Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding)
大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识!
关于盒模型的属性详解及用法
盒模型基本属性有两个:padding和margin。
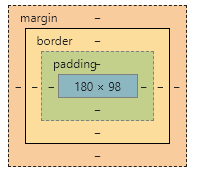
以边框border为界,边框里面是内边距,边框外面是外边距。

1.内边距padding:如上图,如果父元素设置了边框,内边距是指235*240大小的内容区与边框之间的距离,不管父元素是否设置边框,更准确地说,内边距可以控制父元素和子元素或者元素和内容之间的距离(元素相对于内容来说也是父元素),padding属性要加在父元素的css属性里。padding值会把元素原有大小撑大,如果想让元素维持原有大小,一定要在元素宽高上减去所加padding值。
padding的复合式写法:
padding:10px;(表示元素上下左右内边距都是10px)
padding:10px 10px;(表示元素上下内边距是10px,左右内边距是10px)
padding:10px 10px 10px;(表示元素上内边距是10px,左右内边距是10px,下内边距是10px)
padding:10px 10px 10px 10px;(表示元素上内边距是10px,右内边距是10px,下内
边距是10px,左内边距是10px)
padding的分开式写法:
padding-top: 10px;(表示元素上内边距是10px)
padding-right: 10px;(表示元素右内边距是10px)
padding-bottom: 10px;(表示元素下内边距是10px)
padding-left: 10px;(表示元素左内边距是10px)
2.外边距margin:如上图,如果父元素设置了边框,外边距是指边框以外与其他同辈元素之间的距离,不管父元素是否设置边框,更准确地说,外边距可以控制同辈元素之间的距离。
margin值不会撑大元素原有大小,但会增加它所占区域。上下两个元素之间的的margin值会重叠显示,取两个值中最大的值。左右margin值不会叠加。
margin的复合式写法:
margin:10px;(表示元素上下左右外边距都是10px)
margin:10px 10px;(表示元素上下外边距是10px,左右外边距是10px)
margin:10px 10px 10px;(表示元素上外边距是10px,左右外边距是10px,下外边距是10px)
margin:10px 10px 10px 10px;(表示元素上外边距是10px,右外边距是10px,下外
边距是10px,左外边距是10px)
margin的分开式写法:
margin-top: 10px;(表示元素上外边距是10px)
margin-right: 10px;(表示元素右外边距是10px)
margin-bottom: 10px;(表示元素下外边距是10px)
margin-left: 10px;(表示元素左外边距是10px)
Css盒模型属性详解(margin和padding)的更多相关文章
- DIV css中cursor属性详解-鼠标移到图片变换鼠标形状 (转)
css中cursor属性详解-鼠标移到图片变换鼠标形状 语法: cursor : auto | all-scroll | col-resize| crosshair | default | han ...
- CSS3中的弹性流体盒模型技术详解
先回顾一下CSS1 和 CSS2中都已经定义了哪些布局方面的属性,这样也会增加我们理解弹性布局. 其实我们现在有很多一部分人,你们刚刚接触CSS层叠样式表,或者接触有一段时间了,但是却没有很好的去 ...
- CSS盒模型属性详细介绍
一.概述 CSS盒模型是定义元素周围的间隔.尺寸.外边距.边框以及文本内容和边框之间内边距的一组属性的集合. 示例代码: <!DOCTYPE html> <html lang=&qu ...
- CSS中background属性详解
CSS背景属性 background css 说明 background-image:url(图片的网址); 背景图 background: url( 图片的网址 ); 背景 background-c ...
- CSS盒子模型之详解
前言: 盒子模型是css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.一.css盒子模型概念 CSS盒子模型 又称框模型 (Box Model) ,包含了元 ...
- css中border-sizing属性详解和应用
box-sizing用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型.它有content-box.border-box和inherit三种取值.inherit指的是从父元素继承box-sizi ...
- 详解CSS盒模型(转)
详解CSS盒模型 阅读目录 一些基本概念 盒模型 原文地址:http://luopq.com/2015/10/26/CSS-Box-Model/ 本文主要是学习CSS盒模型的笔记,总结了一些基本概 ...
- 详解CSS盒模型
原文地址:http://luopq.com/2015/10/26/CSS-Box-Model/ 本文主要是学习CSS盒模型的笔记,总结了一些基本概念,知识点和细节. 一些基本概念 HTML的大多数元素 ...
- css 11-CSS3属性详解(一)
11-CSS3属性详解(一) #前言 我们在上一篇文章中学习了CSS3的选择器,本文来学一下CSS3的一些属性. 本文主要内容: 文本 盒模型中的 box-sizing 属性 处理兼容性问题:私有前缀 ...
随机推荐
- Java IO: PipedInputStream
原文链接 作者: Jakob Jenkov 译者: 李璟(jlee381344197@gmail.com) PipedInputStream可以从管道中读取字节流数据,代码如下: 01 InputSt ...
- SpringMVC学习笔记三:Controller的返回值
springMVC的返回值有ModelAndView,String,void,Object类型 项目目录树: 该项目是在前面项目的基础上修改的,这里的pom.xml文件需要加入使用到的包,应为@Res ...
- DocumentFragment的相关用法
额,今天看了vue1.0关于模板渲染的知识,认识了DocumentFragment这个东西,它相当于一个节点容器,我们对他使用appendChild时,只有它的子节点会被插入进去,它本身不会插入进去, ...
- Java Random函数
Java中存在着两种Random函数: 1.java.lang.Math.Random: 调用这个Math.Random()函数能够返回带正号的double值,该值大于等于0.0且小于1.0,即取值范 ...
- webpack debug
chrome地址栏输入:chrome://inspect/#devices 点击 Open dedicated DevTools for Node 在需要打断点的地方加入debugger 控制台输入 ...
- 6——PHP顺序结构&&字符串连接符
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- Zookeeper的核心概念以及java客户端使用
一.Zookeeper的核心概念 分布式配置中心(存储):disconf(zk).diamond(mysql+http) 1)znode ZooKeeper操作和维护的是一个个数据节点,称为 znod ...
- 一行python代码搞定文件分享
给同事分享文件,如你所知通过聊天工具,网盘或linux命令各种方法,还有一个也可以尝试下:使用一行python代码快速搭建一个http服务器在局域网内进行下载. python3使用: python3 ...
- Java面试必问之Hashmap底层实现原理(JDK1.8)
1. 前言 上一篇从源码方面了解了JDK1.7中Hashmap的实现原理,可以看到其源码相对还是比较简单的.本篇笔者和大家一起学习下JDK1.8下Hashmap的实现.JDK1.8中对Hashmap做 ...
- 阿里sentinel说明及使用
使用说明 如果只是为了让使 用Sentinel 的限流功能,只需要引入相关的jar包依赖. 添加依赖 添加相关模块的Adapter Sentinel为每个构建项目的各个组件都打包成了相应的Adapte ...
