Django模板渲染——(二)
模板标签
模板是由HTML代码和一些逻辑控制代码组成的,逻辑控制代码除了前面介绍的变量和过滤器,还要一个非常重要的模板标签。模板标签的语法规则是{% tag %},模板标签在渲染的过程中能提供任意的逻辑关系,模板标签一般都有着与之对应的结束标签,其标签名为在原来的标签名前加上end。下面介绍下一些常用的模板标签。
- {% if/elif/else %}
条件标签用于判断,可以使用and,or,not,in等等来组织你的逻辑,但不允许and和or同时出现的条件语句中。
- {% ifequal %}、{% ifnotequal %}
比较是否相等,只限于简单的类型,比如字符串、整数、小数的比较,列表、字典、元组不支持。
- {% ifchanged %}
检查一个值是否在上一次的迭代中改变,也可以配合else来写入未改变所执行的语句。
- (% for in %}
跟python的for循环用法是一样的,但不同的是模板中的for循环的迭代次数不能靠下标来获取,只能通过循环参数来获取,下图是一些常用的循环参数。

- {% for ... %} {% empty %}
for ... empty用于在for循环取到空值时再执行empty内的语句。
- {% load ... %}
load用于加载第三方标签,常用于静态文件的引用中,如{% load static %}。
- {% url ‘name' %}
url标签是通过name来引入路由配置的地址,返回url的绝对路径,还可在name空格后面添加参数。
- {% with 变量名 as 别名 %}
用更简单的变量名缓存复制的变量名。
- {% autoescape off %}
这个标签用于关闭自动转义,类似于过滤器safe。
- {% comment %}
comment用于多行注释标签,要注意的是comment标签不能嵌套使用。{# #}用于单行注释
- {% block ’content' %}
block标签可以被子模板覆盖.查看,这里的content是名称,在下面介绍模板继承时会用到这里。
- {% extend 模板路径 %}
extend用来指定当前模板是继承自哪个模板的。
- {% cycle 元素1 元素2 ... %}
cycle标签常用在for循环中,每当这个标签被访问,则传出一个它的可迭代参数的元素。第一次访问返回第一个元素,第二次访问返回第二个参数,以此类推.一旦所有的变量都被访问过了,就会回到最开始的地方,重复下去。
传递一个模板变量li = [1,2,3,4]给for循环,迭代四次cycle标签,效果如下。
{% for i in li %}这是第{{ i }}次迭代: {% cycle 'sky' 'run' 'water' %} <br>{% endfor %}
这是第1次迭代: sky这是第2次迭代: run这是第3次迭代: water这是第4次迭代: sky
元素不仅可以是自己写的字符串,还可以是模板变量。下面传递三个模板变量给cycle标签。
{% for i in li %}这是第{{ i }}次迭代: {% cycle tel sex li %} <br>{% endfor %}
这是第1次迭代: 12580这是第2次迭代: girl这是第3次迭代: [1, 2, 3, 4]这是第4次迭代: 12580
被包含在cycle中的变量将会被自动转义,从而使包含在变量中的标签对失效。若传递'b':'<b> hello world </b>','i':'<i>i am well </i>', 如下所示:
{% for j in li %}这是第{{ j }}次迭代: {% cycle b i %} <br>{% endfor %}
这是第1次迭代: <b> hello world </b>这是第2次迭代: <i>i am well </i>这是第3次迭代: <b> hello world </b>这是第4次迭代: <i>i am well </i>
我们可以通过autoescape标签来关闭自动转义,如下所示:
{% for j in li %}这是第{{ j }}次迭代:{% autoescape off %} {% cycle b i %} {% endautoescape %}<br>{% endfor %}

我们也可以连续引用一个当前循环的值,要达到这个目的,只需使用“as”来给{% cycle %}一个别名,当要再次引用当前循环值时只需输入其别名即可。当要进入下一循环值可cycle一次别名即可。
如果你只是想要声明cycle,但是不产生第一个值,你可以添加一个silent关键字来作为cycle标签的最后一个关键字。
{% cycle 'sky' 'run' 'water' as huge silent %} <br>{% for i in li %}这是第{{ i }}次迭代: <br>别名的变量是:{{ huge }} <br>{% cycle huge %} <br>{% endfor %}
这是第1次迭代:别名的变量是:sky这是第2次迭代:别名的变量是:run这是第3次迭代:别名的变量是:water这是第4次迭代:别名的变量是:sky
模板继承和引用
往往一个网站的不同网页都有着许多相同或相似的地方,模板的继承可以让你创建一个基本的骨架模板,然后使其他模板可以继承它。一个模板要想能被其他模板所继承,那么对于继承的部分就要使用block标签来囊括。对于子模版来说,继承其他模板的标签是extend,{% extend 模板路径 %},该标签必须是模板中第一个出现的标签,类似于python导包,一般都是放在首行。
子模版对于父模板中的block标签内的内容,即可继承,也可以自己修改。说到底,子模板的继承其实就是 替换掉 父模板中同名的block块,其余没有被替换掉的就被子模板原封不动的继承了下来。这里要注意的是,block中,前面的百分号的后面需要有空格,后面的百分号前面需要有空格。必须按格式来,否则模板引擎会识别不了 。
在子模版中,在其对应的block中,不仅可以修改从父模板继承下来的内容,也可以在修改后的基础上,利用block.super变量再次提取父模板的这块内容。在子模版的block中,不仅可以自己修改内容或提取父模板的内容,还可以引用其他模板的内容,引用的标签是include。
这里要注意的是,子模板中的所有内容,必须出现在父模板定义好的block中,否则django将不会渲染。
下面是子模版的代码
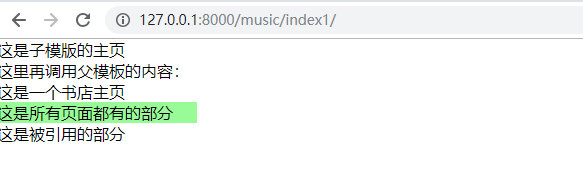
{% extends 'book/test.html' %}{% block content %}这是子模版的主页 <br>这里再调用父模板的内容:{{ block.super }}{% endblock %}{% block xxx %}{% include 'book/imp.html' %}{% endblock %}
下面分别是父模板和被引用模板的代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title> {% block title %}主页面{% endblock %}</title><style>* {padding: 0;margin: 0;background-color:white;}div {width:200px;background-color: palegreen;}</style></head><body>{% block content %}<p>这是一个书店主页</p> {% endblock %}<div>{% block text %} 这是所有页面都有的部分 {% endblock %}</div>{% block xxx %} <i>这是演示部分</i>{% endblock %}</body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>xxx</title><style>* {padding: 0;margin: 0;}</style></head><body>这是被引用的部分</body></html>
子模版渲染效果如下:

静态文件引用
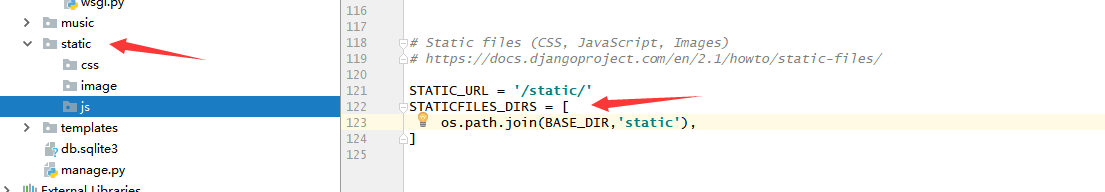
静态文件一般指的就是js文件、css文件、存放图片的image等,首先我们可以在项目下创建一个static目录,再在其下分别创建三个子目录,分别是css、js、image。然后在settings文件下进行配置,添加一个STATICFILES_DIRS 设置静态文件目录路径,同templates。

引用静态文件,选加载静态文件的目录static,使用load标签。然后对于js文件引用及css和图片的引用于前端是一样的,只是在输入文件路径时用static标签来引入。下面是一个小例子。



Django模板渲染——(二)的更多相关文章
- Django模板渲染
一 . 语法 # 关于模板渲染只需要记住两种语法就可以: 1.{{ }} # 里面写变量 2.{% %} # 里面写与逻辑相关的,比如for循环 二 . 变量名 在django的模板语言中按照语法: ...
- Django—模板渲染
参考文档: http://www.cnblogs.com/fnng/p/4373108.html https://code.ziqiangxuetang.com/django/django-intro ...
- 关于Django模板渲染一个很重要的用途
一般情况下我们在模板利用django的for标签循环生成html代码时,可以同时生成形如: "{% url 'dormitory:hygiene_detail' pk={{ id }} %} ...
- Django 模板渲染
模板语言 {{ 变量 }} {% 逻辑 %} {{ 变量 }} {{ 变量 }}中的点号 用于取出字典/列表等类型数据的值 {{ list.2 }} 获取列表list中索引为2的值 {{ dict.n ...
- Django模板语言(二)
1,装饰器:在不改变原函数的调用方式情况下为原函数增加一些功能(遵循开放封闭的原则) def outter(fn): def inner(*args, **kwargs): # 可以在执行函数前执行一 ...
- Django模板渲染之自定义inclusion_tag详细使用
inclusion_tag在使用的时候可以帮我们减少很多前端和后端重复的代码 逻辑图: inclusion_tag的作用是主页面以一定的语法给一个参数,调用某个函数,这个函数可以通过主页面给的参数做一 ...
- python Django教程 之模板渲染、循环、条件判断、常用的标签、过滤器
python3.5 manage.py runserver python Django教程 之模板渲染.循环.条件判断.常用的标签.过滤器 一.Django模板渲染模板 1. 创建一个 zqxt_tm ...
- 初学Django基础01 建立工程,目录结构,常用配置,上下文管理,模板渲染
django是python的web重量级框架,发展已经有10年多了,对应下面版本 Django 版本 Python 版本 1.8 2.7, 3.2 , 3.3, 3.4, 3.5 1.9, 1.10 ...
- django模板(一)
模板(一) 实验简介 在前一章中,你可能已经注意到我们在例子视图中返回文本的方式有点特别. 也就是说,HTML被直接硬编码在 Python 代码之中. def current_datetime(req ...
随机推荐
- POJ 1061:青蛙的约会
青蛙的约会 Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 95878 Accepted: 17878 Descripti ...
- plsql调用执行存储过程
参考 https://www.cnblogs.com/enjoyjava/p/9131169.html ------------------------------------------------ ...
- centos6.5搭建hadoop单节点
1.添加用户 groupadd hadoop useradd -d /home/hadoop -m hadoop -g hadoop passwd hadoop 修改密码 付给用户sudo权限 ...
- Java扫雷游戏: JMine
JMine是用Java和Swing编写的扫雷程序.作者是Jerry Shen(火鸟),代码有一定年头了,最开始是作者的课程设计.阅读这种小程序对编程语言的学习挺有帮助.本文只简单介绍一些关键的地方,实 ...
- 064-PHP函数中局部变量在函数外不可使用
<?php function print_num(){ //定义函数 $x=6; //在函数中定义变量 } print_num(); //调用函数 echo $x; ?>
- ActiveMQ消息队列和SignalR之日志实时监控及警报小实例
主要技术: log4net-生成日志. ActiveMQ-生成日志的时候发送消息,并实时监控日志. SignalR-将ActiveMQ监控的日志实时显示到浏览器上,而不用刷新浏览器. 小实例介绍: 左 ...
- Apache NiFi Processor实战
1 前言 Apache NiFi是什么?NiFi官网给出如下解释:“一个易用.强大.可靠的数据处理与分发系统”.通俗的来说,即Apache NiFi 是一个易于使用.功能强大而且可靠的数据处理和分发系 ...
- MFC双缓冲
大家都知道包括windows桌面在内我们看到的一切都是系统画上去的,windows桌面就相当于一个黑板: <1>普通绘图就是直接在我们看得到的黑板上绘图 <2>双缓冲就是先在一 ...
- js连续的日期判断,判断相差几天
var startTime=Date.parse(new Date('2020-02-28')); var endTime=Date.parse(new Date('2020-02-29')); $. ...
- Python模拟登录哔哩哔哩
嘿,各位小伙伴中午好呀,今天要带来点什么干货呢,就从我的实际开发中来给大家带来一个案例吧,如何自动登录哔哩哔哩. ! 接到老大通知,让我自动写一个自动登录哔哩哔哩的脚本,我当然是二话不说直接开怼,咱们 ...
