vue学习(十一)vue-cli3开发单文件组件
一 单文件组件介绍
/*
* 在vue中 把.vue的文件称为 单文件组件 webpack等构建工具
*
* 很多项目中使用
* Vue.components('组件名',{})
* new Vue({})
* 用在中小规模的项目中 会很好 但是大型的项目 就不友好了
*
* 有哪些缺点
* 1. 全局定义 每个名字都不能重复
* 2. 字符串模板【还好的是es6提供了模板字符串】遇见特殊的符号时 要用 反斜杠来转义 很繁琐
* 3. 不支持css
* 4. 没有构建步骤
*
*
* 以后的模块化开发 包括了 template style script
* */
二 如何安装Vue-Cli3脚手架
① 安装node.js
https://nodejs.org/en/download/
保证Node.js 是8.9或者更高的版本
在终端 node -v 保证已经安装

② 安装 淘宝镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org 以后的npm可以使用cnpm来代替
③ 安装Vue Cli3脚手架
cnpm install -g @vue/cli
④ 检查版本是否正确
vue --version
三 快速原型开发
使用 vue serve 和 vue build命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展:
cnpm install -g @vue/cli-service-global

vue serve 的缺点就是它需要安装全局依赖,这使得它在不同机器上的一致性不能得到保证。因此这只适用于快速原型开发。
开始测试
1 npm init

新建一个App.vue文件
<template>
<div><h3>{{msg}}</h3></div>
</template> <script>
export default {
data(){
return{
msg:'单文件测试'
}
}
}
</script> <style scoped>
h3{
color: red;
}
</style>
然后在这个App.vue文件所在的目录下运行
vue serve
四 vue-cli3生成项目
创建一个项目
vue create 项目名

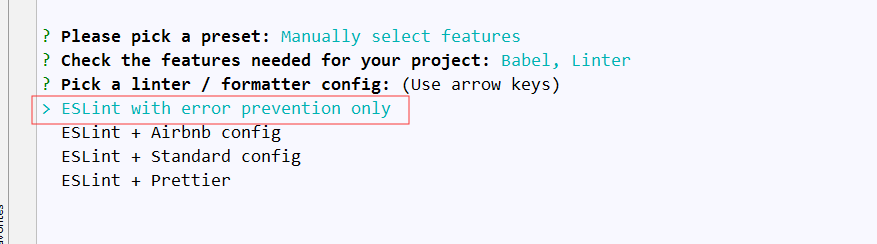
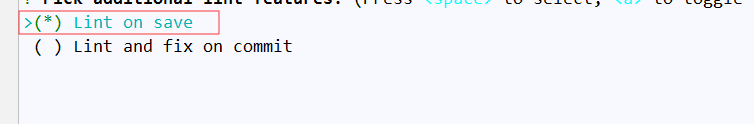
回车

在回车

在回车


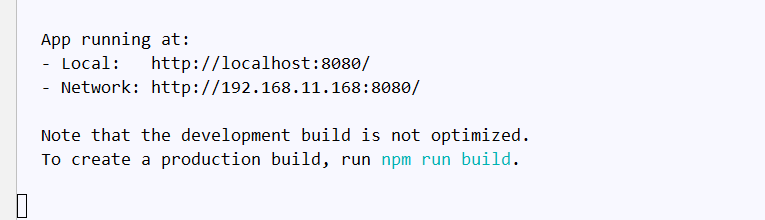
接下来就是考验网速的时候了 我们耐心等待 当出现下面的图 就ok啦

输入上面的命令

点击网址 看效果

恭喜你第一个 vue项目启动
五 购物车项目搭建
组件化开发

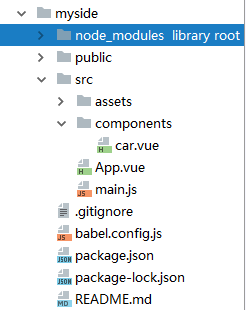
1 我们首先在 components 建一个 car.vue 的文件
2.这个文件在主入口的文件 App.vue 的文件中导入 挂载和使用
<template>
<div>
<MyCart :cart="cartList" :title="title"></MyCart> ❤ 使用 ❤
</div> </template> <script>
import MyCart from './components/car.vue' ❤ 导入 ❤ export default {
name: 'app',
data() {
return {
title:'购物车',
cartList: [
{id: , title: 'Vue实战开发', price: ,active:true,count:},
{id: , title: 'python实战开发', price: ,active:true,count:} # 构造假的数据
] }
},
components: {
MyCart ❤ 挂载 ❤
}
}
</script> <style> </style>
3. car.vue 的操作
<template>
<div>
<h2>{{title}}</h2>
<table border="1">
<tr>
<th>#</th>
<th>课程</th>
<th>单价</th>
<th>数量</th>
<th>总价</th>
</tr>
<tr v-for="c in cart" :key="c.id">
<td><input type="checkbox" v-model="c.active"></td>
<td>{{c.title}}</td>
<td>{{c.price}}</td>
<td>
<button>-</button>
{{c.count}}
<button>+</button>
</td>
<td>¥{{c.price*c.count}}</td> </tr>
</table>
</div>
</template> <script>
export default {
name: 'cart',
props: ['title', 'cart'] <!--1.props导入父组件的数据-->
}
</script> <style scoped> </style>

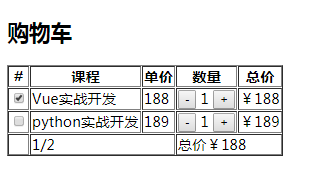
六 购物车项目操作

上图 我们要做勾选一个课程 就能得到价钱 还有数量的加减
1. 先写数量
<td>
<button @click="substract(index)">-</button>
{{c.count}}
<button @click="add(index)">+</button>
</td>
methods: {
remove(i){
if(window.confirm('确定要删除吗')){
this.cart.splice(i)
}
},
substract(i) {
let count = this.cart[i].count;
count > 1 ? this.cart[i].count -= 1 :this.remove(i); # 三元运算
},
add(i) {
this.cart[i].count++;
},
},
总代码----在上面的代码基础上修改 car.vue
<template>
<div>
<h2>{{title}}</h2>
<table border="1">
<tr>
<th>#</th>
<th>课程</th>
<th>单价</th>
<th>数量</th>
<th>总价</th>
</tr>
<tr v-for="(c,index) in cart" :key="c.id"> <td><input type="checkbox" v-model="c.active"></td>
<td>{{c.title}}</td>
<td>{{c.price}}</td>
<td>
<button @click="substract(index)">-</button>
{{c.count}}
<button @click="add(index)">+</button>
</td>
<td>¥{{c.price * c.count}}</td>
</tr>
<tr>
<td></td>
<!--<td colspan="2">{{ '1/2' }}</td>-->
<!--用计算属性得到-->
<td colspan="2">{{activeCount}}/{{ count }}</td>
<td colspan="2">总价¥{{ totalPrice }}</td>
</tr>
</table>
</div>
</template> <script>
export default {
name: 'cart',
props: ['title', 'cart'],
methods: {
remove(i){
if(window.confirm('确定要删除吗')){
this.cart.splice(i)
}
},
substract(i) {
let count = this.cart[i].count;
count > 1 ? this.cart[i].count -= 1 :this.remove(i);
},
add(i) {
this.cart[i].count++;
},
},
computed: {
count() {
return this.cart.length
},
activeCount() {
return this.cart.filter(v => v.active).length
},
totalPrice() {
let sum = 0;
this.cart.forEach(c => {
if (c.active) {
sum += c.price * c.count
}
});
return sum } }
}
</script> <style scoped> </style>
七 Mock模拟数据
Mock有他自己的官方网站 但是我们不用 我们在vue里用一个配置文件 vue.config.js
module.exports = {
devServer: {
// 后期因为报错会加个配置
// mock模拟数据
before(app, server) {
// 接口
app.get('/api/carList', (req, res) => {
res.json({
result: [
{id: 1, title: 'Vue实战开发', price: 188, active: true, count: 1},
{id: 2, title: 'python实战开发', price: 189, active: true, count: 1} 数据
]
})
})
}
}
};
在 App.vue中注销之前的数据

我们启动项目之后 访问 http://localhost:8080/ 是没有任何反应的 但是我们的数据是有了的 http://localhost:8080/api/carList 来获取
我们需要安装一个东西
npm i axios -s
在main.js中需要配置
import axios from 'axios' Vue.prototype.$http = axios;
这样我们就可以启动啦
在回App.vue中
<script>
import MyCart from './components/car.vue' export default {
name: 'app', data() {
return {
cartList: [], 之前的数据删掉了 现在创建一个空的列表
title: '购物车',
}
},
created(){
this.$http.get('/api/carList') 两种方式实现 模拟数据
.then(res=>{
this.cartList = res.data.result;
}).catch(err=>{
console.log(err)
})
},
// async created() {
//
// try {
// const res = await this.$http.get('/api/carList');
// this.cartList = res.data.result;
//// console.log('this.carList',this.carList)
// } catch (error){
// console.log(error)
// }
//
//
// },
components: {
MyCart
}
}
</script>
八 Vue中使用第三方组件(element-ui)
* 通用组件----基础组件,大部分UI都是这种组件,比如表单 布局 弹窗等
* 业务组件----与需求挂钩,会被复用,比如抽奖 摇一摇等
* 页面组件----每个页面都是一个组件,不会复用
使用第三方组件
比如 vue 最流行的element,就是典型的通用组件,执行 npm install element-ui 安装
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue' Vue.use(ElementUI); new Vue({
el:'#app',
render: h => h(App),
});
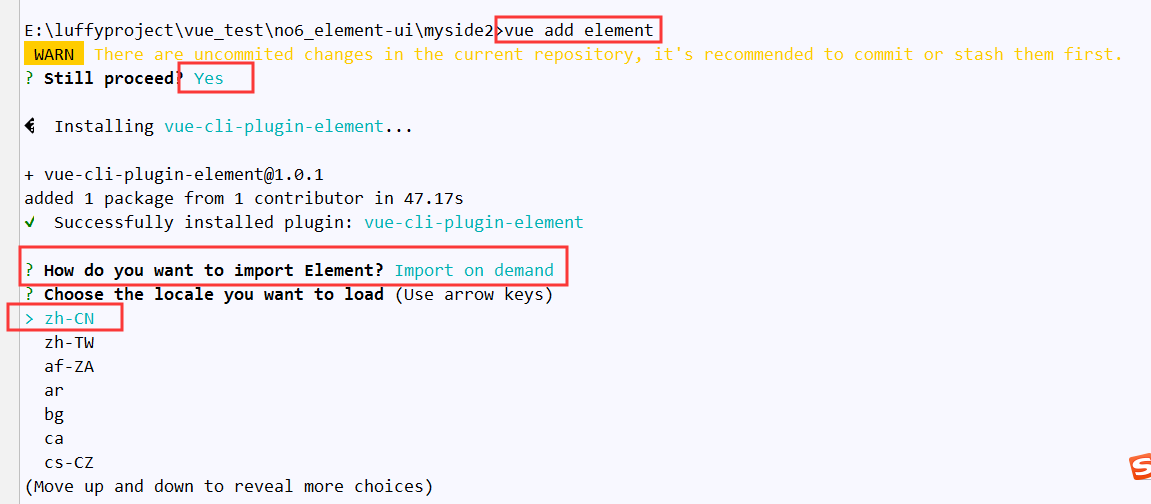
在使用 vue-cli 中可以使用 vue add element 安装

九 Element的表单组件分析
十 表单组件设计-Input实现双向数据绑定
十一 表单组件-设计FormItem组件
十二 表单组件设计-如何正确设计表单校验规则
十三 表单组件设计-Form组件检验方法完结
vue学习(十一)vue-cli3开发单文件组件的更多相关文章
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
随机推荐
- 使用input选择本地图片,并且实现预览功能
1.使用input标签选择本地图片文件 用一个盒子来存放预览的图片 2.JS实现预览 首先添加一个input change事件,再用到 URL.createObjectURL() 方法 用来创建 UR ...
- Linux CentOS7 VMware 安装软件包的三种方法、rpm包介绍、rpm工具用法、yum工具用法、yum搭建本地仓库
一.安装软件包的三种方法 Linux下游三种安装方法,rpm工具.yum工具.源码包.rpm按装一个程序包时,有可能因为该程序包依赖另一个程序包而无法安装:yum工具,可以连同依赖的程序包一起安装. ...
- jQuery父级以及同级元素查找的实例
父级以及同级元素的查找在使用过程中还是蛮频繁的,下面为大家介绍下jQuery是如何实现的,感兴趣的朋友可以参考下 jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$( ...
- ch4 圆角框
固定宽度的圆角框 只需要两个图像:一个应用于框的顶部,一个应用于底部 <div class="box"> <h2>Lorem Ipsum</h2> ...
- 通过开源项目免费申请 IntelliJ IDEA license(激活码)
通过github开源项目免费申请 IntelliJ IDEA license(激活码) 我用来申请的github开源项目:https://github.com/Linliquan/springboot ...
- Redis详解(一)——RDB
Redis详解(一)--RDB 前言 由于 Redis 是一个内存数据库,所谓内存数据库,就是将数据库中的内容保存在内存中,这与传统的MySQL,Oracle等关系型数据库直接将内容保存到硬盘中相比, ...
- vagrant的使用介绍
()添加镜像到本地仓库 vagrant box add bt_centos6.6_zouke centos-6.6-x86_64.box )初始化 vagrant init ()启动vm vagran ...
- 通过SparkListener监控spark应用
监控spark应用的方式比较多,比如spark on yarn可以通过yarnClient api监控.这里介绍的是spark内置的一种监控方式 如果是sparkStreaming,对应的则是stre ...
- 留学Essay写作:精准用词很重要
很多觉得自己英语成绩还行的同学经常在自己的文章里用一些浮夸或者是难度特别大的词语,以显示自己的英语水平.当然了,成功了倒也无可厚非,要是有些词语用错了那可是会被别人笑掉大牙的.因此英语中的精准用词就成 ...
- LeetCode347:返回频率前K高的元素,基于优先队列实现
package com.lt.datastructure.MaxHeap; import java.util.LinkedList; import java.util.List; import jav ...
