leyou_06_图片上传至FastDFS
1.推荐一个开源的FastDFS客户端,支持最新的SpringBoot2.0。配置使用极为简单,支持连接池,支持自动生成缩略图
1.1 在文件上传的微服务中 引入依赖
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>1.26.</version>
</dependency>
1.2引入配置启动类
@Configuration
@Import(FdfsClientConfig.class)
// 解决jmx重复注册bean的问题
@EnableMBeanExport(registration = RegistrationPolicy.IGNORE_EXISTING)
public class FastClientImporter {
}
1.3配置Fast的属性
fdfs:
so-timeout: 1501
connect-timeout: 601
thumb-image: # 缩略图
width: 60
height: 60
tracker-list: # tracker地址
- 192.168.56.101:22122
1.4测试(测试的包名要和java中的包名一致哦)
@RunWith(SpringRunner.class)
@SpringBootTest
public class FdfsTest { @Autowired
private FastFileStorageClient storageClient; @Autowired
private ThumbImageConfig thumbImageConfig; @Test
public void testUpload() throws FileNotFoundException {
File file = new File("D:\\test\\baby.png");
// 上传并且生成缩略图
StorePath storePath = this.storageClient.uploadFile(
new FileInputStream(file), file.length(), "png", null);
// 带分组的路径
System.out.println(storePath.getFullPath());
// 不带分组的路径
System.out.println(storePath.getPath());
} @Test
public void testUploadAndCreateThumb() throws FileNotFoundException {
File file = new File("D:\\test\\baby.png");
// 上传并且生成缩略图
StorePath storePath = this.storageClient.uploadImageAndCrtThumbImage(
new FileInputStream(file), file.length(), "png", null);
// 带分组的路径
System.out.println(storePath.getFullPath());
// 不带分组的路径
System.out.println(storePath.getPath());
// 获取缩略图路径
String path = thumbImageConfig.getThumbImagePath(storePath.getPath());
System.out.println(path);
}
}
配置上传文件大小的限制
#配置最大上传图片大小
client_max_body_size 10m;

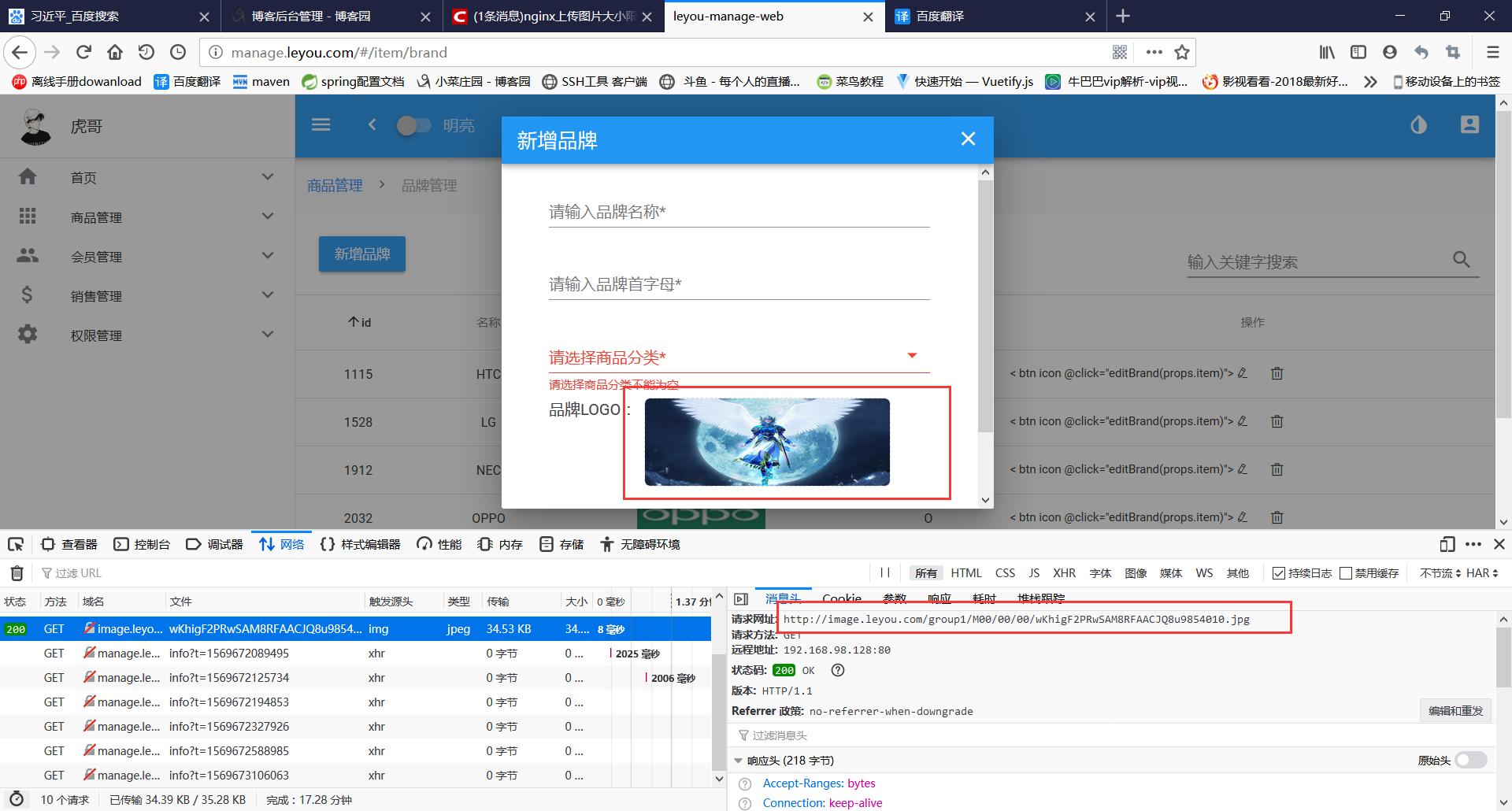
1.5测试成功
group1/M00/00/00/wKg4ZVro5eCAZEMVABfYcN8vzII630.png
M00/00/00/wKg4ZVro5eCAZEMVABfYcN8vzII630.png
M00/00/00/wKg4ZVro5eCAZEMVABfYcN8vzII630_60x60.png
2.修改文件上传Service
@Service
@Slf4j
//获得配置文件类
@EnableConfigurationProperties(UploadProperties.class)
public class UploadService { @Autowired
private UploadProperties properties;
@Autowired
private FastFileStorageClient storageClient;
//private static final List<String> ALLOW_TYPES= Arrays.asList("image/jpeg","image/png");
public String uploadImg(MultipartFile file) {
try {
//检验文件的类型 防止恶意文件
String contentType = file.getContentType();
if (!properties.getAllowTypes().contains(contentType)){
throw new LyException(ExceptionEnum.INVALID_FILE_TYPE);
};
//校验文件的内容
BufferedImage image = ImageIO.read(file.getInputStream());
if (image==null){
throw new LyException(ExceptionEnum.INVALID_FILE_TYPE);
}
//保存文件到本地
//File local = new File("F:\\javaee\\IdeaResource\\uploadImg\\",file.getOriginalFilename());
// file.transferTo(local); String suffix= StringUtils.substringAfterLast(file.getOriginalFilename(),".");
StorePath storePath = storageClient.uploadFile(file.getInputStream(), file.getSize(), suffix, null); //返回文件地址
return properties.getBaseUrl()+storePath.getFullPath();
} catch (IOException e) {
log.error("[文件上传] 上传文件失败",e);
throw new LyException(ExceptionEnum.UPLOAD_FILE_ERROR);
}
}
}
2.1配置文件类从 application.yaml中读取参数
@Data
//加载带有ly.upload前缀的配置文件属性
@ConfigurationProperties(prefix = "ly.upload")
public class UploadProperties { private String baseUrl;
private List<String> allowTypes;
}
2.2配置文件application.yaml
server:
port: 8082
servlet:
session:
cookie:
http-only:
spring:
application:
name: upload-service
servlet:
multipart:
#最大上传文件
max-file-size: 5MB
#每次请求上传文件总和最大限制
max-request-size: 10MB
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka
instance:
ip-address: 127.0.0.1
prefer-ip-address: true fdfs:
so-timeout: 2500
connect-timeout: 600
thumb-image: # 缩略图
width: 60
height: 60
tracker-list: # tracker地址
- 192.168.98.128:22122 ly:
upload:
baseUrl: http://image.leyou.com/
allowTypes:
- image/jpeg
- image/png
- image/bmp
2.3会被读取到配置文件类中去
ly:
upload:
baseUrl: http://image.leyou.com/
allowTypes:
- image/jpeg
- image/png
- image/bmp
测试成功

leyou_06_图片上传至FastDFS的更多相关文章
- ajax图片上传及FastDFS入门案例.
今天来开始写图片上传的功能, 现在的图片上传都讲求 上传完成后立刻回显且页面不刷新, 这里到底是怎么做的呢? 当然是借助于ajax了, 但是ajax又不能提交表单, 这里我们还要借助一个插件: jqu ...
- 使用KindEditor完成图片上传(springmvc&fastdfs/springmvc&ftp)
前端使用KindEditor,后台使用Springmvc 1 拷贝KindEditor相关文件到项目中 拷贝KindEditor相关文件到项目中 2 准备一个jsp页面 页面中我准备了一个超链接,点击 ...
- 潭州课堂25班:Ph201805201 django 项目 第三十九课 后台 文章发布,图片上传到 FastDFS后端实现 七牛云讲解(课堂笔记)
文章发布: # 1,从前台获取参数# 2,校验参数# 3,把数据保存到数据库# 4,返回执行结果到前台,(创建成功或失败) 自定义 froms.py 校验参数 上传图片到七牛云 注册 https:// ...
- 【转载】【JAVA秒会技术之图片上传】基于Nginx及FastDFS,完成图片的上传及展示
基于Nginx及FastDFS,完成商品图片的上传及展示 一.传统图片存储及展示方式 存在问题: 1)大并发量上传访问图片时,需要对web应用做负载均衡,但是会存在图片共享问题 2)web应用服务器的 ...
- SpringBoot整合Fastdfs,实现图片上传(IDEA)
我们部署Fastdfs,就是为了实现文件的上传. 现在使用idea整合Fastdfs,实现图片上传 部署环境:Centos7部署分布式文件存储(Fastdfs) 利用Java客户端调用FastDFS ...
- 使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种 CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用 UEDITOR:百 ...
- 图片上传5-多个图片上传,独立项目Demo和源码
图片上传,一次性可以上传多个图片,每个图片可以有名字.URL.排序.备注等字段.这是区别于使用百度WebUploader等多图上传工具的地方. 项目相关图片 Jar包管理:Maven用到的框架:Spr ...
- Asp.Net Mvc 使用WebUploader 多图片上传
来博客园有一个月了,哈哈.在这里学到了很多东西.今天也来试着分享一下学到的东西.希望能和大家做朋友共同进步. 最近由于项目需要上传多张图片,对于我这只菜鸟来说,以前上传图片都是直接拖得控件啊,而且还是 ...
- 06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
随机推荐
- fiddler设置抓取HTTPS协议数据包
1.打开工具里的选项 2.选择弹窗中的HTTPS选项,如下图进行勾选 3.若浏览器显示不安全链接则需要添加证书 提示如下点击确定证书安装成功,可以查看安装的证书,点击Action 下图即可查看fidd ...
- centos7 创建桌面快捷方式(chrome,eclipse)
在将eclipse-SDK-3.7.2-Linux-gtk.tar.gz解压到某个目录下之后,命令行进行如下编辑 vi /usr/share/applications/eclipse.desktop ...
- System.String.cs
ylbtech-System.String.cs 1.程序集 mscorlib, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c5619 ...
- os.path.basename()
返回path最后的文件名.如果path以/或\结尾,那么就会返回空值.即os.path.split(path)的第二个元素. >>> import os >>> p ...
- netty http 服务器
HttpFileServer package com.zhaowb.netty.ch10_1; import io.netty.bootstrap.ServerBootstrap; import io ...
- c#窗体开发
奇: 常用控件的使用(期间参杂着VS快捷键/常用设置) 快捷键:引用命名空间:shift+alt+F10 断点:F9 调试:F5 逐句调试(每行代码一次跳转):F11 逐过程调试:F10 重构提取方法 ...
- 2019-8-31-PowerShell-通过-WMI-获取系统安装软件
title author date CreateTime categories PowerShell 通过 WMI 获取系统安装软件 lindexi 2019-08-31 16:55:58 +0800 ...
- selenium学习笔记——driver.get(url) 页面加载时间太长
# 两个同时设置才行 # 实现效果:加载状态停止,进行代码下一步操作 driver.set_page_load_timeout(10) driver.set_script_timeout(10) # ...
- 廖雪峰Java13网络编程-3其他-1HTTP编程
1.HTTP协议: Hyper Text Transfer Protocol:超文本传输协议 基于TCP协议之上的请求/响应协议 目前使用最广泛的高级协议 * 使用浏览器浏览网页和服务器交互使用的就是 ...
- 条件渲染v-if
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
