应用node-webkit(NWJS)把BS架构的网址封装成桌面应用
一、目的
给WEB应用的用户提供一款同一的浏览器,访问固定网址,封装一些常用插件(如flash插件等)
二、步骤
1.下载node-webkit,官方网址https://nwjs.io/
2.解压下载后的nwjs

3.新建文件package.json,内容如下,其中window和webkit项可以缺省
- {
- "name": "APPNAME", //应用名称
- "main": "http://www.baidu.com", // 启动页面要访问的网址
- "version": "0.0.1",
- "window": {
- "toolbar": false, // 隐藏工具栏
- "frame": true, // 弹窗新的窗口
- "width": ,
- "height": ,
- "position": "center",
- "min_width": ,
- "min_height": ,
- "max_width": ,
- "max_height": ,
- "resizable": true, //可以调整大小
- "show_in_taskbar":true//是否在任务栏显示
- },
- "webkit": {
- "plugin": true, //允许加载插件
- "page-cache":false //禁止页面缓存
- }
- }
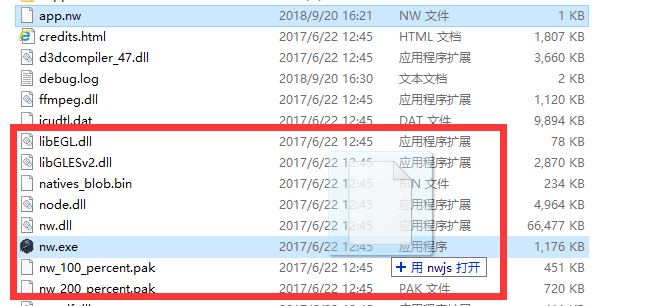
4.将文件压缩为zip文件,然后修改后缀名称,改名为app.nw,将app.nw复制到nwjs文件夹里面和nw.exe并列的目录

5.将chrome安装的插件复制到nwjs文件夹里面和nw.exe并列的目录
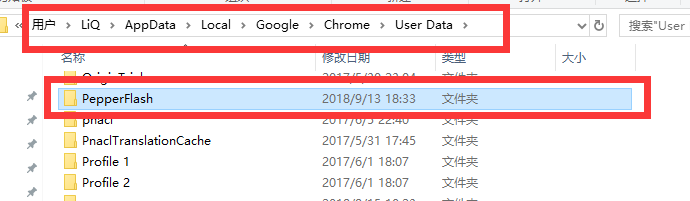
这里演示封装flash插件,新版的chrome的插件安装在图示位置C:\Users\你的用户名\AppData\Local\Google\Chrome\User Data,旧版的在C:\Program Files (x86)\Google\Chrome\Application\plugins文件夹下

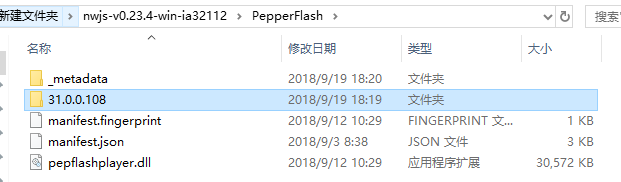
6.然后把里面版本号文件里的内容复制到父级文件夹,这里把31.0.0.108里面的内容复制到了PepperFlash

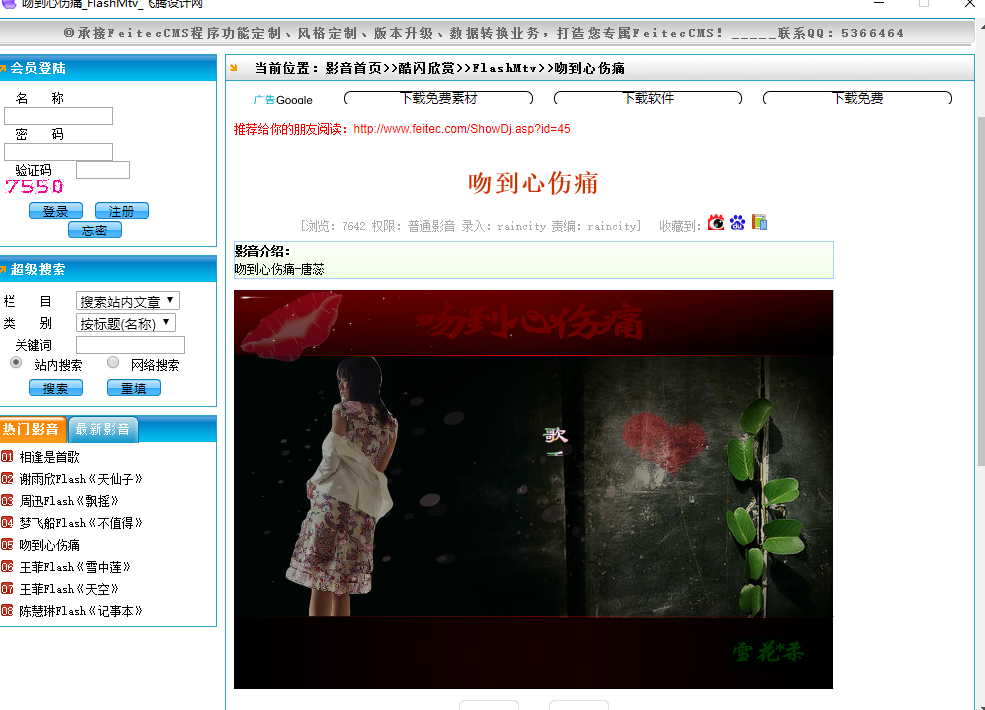
7.此时将app.nw拖拽到nwjs里面的nw.exe上执行就可以打开页面了,并且能够正常播放flash


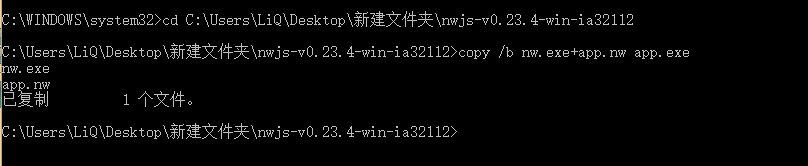
8.当然这样还不能交给用户使用,我们现在需要将文件进一步打包,合并nw.exe和app.nw两个文件,让它可以直接执行
以管理员身份打开CMD,进入到nwjs目录,执行命令copy /b nw.exe+app.nw app.exe ,之后会生成一个app.exe的文件,双击执行,和上面的效果一样

9.此时其实已经可以直接使用了,但是为了让它显得更高大上一点,我们使用inno setup将其封装成安装包(另外一种方式是使用Enigma Virtual Box将nwjs里面需要依赖的文件打包成一整个exe文件)
下载inno setup并安装 http://www.jrsoftware.org/isdl.php
将下载的中文插件放到 C:\Program Files (x86)\Inno Setup 5\Languages
10.按步骤开始打包安装包


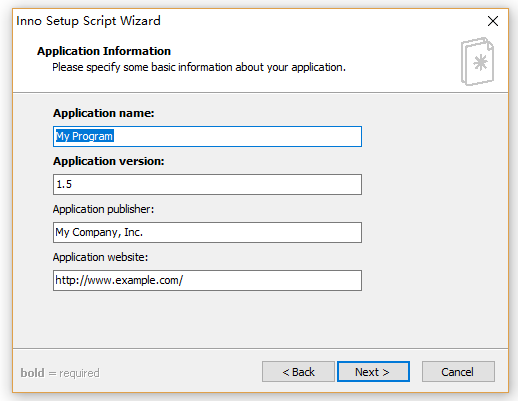
10.1 输入应用名称、版本号、公司名称、公司网址等

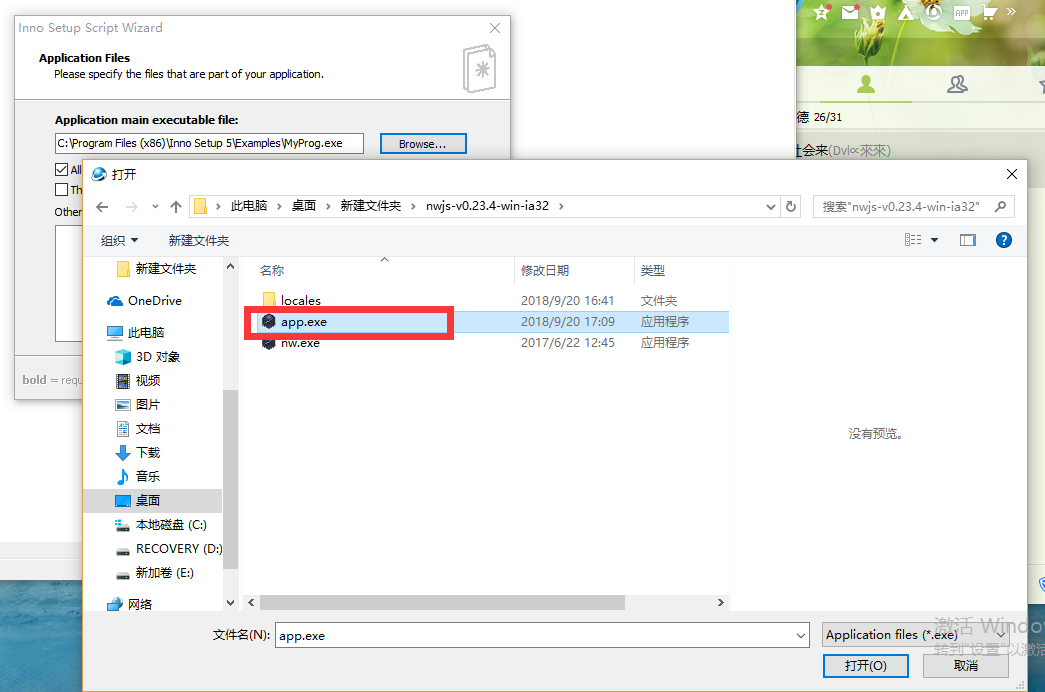
10.2 选择执行文件


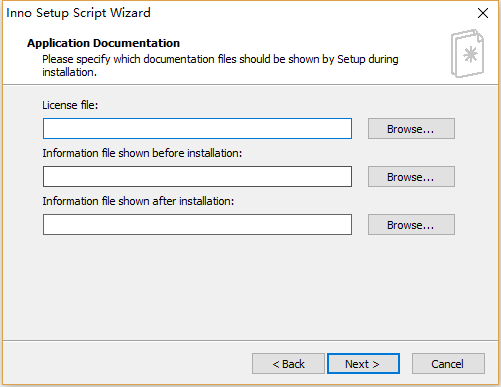
10.3 指定授权文件等信息,可以忽略

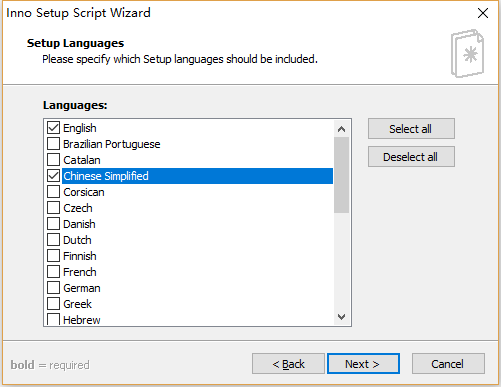
10.4 指定安装语言

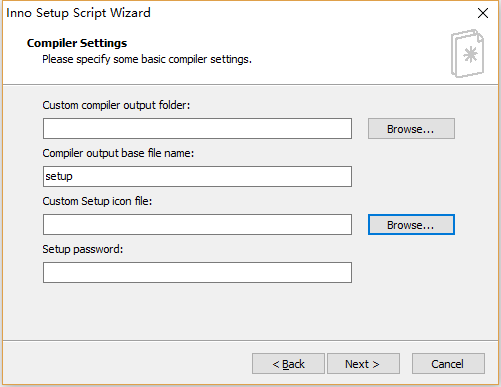
10.5 这里可以指定图标和默认安装路径以及安装包的名称

10.6 最后会生成一个可执行的安装文件,双击安装之后就可以正常运行了

应用node-webkit(NWJS)把BS架构的网址封装成桌面应用的更多相关文章
- 常看常遇见之一——BS架构VS CS架构
常看常遇见之一——BS架构VS CS架构 1.BS架构 即Browser/Server(浏览器/服务器)结构,是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构.在这种结构下,用户 ...
- .Net机试题——编写一个BS架构的多层表结构的信息管理模块
要求: 编写一个BS架构的多层表结构的信息管理模块,用户体验需要注意.包含错误处理,需要最终能完整的跑起来.页面可以不美化,但是整洁还是必须的.在不能完成详细功能需求的情况下优先保证基本功能. 1 ...
- CS/BS架构的特点
CS架构 优点: 1.有独立的客户端,安全性高 2.大部分业务都在客户端实现,可以实现很复杂的业务 缺点: 1.对环境要求高,需要安装客户端,推广速度慢 2.需要专门前后台的开发团队,维护成本高 B/ ...
- [学习笔记]BS架构与CS架构
整理自:http://www.iteye.com/problems/102411 前两天面试的时候被问到这个问题,没有回答上来因此在这里学习整理一下. B/S架构 B/S架构的全称为Browser/S ...
- 最新大型三甲医疗信息管理系统软件C#体检系统成熟PEIS源码BS架构NET网络版本
查看体检系统演示 本源码是成熟在用大型医疗信息管理系统体检系统PEIS源码BS架构,开发语言是 asp.net c#,数据库是sqlserver2008r2,开发工具vs2010. 功能模块: 1.前 ...
- 进程池与线程池基本使用、协程理论与实操、IO模型、前端、BS架构、HTTP协议与HTML前戏
昨日内容回顾 GIL全局解释器锁 1.在python解释器中 才有GIL的存在(只与解释器有关) 2.GIL本质上其实也是一把互斥锁(并发变串行 牺牲效率保证安全) 3.GIL的存在 是由于Cpyth ...
- 在windev中实现BS架构级的灵活排版
windev是CS架构,但却能够实现BS架构级的灵活排版.玩过CS架构的老铁们,感受应会都如我,如获新生!因为苦于没有一张好画皮久矣!在windev中,要实现灵活,专业,自适应和非常丰富的排版,可以关 ...
- node服务的监控预警系统架构
需求背景 目前node端的服务逐渐成熟,在不少公司内部也开始承担业务处理或者视图渲染工作.不同于个人开发的简单服务器,企业级的node服务要求更为苛刻: 高稳定性.高可靠性.鲁棒性以及直观的监控和报警 ...
- 基于OpenResty和Node.js的微服务架构实践
什么是微服务? 传统的单体服务架构是单独服务包,共享代码与数据,开发成本较高,可维护性.伸缩性较差,技术转型.跨语言配合相对困难.而微服务架构强调一个服务负责一项业务,服务可以单独部署,独立进行技术选 ...
随机推荐
- UVa-401 Palindromes回文词
虽然是水题,但是容易错.参照了紫书的代码可以写的很简洁.主要还是注意常量数组的使用,能让代码变得简单许多 #include <iostream> #include <cstdio&g ...
- git pull拉取远程分支时出现冲突
现象:在git clone一个项目后,默认是master分支,但是如果想要切换到另一个已经存在的dev分支,那么不要先在本地创建dev分支再拉取远程的dev分支,而是应该直接切换到dev分支,然后再拉 ...
- 点击按钮使用window.open打开页面后,再次点击按钮会再打开一个页面,如何解决?
点击按钮使用window.open打开页面后,再次点击按钮会再打开一个页面,如何解决? window.open("page1.html","win1"); 这句 ...
- day 52
目录 静态文件配置 form表单默认是get请求 request方法的初识 数据库的迁移命令 静态文件配置 默认情况下所有的html文件都放在templates文件夹内 什么是静态文件 网站所使用到的 ...
- Linux部署教育云平台测试环境总结
2016年10月16日换了新公司,刚进公司就要进行平台测试环境部署,由于之前Linux用的比较少,只用过几个简单的杀进程.重启tomcat.查看日志等简单的操作命令,真要在LInux服务器上部署环境的 ...
- MyBatis中动态加载where条件
1.trim 2.where 1 = 1 where 1=1 <if test="beginDate !=null and beginDate !='' "> and ...
- 避免闲置云资源浪费 | 阿里云轻量级分布式应用服务 SAE 邀您公测
您是否遇到过: 资源利用率低,多数服务器CPU平均利用率在10%以下,用户需为大量闲置资源买单. 感知 IaaS 购买和集群运维,人员技能要求高,运维效率低. 想拥抱 Kubernetes.微服务架构 ...
- js实现HashTable
1.哈希表使用键值对进行的数据储存,在数据的存储位置和它的关键字之间建立一一对应的关系,从而使关键字和结构中的一个唯一的存储位置相对应,所以在检索数据时 只需要根据这个关系便可以快速定位到要找的数据. ...
- bzoj 3598 [Scoi2014]方伯伯的商场之旅——数位dp
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=3598 TJ:https://www.cnblogs.com/Zinn/p/9351218.h ...
- Vue--vue中常用的ECMAScript6语法
1.对象的写法 es5中对象: {add:add,substrict:substrict} es6中对象: {add,substrict} 注意这种写法的属性名称和值变量是同一个名称才可以简写,否则要 ...
