DoMes平台首页菜单栏
问题1:左侧菜单栏数据是在哪里获取的?

答案1:
项目根目录的Views/Home/Index文件为平台首页

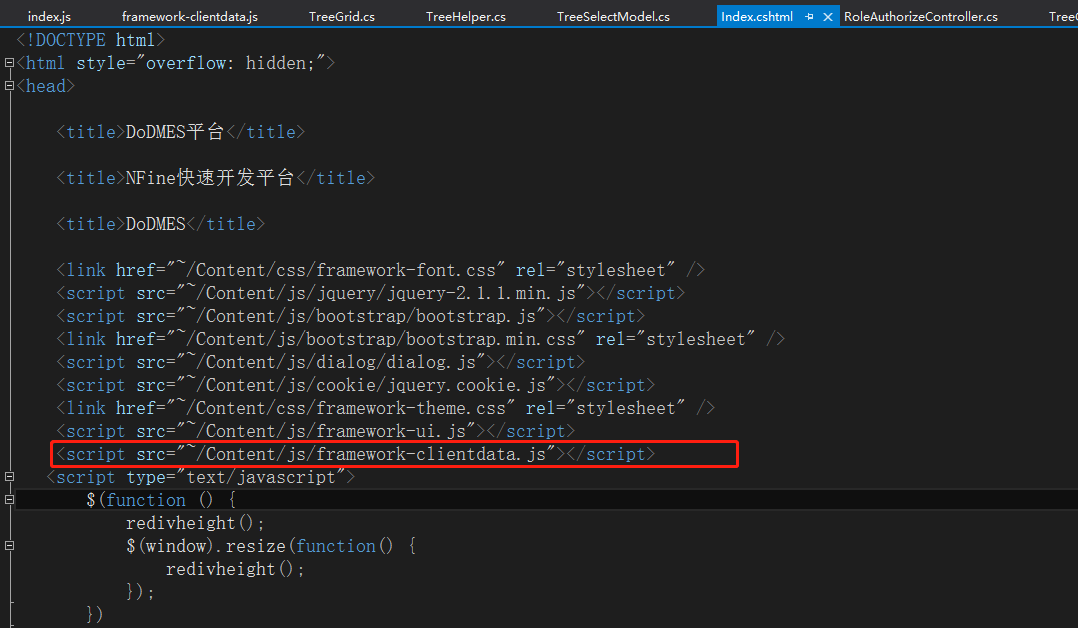
打开Index.cshtml文件,有一个framework-clientdata.js引入此页面

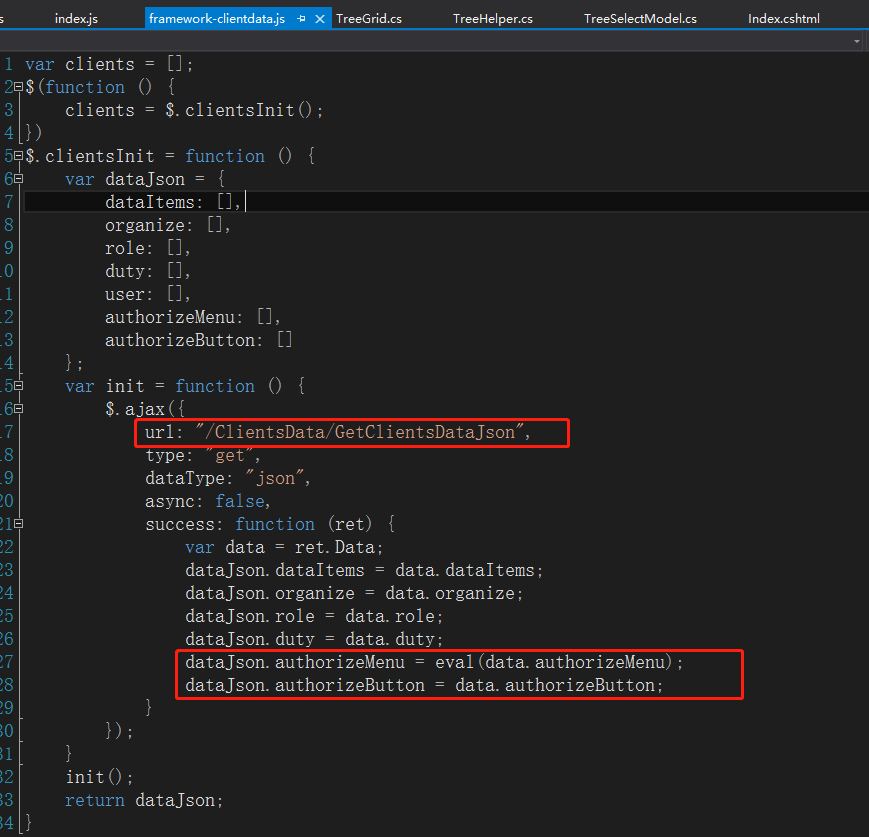
打开framework-clientdata.js文件,有一个ajax请求,该请求时"获取客户端数据",该"获取客户端数据"返回值有authorizeMenu和authorizeButton,并将返回值返回到Index页面(clients)

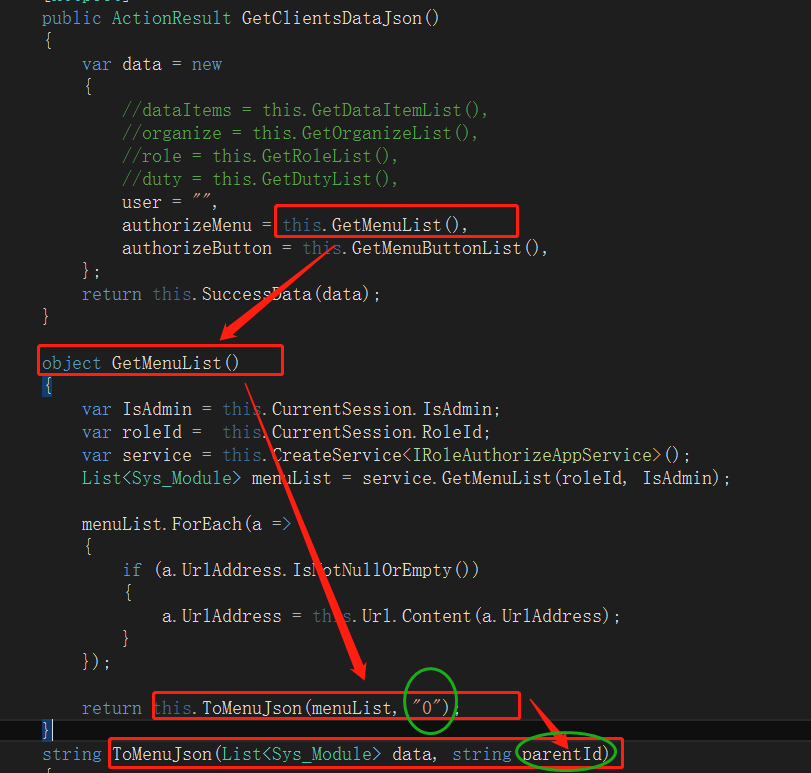
打开ClientsDataController/GetClientsDataJson()方法,果然是获取菜单和按钮的(具体的获取就不再细说)

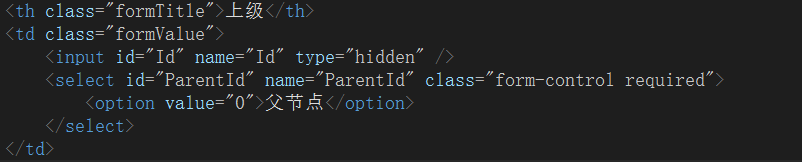
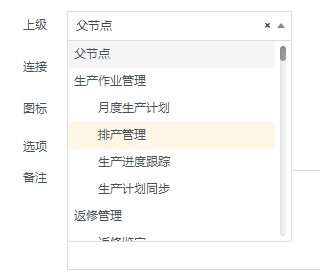
问题2:DoMes平台在创建菜单页面上设置,若是父节点则value值是0,但保存时又将ParentId由0改为了null,这样的结果是修改菜单时无法回显"父节点",如何让它回显父节点?

答案2:
分析:要想在修改时回显父节点,只需要保存的时候保存为0即可,不要转换为null值保存,那么问题是保存了ParentId为0,如何让所获取菜单的地方正确显示的?
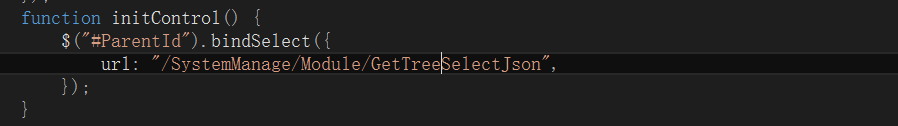
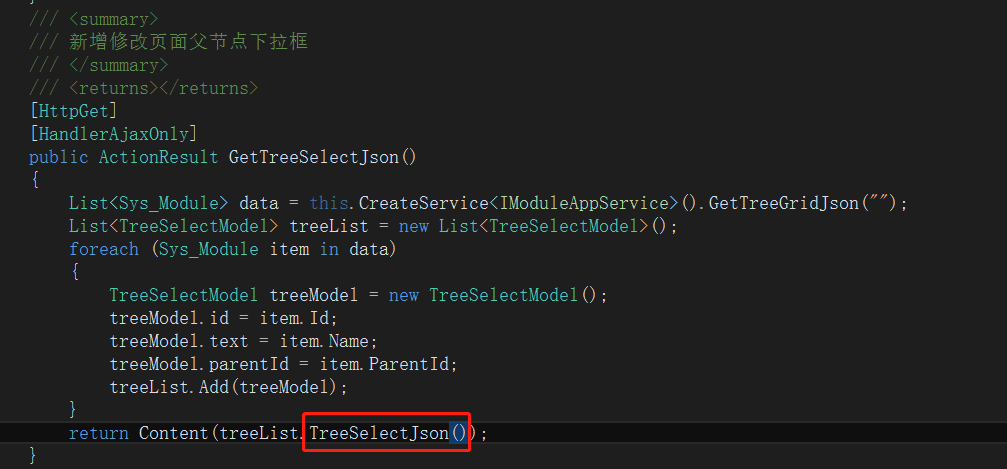
1.打开Form修改页面,查看ParentId下拉框的数据源是/SystemManage/Module/GetTreeSelectJson

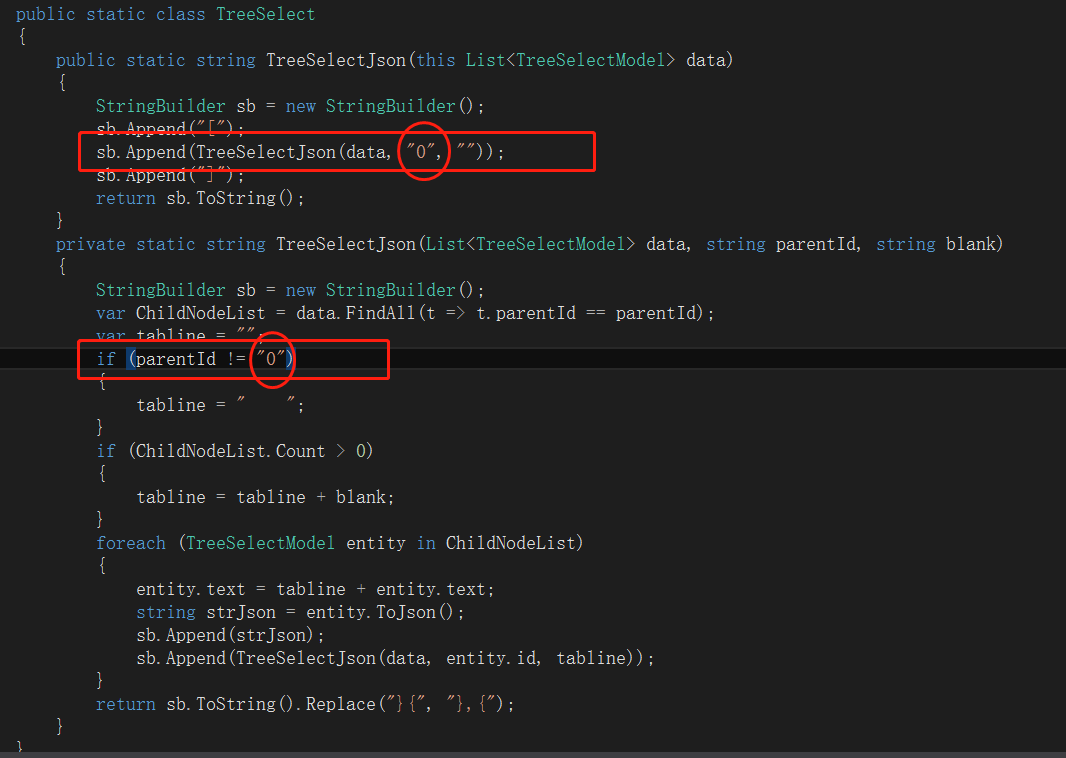
2.查看/SystemManage/Module/GetTreeSelectJson方法,此方法最主要的地方是treeList.TreeSelectJson()

3.查看treeList.TreeSelectJson(),此方法有两处之前均为null值(花圈处),全部改为字符串0

至此,修改页面的上级下拉框的值就可以正常获取并显示ParentId值为0的数据了

问题3:虽然修改页面正确显示了,但是菜单管理页面并没有正确显示ParentId为0的,而依旧是显示ParentId为null的数据,怎么做?

答案3:
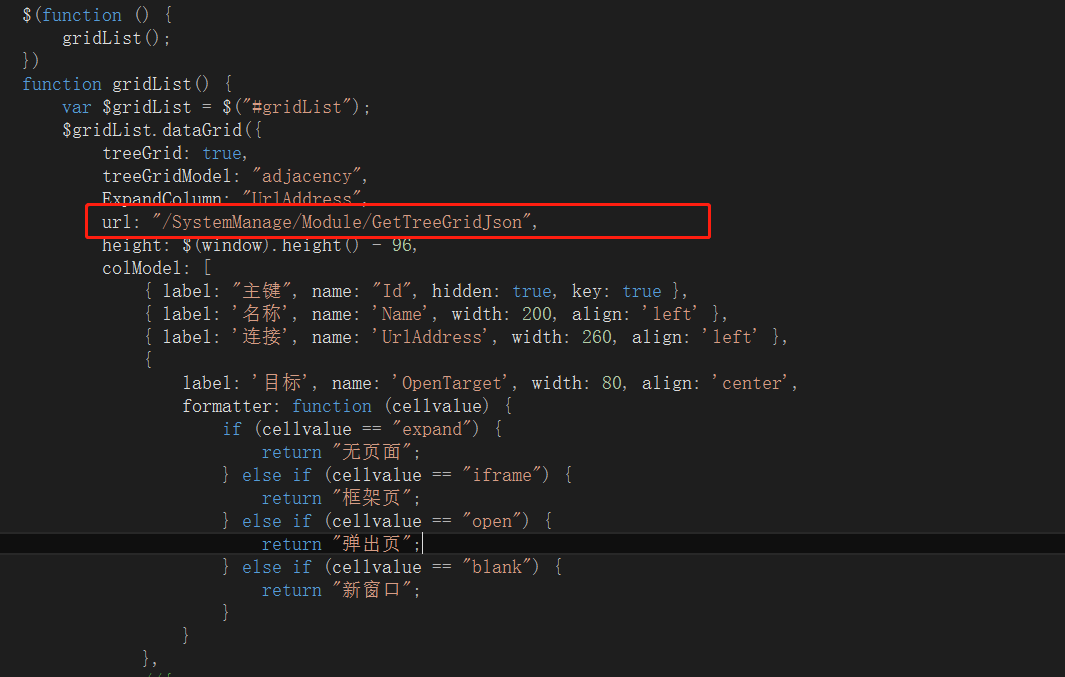
1.打开系统菜单Index页面,找到获取数据的路径/SystemManage/Module/GetTreeGridJson

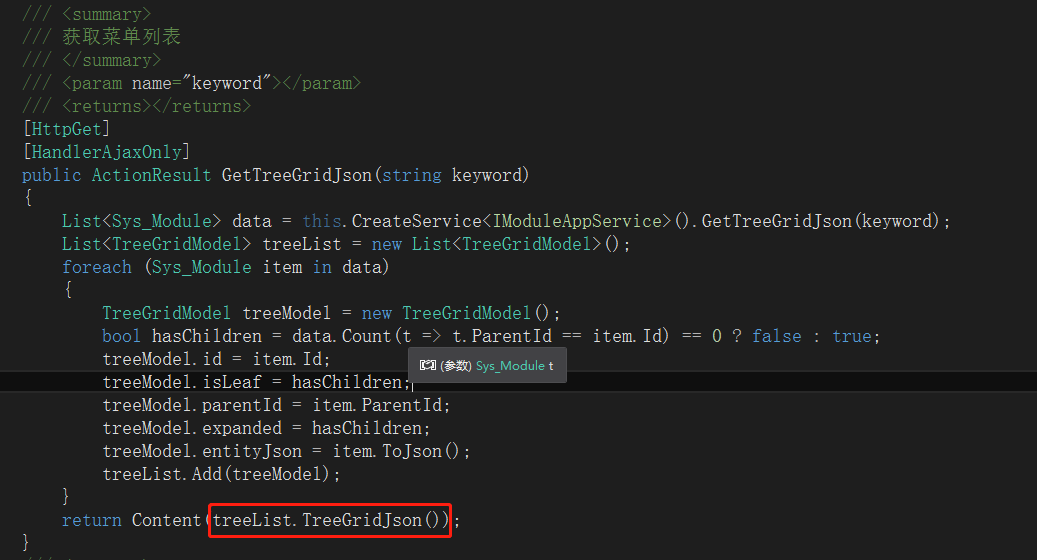
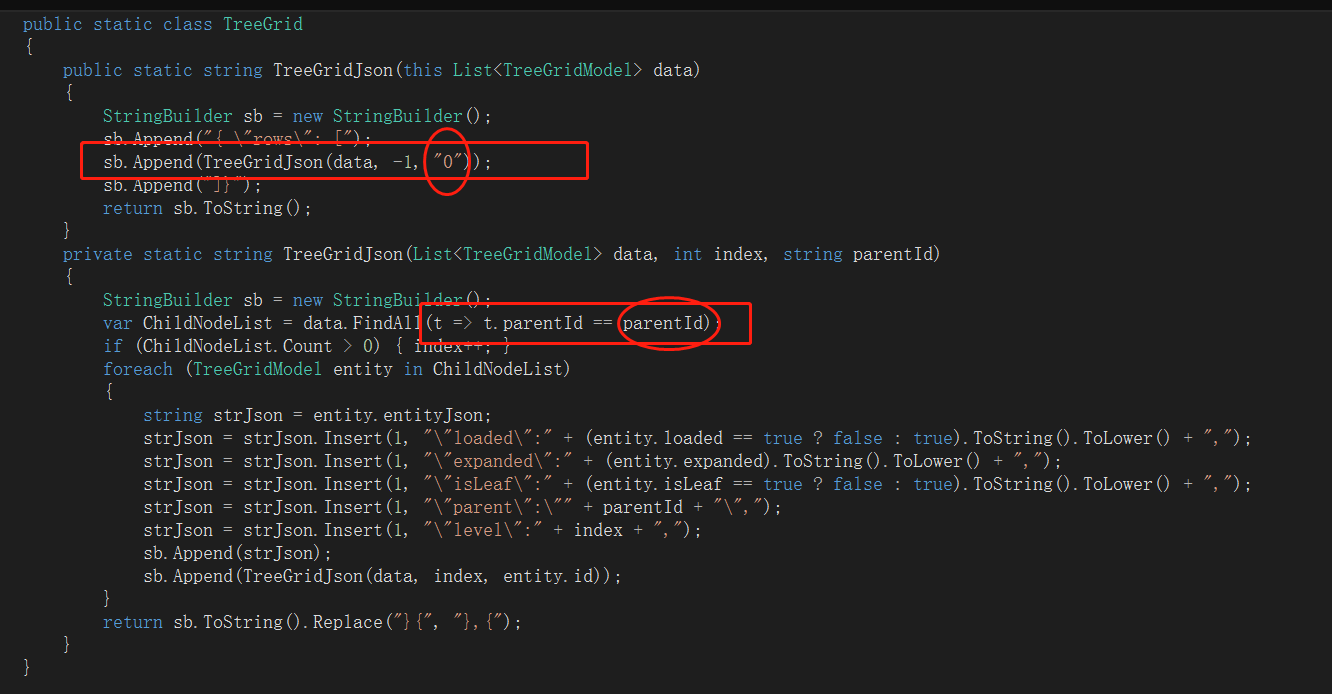
2.打开此路径/SystemManage/Module/GetTreeGridJson,此方法最主要的地方是treeList.TreeGridJson()

3.打开treeList.TreeGridJson()方法,此方法有一处给ParentId赋值null,并依据此值判断查询,将此处的Null值改为字符串0

至此,系统菜单页面可以正常获取ParentId为0的数据并显示了
问题4:更改完以上内容后,刷新项目,发现左侧菜单一个也不显示了?怎么回事?
答案4:首先回到答案1的结尾,继续跟踪是如何获取菜单内容的
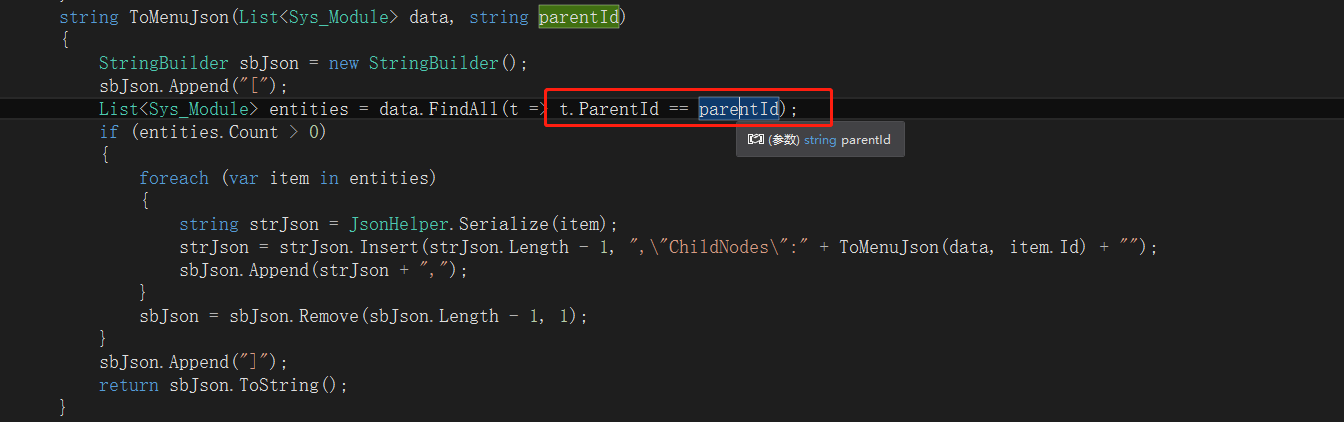
1.进入GetMenuList()方法内,此方法最主要的还是this.ToMenuJson(menuList, "0");语句,将此方法的第二个参数null改为字符串0,因为ToMenuJson(List<Sys_Module> data, string parentId)方法内有根据ParentId进行判断查询


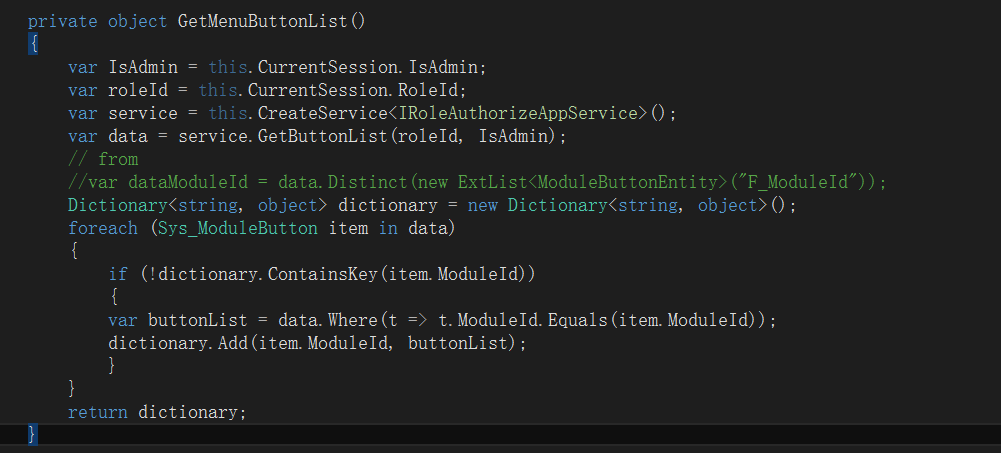
2.进入GetMenuButtonList()方法,此方法并没有根据ParentId进行判断的地方也没有对返回值进行处理,没有需要更改的地方

3.更改完上述操作后再次刷新页面发现还是没有菜单数据!!!
4.接着分析发现:ClientsDataController/GetClientsDataJson()方法执行完仅仅是"<script src="~/Content/js/framework-clientdata.js"></script>"执行完,而Home/Index页面末尾还有几个js引入进来,其中有一个index.js文件

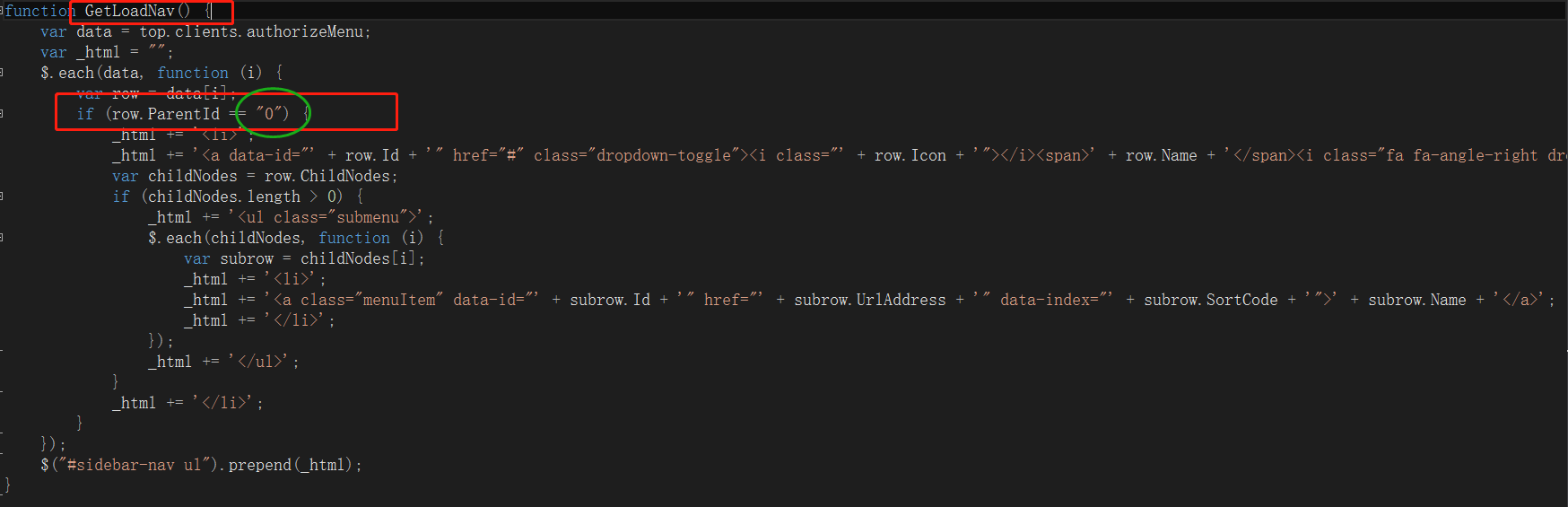
5.打开index.js文件,有一个GetLoadNav()方法,此方法正好是调用了framework-clientdata.js执行完返回的数据clients并进行循环判断,其中就有根据ParentId是否为Null的判断,将null改为字符串0

6.最后重新编译解决方案,并且清空浏览器的缓存,再次登陆项目,发现可以正确显示菜单了!!!
问题5:ParentId不存Null改为存储字符串0,会不会对角色授权部分有影响?

答案5:
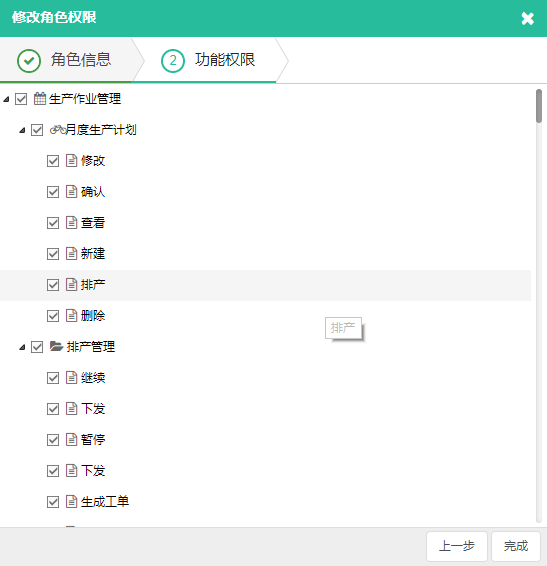
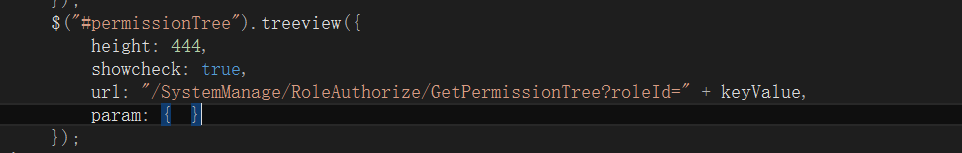
1.打开新增修改角色权限的页面,找到数据源标签及数据访问地址/SystemManage/RoleAuthorize/GetPermissionTree?roleId=

2.打开此地址“/SystemManage/RoleAuthorize/GetPermissionTree?roleId=”对应的方法,此方法较长截图其中一部分,其余代码另行附上,其中最主要的还是返回值的处理上TreeHelper.ConvertToJson(treeList)


/// <summary>
/// 根据角色Id获取已经授权的权限
/// </summary>
/// <param name="roleId">角色Id</param>
/// <returns></returns>
public ActionResult GetPermissionTree(string roleId)
{
var IsAdmin = this.CurrentSession.IsAdmin;
var LoginroleId = this.CurrentSession.RoleId;//值为NULL,何时不为NULL
//获取所有的菜单列表:64个菜单
List<Sys_Module> AllModuleList = this.CreateService<IRoleAuthorizeAppService>().GetMenuList(LoginroleId, IsAdmin);
//获取所有的按钮列表:150个按钮
List<Sys_ModuleButton> AllButtonList = (this.CreateService<IModuleButtonAppService>() as ModuleButtonAppService).GetModelList<Sys_ModuleButton>(null);
//获取角色Id为roleId,已配置权限的菜单权限列表
List<Sys_RoleAuthorize> Authorizedata = this.CreateService<IRoleAuthorizeAppService>().GetList(roleId);//该角色的按钮权限有11个
if (string.IsNullOrEmpty(roleId))
{
List<TreeViewModel> treeList = new List<TreeViewModel>();
foreach (Sys_Module module in AllModuleList)
{
TreeViewModel tree = new TreeViewModel();
bool hasChildren = AllModuleList.Any(a => a.ParentId == module.Id);
tree.Id = module.Id;
tree.Text = module.Name;
tree.Value = module.EnCode;
tree.ParentId = module.ParentId;
tree.Isexpand = true;
tree.Complete = true;
tree.Showcheck = true;
tree.Checkstate = AllButtonList.Count(t => t.ModuleId == module.Id);
tree.HasChildren = true;
tree.Img = module.Icon == "" ? "" : module.Icon;
treeList.Add(tree);
}
foreach (Sys_ModuleButton moduleButton in AllButtonList)
{
TreeViewModel tree = new TreeViewModel();
bool hasChildren = AllModuleList.Any(a => a.ParentId == moduleButton.Id);
tree.Id = moduleButton.Id;
tree.Text = moduleButton.FullName;
tree.Value = moduleButton.EnCode;
tree.ParentId = moduleButton.ModuleId;
tree.Isexpand = true;
tree.Complete = true;
tree.Showcheck = true;
tree.Checkstate = AllButtonList.Count(t => t.ModuleId == moduleButton.Id);
tree.HasChildren = hasChildren;
tree.Img = moduleButton.Icon == "" ? "" : moduleButton.Icon;
treeList.Add(tree);
}
return Content(TreeHelper.ConvertToJson(treeList));
}
else
{
List<TreeViewModel> treeList = new List<TreeViewModel>();
foreach (Sys_Module module in AllModuleList)
{
TreeViewModel tree = new TreeViewModel();
bool hasChildren = AllModuleList.Any(a => a.ParentId == module.Id);
tree.Id = module.Id;
tree.Text = module.Name;//显示内容
tree.Value = module.EnCode;
tree.ParentId = module.ParentId;
tree.Isexpand = true;
tree.Complete = true;
tree.Showcheck = true;
tree.Checkstate = Authorizedata.Count(t => t.ModuleId == module.Id);//复选框的状态应该有是否配置权限决定
tree.HasChildren = true;
tree.Img = module.Icon == "" ? "" : module.Icon;
treeList.Add(tree);
}
foreach (Sys_ModuleButton moduleButton in AllButtonList)
{
TreeViewModel tree = new TreeViewModel();
//bool hasChildren = AllModuleList.Any(a => a.ParentId == moduleButton.Id);
tree.Id = moduleButton.Id;
tree.Text = moduleButton.FullName;
tree.Value = moduleButton.EnCode;
tree.ParentId = moduleButton.ModuleId;
tree.Isexpand = true;
tree.Complete = true;
tree.Showcheck = true;
tree.Checkstate = Authorizedata.Count(t => t.ModuleId == moduleButton.Id);
//tree.HasChildren = hasChildren;
tree.Img = moduleButton.Icon == "" ? "" : moduleButton.Icon;
treeList.Add(tree);
}
return Content(TreeHelper.ConvertToJson(treeList,""));
} }
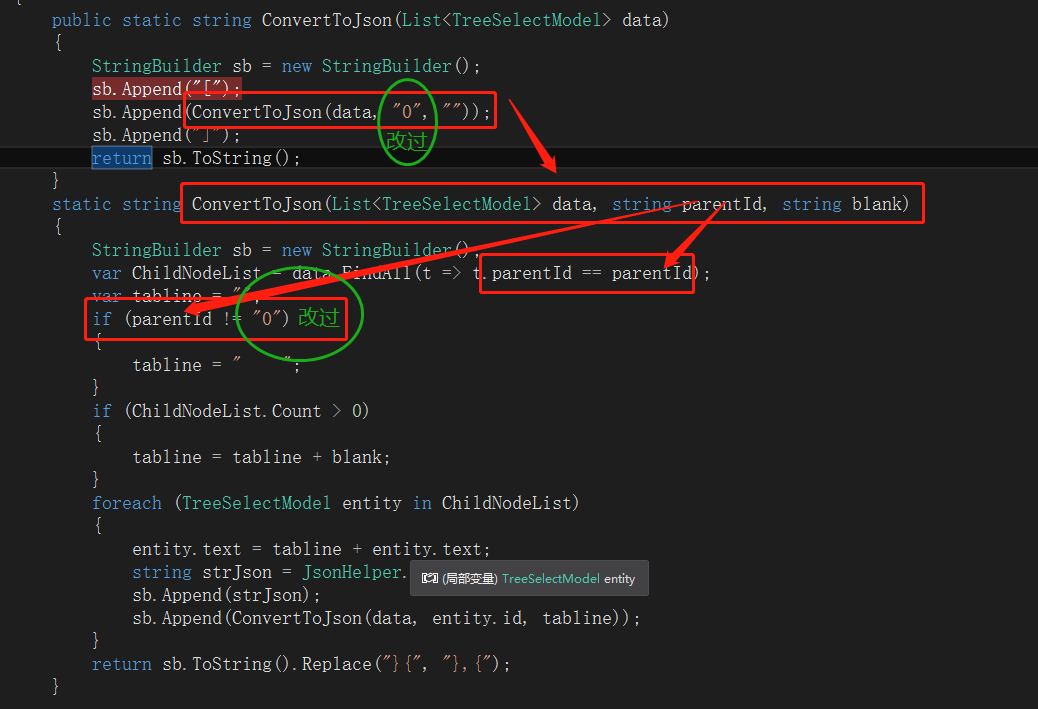
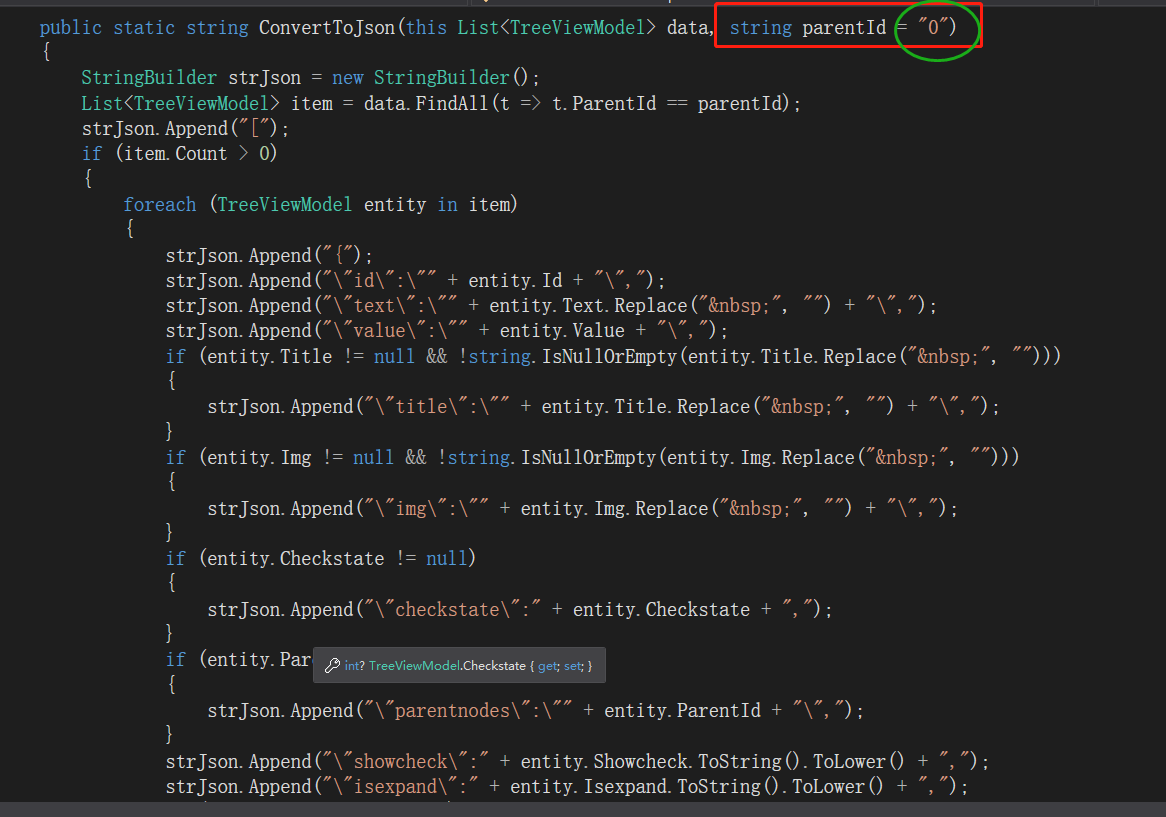
3.打开TreeHelper类,有三个ConvertToJson()方法,其中前两个是调用者的roleId为空时执行的,后面一个方法是调用者的roleId不为空时执行的,绿色圈起来的地方均是由null改为了字符串0


public static string ConvertToJson(this List<TreeViewModel> data, string parentId = "")
{
StringBuilder strJson = new StringBuilder();
List<TreeViewModel> item = data.FindAll(t => t.ParentId == parentId);
strJson.Append("[");
if (item.Count > )
{
foreach (TreeViewModel entity in item)
{
strJson.Append("{");
strJson.Append("\"id\":\"" + entity.Id + "\",");
strJson.Append("\"text\":\"" + entity.Text.Replace(" ", "") + "\",");
strJson.Append("\"value\":\"" + entity.Value + "\",");
if (entity.Title != null && !string.IsNullOrEmpty(entity.Title.Replace(" ", "")))
{
strJson.Append("\"title\":\"" + entity.Title.Replace(" ", "") + "\",");
}
if (entity.Img != null && !string.IsNullOrEmpty(entity.Img.Replace(" ", "")))
{
strJson.Append("\"img\":\"" + entity.Img.Replace(" ", "") + "\",");
}
if (entity.Checkstate != null)
{
strJson.Append("\"checkstate\":" + entity.Checkstate + ",");
}
if (entity.ParentId != null)
{
strJson.Append("\"parentnodes\":\"" + entity.ParentId + "\",");
}
strJson.Append("\"showcheck\":" + entity.Showcheck.ToString().ToLower() + ",");
strJson.Append("\"isexpand\":" + entity.Isexpand.ToString().ToLower() + ",");
if (entity.Complete == true)
{
strJson.Append("\"complete\":" + entity.Complete.ToString().ToLower() + ",");
}
strJson.Append("\"hasChildren\":" + entity.HasChildren.ToString().ToLower() + ",");
strJson.Append("\"ChildNodes\":" + ConvertToJson(data, entity.Id) + "");
strJson.Append("},");
}
strJson = strJson.Remove(strJson.Length - , );
}
strJson.Append("]");
return strJson.ToString();
}
4.至此角色权限的配置就可以正常使用了。
DoMes平台首页菜单栏的更多相关文章
- Jquery实现挂号平台首页源码2
第二个版本:点击预约挂号可跳转到排班表,获取之后7个星期的排班 先放图 首先是index.html <!DOCTYPE html> <html lang="en" ...
- Jquery实现挂号平台首页源码
带二级导航.轮播海报.二级联动.搜索功能.Tab选项卡 按照国际惯例先放图 index.html <!DOCTYPE html> <html lang="zh-cn&quo ...
- 挂号平台首页开发(UI组件部分)
JQ插件模式开发UI组件 JQ插件开发方法: 1.$.extend() 扩展JQ(比较简单,功能略显不足) $.extend({ sayHello:function(){ console.log(&q ...
- PAAS平台的web应用性能测试与分析
引言 为什么我会写这一篇博客,因为最近很多京东云擎jae的用户反应一个问题就是他们部署在jae上面的应用访问很慢,有极少数应用甚至经常出现504超时现象,当然大家首先想到的是jae性能太差,这也是人之 ...
- 2013年5月~2013年11月份(转接关于ns51服务平台项目)相关资料:
<1> [平台首页] 界面截图:(网络游客所看到的界面首页) <2>[注册] 有需求则注册会员(略...) <3>[个人空间] 注册成功后进入个人空间(有深层次的需 ...
- 开源视频平台:MediaCore(MediaDrop)
MediaCore 是一个多媒体的建站系统,主要的功能包括视频.音频.YouTube集成.播客和 iTunes RSS 生成,用户可以提交各种多媒体内容. <开源中国>网站上说它是一个开源 ...
- 基于SpringBoot+Mybatis+AntDesign快速开发平台,Jeecg-Boot 1.1 版本发布
Jeecg-Boot 1.1 版本发布,初成长稳定版本 导读 平台首页UI升级,精美的首页支持多模式 提供4套代码生成器模板(支持单表.一对多) 集成Excel简易工具类,支持单表.一对多导入 ...
- Python爬虫实例(二)使用selenium抓取斗鱼直播平台数据
程序说明:抓取斗鱼直播平台的直播房间号及其观众人数,最后统计出某一时刻的总直播人数和总观众人数. 过程分析: 一.进入斗鱼首页http://www.douyu.com/directory/all 进入 ...
- 【数据售卖平台】—— Vue2.0入门学习项目爬坑
前言:这个项目是我从零学习Vue2.0时用于练习基础知识的入门项目,包含了Vue2.0几乎所有项目都会用到的基础功能,是新手用来练手的好项目,这里温故知新对功能点做一个总结.github地址:http ...
随机推荐
- Git添加和克隆远程库
首先我们得有一个GitHub账号,然后把当前电脑的SSH Key添加到GitHub上面 第1步:创建SSH Key.在用户主目录下(可用 “cd ~”进入用户主目录),看看有没有.ssh目录,如果有, ...
- 基于SILVACO ATLAS的a-IGZO薄膜晶体管二维器件仿真(02)
Silvaco的破解用了好久好久,而且之后拷了上次例子的代码,Tonyplot的输出存在报错,还是四连. 当然这个点一下还是会出图的.但是,源代码稍微改了下结构,又有报错,而且程序直接终止. go a ...
- Druid数据源SQL数据库与Spring监控
Druid监控概要说明 为什么要监控? Druid是什么?德鲁伊 URL监控配置说明 配置步骤 步骤 配置 第一步 web.xml 配置 WebStatFilter 第二步 WebStatFilter ...
- 实验1 GIT代码版本管理
(一)实验目的: 1)了解分布式分布式版本控制系统的核心机理: 2) 熟练掌握git的基本指令和分支管理指令: (二)实验内容: 1)安装git 2)初始配置git ,git init git sta ...
- ln N! -> N(lnN -1)
- L298N模块的使用(文末有惊喜)
这个模块有两个供电口,标示着“12V输入”的是功率驱动电源输入,供电范围可以是7-46V, 一般12V供电就能满足我们大部分的DIY需求.标示着“5V输出可不接”的是逻辑供电, 当我们将“板载5V输出 ...
- Spring Boot 整合MaBatis如何在控制台打印执行的SQL语句
yml文件:logging: level: com.XXX.Mapper: debug (红色部分为Dao层的包名,注意不是XML文件的包名) properties文件: logging.level. ...
- 吴裕雄--天生自然Numpy库学习笔记:NumPy Ndarray 对象
NumPy 最重要的一个特点是其 N 维数组对象 ndarray,它是一系列同类型数据的集合,以 0 下标为开始进行集合中元素的索引. ndarray 对象是用于存放同类型元素的多维数组. ndarr ...
- 02-14Android学习进度报告十四
今天我学习了关于构建一个可复用的自定义BaseAdapter的知识. 首先将Entity设置成泛型 代码示例: public class MyAdapter<T> extends Base ...
- Laravel 6.X + Vue.js 2.X + Element UI 开发知乎流程
本流程参照:CODECASTS的Laravel Vuejs 实战:开发知乎 视频教程 1项目环境配置和用户表设计 2Laravel 开发知乎:用户注册 3Laravel 开发知乎:用户登录 4Lara ...
