模拟SWPU邮件登录页面
模拟SWPU邮件登录页面设计流程
一、开发工具准备
本次开发该页面时使用的开发工具为vscode——
在下载安装完成后,需要下载各类插件——如汉化、通过浏览器打开网页插件等。
二、开发过程
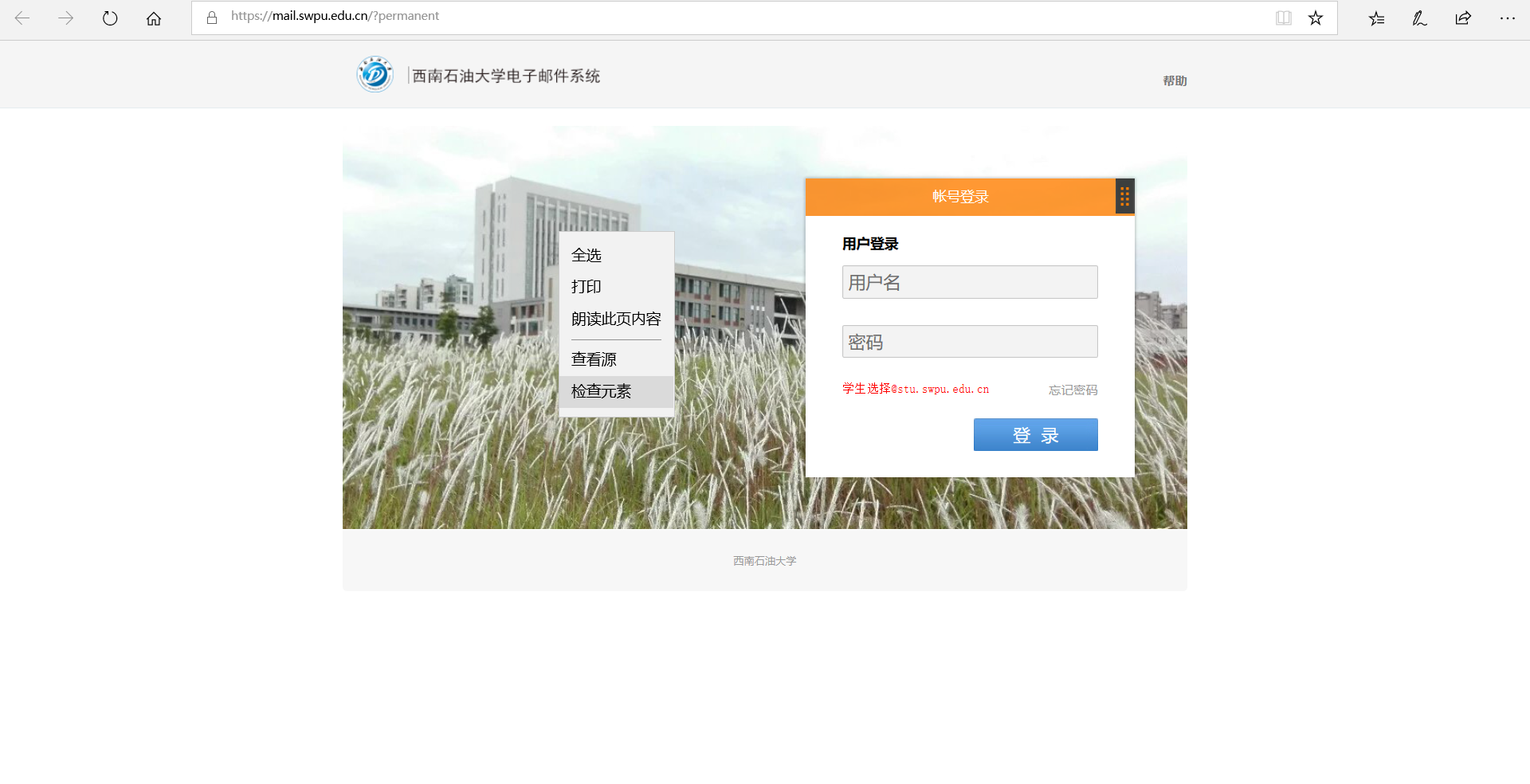
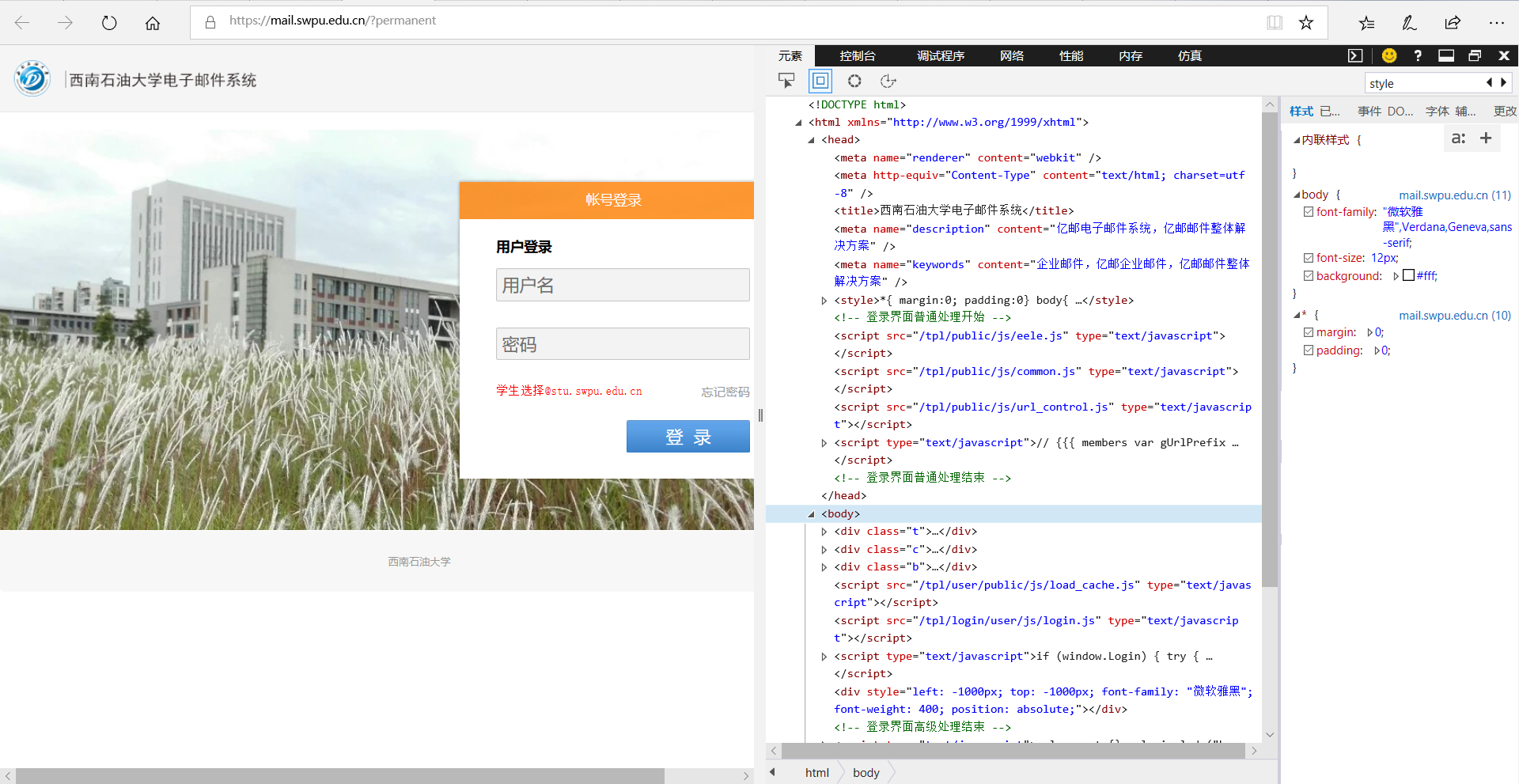
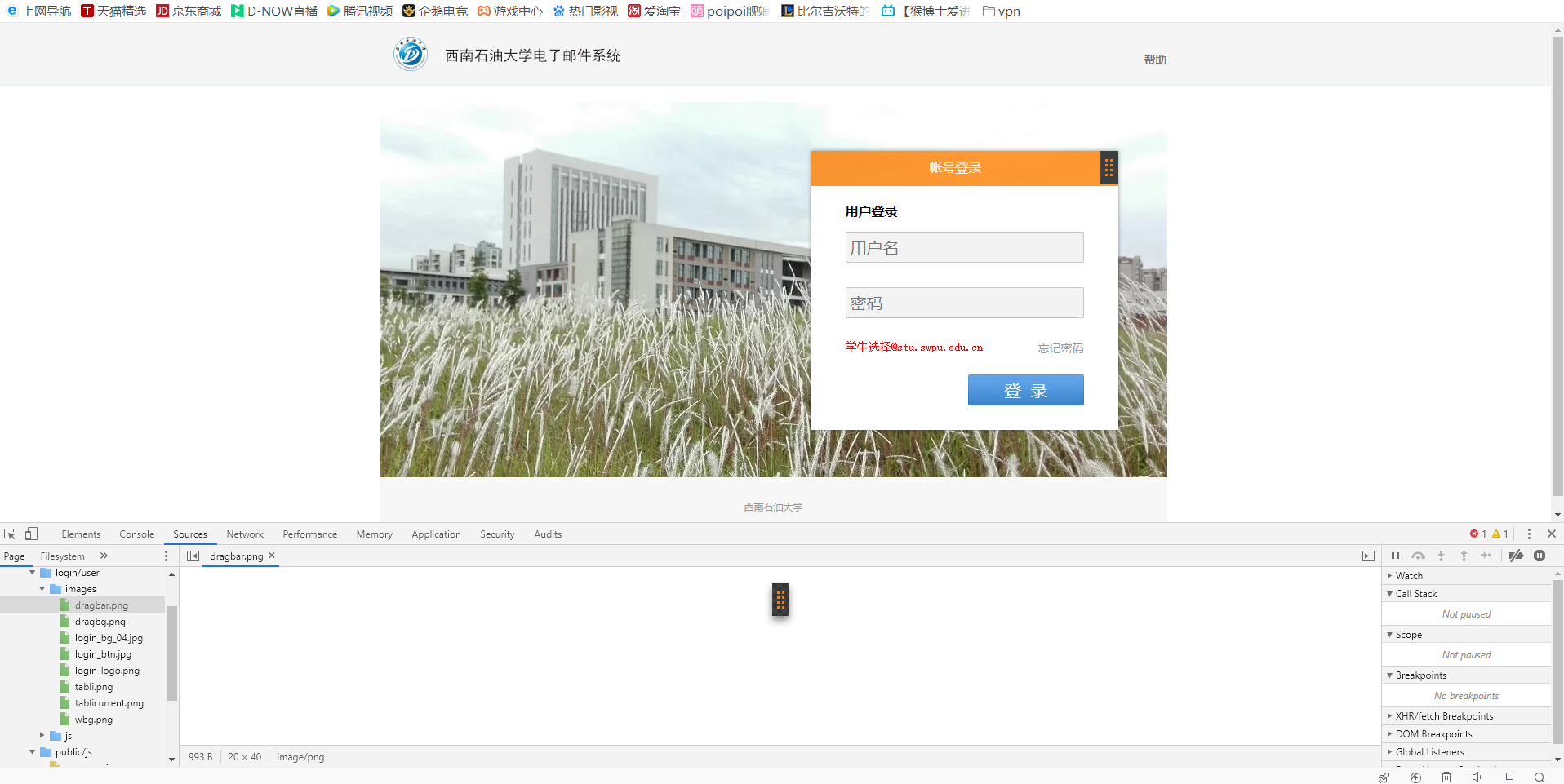
首先,打开要模仿的网页https://mail.swpu.edu.cn/,然后使用鼠标右键单击出现菜单并选择检查元素查看网页源代码。

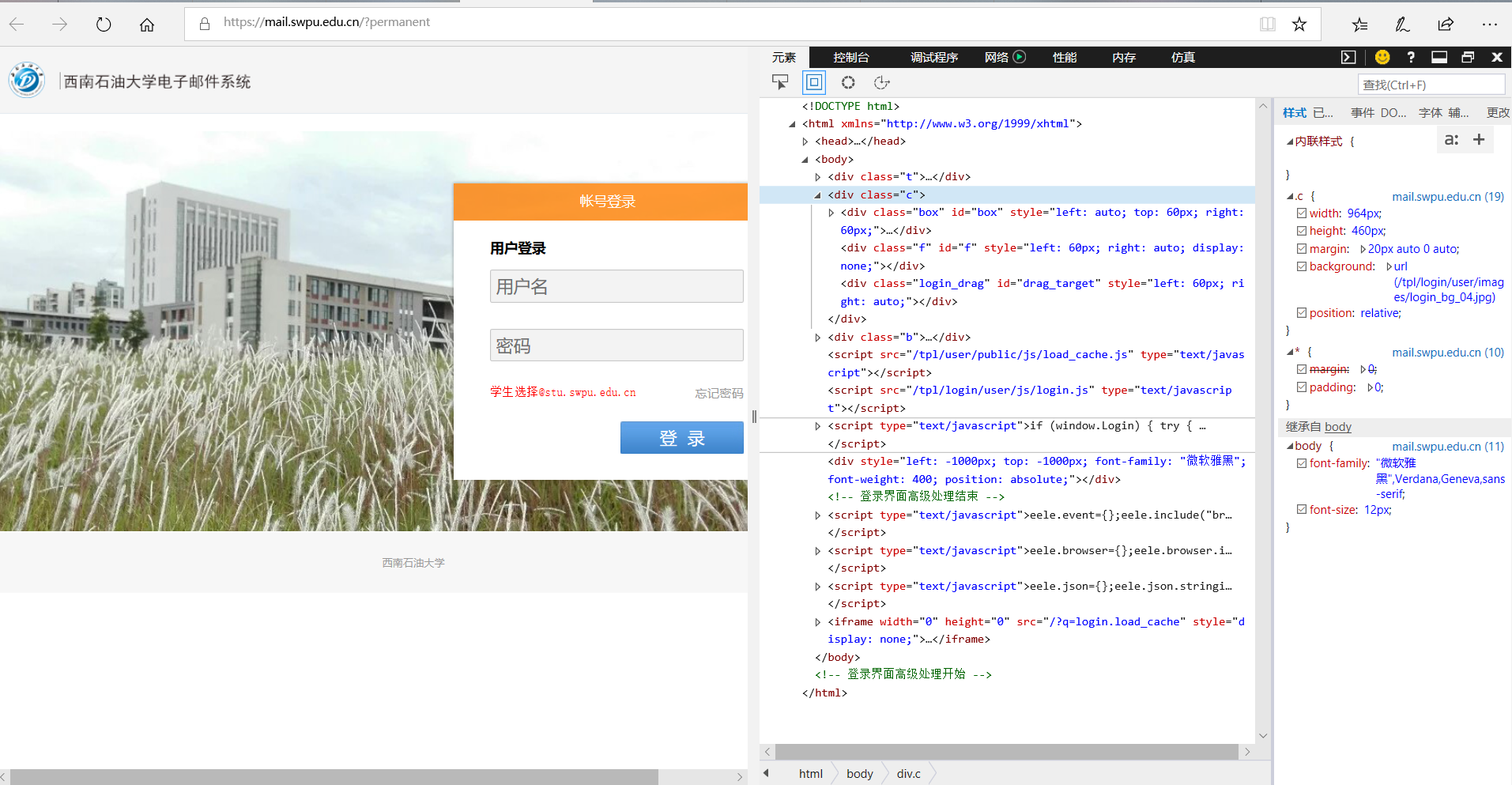
在打开后我们可以从元素标签页中显示的代码里看出,该网页布局分为三个div部分。

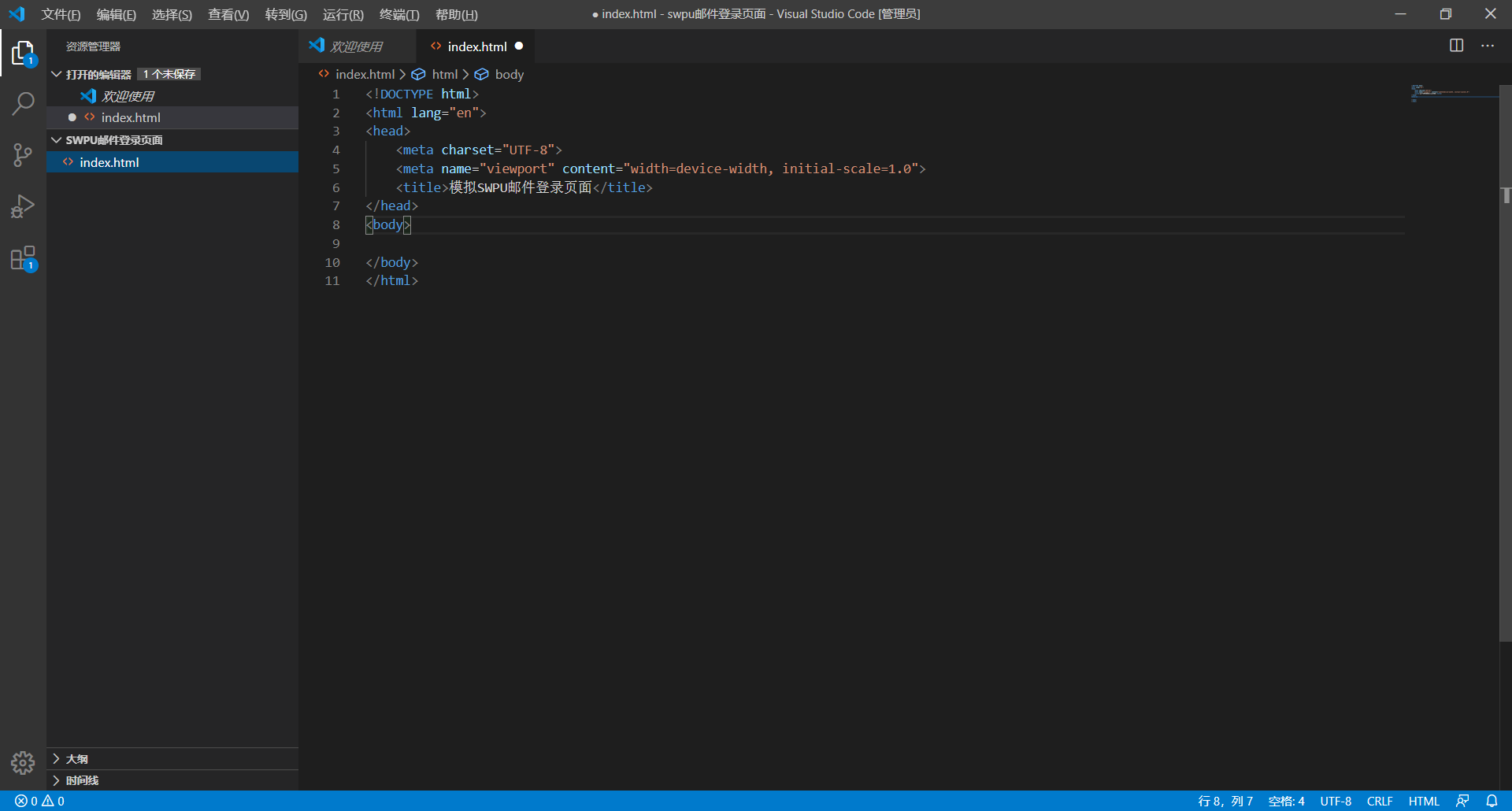
之后,打开VSCODE,建立好项目文件夹,并新建一个网页用于仿写该页面。

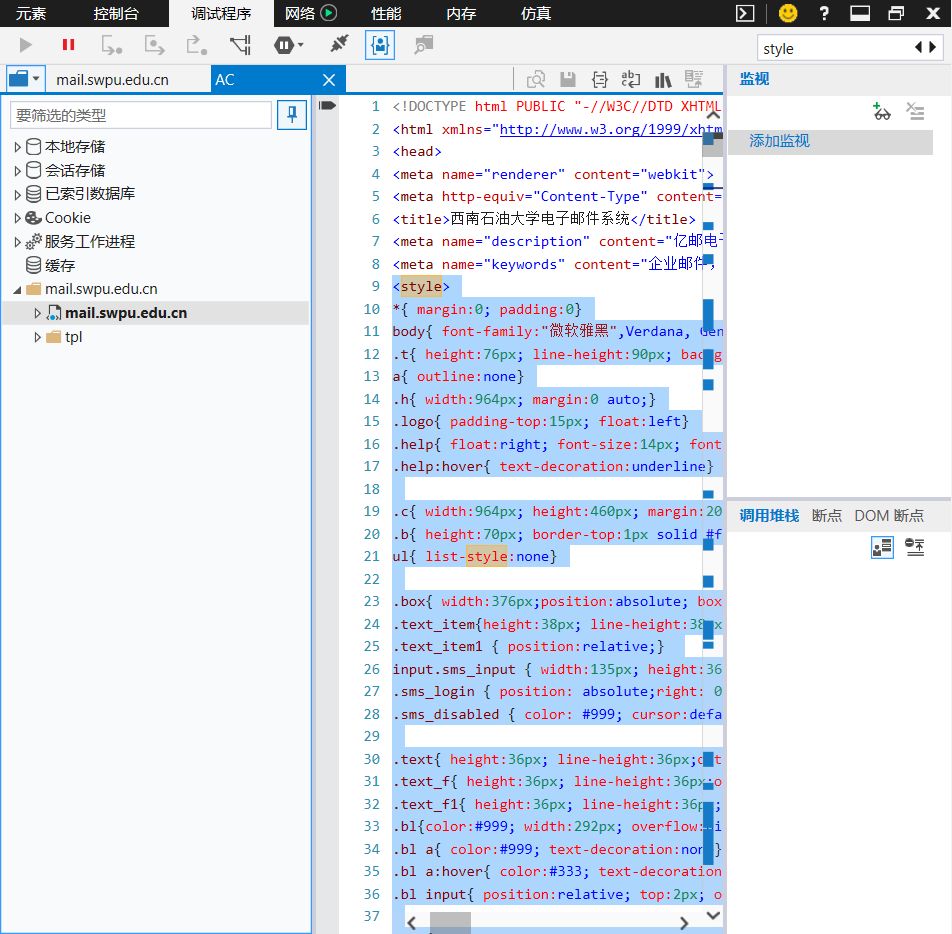
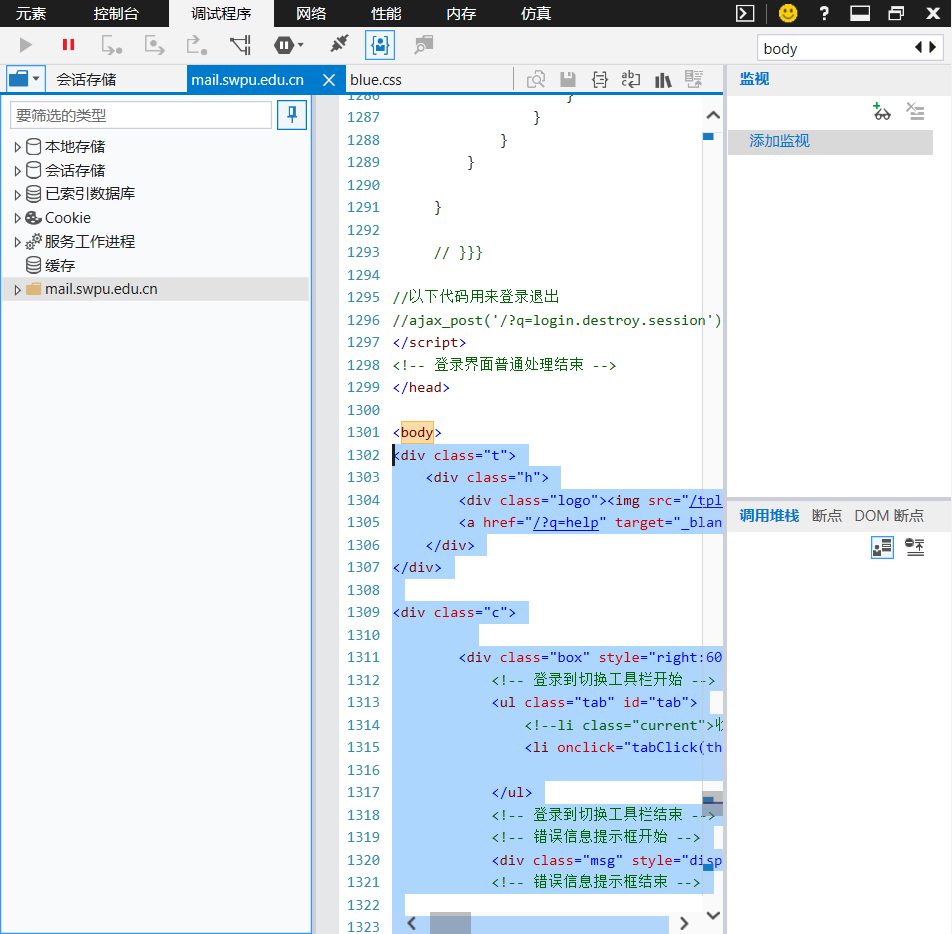
然后,返回源页面,打开调试程序选项卡,然后搜索style,将网页布局代码复制下来。

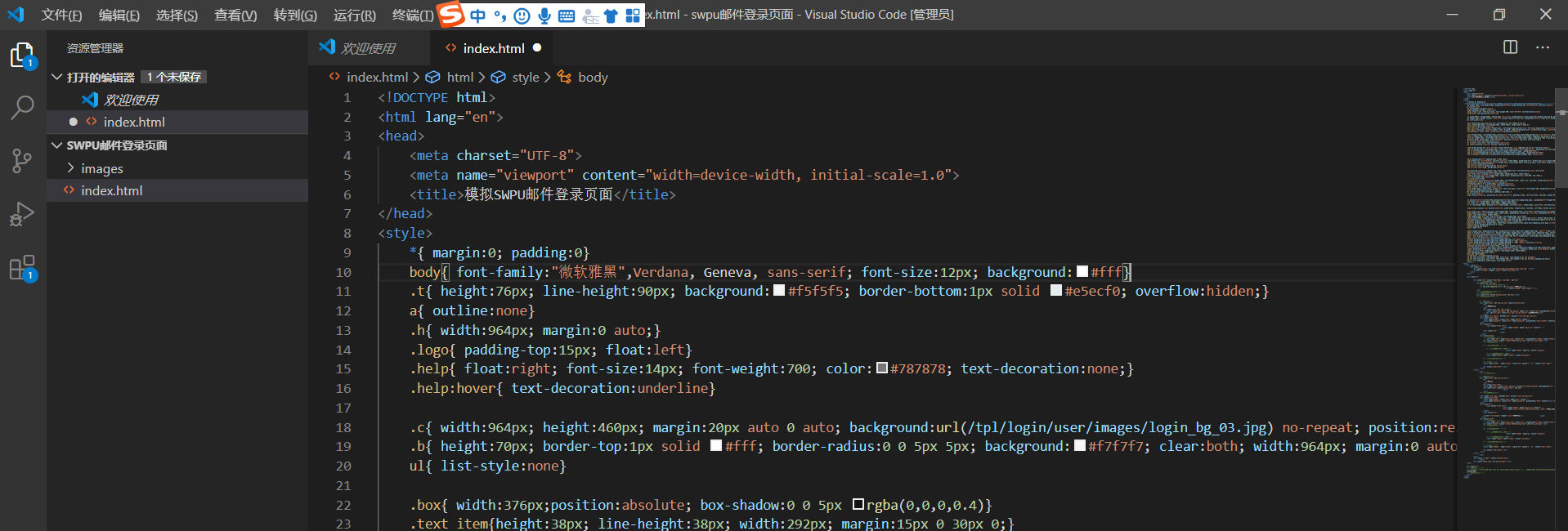
将其粘贴到刚刚创建的网页文件中,发现一处错误。

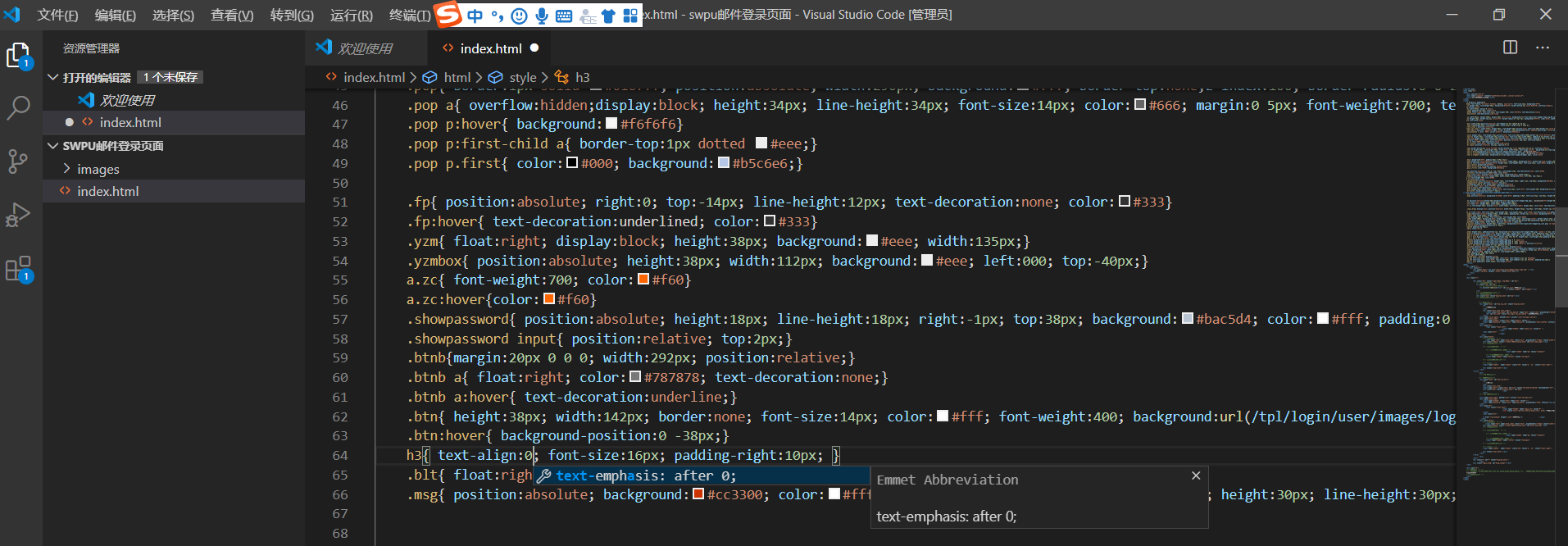
发现错误是由于text-align后没有添加属性值,我们可以赋予一个值0。

之后,新建一个文件夹,用于存放网页需要的图片。

然后,我们回到源页面中,发现选项卡中并没有资源(sources)选项卡,在网上查阅资料发现,EDGE浏览器的检查元素弹窗内没有这一选项卡。

于是,选择切换到360安全浏览器,再进行检查元素操作,发现下方出现了sources选项卡,在选项卡内找到网页图片资源所在位置。

之后,在图片上按鼠标右键保存图片资源到刚刚创建的图片资源文件夹中,并从源页面的检查元素窗口中搜索body,找到需要仿写的网页主体部分复制粘贴到先前创建的网页文件中。


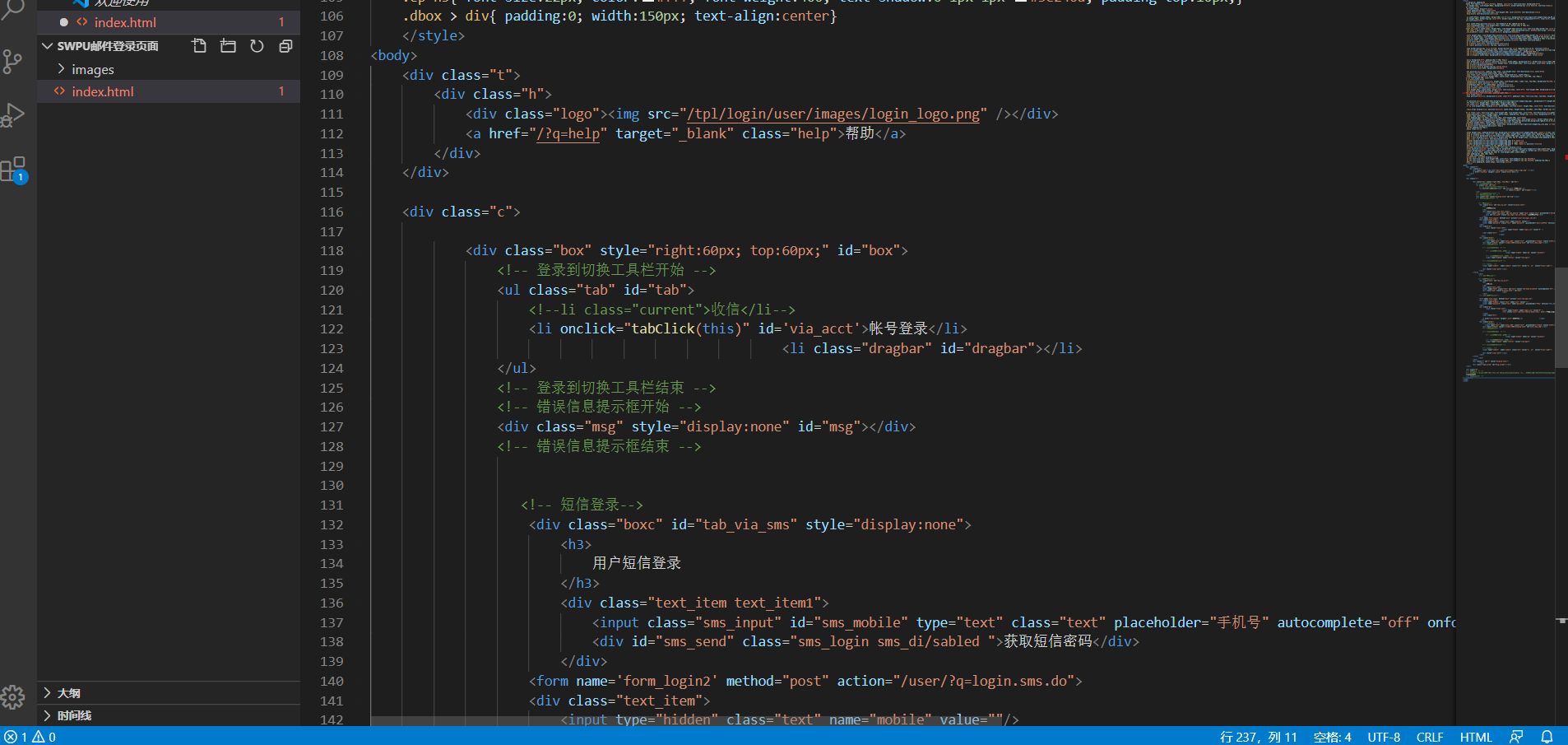
之后,在代码中查找每个图片的文件位置信息,将其重定向至刚才的图片文件存储路径中。


然后对代码进行略微修改后,页面主体基本完成,我们在vscode中右击网页文件选择用浏览器打开,出现的页面如下:

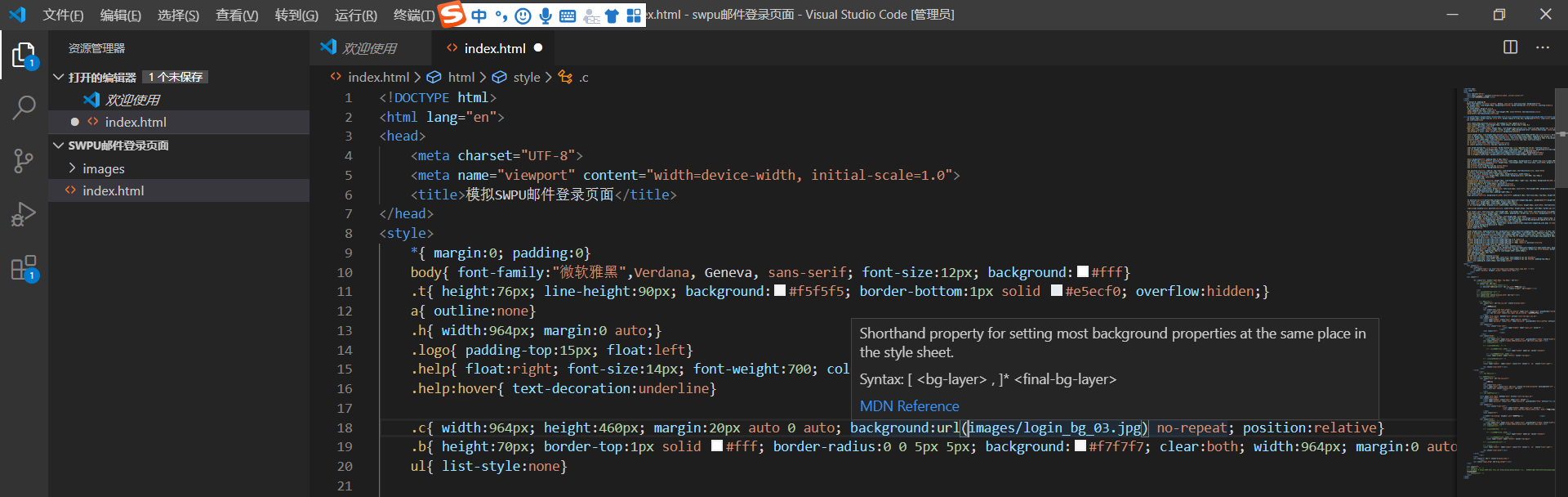
发现与原来的页面有略微不同,可以从图片中看出,是登录区域上方的账号登录部分与原页面有偏差,于是我们再次回到vscode中,对代码进行如下图所示的修改:


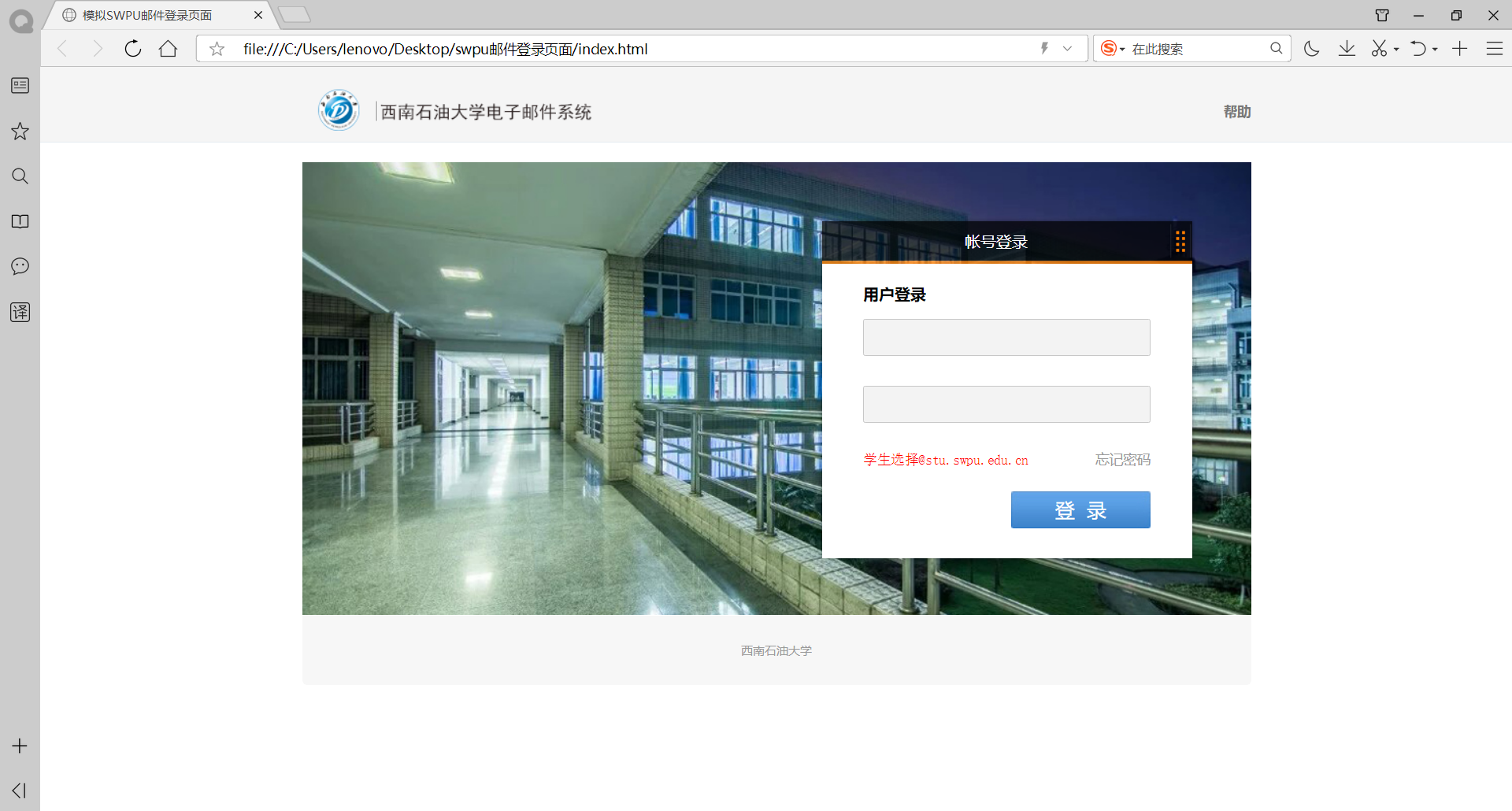
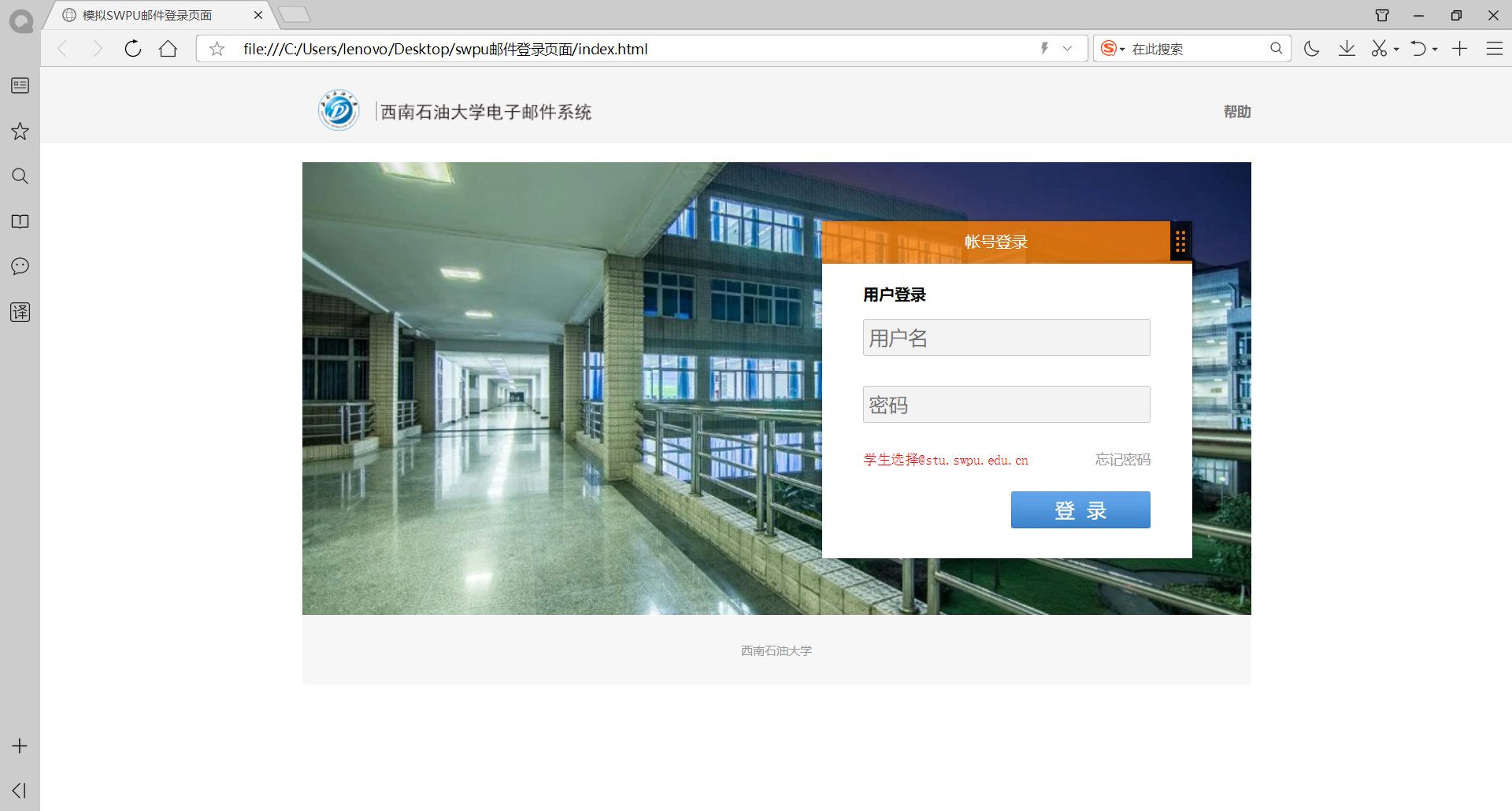
之后,保存网页后再次重新打开页面,发现页面与原页面布局基本一致。

但是,我们还有一步最重要的步骤没有进行,就是在网页内添加JS静态验证,在页面中添加代码:

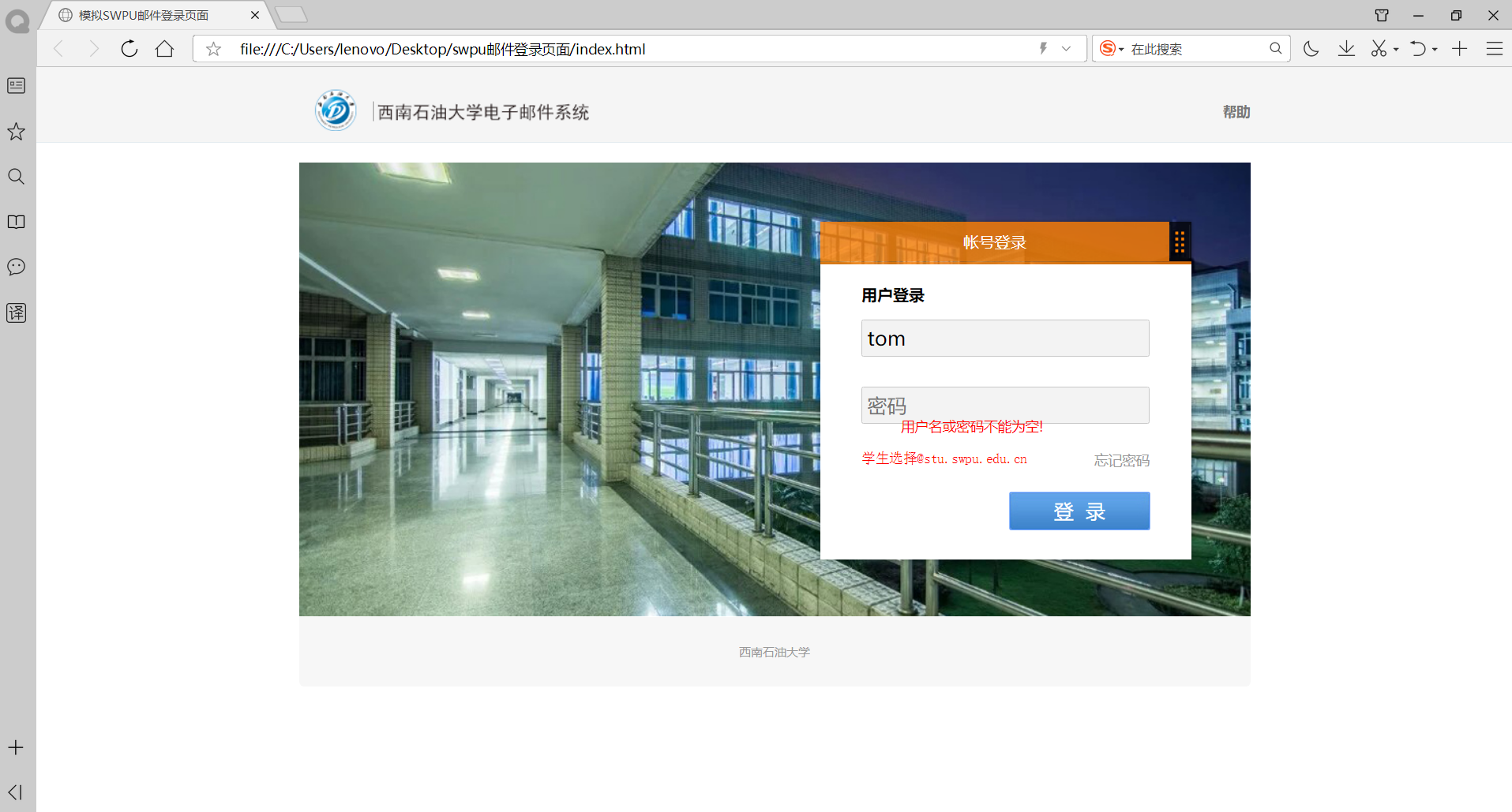
最后,保存网页并打开,进行最后的测试。


登录成功则跳转至新的页面:

测试通过,页面仿写完成。
三、项目码云地址
https://gitee.com/tianhaoqi/simulated_swpu_mail_homepage
模拟SWPU邮件登录页面的更多相关文章
- SWPU邮件登录界面的仿写(第二次作业)
(一).检查并下载网页元素 在需仿写的页面按F12,点击element,寻找需要的图片元素. (二). 分析网页的布局 查看网页源代码. (三).开始仿写 由于我们的目标是仿写网页,所以可以直接复制网 ...
- 模仿 SWPU邮件页面
模仿SWPU邮件页面 要求 参考swpu 邮件主页,编写一个新闻后台登录页面,并用Js静态验证用户名密码是否为空,用户名为tom 密码为 123跳转到另一个页面 http://mail.swpu.ed ...
- 原生js+css实现重力模拟弹跳系统的登录页面
今天小颖把之前保存的js特效视频看了一遍,跟着视频敲了敲嘻嘻,用原生js实现一个炫酷的登录页面.怎么个炫酷法呢,看看下面的图片大家就知道啦. 效果图: 不过在看代码之前呢,大家先和小颖看看css中的o ...
- 利用phantomjs模拟QQ自动登录
之前为了抓取兴趣部落里的数据,研究了下QQ自动登录. 当时搜索了一番,发现大部分方法都已经失效了,于是准备自己开搞. 第一个想到的就是参考网上已有方案的做法,梳理登陆js的实现,通过其他语言重写.考虑 ...
- 根据Email地址跳转到相应的邮箱登录页面 (转)
//跳转到指定的邮箱登录页面 $(".btn_actemail").click(function () { var uurl = $(".hide_email" ...
- 【Javascript Demo】根据Email地址跳转到相应的邮箱登录页面
我的初步想法是通过指定的邮箱地址自动查找到对应的邮箱登录页面,但是用数据库.js什么的都有局限性,因为各种各样的邮箱太多了,不能都包含的到,网上找了半天都没有找到满意的答案,自己又想不出方法,只能暂时 ...
- 利用Jsoup模拟跳过登录爬虫获取数据
今天在学习爬虫的时候想着学习一下利用jsoup模拟登录.下面分为有验证码和无验证码的情况进行讨论. ---------------------------无验证码的情况---------------- ...
- 5、Django实战第5天:首页和登录页面的配置
从这天开始我们需要用到前端源码,需要的朋友可以进行小额打赏(15元),打赏二维码在博客的右侧,打赏后可以凭截图联系463951510@qq.com,博主收到邮件后会立即回复发送所有源码素材,实战过程中 ...
- asp.net c#采集需要登录页面的实现原理及代码
当我们采集页面的时候,如果被采集的网站需要登录才能采集,原理搞清楚了,就好办了,我们所要做的仅仅是在采集的时候(或者说HttpWebRequest提交数据的时候),将Cookie信息放入Http请求头 ...
随机推荐
- [Windows API] Listing the Files in a Directory,可用来数文件夹下有多少个子文件(夹)
转载 #include <windows.h> #include <tchar.h> #include <stdio.h> #include <strsafe ...
- Hyperledger Fabric基础知识
文章目录 什么是Hyperledger Fabric? Hyperledger架构是怎么工作的? Hyperledger交易如何执行 总结 Hyperledger Fabric基础知识 本文我们会介绍 ...
- js 函数对象的继承 inherit 带 插件完整解析版[helpers.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS的对象继承方法 需求分析: 1. ...
- Google Play商店为预注册的游戏和应用提供自动安装功能
谷歌 Play 商店一直在准备一项功能,它可以自动安装用户预先注册的应用程序和游戏.似乎该功能现已开始向第一批用户推出.有些人在预注册时会看到一个新选项,使他们能够利用发布时自动安装的功能. 用户在 ...
- 【Linux题目】第九关
前言:项目整合 企业项目实战考试: 1. 全网备份解决方案实战 2. NFS集群后段共享存储搭建优化 3. 解决NFS单点实现实时数据同步. 环境: 服务器角色 外网ip 内网ip 主机名 web 1 ...
- Ubuntu下访问Windows中Postgresql
因为项目的原因,需要将Ubuntu中的一些信息记录到Windows中的Postgresql数据库中,查看网上信息,最后成功了,特地记录以下,需要以下步骤: (1)在Windows中Postgresql ...
- JS面向对象编程之对象
在AJAX兴起以前,很多人写JS可以说都是毫无章法可言的,基本上是想到什么就写什么,就是一个接一个的函数function,遇到重复的还得copy,如果一不小心函数重名了,还真不知道从何开始查找错误,因 ...
- 工具 在 Nuget 发布自己的包
MSDN : https://docs.microsoft.com/zh-cn/nuget/quickstart/create-and-publish-a-package-using-visual-s ...
- 常用的CSS小技巧
实际开发过程中会遇到一些需要用CSS小技巧处理的布局问题,现在分享几个个人工作中遇到的小问题和解决方案. 1.inline元素间的空白间隙 这里要介绍一个神器font-size:0. 如果你写了个列表 ...
- python(读取 excel 操作 xlrd 模块)
一.安装 xlrd 模块 到 python 官网下载 http://pypi.python.org/pypi/xlrd 模块安装,前提是已经安装了 python 环境. 或者在 cmd 窗口 pip ...
