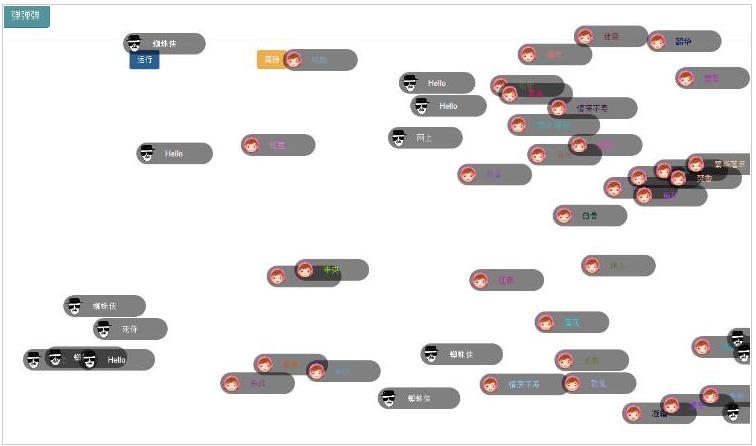
精彩的jquery弹幕效果

html页面如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <link href="static/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
- <link href="static/css/style.css" rel="stylesheet" type="text/css" />
- <link href="dist/css/barrager.css" rel="stylesheet" type="text/css" />
- </head>
- <body>
- <button class="bb-trigger btn btn-primary btn-lg bb-light-blue" onclick=" run_example() ">弹弹弹</button>
- <hr/>
- <div class="row">
- <div class="col-md-6">
- <form class="form-horizontal">
- <div style="display: none">
- <div class="form-group">
- <label class="col-sm-2 control-label" >文字</label>
- <div class="col-sm-6">
- <input class="form-control" name="info" type="text" placeholder="弹幕文字信息"/>
- </div>
- </div>
- <div class="form-group">
- <label class="col-sm-2 control-label" >链接</label>
- <div class="col-sm-6">
- <input class="form-control" name="href" type="text" placeholder="http://www.yaseng.org"/>
- </div>
- </div>
- <div class="form-group">
- <label class="col-sm-2 control-label" >延迟</label>
- <div class="col-sm-2">
- <input class="form-control" name="speed" type="text" placeholder="" value="" />
- </div>
- <label class="col-sm-2 control-label" >关闭按钮</label>
- <div class="col-sm-2">
- <input class="form-control" name="close" type="checkbox" checked >
- </div>
- </div>
- <div class="form-group">
- <label class="col-sm-2 control-label" >高度</label>
- <div class="col-sm-4">
- <label class="radio-inline">
- <input type="radio" name="bottomradio" value="" checked="checked"> 随机
- </label>
- <label class="radio-inline">
- <input type="radio" name="bottomradio" value="" > 设置
- </label>
- </div>
- <div class="col-sm-2">
- <input class="form-control" name="bottom" type="text" placeholder="" value="" />
- </div>
- </div>
- <div class="form-group">
- <label class="col-sm-2 control-label" >图片</label>
- <div class="col-sm-6">
- <label class="radio-inline">
- <input type="radio" name="img" value="cute.png" checked=""> cute.png
- </label>
- <label class="radio-inline">
- <input type="radio" name="img" value="haha.gif"> haha.gif
- </label>
- <label class="radio-inline">
- <input type="radio" name="img" value="none"> 无图
- </label>
- </div>
- </div>
- </div>
- <div class="form-group">
- <label class="col-sm-3 control-label" ></label>
- <div class="col-sm-3">
- <input type="button" class="btn btn-primary bb-light-blue" onclick=" run() " value="运行">
- </div>
- <div class="col-sm-3">
- <button class="btn btn-warning " onclick=" clear_barrage() "> 清除</button>
- </div>
- </div>
- </form>
- </div>
- <div class="col-md-6" style="display: none">
- <textarea class="form-control" id="barrager-code" rows="" ></textarea>
- </div>
- </div>
- </body>
- <script src="static/js/jquery-1.9.1.min.js" type="text/javascript"></script>
- <script src="static/js/bootstrap.min.js" type="text/javascript"></script>
- <script src="dist/js/jquery.barrager.js" type="text/javascript"></script>
- <script type="text/javascript">
- String.prototype.format = function (args) {
- var result = this;
- if (arguments.length < ) {
- return result;
- }
- var data = arguments;
- if (arguments.length == && typeof (args) == "object") {
- data = args;
- }
- for (var key in data) {
- var value = data[key];
- if (undefined != value) {
- result = result.replace("{" + key + "}", value);
- }
- }
- return result;
- }
- var barrager_code =
- 'var item={\n' +
- " img:'{img}', //图片 \n" +
- " info:'{info}', //文字 \n" +
- " href:'{href}', //链接 \n" +
- " close:{close}, //显示关闭按钮 \n" +
- " speed:{speed}, //延迟,单位秒,默认6 \n" +
- " bottom:{bottom}, //距离底部高度,单位px,默认随机 \n" +
- " color:'{color}', //颜色,默认白色 \n" +
- " old_ie_color:'{old_ie_color}', //ie低版兼容色,不能与网页背景相同,默认黑色 \n" +
- " }\n" + "$('body').barrager(item);"
- ;
- $(function() {
- var default_item = {
- 'img': 'static/heisenberg.png',
- 'info': '弹幕文字信息',
- 'href': 'http://www.yaseng.org',
- 'close': true,
- 'speed': ,
- 'bottom': ,
- 'color': '#fff',
- 'old_ie_color': '#000000'
- };
- var item = { 'img': 'static/img/heisenberg.png', 'href': 'http://www.baidu.com', 'info': 'oldman!WQNMLGB' };
- //item1={'href':'http://www.baidu.com','info':'这是一条很长很长的字幕','close':false};
- $('#barrager-code').val(barrager_code.format(default_item));
- $('body').barrager(item);
- });
- function run() {
- var shi = [
- "朱砂", "天下", "杀伐", "人家", "韶华", "风华", "繁华", "血染", " 墨染 ", "白衣", " 素衣", " 嫁衣 ", "倾城 ", "孤城 ", "空城 ", "旧城", "旧人 ", "伊人 ", "心疼 ", "春风", " 古琴 ", "无情 ", "迷离 ", "奈何", " 断弦", " 焚尽 ", "散乱", " 陌路 ", "乱世 ", "笑靥 ", "浅笑", " 明眸", " 轻叹", " 烟火", "一生 " +
- "三生", " 浮生 ", "桃花 ", "梨花", " 落花", " 烟花", " 离殇", " 情殇", " 爱殇 ", "剑殇", " 灼伤", " 仓皇 ", "匆忙", " 陌上", " 清商", "焚香 ", "墨香 ", "微凉 " +
- "断肠", " 痴狂 ", "凄凉", " 黄梁", " 未央", " 成双", " 无恙", " 虚妄", " 凝霜", " 洛阳", " 长安", " 江南", " 忘川", " 千年", " 纸伞 ", "烟雨", " 回眸 ", "公子" +
- "红尘", " 红颜 ", "红衣", " 红豆 ", "红线 ", "青丝 ", "青史", " 青冢", " 白发", " 白首", " 白骨 ", "黄土", " 黄泉 ", "碧落", " 紫陌情深缘浅", " 情深不寿 ", "莫失莫忘" +
- " 阴阳相隔 ", "如花美眷", " 似水流年", " 眉目如画", " 曲终人散", " 繁华落尽 ", "不诉离殇 ", "一世长安"
- ];
- var info = shi[Math.floor(Math.random() * shi.length)]; //$('input[name=info]').val();
- (info == '') ? info = '请填写弹幕文字' : info = info;
- var href = $('input[name=href]').val();
- var speed = parseInt($('input[name=speed]').val());
- var bottom = parseInt($('input[name=bottom]').val());
- var code = barrager_code;
- if ($('input:radio[name=bottomradio]:checked').val() == ) {
- var window_height = $(window).height() - ;
- bottom = Math.floor(Math.random() * window_height + );
- code = code.replace(" bottom:{bottom}, //距离底部高度,单位px,默认随机 \n", '');
- }
- var img = $('input:radio[name=img]:checked').val();
- if (img == 'none') {
- code = code.replace(" img:'{img}', //图片 \n", '');
- }
- var item = {
- 'img': 'static/img/' + img,
- 'info': info,
- 'href': href,
- 'close': true,
- 'speed': speed,
- 'bottom': bottom,
- 'color': getRandomColor(),
- 'old_ie_color': getRandomColor()
- };
- if (!$('input[name=close]').is(':checked')) {
- item.close = false;
- }
- code = code.format(item);
- $('#barrager-code').val(code);
- try {
- eval(code);
- } catch (e) {
- /*name: 错误名称
- number: 错误号
- description: 描述信息
- message: 错误信息
- fileName: 错误发生的文件
- stack: 错误发生时的调用堆栈 */
- alert(e.message);
- }
- return false;
- }
- function clear_barrage() {
- $.fn.barrager.removeAll();
- }
- function getRandomColor() {
- return "#" + ("" + ((Math.random() * + 0.5) >> ).toString()).slice(-);
- }
- function run_example() {
- var wenzi = ["Hello", "网上", "x战警", "蜘蛛侠", "死侍"];
- var example_item = { 'img': 'static/img/heisenberg.png', 'info': wenzi[Math.floor(Math.random() * wenzi.length)] };
- $('body').barrager(example_item);
- return false;
- }
- </script>
- </html>
精彩的jquery弹幕效果的更多相关文章
- 又一枚精彩的弹幕效果jQuery实现
精彩的弹幕效果分享给大家,具有一定的参考价值,感兴趣的朋友可以尝试制作弹幕,具体内容如下 简易弹幕效果:将发布的内容随机显示在弹幕右侧,逐渐左移最后消失. 涉及知识点:val().random ...
- h5做直播的弹幕效果
最近在搞弹幕效果所以就写一个关于弹幕的吧,刚开始寻思去网上找插件的,但找的插件和我的需求都不太相符,其实做弹幕我知道的有两种方法: 1:一种是用canvas和对象来完成弹幕想过,用canvas来完成弹 ...
- JQ实现弹幕效果
JQ实现弹幕效果,快来吐糟你的想法吧 效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html> <head> <meta charse ...
- marquee标签弹幕效果
播放个视频的时候看到很有趣的弹幕,想着前端能不能做个弹幕效果.弹幕是滚动的,所以首先想到了<marquee>标签.但事实上,<marquee>标签不是w3c的标准,只是主流的浏 ...
- css3线条围绕跑马+jquery打字机效果
原文地址:css3线条围绕跑马+jquery打字机效果 有图有真相,今天偶然看到了一种效果,仔细看了下,发现它是用css的clip+css3的动画实现的,简直叼.于是自己拿来了前一阵子写的打字机效果, ...
- JQuery动画效果
jquery动画效果常用方法 1.show()显示效果语法:show(speed,callback)Number/String,Function speend为动画执行时间,单位为毫秒.也可以为slo ...
- 分享5种风格的 jQuery 分页效果【附代码】
jPaginate 是一款非常精致的分页插件,提供了五种不同风格的分页效果,支持鼠标悬停翻页,快速分页功能.这款插件还提供了丰富的配置选项,你可以根据需要进行设置. 效果演示 源码下载 各个 ...
- 新鲜出炉的30个精美的 jQuery & CSS3 效果【附演示和教程】
新鲜出炉的30个精美的 jQuery & CSS3 效果[附演示和教程] 作为最流行的 JavaScript 开发框架,jQuery 在现在的 Web 开发项目中扮演着重要角色,它简化了 ...
- android 弹幕效果demo
记得之前有位朋友在我的公众号里问过我,像直播的那种弹幕功能该如何实现?如今直播行业确实是非常火爆啊,大大小小的公司都要涉足一下直播的领域,用斗鱼的话来讲,现在就是千播之战.而弹幕则无疑是直播功能当中最 ...
随机推荐
- Python Django撸个WebSSH操作Kubernetes Pod(下)- 终端窗口自适应Resize
追求完美不服输的我,一直在与各种问题斗争的路上痛并快乐着 上一篇文章Django实现WebSSH操作Kubernetes Pod最后留了个问题没有解决,那就是terminal内容窗口的大小没有办法调整 ...
- Red Team 工具集之网络钓鱼和水坑攻击
来自:信安之路(微信号:xazlsec),作者:myh0st 参考项目:https://github.com/infosecn1nja/Red-Teaming-Toolkit 上图是一个 Red Te ...
- 免费IP归属地查询接口汇总
目前做一个项目,需要判断是国内还是国外的IP,具体要求为接口稳定,速度快,免费,不异常,所以我整理了优质的接口供大家筛选. IP归属地查询API 一,淘宝API接口 http://ip.taobao. ...
- MySQL数据库升级
当前不少系统的数据库依旧是MySQL5.6,由于MySQL5.7及MySQL8.0在性能及安全方面有着很大的提升,因此需要升级数据库.本文通过逻辑方式.物理方式原地升级来介绍MySQL5.6 升级至M ...
- 解决WSL在执行32位程序时报错“Exec format error”的问题
当你尝试在WSL上运行32位的程序时,shell将会报错:cannot execute binary file: Exec format error. 这是因为WSL目前暂不支持32位的ELF可执行文 ...
- 大多数人不知道的表格其他写法的onmouseover效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- CompletableFuture异步编排
什么是CompletableFuture CompletableFuture是JDK8提供的Future增强类.CompletableFuture异步任务执行线程池,默认是把异步任务都放在ForkJo ...
- leetcode 每日签到 409. 最长回文串
题目: 最长回文串 给定一个包含大写字母和小写字母的字符串,找到通过这些字母构造成的最长的回文串. 在构造过程中,请注意区分大小写.比如 "Aa" 不能当做一个回文字符串. 注意: ...
- Spring05——Spring 如何实现事务管理
在此之前,我们已经了解了 Spring 相关的基础知识,今天将为给位带来,有关 Spring 事务代理的相关知识.关注我的公众号「Java面典」,每天 10:24 和你一起了解更多 Java 相关知识 ...
- pyplot 作图总结
折线图 下面是绘制折线图,设置图片的横轴纵轴标签,图片标题的API的用法. import matplotlib.pyplot as pyplot # init pyplot.figure() # ar ...
