windows搭建安装react-native环境
在win10环境下,利用Genymotion模拟器,配置react-native的环境。
一、安装JDK
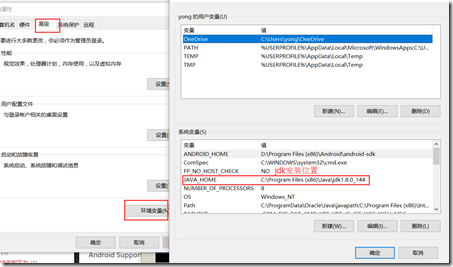
在网上下载jdk,版本最好是1.8以上。安装后要对环境变量进行配置。

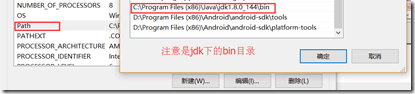
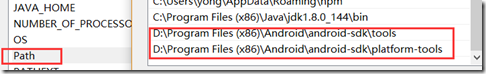
同时在 Path 中配置jdk的环境变量:

说明:
安装完后可以通过
java –version来查看当前安装的jdk的版本。
二、安装SDK
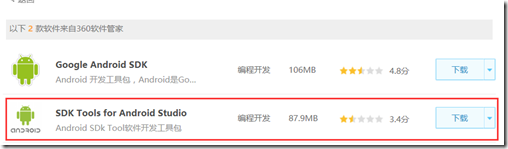
这个我是在360上下载的 Android Studio 版本的:

下载完后安装。
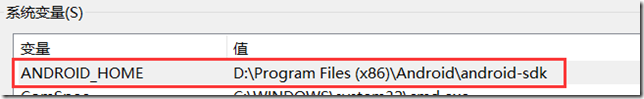
然后设置环境变量 ANDROID_HOME 。为我们刚刚安装的sdk路径:

网上下载
http://www.androiddevtools.cn/
找到对应工具下载。

三、设置SDK
在我们第二安装后的文件中我们会看到连个文件:

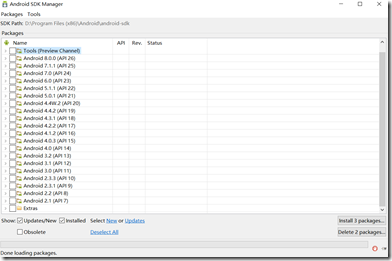
点击SDK Manager.exe。弹出对应的对话框:

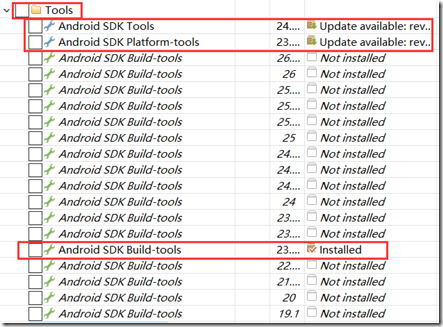
在tool安装对应的选项:

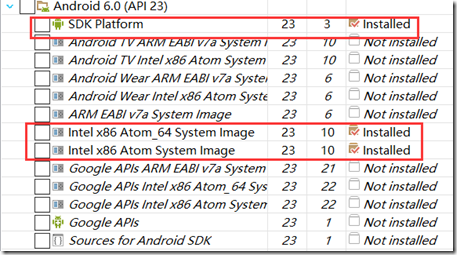
在android6.0(API23)中安装:

在Extras中安装:

还有一个文件,名字叫这个的:
Local Maven repository for Support Libraries
说明:
有的话就装上吧,我的这里显示没有。所以不知道是否安装了。
然后在配置环境变量:

四、Node的安装
下载node.js,找好对应的版本,然后去安装就可以了。可以通过node -v的命令来测试NodeJS是否安装成功

安装node是使用node的npm命令,但是在国内一般npm下载速度慢,可以使用cpm。操作过程可在网上查。
五、安装git
安装React-native需要用到Git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
具体安装步骤,可以去找网上的资料。
六、安装react-native命令行工具react-native-cli
npm install -g react-native-cli
七、创建RN项目
创建自己的react-native项目,名字自定定义。
react-native init FirstApp
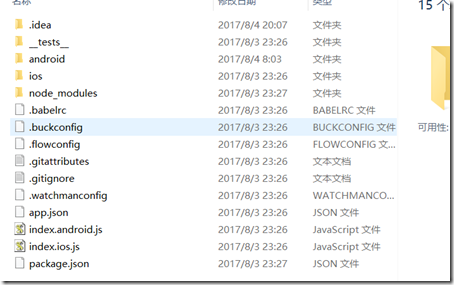
成功之后的目录:

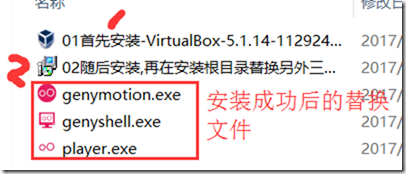
八、安装模拟器Genymotion
网上搜的破解版,自带手机模型块。

安装步骤:

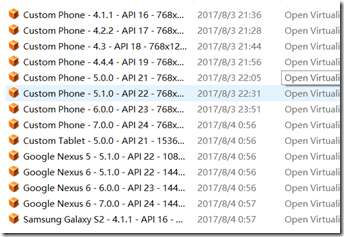
然后安装 镜像文件 手机模型块:

说明:
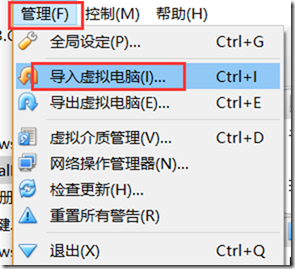
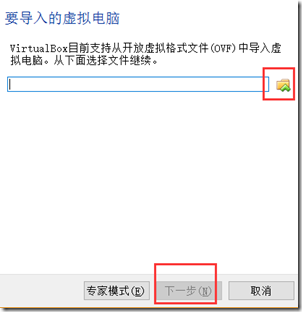
安装模型块必须通过之前安装的 VirtualBox 这个管理器来安装。

在模块文件中选择后,点击下一步。

然后点击安装即可。
九、运行模拟器Genymotion
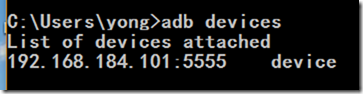
运行完模拟器后,在终端输入:
adb devices

出现这样,表示模拟器链接成功。
说明:
如果报 adb 命令找不到或者没有devices的命令,那就是 android sdk 下的 platform-tools 环境变量配置的路径不对。要检查下。
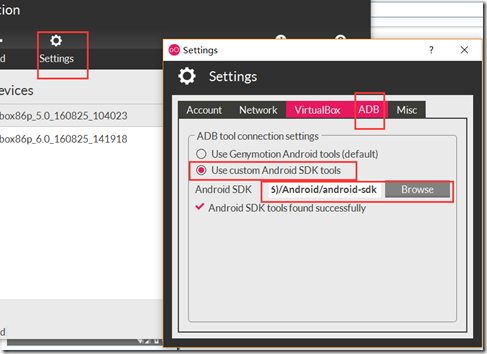
然后设置模拟器 android sdk 的路径:

十、运行react-native项目
首先通过终端进入之前利用react-native init 命令创建的项目。执行西面命令:
react-native run-android
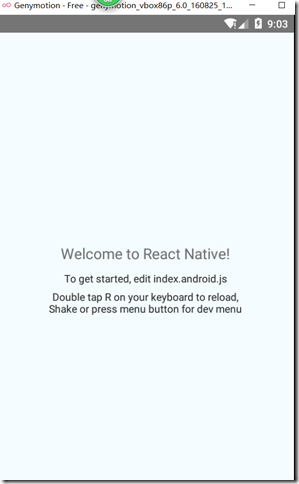
然后会自动编译,压缩到模拟器:

说明:
不出意外是能启动了。也能调试了。
windows搭建安装react-native环境的更多相关文章
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- 史上最详细Windows版本搭建安装React Native环境配置
说在前面的话: 感谢同事金晓冰倾情奉献本环境搭建教程 之前我们已经讲解了React Native的OS X系统的环境搭建以及配置,鉴于各大群里有很多人反应在Windows环境搭建出现各种问题,今天就特 ...
- Windows版本搭建安装React Native环境配置
1 安装Chocolatey 打开cmd黑窗口 @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-obje ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- Windows版本搭建安装React Native环境配置及相关问题
此文档整理参考地址: http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C% ...
- windows 7下React Native环境配置
React Native 是 Facebook 推出的一个用 Java 语言就能同时编写 ios,android,以及后台的一项技术,它可以做到实时热更新 .FaceBook 也号称这们技术是 “Le ...
- windows安装React Native开发运行环境
React Native是什么 React Native是facebook开源的一个用于开发app的框架.React Native的设计理念:既拥有Native (原生) 的用户体验.又保留React ...
- windows 下android react native详细安装配置过程
写在前面: 在网上搜了很多安装配置文档,感觉没有一个真的跟我安装的过程一模一样的,东拼拼西凑凑,总算是装好了,我不会告诉你,断断续续,我花了两天时间...一到黑屏报错就傻眼,幸好在react群里遇到了 ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
随机推荐
- 3D_solarSys
计算机图形学_3DsolarSys 一.软件功能 1.实现3D太阳系,有太阳.土星.土星环.地球.月球.天王星.海王星.火星.其中土星.地球.天王星.海王星.火星绕着太阳转,土星环绕着土 ...
- Flatpak 1.5.2 即将发布
导读 Flatpak 1.5.1开发版本为Flatpaks的受保护/经过身份验证的下载提供了初始支持,这是基础架构的工作,旨在允许Flathub或Linux上其他基于Flatpak的“应用程序商店”中 ...
- MessageBox函数
<Windows程序设计>(第五版)(美Charles Petzold著) https://docs.microsoft.com/zh-cn/windows/desktop/apiinde ...
- 【PAT甲级】1034 Head of a Gang (30 分)
题意: 输入两个正整数N和K(<=1000),接下来输入N行数据,每行包括两个人由三个大写字母组成的ID,以及两人通话的时间.输出团伙的个数(相互间通过电话的人数>=3),以及按照字典序输 ...
- H.264 中的Annex B格式和AVCC格式
首先要理解的是没有标准的H.264基本流格式.文档中的确包含了一个Annex,特别是描述了一种可能的格式Annex B格式,但是这个并不是一个必须要求的格式.标准文档中指定了视频怎样编码成独立的包,但 ...
- Django 学习之中间件Middleware
一.中间件介绍 中间件顾名思义,是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出.因为改变的是全局,所以需要谨慎实用,用不好会影响 ...
- C语言中的结构体是怎么定义的_怎么使用?
结构体的定义 // 定义结构体st struct st{ int a; // 成员a int b; // 成员b }; #include <stdio.h> struct st{ int ...
- C 语言入门第五章--循环结构和选择结构
C语言中有三大结构,分别是顺序结构.选择结构和循环结构: 逻辑运算: 与运算: && 或运算:|| 非运算:! ==== #include<stdio.h> int mai ...
- Django:验证码相关问题
http://blog.csdn.net/csapr1987/article/details/7728315 https://zhidao.baidu.com/question/13837387222 ...
- Zero 初识Sciter
在浏览有关Sciter技术前,您需要花点时间浏览以下内容. 您是否需要花时间学习Sciter? 如果您的工作或您想从事的工作与桌面应用开发无关,那么您不需要学习Sciter. 如果您不认同HTML\C ...
