进程组成:Ceph OSD守护进程(OSD)将数据作为对象 ...
- mybatis入门配置和调试
欢迎转载http://www.cnblogs.com/jianshuai520/p/8669177.html大家一起努力,如果看的时候有图片半边遮挡起来的话,右键查看图片,就可以观看完整的图片,具体怎 ...
- webpack快速入门——配置JS压缩,打包
1 .首先在webpack.config.js中引入 const uglify = require('uglifyjs-webpack-plugin'); 2.然后在plugins配置里 plugin ...
- 01-项目简介Springboot简介入门配置项目准备
总体课程主要分为4个阶段课程: ------------------------课程介绍------------------------ 01-项目简介Springboot简介入门配置项目准备02-M ...
- webpack入门配置
webpack入门配置 根据该篇文章进行配置: 入门 Webpack,看这篇就够了 其中由于版本更新的问题会出现几个问题: 1.Would you like to install webpack-cl ...
随机推荐
- Tomcat启动脚本(2)catalina.bat
@echo off rem Licensed to the Apache Software Foundation (ASF) under one or more rem contributor lic ...
- bitmat
Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 1138 Solved: 556[Submit][Status][Discuss] Descripti ...
- 43-python基础-python3-字符串-常用字符串方法(一)-upper()-lower()-isupper()-islower()
请注意, 这些方法没有改变字符串本身,而是返回一个新字符串. 如果你希望改变原来的字符串,就必须在该字符串上调用 upper()或 lower(),然后将这个新字符串赋给保存原来字符串的变量. 1 ...
- CTU OPEN 2017 Go Northwest! /// 简单公式
题目大意: 给定n个点 求任选一对点连成的直线斜率为1或-1的概率 对于点(x1,y1) 和 点(x2,y2) 斜率 k=(y1-y2)/(x1-x2) 当k=1 则 (y1-y2)/(x1-x2)= ...
- 同一子网建立ssh通道,映射到本地
在办公室有一台机器连入同一子网络,开启jupyter-notebook但是只能在这台机器上访问到,怎样可以在家也可以访问呢? 此时最简单的方法是在本地建立一个ssh通道: 在本地终端中输入 ssh u ...
- HDU 6534 莫队+ 树状数组
题意及思路:https://blog.csdn.net/tianyizhicheng/article/details/90369491 代码: #include <bits/stdc++.h&g ...
- Spring注解详解(转)
概述 注释配置相对于 XML 配置具有很多的优势: 它可以充分利用 Java 的反射机制获取类结构信息,这些信息可以有效减少配置的工作.如使用 JPA 注释配置 ORM 映射时,我们就不需要指定 PO ...
- Python删除文件夹
import os os.rmdir('OS-Demo-2') os.removedirs('OS-Demo-3/sub-Dir-1') os.removedirs()会自动将上一级文件夹也删除,谨慎 ...
- Spring Boot 集成Mybatis实现多数据源
静态的方式 我们以两套配置方式为例,在项目中有两套配置文件,两套mapper,两套SqlSessionFactory,各自处理各自的业务,这个两套mapper都可以进行增删改查的操作,在这两个主MYS ...
- 利用SparkSQL(java版)将离线数据或实时流数据写入hive的用法及坑点
1. 通常利用SparkSQL将离线或实时流数据的SparkRDD数据写入Hive,一般有两种方法.第一种是利用org.apache.spark.sql.types.StructType和org.ap ...
