0016 CSS 背景:background
目标
- 理解
- 背景的作用
- css背景图片和插入图片的区别
- 应用
- 通过css背景属性,给页面元素添加背景样式
- 能设置不同的背景图片位置
【插入图片,不用设置img元素的父元素、自身元素大小,即可见,但是背景图要设置元素的宽高才可见。】
4.1 背景颜色(color)
语法:
background-color:颜色值; 默认的值是 transparent 透明的
4.2 背景图片(image)
- 语法:
background-image : none | url (url)
| 参数 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
background-image : url(images/demo.png);
- 小技巧: 我们提倡 背景图片后面的地址,url不要加引号。
4.3 背景平铺(repeat)
- 语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4.4 背景位置(position) 重点
- 语法:
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
- 注意:
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。【建议写两个方位名词。】
- 如果position 后面是精确坐标, 那么第一个一定是 x, 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
实际工作用的最多的,就是背景图片居中对齐了。
练习1:
背景大图
练习2:
小图片在盒子左侧垂直居中
4.5 背景附着
背景附着就是解释背景是滚动的还是固定的
语法:
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
4.6 背景简写
- background:属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
- background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
- 语法:
background: transparent url(image.jpg) repeat-y scroll center top ;
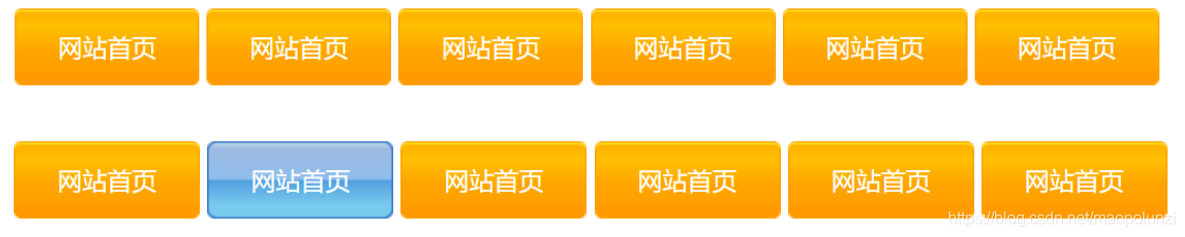
案例:导航栏案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.nav {
/*让里面的6个链接 居中对齐水平 这句话对 行内元素 行内块元素都有效果的*/
text-align: center;
}
.nav a {
/*有大小的 因为a 是行内元素 不能直接设置宽度和高 必须要转换 行内块元素*/
display: inline-block;
width: 120px;
height: 50px;
/*行高等于盒子的高度 就可以让单行文本垂直居中*/
line-height: 50px;
color: #fff;
/*background-color: pink;*/
text-decoration: none;
/*背景简写*/
background: url(images/bg.png) no-repeat;
}
/*鼠标经过nav里面的链接, 背景图片更换一下就好了*/
.nav a:hover {
background-image: url(images/bgc.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
<a href="#">网站首页</a>
</div>
<a href="#">123</a>
</body>
</html>
4.7 背景透明(CSS3)
- 语法:
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha 透明度, 取值范围 0~1之间
- 我们习惯把0.3 的 0 省略掉,这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。


4.8 背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
0016 CSS 背景:background的更多相关文章
- CSS背景background、background-position使用详解
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一.这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachm ...
- CSS背景background详解,background-position详解
背景(background)是css中一个重要的的部分,也是需要知道的css的基础知识之一.这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachm ...
- CSS背景background图片
一.CSS背景background图片 - TOP 1.背景图片语法background-image:url() 引入背景图片background-repeat:no-repeat 设置背景图 ...
- CSS 背景background实例
css背景background用于设置html标签元素的背景颜色.背景图片已经其他背景属性.本文章向码农介绍CSS 背景background使用方法和基本的使用实例.需要的码农可以参考一下. 一.Cs ...
- CSS 背景 background 讲解
背景语法:background: background-color || background-image || background-repeat || background-attachment ...
- css 背景(background)属性、背景图定位
background属性: Background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图上和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项: ...
- CSS背景-background
复合属性-background 如果同时设置了background-color和background-image时,背景颜色会被图片覆盖. background-image: 用作背景的图片,back ...
- css 背景 background
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! background我们一般用到的的属性有: background-attachment:背景(图片)是否 ...
- css常用样式背景background如何使用
css背景background属性常用于定义HTML的背景,background简写属性作用是将背景属性设置在一个声明中,background背景属性常见为以下这些:.background-color ...
随机推荐
- 【转载】Ubuntu终端常用的快捷键
Ubuntu中的许多操作在终端(Terminal)中十分的快捷,记住一些快捷键的操作更得心应手.在Ubuntu中打开终端的快捷键是Ctrl+Alt+T.其他的一些常用的快捷键如下: 快捷键 功能 Ta ...
- iOS打包上传ipa文件时,报错<ERROR ITMS-90096: "Your binary is not optimized for iPhone 5 - New iPhone apps......>的解决方案
很长一段时间习惯了用企业级证书发布,最近的新项目使用Xcode 9.1发布到AppStore时遇到了一个小问题(emm..其实问题跟Xcode版本没关系,我也不知道为什么要声明这个233),如下: E ...
- python 列表长度
- DDoS攻击新趋势:海量移动设备成为新一代肉鸡
近期,阿里云安全团队观察到数十起大规模的应用层资源耗尽式DDoS攻击(应用层CC攻击).阿里云DDoS高防实现智能防护全程自动化检测并清洗,未对用户侧业务产生任何影响,这类攻击存在一些共同的特征,阿里 ...
- Android Http实现文件的上传和下载
最近做一个项目,其中涉及到文件的上传和下载功能,大家都知道,这个功能实现其实已经烂大街了,遂.直接从网上荡了一堆代码用,结果,发现网上的代码真是良莠不齐,不是写的不全面,就是有问题,于是自己重新整理了 ...
- 15-2 mysql的数据类型
一.整数类型 整数类型:TINYINT SMALLINT MEDIUMINT INT BIGINT 作用:存储年龄,等级,id,各种号码等 ============================== ...
- Codeforces Round #591 (Div. 2, based on Technocup 2020 Elimination Round 1) 题解
A..B略 C 对当前的值排序,再二分答案,然后对于(i%x==0 && i%y==0)放入大的,再放其他的贪心解决即可. #include<iostream> #incl ...
- 「BZOJ2654」tree
「BZOJ2654」tree 最小生成树+二分答案. 最开始并没有觉得可以二分答案,因为答案并不单调啊. 其实根据题意,白边的数目肯定大于need条,而最小生成树的白边数并不等于need(废话),可以 ...
- Python基础10 回顾
从最初的"Hello World",走到面向对象,该回过头来看看,教程中是否遗漏了什么. 我们之前提到一句话,"Everything is Object".那么 ...
- 【原生JS】层叠轮播图
又是轮播?没错,换个样式玩轮播. HTML: <!DOCTYPE html> <html lang="en"> <head> <meta ...
