vue打包时semver.js版本报错

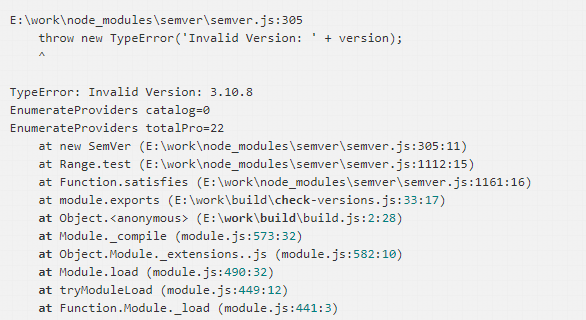
如图,报错semver.js版本不正确,解决思路是在node_modules/semver.js内,忽略版本检查
'''
// if ANY of the sets match ALL of its comparators, then pass
Range.prototype.test = function(version) {
// ignore the version of this file
return true;
// ignore the version of this file
if (!version)
return false;
if (typeof version === 'string')
version = new SemVer(version, this.options);
for (var i = 0; i < this.set.length; i++) {
if (testSet(this.set[i], version, this.options))
return true;
}
return false;
};
'''
如此,再次npm run build可以正常打包
vue打包时semver.js版本报错的更多相关文章
- 解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 第一次使用vue2.0开发,之前都是用的angu ...
- C#或Net连接Oracle操作提示 Oracle 客户端 version 8.1.7 或更高版本报错
异常问题 远程连接ORCALE 服务器,而本地未安装任何ORCALE 相关客户端及ODAC .using System.Data.OracleClient;当我们用程序操作Oracle库的时候,OPE ...
- 【Egret】web版本报错:XMLHttpRequest cannot load
[Egret] web发行版本报错:XMLHttpRequest cannot load file:///C:/Users/PX/Documents/EgretProjects/Xt1/resourc ...
- Android 6.0以后的版本报错:open failed: EACCES (Permission denied)
Android 6.0以后的版本报错:open failed: EACCES (Permission denied) 在开发项目中,遇见要进行文件操作,遇见Caused by: android.sys ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- windows server2012 R2安装python3.x版本报错0x80240017
windows server2012 R2安装python3.x版本报错0x80240017 环境: windows server 2012 R2系统 问题: 安装python3.5版本时候出现错误0 ...
- mysql版本报错
IntelliJIdea2019.3打开原项目报mysql版本报错: Error opening zip file or JAR manifest missing : /C:/Users/flycat ...
- 转载:TypeError: Cannot read property 'compilation' of undefined vue 打包运行npm run build 报错
转载自:https://www.jianshu.com/p/3f8f60e01797 运行npm run build打包时,报错如下: 我的package.json如下: { ... " ...
- 安装vant2.2.7版本报错These dependencies were not found: vant/es/goods-action-big-btn in ./src/config/vant.config.js......
一.问题 前天,在使用vant的checkbox复选框的时候,注意到新增加一个全选功能,通过 ref 可以获取到 CheckboxGroup 实例并调用实例方法.于是我就想用这个,但是按照上面的示例写 ...
随机推荐
- JAVA企业级应用TOMCAT实战(三)
JVM优化涉及到两大方面我个人的理解 .如何分配JVM的内存空间 .我应该使用什么垃圾回收器 JVM产生的垃圾需要回收.回收有不同的回收器. JVM的调优需要了解各个垃圾回收机制的原理. 终极目标:降 ...
- java中的daemon thread
java中的daemon thread java中有两种类型的thread,user threads 和 daemon threads. User threads是高优先级的thread,JVM将会等 ...
- 在Spring Boot使用H2内存数据库
文章目录 添加依赖配置 数据库配置 添加初始数据 访问H2数据库 在Spring Boot使用H2内存数据库 在之前的文章中我们有提到在Spring Boot中使用H2内存数据库方便开发和测试.本文我 ...
- 升级vue项目中的element-ui的版本
首先卸载项目中的element-ui 命令为: npm uninstall element-ui / cnpm uninstall element-ui 安装更新最新的element-ui 命令为 n ...
- 图论--LCA--Tarjan(离线)
* * 给出一颗有向树,Q个查询 * 输出查询结果中每个点出现次数 * 复杂度O(n + Q); */ const int MAXN = 1010; const int MAXQ = 500010; ...
- django+nginx+uwsgi的生产环境部署(Ubuntu16.04)
一,准备工作: 代码一定要能本地跑起来! 各种基础包的安装略默认已经安装python3,nginx,uwsgi等基础依赖,注意版本问题. 本地setting.py文件修改如下(改为生产模式,把debu ...
- java基础知识备忘
1.java内存分配 a.寄存器cup -- 暂不涉及 b.本地方法栈 -- 虚拟机调用windows功能用的,比如创建文件夹 c.方法区 -- 存放 .class文件,负责存放方法 d.栈 -- ...
- JVM系列-2、JVM内存结构
一.JVM内存结构 1.1.栈(JVM Stacks) 存放局部变量(定义在方法中的变量和定义在方法参数列表上的变量).对象引用(reference类型,它不等同于对象本身,根据不同的虚拟机实现,它可 ...
- Jmeter系列(11)- 并发线程组Concurrency Thread Group详解
如果你想从头学习Jmeter,可以看看这个系列的文章哦 https://www.cnblogs.com/poloyy/category/1746599.html Concurrency Thread ...
- 利用css+js制作下拉列表
利用文本框来制作,可以不影响给后台传数据.<!DOCTYPE html> <html> <head> <style> *{;;;} body{font- ...
