VUE 动态切换列表active样式
参考VUE官方文档样式绑定 https://cn.vuejs.org/v2/guide/class-and-style.html
需求是动态加载出来了所有菜单列表,点击其中一个li元素改变这个元素的背景色
用到VUE样式绑定对象语法
<div v-bind:class="{ active: isActive }"></div>
如果 isActive 的布尔值为 true 则样式渲染,如果为false 样式不渲染
<li class="list-group-item" v-for="(item,index) in menuItems" :key="item.index" @click="addClass(index)" :class="{'active':position === index}">{{item}}</li> // 这里的 position === index为一个判断条件

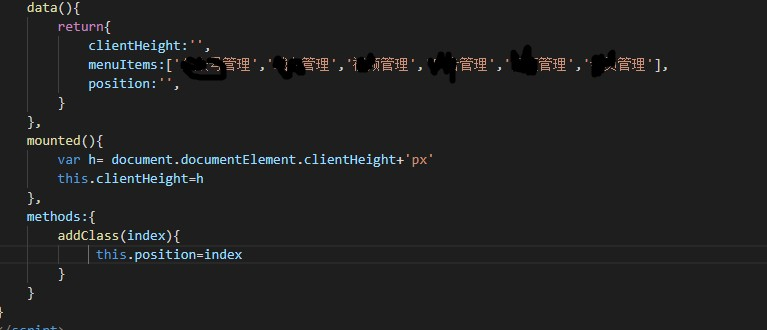
1、先把position定义为空
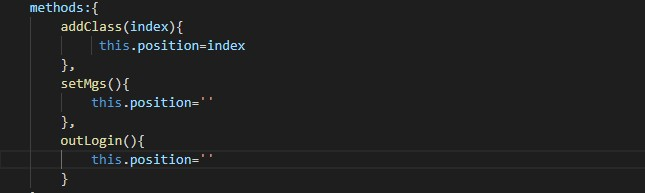
2、点击事件生效的时候position赋值给index
3、如果要去除这个 active 样式的话,也就只要使 isActive 为false

完美解决
VUE 动态切换列表active样式的更多相关文章
- jquery动态添加列表后样式失效解决方式
最近在做一个通讯录,使用jquery mobile方式来做,在动态添加列表后,listview原有的样式失效,折腾一会,找出解决办法.代码如下. <%@ page language=" ...
- 第八十七篇:Vue动态切换组件的展示和隐藏
好家伙, 1.什么是动态组件? 动态组件指的是动态切换组件的限制与隐藏 2.如何实现动态组件渲染 vue提供了一个内置的<component>组件,专门用来实现动态组件的渲染. 可以将其看 ...
- vue动态切换视图
big.vue <template> <div> big <p>{{view}}</p> <!--标准规范--> <component ...
- vue动态切换组件
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>& ...
- vue动态切换页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue.js-----轻量高效的MVVM框架(十二、组件动态切换)
在写html的过程中,我们经常会遇到要写tabs的切换,类似于这样: 在vue中,我们也有自己的组件和属性来实现这样的效果,这个东西我们叫做动态组件. html: <h3>动态组件< ...
- vuejs导航条动态切换active状态
用一个数组存导航条,用v-for循环它,这样可以减少代码,二可以使用它的下标来判断高亮,三还可以获取后端的导航信息来遍历 重点是在:routerLink(index, path)函数,传入当前点击的下 ...
- 如何在vue中修改动态标签中的样式和修改组件库样式
vue中修改动态标签中的样式和修改组件库样式 因为vue中的标签在渲染的时候,都会给标签加上id 所以你想在<style lang="scss" scoped>直接修改 ...
- 微信小程序换皮肤,动态切换菜单栏和导航栏的样式,动态修改TabBar和NavigationBar
在做微信小程序换皮肤的时候,需要动态修改菜单栏(TabBar)和导航栏(NavigationBar) 但是在小程序中它们的样式是写在app.json里面,而且app.json是静态编译,运行时哪怕你修 ...
随机推荐
- 超长干货丨Kubernetes网络快速入门完全指南
Kubernetes网络一直是一个非常复杂的主题.本文将介绍Kubernetes实际如何创建网络以及如何为Kubernetes集群设置网络. 本文不包括如何设置Kubernetes集群.这篇文章中的所 ...
- SpringBoot2.x过后static下的静态资源无法访问
@Configuration public class CorsConfig extends WebMvcConfigurationSupport {/** * 添加静态资源文件,外部可以直接访问地址 ...
- ThinkPHP3.2.2的函数扩展
ThinkPHP的函数扩展:为了更好的在前台模板中显示变量,例如,商品分类中,分类名称之间的缩进.此时,在APP/Common/Common文件夹下(APP为新建的应用目录),新建一个php文件,如: ...
- MySQL优化2.索引
什么是索引: 索引的作用相当于图书的目录,可以根据目录中的页码快速找到所需的内容. 建立索引合适的列 经常用作where条件的列,order by排序的列 数据列不重复而且并不是唯一的几个值 不被经常 ...
- VUE父子组件相互传值
passer.vue中代码 首先在文件中引入组件 import canvasDraw from '@/components/CanvasDraw/canvasDraw' 局部注册组件:componen ...
- floyd的魔改应用——洛谷P2419 [USACO08JAN]牛大赛Cow Contest 题解
想找原题请点击这里:传送门 原题: 题目背景 [Usaco2008 Jan] 题目描述 N ( ≤ N ≤ ) cows, conveniently numbered ..N, are partici ...
- SpringBoot启动使用elasticsearch启动异常:Received message from unsupported version:[2.0.0] minimal compatible
SpringBoot启动使用elasticsearch启动异常:Received message from unsupported version:[2.0.0] minimal compatible ...
- 2019年 我的phper之路,时光没了,头发还在
前言 曾经我认为最快的是麦迪的第一步,后来我觉得 7 酱逃跑速度更快,现在我懂了,原来我们都在跟时间赛跑. 年底了,给自己一个 "交代" 吧 2019 的我 2019 年写了 很多 ...
- DC: 8-Write-up
下载地址:点我 哔哩哔哩:点我 信息收集 确定网段,找到虚拟机的IP,扫端口和服务. ➜ ~ nmap -sn 192.168.116.1/24 Starting Nmap 7.80 ( https: ...
- 电影推荐算法---HHR计划
1,先看FM部分. 2,看看冷启动. 0,热门召回源. 1,男女召回源,年龄召回源,职业召回源,score最高. 2,男女年龄职业相互组合: 3,存入redis.天级别更新. 3,召回+排序先搞懂. ...
