深入理解JS原型与原型链
函数的prototype
1.函数的prototype属性
*每个函数都有一个prototype属性,它默认指向一个Object空对象(即称为原型对 象)
* 原型对象中都有一个属性constructor,它指向函数对象。
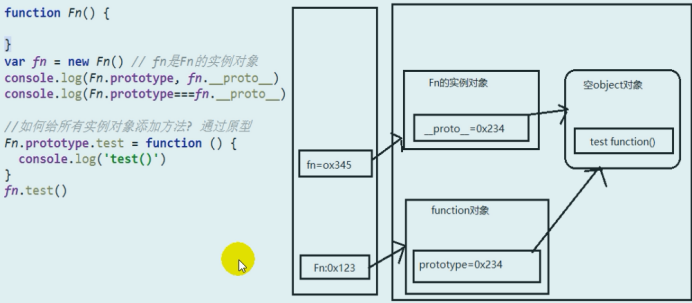
2.给原型对象添加属性(一般是方法)
* 作用: 函数的所有实例对象自动拥有原型中的属性(方法)
显式原型与隐式原型
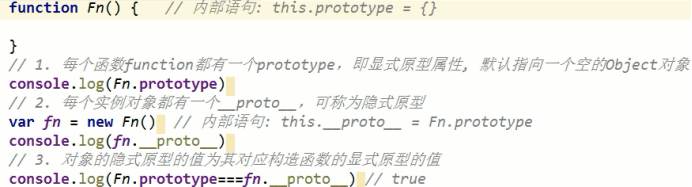
1. 每个函数function都有一个prototype,即显式原型(属性)
2. 每个实例对象都有一个__proto__,可称为隐式原型(属性)
3. 对象隐式原型的值为其对应构造函数的显式原型的值

4.内存结构图

5.总结:
* 函数的prototype属性:在定义函数时自动添加,默认值是一个空Object对象
* 对象的__proto__属性: 创建对象时自动添加的,默认值为构造函数的prototype属性值
* 程序员能直接操作显示原型,但不能直接操作隐式原型(ES6之前)
原型链
* 访问一个对象的属性时,
* 先在自身属性中查找,找到返回
* 如果没有,再沿着__proto__这条链向上查找,找到返回
* 如果最终没找到,返回undefined
* 别名:隐式原型链
* 作用:查找对象的属性(方法) ps:查找变量的属性用 作用域链
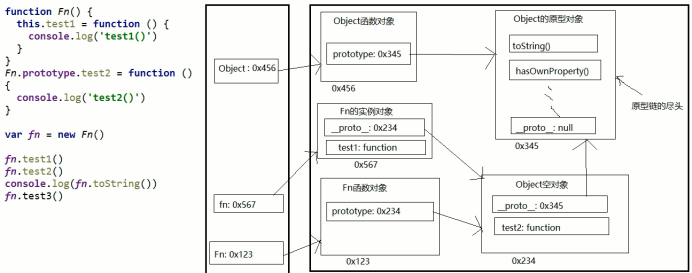
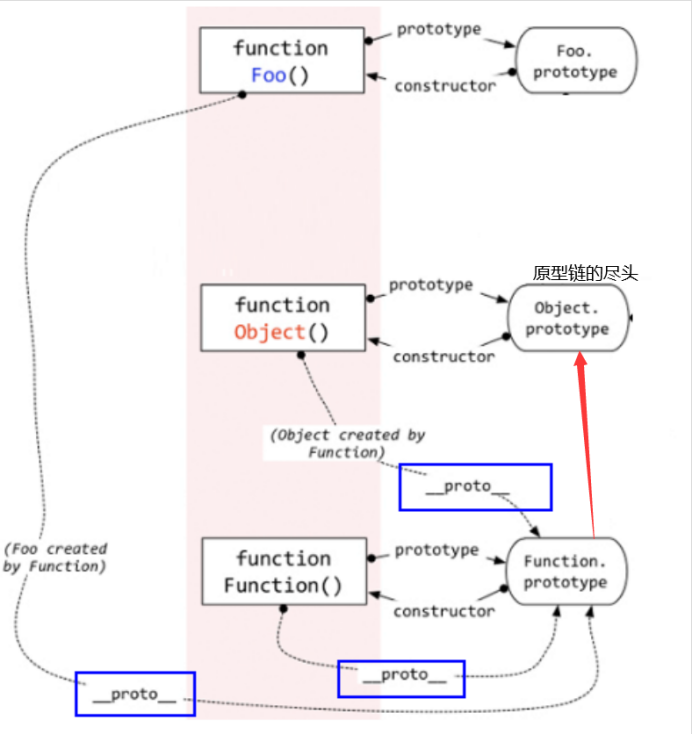
1.原型链(图解)

2.构造函数/原型/实体对象的关系(图解)

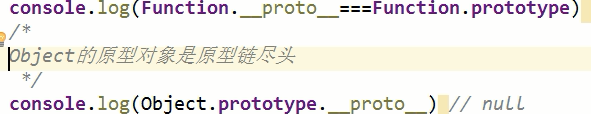
function Foo(){ }的本质是 var Foo = new Function()
而 Function = new Funtion()
(只有这样 它自身的显式原型和隐式原型才是相等的 别的函数没有这个特点)
实例对象的隐式原型属性=构造函数的显式原型属性
所有函数的隐式原型__proto__都应该相等。都等于Function.prototype
* 因为所有函数都是new Function() 产生的。
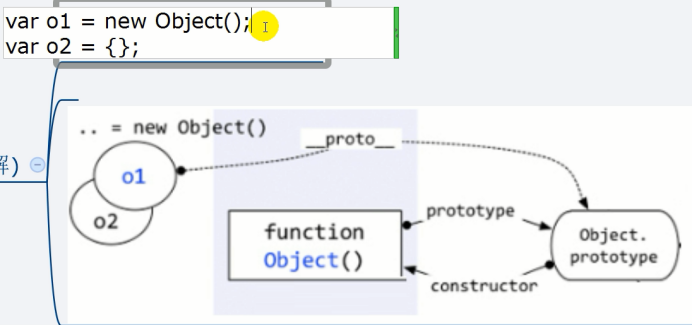
3.构造函数/原型/实体对象的关系2(图解)

原型链补充
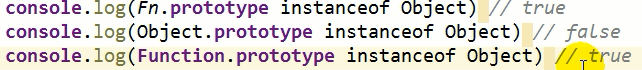
1. 函数的显式原型指向的对象默认是空Object实例对象(但Object不满足)

2.所有函数都是Function的实例(包含Funtion)

原型链 属性问题
1.(隐式)原型链是(对象)用来查找属性值的
*读取对象的属性时:会自动到原型链中查找
2.设置对象的属性值时,不会查找原型链,直接添加此属性并设置值。
3.方法一般定义在原型中,属性一般通过构造函数定义在对象身上。
深入理解JS原型与原型链的更多相关文章
- 理解js中的原型链
对象有”prototype”属性,函数对象有”prototype”属性,原型对象有”constructor”属性. 关于原型 在JavaScript中,原型也是一个对象,通过原型可以实现对象的属性继承 ...
- 理解js中的原型,原型对象,原型链
目录 理解原型 理解原型对象 实例属性与原型属性的关系 更简单的原型语法 原型的动态性 原型链 理解原型 我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象, ...
- 深入理解JS对象和原型链
函数在整个js中是最复杂也是最重要的知识 一个函数中存在多面性: 1.它本身就是一个普通的函数,执行的时候形成的私有作用域(闭包),形参赋值,预解释,代码执行,执行完 成后栈内存销毁/不销毁. 2.& ...
- 理解js中的原型链,prototype与__proto__的关系
说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script type="text/javascript"> 2 var Pers ...
- 【转】理解js中的原型链,prototype与__proto__的关系
说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script type="text/javascript"> 2 var Pers ...
- [转]理解js中的原型链,prototype与__proto__的关系
本文转自:http://rockyuse.iteye.com/blog/1426510 说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: 1 <script typ ...
- 理解js的prototype原型对象
我们创建的每一个函数都有一个prototype(原型)属性.这个属性是一个指针,指向一个对象,而这个对象的用途是包括能够由特定类型的全部实例共享的属性和方法.假设依照字面意思来理解,那么prototy ...
- 深入理解js——隐式原型
每个函数都有一个prototye(原型),而每个对象都有一个_proto_,可成为隐式原型. _proto_是一个隐藏的属性,javascript不希望开发者用到这个属性值,有的低版本浏览器甚至不支持 ...
- 深入理解js——自由变量和作用域链
自由变量:在A作用域中使用变量X,却没有在A作用域中声明(在其他作用域中声明),对于A作用域来说X就是一个自由变量. var x=10; function fn(){ var b=20; consol ...
- JS基础-该如何理解原型、原型链?
JS的原型.原型链一直是比较难理解的内容,不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,更多的"很可能"是一知半解,而这部分内容又是JS的核心内容,想要技术进阶的话肯定不能对 ...
随机推荐
- 10个python爬虫入门实例
昨天和伙伴萌一块学习,写了几个简单的入门实例 涉及主要知识点: web是如何交互的 requests库的get.post函数的应用 response对象的相关函数,属性 python文件的打开,保存 ...
- 【Deep Learning读书笔记】深度学习中的概率论
本文首发自公众号:RAIS,期待你的关注. 前言 本系列文章为 <Deep Learning> 读书笔记,可以参看原书一起阅读,效果更佳. 概率论 机器学习中,往往需要大量处理不确定量,或 ...
- JSP+Servlet+C3P0+Mysql实现的网上蛋糕店
本文存在视频版本,请知悉 项目简介 项目来源于:https://gitee.com/PositiveMumu/CakesShop/tree/master 这次分享一个蛋糕商场系统,还是很简单的系统.界 ...
- 设计模式 - 观察者模式 (C++实现)
#include <iostream> #include <list> #include <string> using namespace std; class I ...
- POJ1270 toposort+DFS+回溯
题目链接:http://poj.org/problem?id=1270 这道题其实就是求所有满足条件的topo序,我们考虑到给定的字符是确定的,也就是他们的长度都是一样的,所以为了得到所有的情况,我们 ...
- hdu2732 最大流+拆点
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2732 题目给定一个场景,有n*m个方格,每个方格代表一个柱子,一个柱子可以承受不同次数的跳跃,开始时图 ...
- 构建安全可靠的微服务 | Nacos 在颜铺 SaaS 平台的应用实践
作者 | 殷铭 颜铺科技架构师 本文整理自架构师成长系列 3 月 19 日直播课程. 关注"阿里巴巴云原生"公众号,回复 "319",即可获取对应直播回放链接 ...
- TensorFlow系列专题(十四): 手把手带你搭建卷积神经网络实现冰山图像分类
目录: 冰山图片识别背景 数据介绍 数据预处理 模型搭建 结果分析 总结 一.冰山图片识别背景 这里我们要解决的任务是来自于Kaggle上的一道赛题(https://www.kaggle.com/c/ ...
- 我国三大坐标系的区别(西安80、北京54、WGS-84)
1.北京54坐标系(BJZ54) 北京54坐标系为参心大地坐标系,大地上的一点可用经度L54.纬度M54和大地高H54定位,它是以克拉索夫斯基椭球为基础,经局部平差后产生的坐标系. 1954年北京坐标 ...
- 密钥对格式转换:JKS到PEM
此处脚本用途:Tomcat的JKS转换成Nginx的PEM格式. #!/bin/bash export JKS=$1 export PASS=$2 NAME=$(basename "$JKS ...
