vue-cli3区分开发和生产环境
vue-cli3出来很久了,之前一直使用vue-cli2的配置,并且区分了生产和开发环境,自己的理解,环境分两大类,开发环境 和生产环境,最近升级到了vue-cli4当然改动并不大。
升级的主要原因嘛,第一个就是赶赶时髦,二个就是vue-cli2里面使用异步组件的时候,打包出来的都是1.js,2.js这样子的名字就非常不友好了,根本不知道这是哪个组件。vue-cli3借助更新版的webpack呢,就可以显示组件名称了,这样比较好,
还有一个就是vue-cli3配置起来相对是比较简单的,在一个文件里面全部搞定了,不用像vue-cli2一样,好几个文件要改,那么多文件谁知道谁是谁啊,是吧。
对于命令来说,就是dev和build的区别,
一般都会有预发布和正式生产两个环境区别
预发布 就使用预发布的接口
正式的就使用正式的接口
对于程序员来说,本地测试也需要测试预发布的接口和生产的接口,上线也需要区分上到预发布或者上到生产
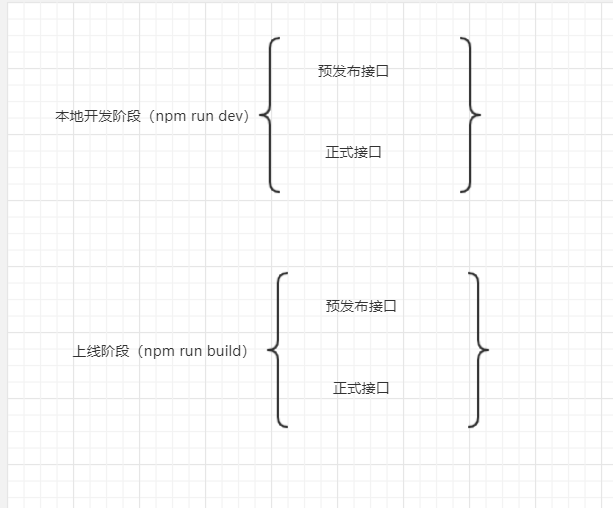
所以根据这些的不同,分成了两大部分,每一部分都分了预发和正式
具体可以参照下图

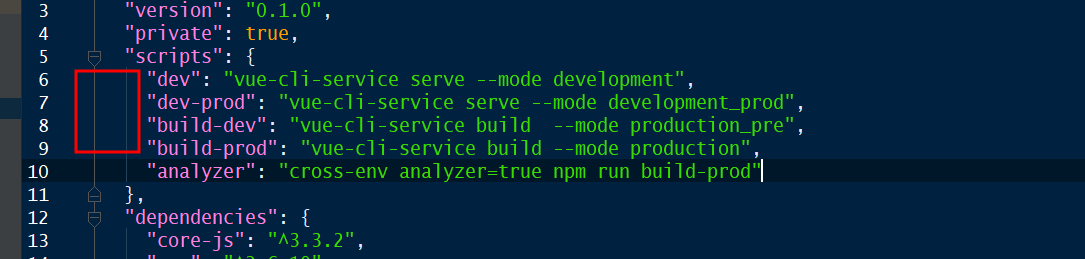
根据这些不同呢,就在package.json中区分了四种情况

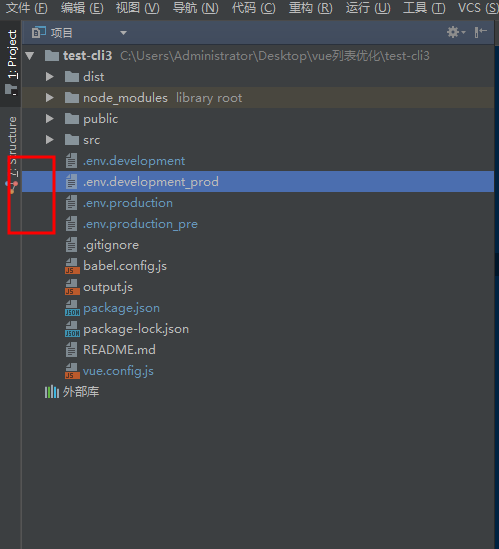
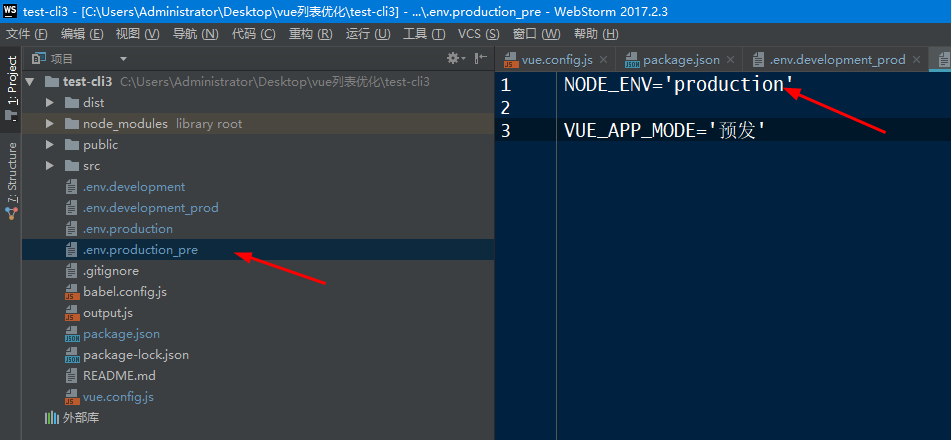
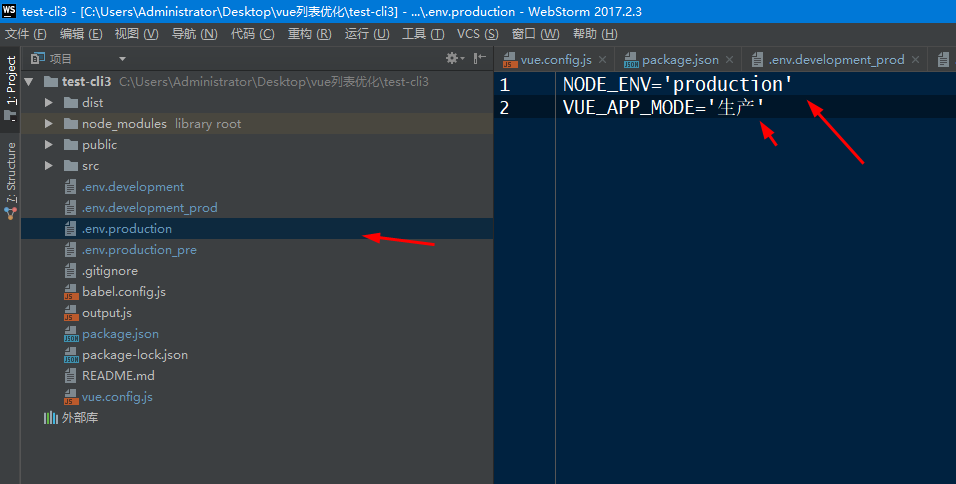
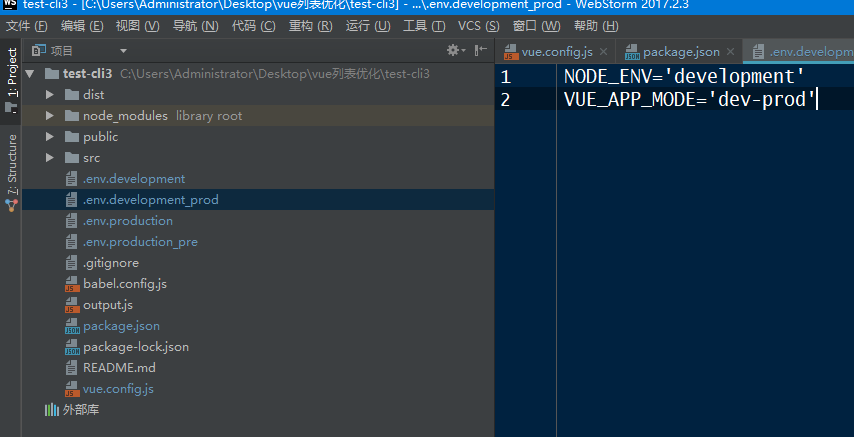
然后在项目根目录下新建4个对应的文件就好

环境变量下最好手动指定一下NOED_ENV,因为开发环境不会压缩js,而打包之后需要压缩js



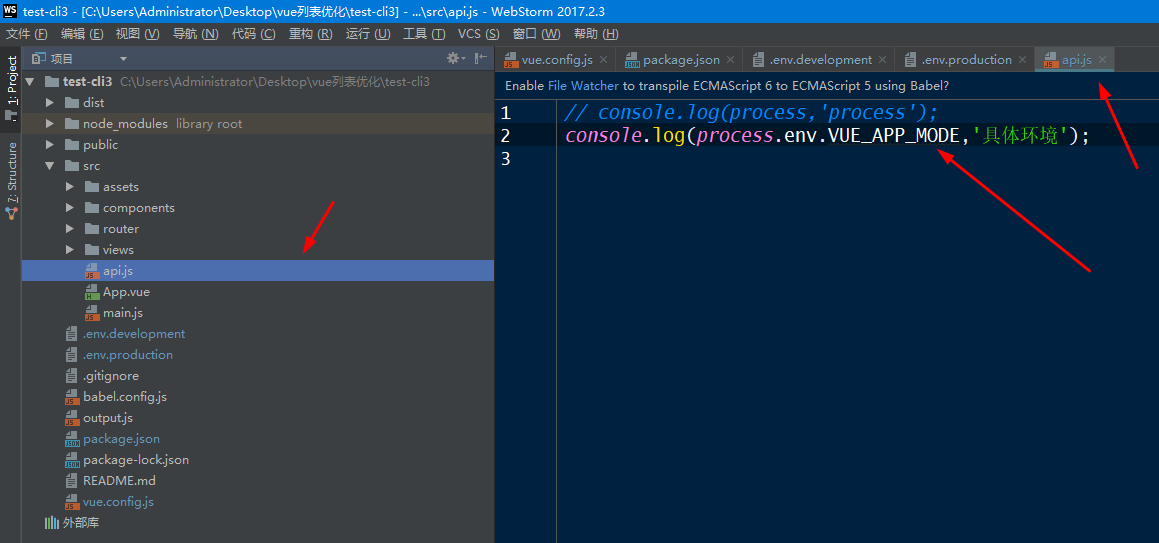
,然后在api中就可以读取到具体的mode了

vue.config.js中
之前写的太简单了,现在需要加上静态资源cdn引入,这样可以显著减小包的体积,下面贴下具体的设置vue.config.js的代码吧
const path = require('path')
// 项目部署路径的BASE_URL
const publicPath = process.env.VUE_APP_PUBLISH_PATH
// 项目的打包输出目录
const outputDir = process.env.VUE_APP_OUTPUT_DIR
const isProduction = process.env.NODE_ENV === 'production';
const cdn = {
// 开发环境
dev: {
css: [],
js: [],
},
// 生产环境
build: {
css: [],
js: [
"https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js",
"https://cdn.jsdelivr.net/npm/vue-router@3.1.3/dist/vue-router.min.js",
"https://cdn.jsdelivr.net/npm/axios@0.19.0/dist/axios.min.js",
"https://cdn.jsdelivr.net/npm/vue-lazyload@1.3.3/vue-lazyload.min.js"
],
},
};
// 添加样式自动化导入
const addStyleResourceLoader = webpackConfig => {
const fileTypes = ['less', 'sass', 'scss']
const cssModules = ['vue-modules', 'vue', 'normal-modules', 'normal']
const targetRules = fileTypes.reduce((rulesArr, fileType) => rulesArr.concat(
cssModules.map(cssModule => webpackConfig.module.rule(fileType).oneOf(cssModule))
), [])
targetRules.forEach(rule => {
rule.use('style-resource').loader('style-resources-loader').options({
patterns: [
path.resolve(__dirname, `./src/style/*.${rule.names[0]}`)
]
})
})
}
// 添加包分析工具
const addBundleAnalyzer = webpackConfig => {
if (process.argv[2] === 'build' && process.env.npm_config_report) {
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
webpackConfig.plugin('webpack-bundle-analyzer').use(BundleAnalyzerPlugin)
}
}
// 优化打包行为 —— 移除打包后的 js.map 文件和 console 输出
// 注意,只能移除默认形式的 console; 无法移除形如 let log = console.log; log(111) 这种形式的输出
const upgradeMinimizer = webpackConfig => {
webpackConfig.optimization.minimizer('terser').tap(args => {
args[0].terserOptions.compress.drop_console = true;
args[0].terserOptions.compress.drop_debugger = true;
args[0].terserOptions.compress.pure_funcs = ['console.log']
return args
})
}
module.exports = {
lintOnSave: false, // 关闭eslint
productionSourceMap: false, // 关闭生产环境的sourcemap
publicPath: './',
outputDir: process.env.outputDir, // 生成文件的目录名称
chainWebpack: config => {
config.plugin('html').tap((args) => {
if (isProduction) {
args[0].cdn = cdn.build;
}
return args;
});
addStyleResourceLoader(config)
addBundleAnalyzer(config)
upgradeMinimizer(config)
},
configureWebpack: config => {
if (isProduction) {
config.externals = {
'vue': 'Vue',
'vue-router': 'VueRouter',
'axios': 'axios'
}
}
}
}
下面是index.html的写法
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head> <body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled.
Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<% for (var i in
htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
</body>
</html>
然后在package.js编写脚本
{
"name": "test-cli4",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "vue-cli-service serve --mode development",
"dev-prod": "vue-cli-service serve --mode development_prod",
"build-dev": "vue-cli-service build --mode production_pre",
"build-prod": "vue-cli-service build --mode production"
},
"dependencies": {
"core-js": "^3.6.4",
"vue": "^2.6.11",
"vue-router": "^3.1.6"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.3.0",
"@vue/cli-plugin-eslint": "~4.3.0",
"@vue/cli-plugin-router": "~4.3.0",
"@vue/cli-service": "~4.3.0",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.1.1",
"eslint-plugin-vue": "^6.2.2",
"node-sass": "^4.12.0",
"prettier": "^1.19.1",
"sass-loader": "^8.0.2",
"style-resources-loader": "^1.3.3",
"vue-template-compiler": "^2.6.11"
}
}
更vue-cli2一样,如果需要显示打包之后的分析,直接后面接上 --report即可
好了,大功告成!!!
说个题外话,项目开发经常是cli2和cli3并存的,官方呢,非常贴心的提供了方法让这两者共存,官方说法如下,自己实践了下,还是挺好用的,靠谱
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project此时,就可以愉快的开发啦
vue-cli3区分开发和生产环境的更多相关文章
- 在package.json里面的script设置环境变量,区分开发及生产环境。注意mac与windows的设置方式不一样
在package.json里面的script设置环境变量,区分开发及生产环境. 注意mac与windows的设置方式不一样. "scripts": { "publish- ...
- JPush Android 推送如何区分开发、生产环境
我们 Android 开发者在使用极光推送时可能会发现,在通过官方控制台进行推送时.只有 iOS 区分了开发和生产环境,而 Android 则没有.但实际开发中又确实经常需要针对开发和生产环境分别来推 ...
- webpack开发与生产环境配置
前言 作者去年就开始使用webpack, 最早的接触就来自于vue-cli.那个时候工作重点主要也是 vue 的使用,对webpack的配置是知之甚少,期间有问题也是询问大牛 @吕大豹.顺便说一句,对 ...
- spring boot--日志、开发和生产环境切换、自定义配置(环境变量)
Spring Boot日志常用配置: # 日志输出的地址:Spring Boot默认并没有进行文件输出,只在控制台中进行了打印 logging.file=/home/zhou # 日志级别 debug ...
- webpack根据开发与生产环境配置不同变量--webpack.DefinePlugin
webpack有一个DefinePlugin接口,可以实现根据开发与生产环境配置不同变量.范例如下: 需求:开发环境请求baseUrl = '':生产环境请求 baseUrl = 'http://lo ...
- Node JS后端项目开发与生产环境总结
原文地址:Node JS后端项目开发与生产环境总结 Node JS常用后端框架有express.koa.sails.国产框架有个egg js,已经在cnode投入生产了,还有个think js,类似t ...
- AppBoxFuture实战: 如何同步开发与生产环境的模型
框架是用抽象模型驱动的方式来生成应用系统的,这样可以将这些模型序列化为相应的模型包文件,通过反序列化导入至其他部署环境内,从而实现开发环境与生产环境的同步,包括对应的数据库结构的同步.下面通过示例 ...
- 用前端姿势玩docker【四】基于docker快速构建webpack的开发与生产环境
目录 用前端姿势玩docker[一]Docker通俗理解常用功能汇总与操作埋坑 用前端姿势玩docker[二]dockerfile定制镜像初体验 用前端姿势玩docker[三]基于nvm的前端环境构建 ...
- vue cli3配置开发环境、测试环境、生产(线上)环境
cli3创建vue项目是精简版的少了build和config这2个文件,所以配置开发环境.测试环境.生产环境的话需要自己创建env文件. 需要注意2点: 1.cli2创建项目生成的config文件里的 ...
随机推荐
- 数学--数论--POJ281(线性同余方程)
埃琳娜(Elina)正在阅读刘如家(Rujia Liu)写的书,其中介绍了一种表达非负整数的奇怪方法.方式描述如下: 选择k个不同的正整数a 1,a 2,-,a k.对于一些非负米,把它由每一个我(1 ...
- python(格式化输出)
一.%格式化输出 1.整数的输出(参照ASCII) %o —— oct 八进制 %d —— dec 十进制(digit ) %x —— hex 十六进制 >>> print('%o' ...
- muduo网络库源码学习————线程安全
线程安全使用单例模式,保证了每次只创建单个对象,代码如下: Singleton.h // Use of this source code is governed by a BSD-style lice ...
- C/S程序设计范式
在socket编程之并发回射服务器3篇文章中,提到了3种设计范式: 多进程 父进程阻塞于accept调用,然后为每个连接创建一个子进程. 多线程 主线程阻塞于accept调用,然后为每个连接创建一个子 ...
- Navicat,SQL注入,pymysql模块
# 关键字exists(了解) 只返回布尔值 True False 返回True的时候外层查询语句执行 返回False的时候外层查询语句不再执行 select * from emp where exi ...
- Git 中 “fatal: Not a valid object name: 'master'.”
报错: fatal: Not a valid object name: 'master'. 问题主要是,master并不合法,也就是没有 git commit -m "" 提交一个 ...
- zabbix 告警信息与恢复信息
名称: Action-Email 默认接收人: 故障{TRIGGER.STATUS},服务器:{HOSTNAME1}发生: {TRIGGER.NAME}故障! 默认信息: 告警主机:{HOSTNAME ...
- LeetCode--Unique Email Addresses & Hamming Distance (Easy)
929. Unique Email Addresses (Easy)# Every email consists of a local name and a domain name, separate ...
- Fortify Audit Workbench 笔记 File Disclosure: Spring 文件泄露(Spring框架)
File Disclosure: Spring 文件泄露(Spring框架) Abstract 若通过用户输入构造服务器端重定向路径,攻击者便能够下载应用程序二进制码(包括应用程序的类或 jar 文件 ...
- C#黔驴技巧之去重(Distinct)
前言 关于C#中默认的Distinct方法在什么情况下才能去重,这个就不用我再多讲,针对集合对象去重默认实现将不再满足,于是乎我们需要自定义实现来解决这个问题,接下来我们详细讲解几种常见去重方案,孰好 ...
