Vue 中引入echarts
安装依赖
npm install echarts -S
或者使用淘宝的镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install echarts -S
创建图表
在入口js文件main.js中引入
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
在使用echarts的Vue文件中
<div class="BrokenLine" id="BrokenLine" ></div>
.BrokenLine {
display: inline-block;
min-width: 200px;
height: 400px;
width: 50%;
}
methods: {
DoEchart() {
// 这里我是部分引入,用哪种图就引入哪种,也可以全部引入
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
var BrokenLine = echarts.init(document.getElementById('BrokenLine'));
// 绘制图表
BrokenLine.setOption({
title: {
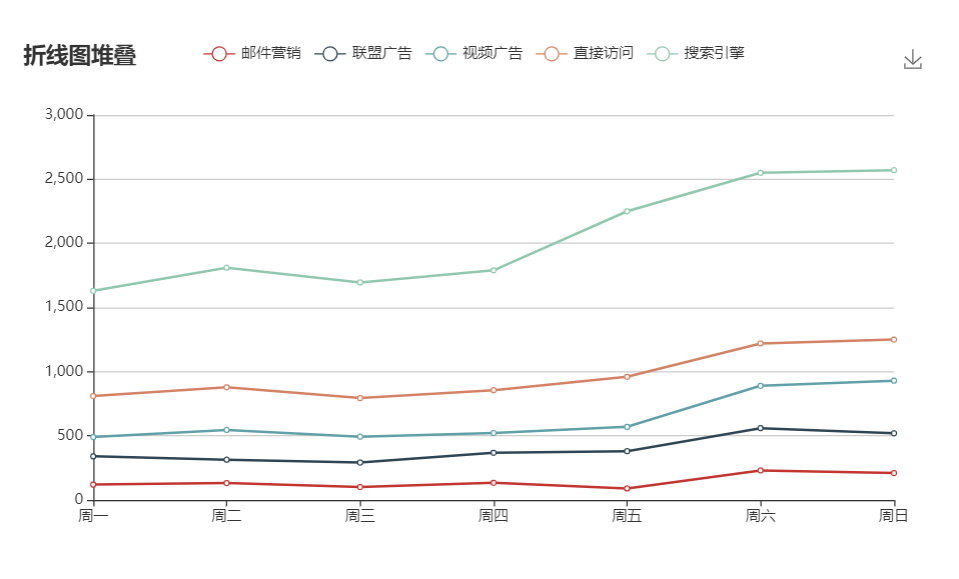
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
name: '邮件营销',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
stack: '总量',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
stack: '总量',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
});
}
}
mounted() {
this.DoEchart();
}
运行之后,就能正常出现和使用了

参考资料:https://www.jianshu.com/p/cf0a54374419
Vue 中引入echarts的更多相关文章
- Vue中引入echarts。
1.安装 在终端vue项目的文件夹下运行npm install echarts --save安装依赖 可以使用npm install echarts@("这里可以写版本号") -- ...
- 在vue中调用echarts中的地图散点图~
首先!当然是在vue中引入echarts! 命令行 npm install echarts --save 在main.js文件中里引入 import echarts from 'ech ...
- 在vue中使用echarts图表
在vue中使用echarts图表 转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html 安装vue依赖 使用npm npm instal ...
- vue中添加echarts
方法一:全局引入echarts 步骤: 1.全局安装 echarts依赖. cnpm install echarts -- save 2.引入echarts模块,在Vue项目的main. ...
- VUE中集成echarts时 getAttribute of null错误
错误 错误场景一: 错误提示: 在运行Vue项目时出现了上述错误,出现该错误的原因是Echarts的图形容器还未生成就对其进行了初始化所造成的,代码如下: // 基于准备好的dom,初始化echart ...
- vue中使用echarts的两种方法
在vue中使用echarts有两种方法一.第一种方法1.通过npm获取echarts npm install echarts --save 2.在vue项目中引入echarts 在 main.js 中 ...
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
随机推荐
- 洛谷 P5018 对称二叉树(搜索)
嗯... 题目链接:https://www.luogu.org/problem/P5018 其实这道题直接搜索就可以搜满分: 首先递归把每个点作为根节点的儿子的数量初始化出来,然后看这个节点作为根节点 ...
- Cisco无线mDNS
1.mDNS介绍 两个协议:mDNS和Bonjour mDNS: mDNS(Multicast DNS):主要实现了在没有传统DNS Server的情况下使用LAN内的主机实现相互发现和通信. 使用U ...
- mqtt.mini.js 使用
html文件里直接调用 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- 华水开学第一课&微信支付
由于疫情的延续,导致我们不能及时开学.只能在网上观看华水开学第一课,但是好像正常开学也没有这个哈哈(不记得了) 昨天没有玩到很晚,12点就睡下.大约半个小时睡着了.定了8点的闹钟.起来的时候那是真的困 ...
- 【SSM】Log4j 日志配置
1.log4j.properties ### 配置根 ### # log4j.rootLogger = debug,console ,fileAppender,dailyRollingFile,ROL ...
- 导入jeesite 项目
1:从开源中国用git方式下载jeesite源码 链接https://gitee.com/thinkgem/jeesite gti 地址:https://gitee.com/thinkgem/j ...
- [原]Greenplum failed segment的恢复方法
当在使用greenplum过程中有不当的操作时,可能会出现segment节点宕掉的情况(比如在greenplum运行的过程中停掉其中几台segment节点的服务器),通过下面的方法可以恢复segmen ...
- Centos610安装Oracle
官方安装参考 第一部分 依赖包 依赖包安全前先桌面安装 安装依赖包 yum -y install gcc gcc-c++ make binutils compat-libstdc++-33 elfut ...
- Caused by: java.lang.NoClassDefFoundError: org/apache/commons/pool2/impl/GenericObjectPoolConfig
Caused by: java.lang.NoClassDefFoundError: org/apache/commons/pool2/impl/GenericObjectPoolConfig at ...
- 001. 使用IDEA新建一个JAVA最简单的Spring MVC JAVAWEB程序
1. 我们打开一个空的IDEA 2. 选择Java之后点击Next 3. 点击Next创建空白工程 4. 给工程取个名字,叫MYIDEA 5. 勾选之后,点击This Window按钮 6. 我们可以 ...
