CSS3 制作正方体
一、预备知识
- 变形属性
2D变形属性
transform:他是css3中的变形属性:
通过transform(变形) 来实现2d 或者3d 转换,其中2d 有,缩放 scale(x, y) ,移动 translate(x, y),旋转 rotate(deg),倾斜 skew(deg, deg) ,矩阵matrix() ,3D就是在2D基础上增加了Z轴,2D属性仍可以使用。
3D转换属性
- 透视(perspective)景深(900-1200 )
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
- 3D呈现(transform-style),值为preserve-3d:保留3D空间(本次正方形就是利用此)
形成一个3D空间:( 让父元素形成3D,让其子元素在3D空间进行变化 )
- backface-visibility:设置元素背面是否可见
二、步骤:
1、首先设置一个大盒子包裹住六个div
<div class="box">
<div class="con1">1</div>
<div class="con2">2</div>
<div class="con3">3</div>
<div class="con4">4</div>
<div class="con5">5</div>
<div class="con6">6</div>
</div>
2、 让正方体呈现3D效果
形成一个3D空间:( 让父元素形成3D,让其子元素在3D空间进行变化 )
.box{
width:300px;
height:300px;
position:fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
/* 3D的空间 */
transform-style: preserve-3d;
/* 为了方便观察让3D舞台转动角度 */
transform:rotateX(20deg) rotateY(30deg);
transition:2s;
}
3、定位6个面,使其在正方形里面
.box div{
width:300px;
height:300px;
text-align: center;
line-height:300px;
font-size: 100px;
font-weight:bolder;
color:#fff;
/* 让6个面全部定位在父元素里面 */
position:absolute;
left:0;top:0;
opacity:0.5; /* 透明 */
border:2px solid #000;
}
现在的效果看一下:

4、接下来就要为每个面来进行位移和旋转
.con1{
/* 第一个面往前走 */
background:red;
transform:translateZ(150px);
}
.con2{
/* 第二个面往后走 */
background:blue;
transform:translateZ(-150px) rotateY(180deg); /*rotateY(180deg) 让正面朝外*/
}
.con3{
/* 先往上位移150px 再绕着X轴转动90deg */
background:pink;
transform:translateY(-150px) rotateX(90deg);
}
.con4{
/* 先往下位移150px,再绕着X轴转动90deg */
background:green;
transform:translateY(150px) rotateX(-90deg);
}
.con5{
/* 先往左位移150px , 再绕着Y轴转动90deg */
background:rosybrown;
transform:translateX(-150px) rotateY(-90deg);
}
.con6{
/* 先往右侧位移150px,再绕着Y轴转动90deg */
background:#000;
transform:translateX(150px) rotateY(90deg);
}
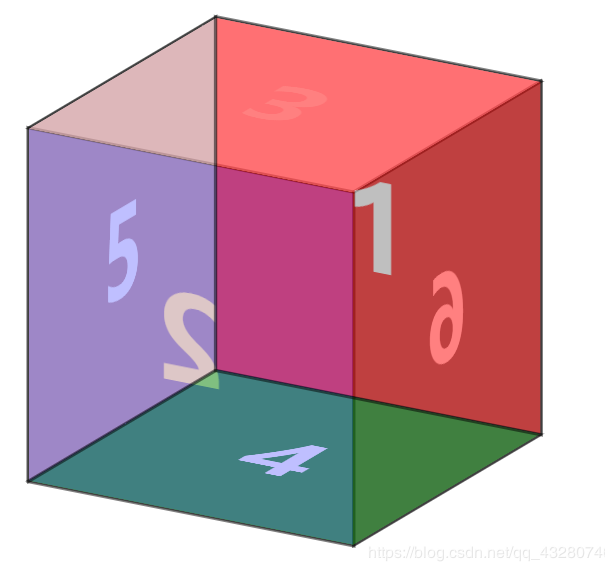
我们再来看下效果就出来了

下面的两个属性不是必须加的,为了学习必须掌握!!!
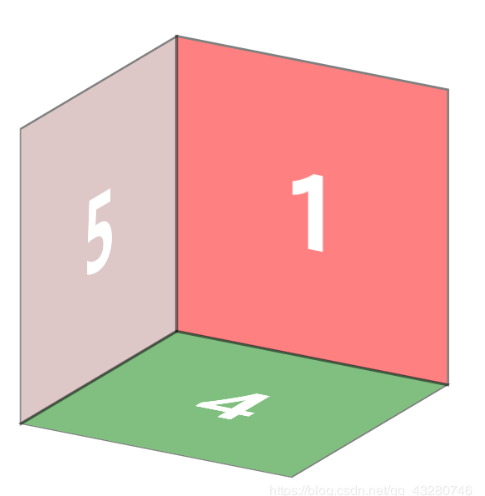
5、这里我加了给元素加backface-visibity:hidden;就可使元素背面不可见
.box div{
/* 使背面不可见! */
backface-visibility:hidden;
}

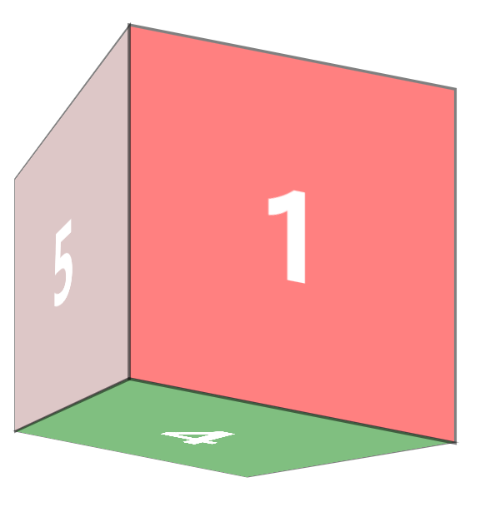
6、最后我们在将开头提到的“景深”应用下
一般我们 都在父元素中加
.box{perspective: 1200px;}
通常的数值在900-1200之间
如果当你的视线距离物体足够远的时候,基本上就不会有近大远小的感觉
对比下,既可以看到效果

CSS3 制作正方体的更多相关文章
- 网页特效:用CSS3制作3D图片立方体旋转特效
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 图解CSS3制作圆环形进度条的实例教程
圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程 首先,当有人说你能不能 ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- CSS3制作心形头像
1.功能需求: 最近有一个基于微信开发的Mobile Web项目,是一个活动页面.功能需求:用户使用微信扫描二维码,然后授权使用微信登录,然后读取用户的昵称和头像,然后显示在一个饼图上面.头像需要有一 ...
- 使用 jQuery 和 CSS3 制作滑动导航菜单
这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻.此外,子菜单框也可以与此集成起来以使其更具吸引力.导航是网站成功的关键之一,有吸引力的导航能够引导用户浏览网站中的更多内容. 效果演示 ...
- 使用 jQuery & CSS3 制作美丽的照片画廊
在本教程中,我们将创建一个很好看的照片画廊效果.我们的想法是,以显示专辑作为一个滑块,而当这张专辑被选中,我们将使用一个美丽的照片堆栈展示专辑的图像.在照片堆栈视图,我们可以通过将最上面的图像移动到所 ...
- BonBon - 使用 CSS3 制作甜美的糖果按钮
BonBon 是一组使用 CSS3 制作的甜美的糖果按钮样式.在过去,我们都是使用图片或者 JavaScript 来实现漂亮的按钮效果,随着越来越多的浏览器对 CSS3 的支持和完善,使用 CSS3 ...
- 学习使用 jQuery & CSS3 制作照片堆栈效果
在这个小实验中,我们使用 jQuery & CSS3 创建了一个交互式的照片堆栈效果.提供了一些模拟现实的互动的可能性给用户.这个想法的思路是:有一些照片在桌面上可以拖放一样,堆放和删除,每个 ...
随机推荐
- 理解Golang组件protobuf
什么是protobuf protocol buffers 是一种语言无关.平台无关.可扩展的序列化结构数据的方法,它可用于(数据)通信协议.数据存储等.是一种灵活,高效,自动化机制的结构数据序列化方法 ...
- JSP(二)----指令,注释,内置对象
## JSP 1.指令 * 作用:用于配置JSP页面,导入资源文件 * 格式: <%@ 指令名称 属性名1=属性值1 属性名2=属性值2 %> <%@ page con ...
- Building Applications with Force.com and VisualForce(Dev401)(十六):Data Management: Introduction to Upsert
Dev401-017:Data Management: Introduction to Upsert Module Objectives1.Define upsert.2.Define externa ...
- 阿里开源首个移动AI项目,淘宝同款推理引擎
淘宝上用的移动AI技术,你也可以用在自己的产品中了. 刚刚,阿里巴巴宣布,开源自家轻量级的深度神经网络推理引擎MNN(Mobile Neural Network),用于在智能手机.IoT设备等端侧加载 ...
- Redis这些知识你知道吗?
1.什么是redis? Redis 是一个基于内存的高性能key-value数据库. 2.Redis的特点 Redis本质上是一个Key-Value类型的内存数据库,很像memcached,整个数据库 ...
- JVM中内存分配策略及堆和栈的比较
最近愈发对JVM底层的运行 原理产生了兴趣,遂查阅相关资料以备忘. 内存分配策略 根据编译原理的观点,程序运行时的内存分配,有三种策略,分别为静态的.堆式的.栈式的. 静态存储分配指的是在编译时就能确 ...
- 基于STM32F030F4P9和STM32 CUBEMX 输出PWM波形
STM32F030F4P9定时器功能比较丰富,在此记录项目中使用其自动输出PWM波形(频率:50HZ).CubeMX配置定时器如下图说明. 在此定时器基础时钟为48MHZ,配置中不做分频处理,预分频系 ...
- Codeforces Round #625 (1A - 1D)
A - Journey Planning 题意: 有一列共 n 个城市, 每个城市有美丽值 b[i], 要访问一个子序列的城市, 这个子序列相邻项的原项数之差等于美丽值之差, 求最大的美丽值总和. ...
- ssh-add和ssh-agent
注: 因为在ssh-agent异常关闭或者新开窗口是会导致ssh-add找不到私钥,导致添加的私钥无效,所以下面使用keychain管理 ssh-add 参数 -l 查看代理中的私钥 -L 查看代理中 ...
- apache-atlas 深度剖析
atlas 是apache下的大数据的元数据管理平台,支持对hive.storm.kafka.hbase.sqoop等进行元数据管理以及以图库的形式展示数据的血缘关系. 一.架构 整体架构实现如下图 ...
